-
-
Notifications
You must be signed in to change notification settings - Fork 6.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
jest-resolve not honoring require cache #5120
Comments
|
Jest does not implement |
|
@cpojer when/where should |
You can do it in an
No. |
|
@SimenB I read through what My issue is that any singletons like my DI Container I have in my project, which works based on My wish is to require any singletons through |
|
@SimenB please do check the sample project. The singleton class is the same pattern I'm using in my projects. Let me know if I can clarify anything. https://github.com/OzairP/jest-require-cache-no-honor |
|
@OzairP did you ever find a solution to this? |
|
I made sure to register any singletons before running any tests, they should not register in any |
|
@OzairP What do you mean by "register"? And are you "registering" them in the globalSetup file? |
|
@ekeric13 I spent several hours trying to understand several, seemingly cryptic, comments on how to get singletons working in Jest. I was finally able to get this working with the below configuration that I gleaned from this comment. For reference, the singleton I am mocking is a module for setting global configuration values for a Next.js app. // jest.setup.js
import mockEnvConfig from '~/env-config.js';
jest.mock('next/config', () => () => ({ publicRuntimeConfig: mockEnvConfig }));
// jest.config.js
module.exports = {
setupFiles: ['<rootDir>/jest.setup.js'],
}; |
|
I was specifically looking in the documentation for the jest way of testing a singleton, what is normally accomplished with simply modifying the // Spec for testing event-bus.js
let eventBus
// Tear down stateful services
beforeEach(() => {
jest.isolateModules(() => {
eventBus = require('./event-bus')
})
})Note that |
|
This issue has been automatically locked since there has not been any recent activity after it was closed. Please open a new issue for related bugs. |
Do you want to request a feature or report a bug? Bug
What is the current behavior?
jest-resolveor some other module does not honor require.cacheIf the current behavior is a bug, please provide the steps to reproduce and
either a repl.it demo through https://repl.it/languages/jest or a minimal
repository on GitHub that we can
yarn installandyarn test.https://github.com/OzairP/jest-require-cache-no-honor
What is the expected behavior?
Tests should pass
Please provide your exact Jest configuration and mention your Jest, node,
yarn/npm version and operating system.
node: v8.6.0
npm: 5.3.0
yarn: 1.3.2
jest: 22.0.0
My current project hosts a tiny dependency injection container that is a singleton. When the app is setup it registers dependencies but in my tests I'm unable to mock my dependencies through my own container since the singleton is not shared between the test and the app.
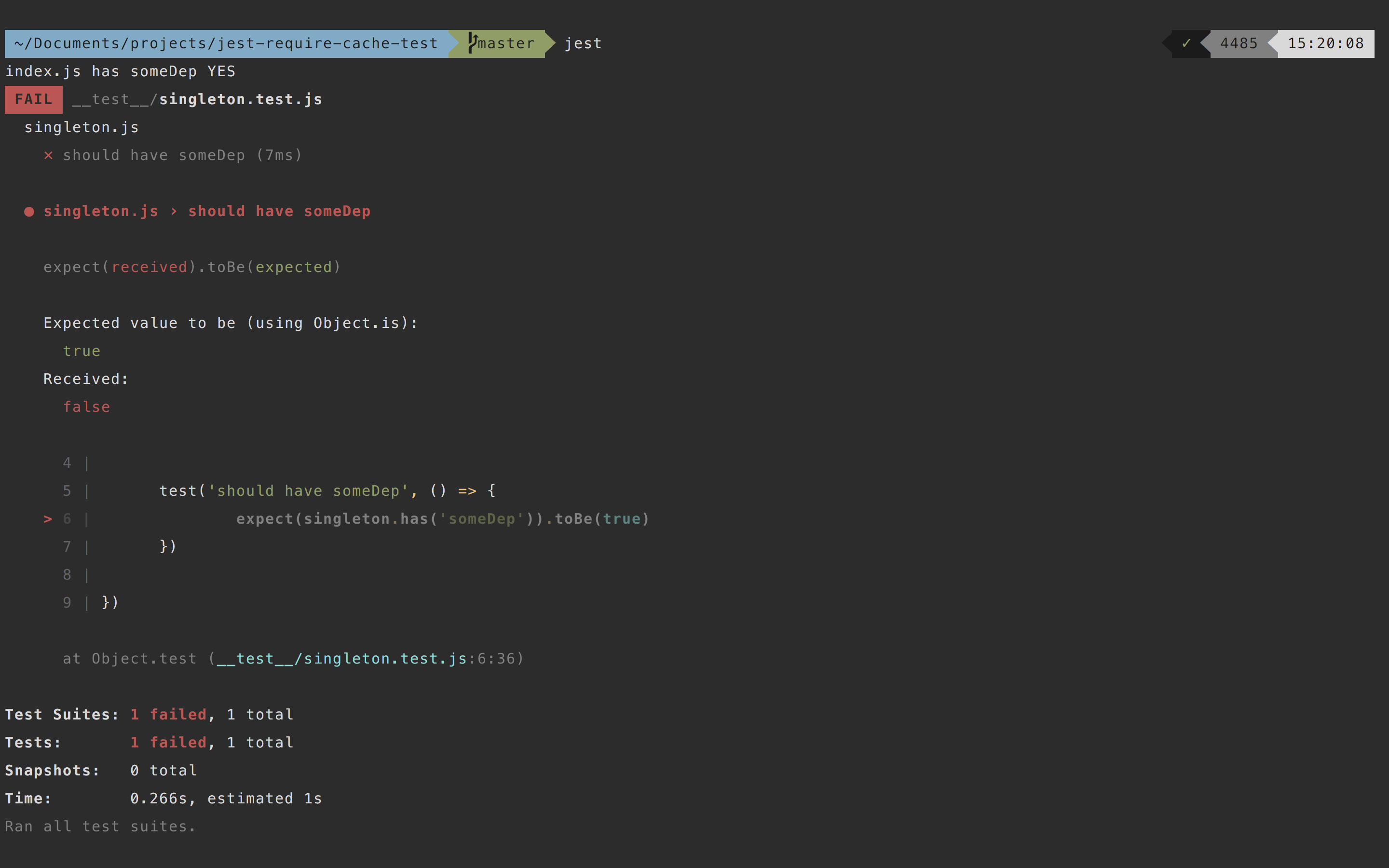
Console screenshot: Note "index.js has someDep" line, this is from the setup

The text was updated successfully, but these errors were encountered: