-
Notifications
You must be signed in to change notification settings - Fork 509
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
精通 gulp 常用插件的功能和用法 #2
Comments
|
Mark |
1 similar comment
|
Mark |
|
mark an use it |
|
Mark |
1 similar comment
|
Mark |
|
M |
2 similar comments
|
M |
|
M |
|
Mark |
|
M |
|
Mark |
|
mark |
|
m |
|
mark |
1 similar comment
|
mark |
|
Mark! |
|
mark |
1 similar comment
|
mark |
|
thx.It helps a lot. |
|
thx |
|
谢谢 @touxing |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

gulp的官方定义非常简洁: 基于文件流的构建系统 。通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理。利用 Node.js 流的威力,你可以快速构建项目并减少频繁的 IO 操作。Gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作。
匹配符 *、**、!、{}
文件操作
del (替代gulp-clean)
gulp-rename
描述:重命名文件。
gulp-concat
描述:合并文件。
gulp-filter
描述:在虚拟文件流中过滤文件。
压缩
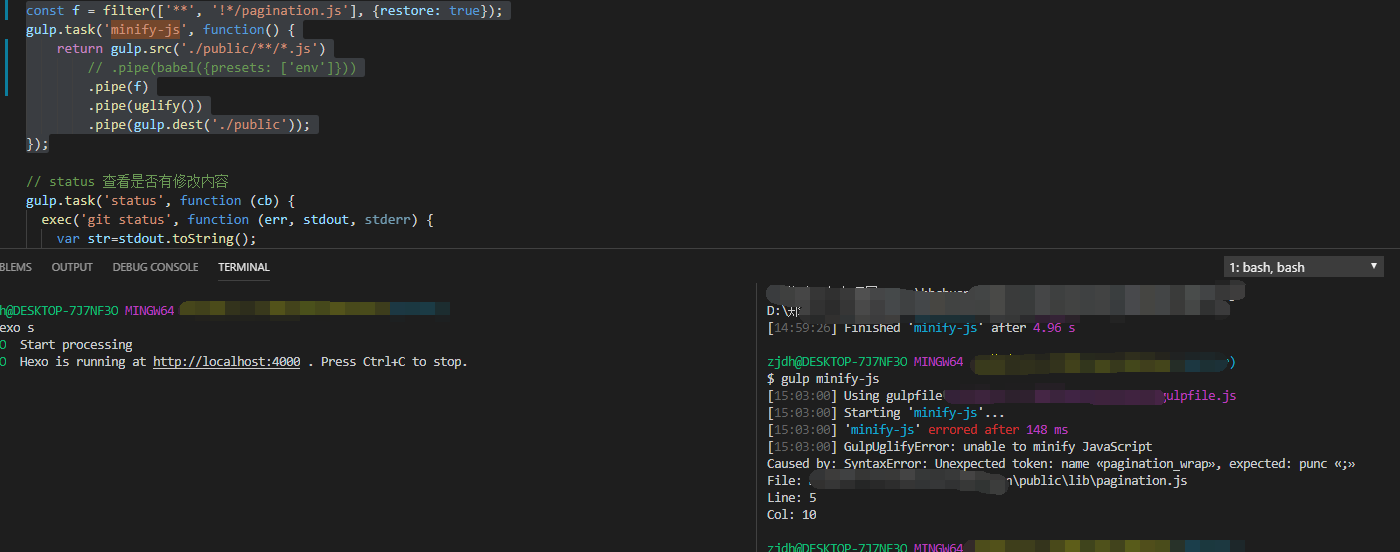
gulp-uglify
描述:压缩js文件大小。
gulp-csso
描述:压缩优化css。
gulp-html-minify
描述:压缩HTML。
gulp-imagemin
描述:压缩图片。
gulp-zip
描述:ZIP压缩文件。
JS/CSS自动注入
gulp-autoprefixer
描述:自动为css添加浏览器前缀。
查看更多配置:options
更多浏览器版本:browsers
gulp-useref
描述:解析构建块在HTML文件来代替引用未经优化的脚本和样式表。
替换之后的index.html中就会变成:
gulp-rev
描述:给静态资源文件名添加hash值:unicorn.css => unicorn-d41d8cd98f.css
gulp-rev-replace
描述:重写被gulp-rev重命名的文件名。
gulp-html-replace
描述:替换html中的构建块。
替换之后的index.html中就会变成:
流控制
gulp-if
描述:有条件地运行一个任务。
工具
gulp-load-plugins
描述:从包的依赖和附件里加载gulp插件到一个对象里给你选择。
gulp-sass
描述:编译sass。
gulp-babel
描述:将ES6代码编译成ES5。
The text was updated successfully, but these errors were encountered: