-
-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Best way import jQuery plugins or external client scripts? #856
Comments
|
Add link to jQuery lib to your |
|
@frenzzy : there will be too many things in |
|
I usually add external vendor libraries in |
|
@codetony25 : would you please show some peaces of code? |
|
If third-party plugins change DOM, you need to create uncontrolled components for them, i.e. shouldComponentUpdate() {
return false;
}And I do not see where you add |
|
@minhnguyenwp : please stop importing jQuery into your component, that will increase the time on bundling process of Webpack and the size of Be aware of eslint alert that Anyway, using jQuery to handle the DOM might cause React DOM tree crash (React indexes all the actual rendered DOMs by it virtual DOM tree). So, please ensure you read these posts before getting your hands dirty with React and jQuery co-operation. |
|
Hi @manhhailua , |
|
@minhnguyenwp : |
|
@manhhailua I did like your words.
Please show me a right way. im just a new-comer in react. |
|
@minhnguyenwp : are you currently using React-Starter-Kit? You wrote the right way in your most recent comment. Try it. |
|
Also having trouble with this. I imported jquery and a plugin in index like so: And I still get $ is undefined. If I import jquery in the component with:
I can use jquery, but then I can't use my plugin. |
|
@Dr-Steve you should not import |
|
Create one component jQuery, example (components/Jquery.js: In your component you will use a jQuery plugin, example (components/Slider.js): |
|
@rorteg there's going to be unit testing issue on your solution. |
|
@manhhailua I'm a beginner in frontend, I work more with backend and I have no experience with frontend unit testing. Could you give me a more detailed answer as to why I would have problems with the tests? |
|
|
I have this error !! ERROR in ./src/components/home/slider_section_element/FlexSlider.js |
|
Follow this solution: |
thank you! |






My projects comes with quite many external jQuery plugins. And I got troubles to import them into a specific component and make them work with development mode by
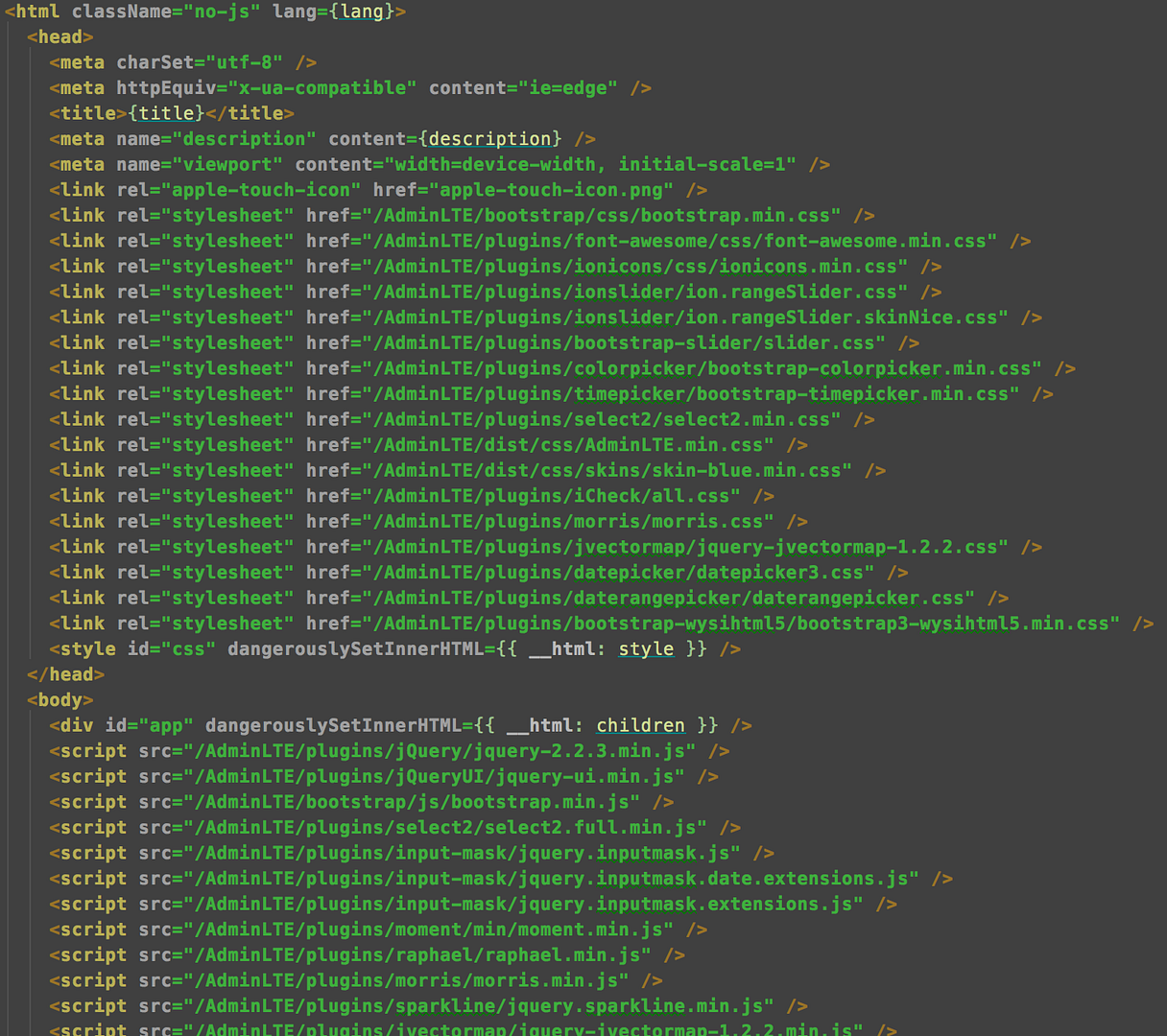
npm start(server side rendering).My current solutions is to add them all to the bottom of
Html.jsreturn func. But, this way increases page load.The text was updated successfully, but these errors were encountered: