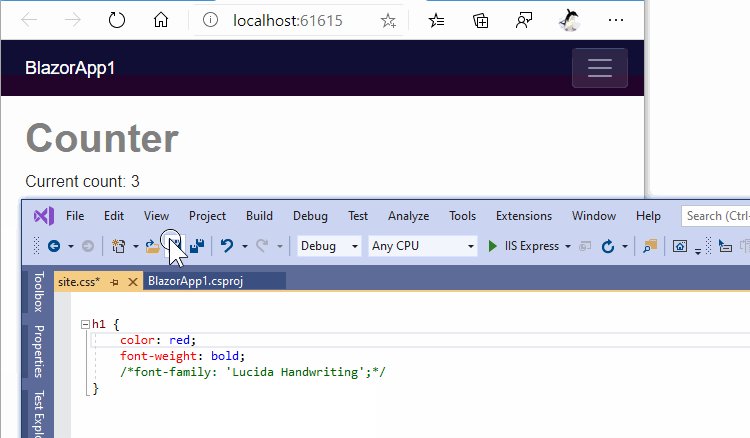
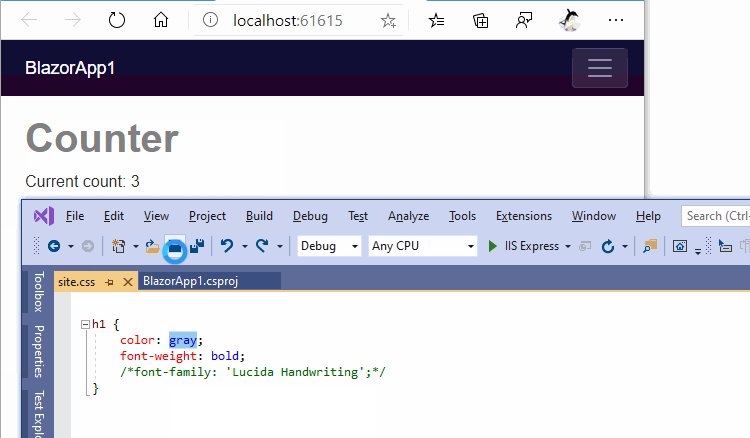
Alternative Blazor Dev Server to be available CSS live reloading.
This is an alternative development server for use when building Blazor WebAssembly standalone (not ASP.NET Core hosted) applications, include CSS live reloader.a
There are already many live reloading solutions.
However, instead of this middleware works for only CSS files, it reload styles more smoothly rather than other solutions.
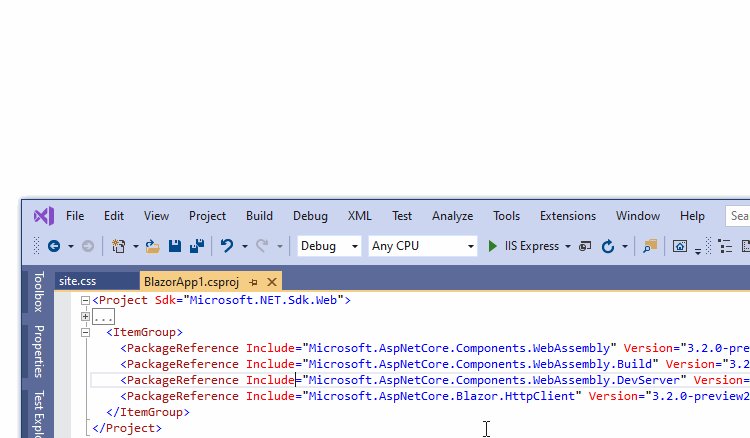
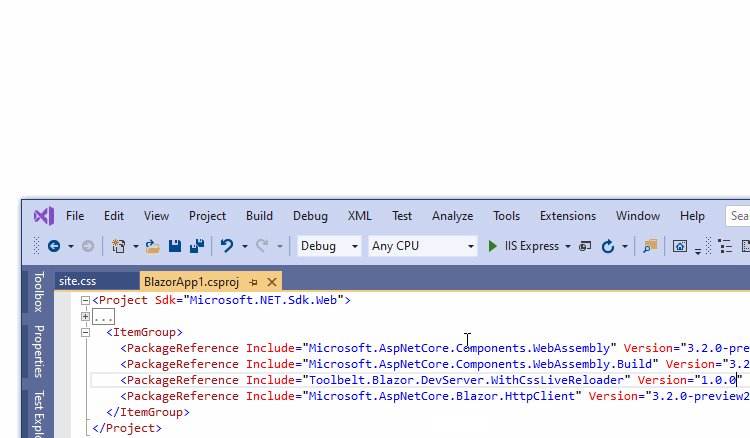
What you have to do is, just rewrite your project file (.csproj) to replace the Blazor Dev Server package from ASP.NET Core edition to this one.
<!-- This is your project file (.csproj) -->
<Project Sdk="Microsoft.NET.Sdk.BlazorWebAssembly">
...
<ItemGroup>
...
<!-- Remove this 👇 package reference, and ... -->
<!--
<PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly.DevServer" Version="5.0.4" PrivateAssets="all" />
-->
<!-- Add this 👇 package reference, instead. -->
<PackageReference Include="Toolbelt.Blazor.DevServer.WithCssLiveReloader" Version="5.0.4" PrivateAssets="all" />
...That's all!
- Blazor WebAssembly v.3.2.1 👉 Use v.3.2.1.200 of this package.
- Blazor WebAssembly v.5.0.0 👉 Use v.5.0.0 of this package.
- Blazor WebAssembly v.5.0.1 👉 Use v.5.0.1 of this package.
- Blazor WebAssembly v.5.0.2 👉 Use v.5.0.2 of this package.
- Blazor WebAssembly v.5.0.3 👉 Use v.5.0.3 of this package.
- Blazor WebAssembly v.5.0.4 👉 Use v.5.0.4 of this package.
If you building a Blazor WebAssembly app which is ASP.NET Core hosted, please use Toolbelt.AspNetCore.CssLiveReloader NuGet package, instead of this.
See also: Toolbelt.AspNetCore.CssLiveReloader NuGet package
Release Notes is here.