-
Notifications
You must be signed in to change notification settings - Fork 13.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
| RTL Ionic 2 App Nav Animation | #5826
Comments
|
Pretty certain official RTL support is scheduled for beta 12. |
|
@dylanvdmerwe i'm glad to hear that. |
|
Thanks for the detailed issue! We do have an open issue for RTL support here: #5035 Please add any issues/feedback to that issue. Thanks. 😄 |
|
I am happy to contribute to the most awesome framework. to in ionic-angular/transitions/transition-ios |
|
after adding dir="rtl" to index.html, the rendering of elements will start from right, that affects the look of some elements, like the segment button. to |
|
good job bro |
|
Thanks for the issue! This issue is being locked to prevent comments that are not relevant to the original issue. If this is still an issue with the latest version of Ionic, please create a new issue and ensure the template is fully filled out. |


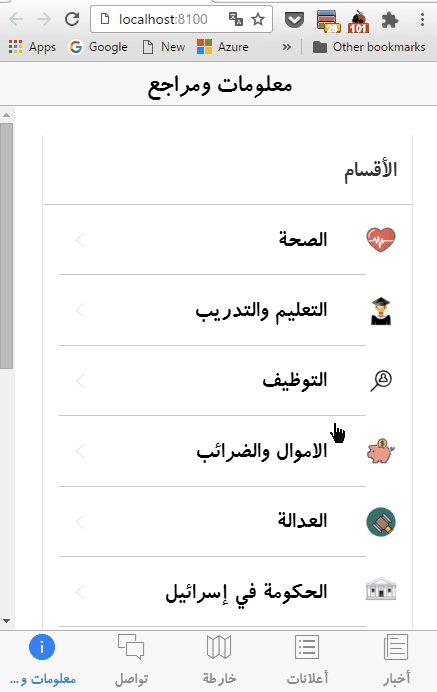
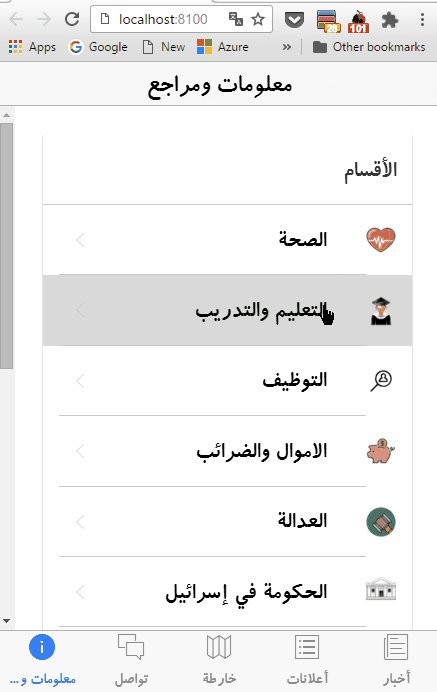
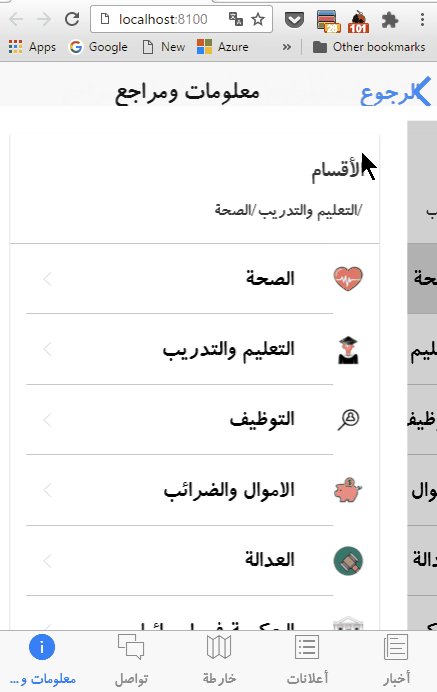
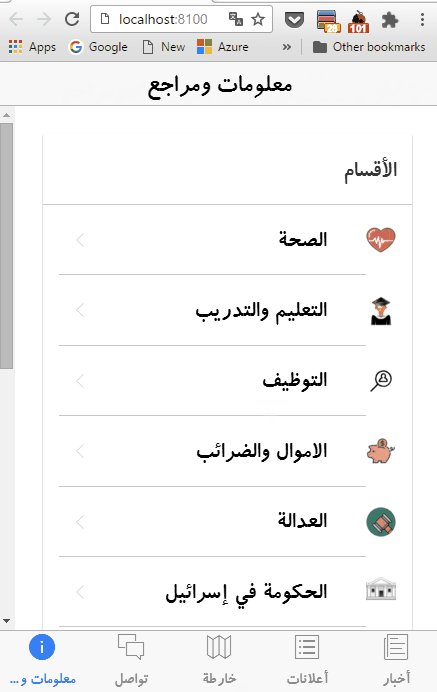
Hey Ionions! I'm stuck on making Ionic RTL to use in my app today, I've made some progress, I used the win froms app I made two weeks ago [(LTRtoRTL repo)](https://github.com/wesamco/LTRtoRTL), to convert the css to RTL, basically it flips everything, left to right, and right to left, but that's all because no animations fliping to RTL i'm not a css wizard. then I looked how Nav Animation works in Ionic and found out this in bundle.js, I made some edits I flipped the var OFF_LEFT = '33%'; to var OFF_LEFT = '-33%'; and var OFF_RIGHT = '-99.5%'; to var OFF_RIGHT = '99.5%'; right now i'm stuck on how is that black side bar animating in when the back nav animation plays (I think it's just the current nav animating to the right 33% and the background of a tab is black color so it appears), and how to put the back > button on the left?this should not be done like that, by rtl apps developers, the ionic docs only recommends setting the language attribute to the correct language (Arabic (ar) in my case) and the correct direction (RTL) doing just that does not add the correct animations functionality for RTL Mobile applications, I suggest on this Issue that Animation Directions can be set in App Configurations, like BackButtonText.
`/**/ },
/ 359 */
function(module, exports, webpack_require) {
// },
/ 360 /
// function(module, exports, webpack_require) {
`
The text was updated successfully, but these errors were encountered: