-
Notifications
You must be signed in to change notification settings - Fork 13.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Range issue iOS #257
Comments
|
For the max width question, I thought it looked weird to have a range slider go across an entire iPad display, it seemed too long. Is that what you mean? You're saying you would expect it to be 100% width? |
|
Probably right. And when someone doesn't like the 100% width they can override it. I'll keep this open and make the change. Thanks. |
|
sorry I deleted my last comment by mistake: |
|
Thanks for the quick fix! |
|
Thanks for the issue! This issue is being locked to prevent comments that are not relevant to the original issue. If this is still an issue with the latest version of Ionic, please create a new issue and ensure the template is fully filled out. |

Hi,
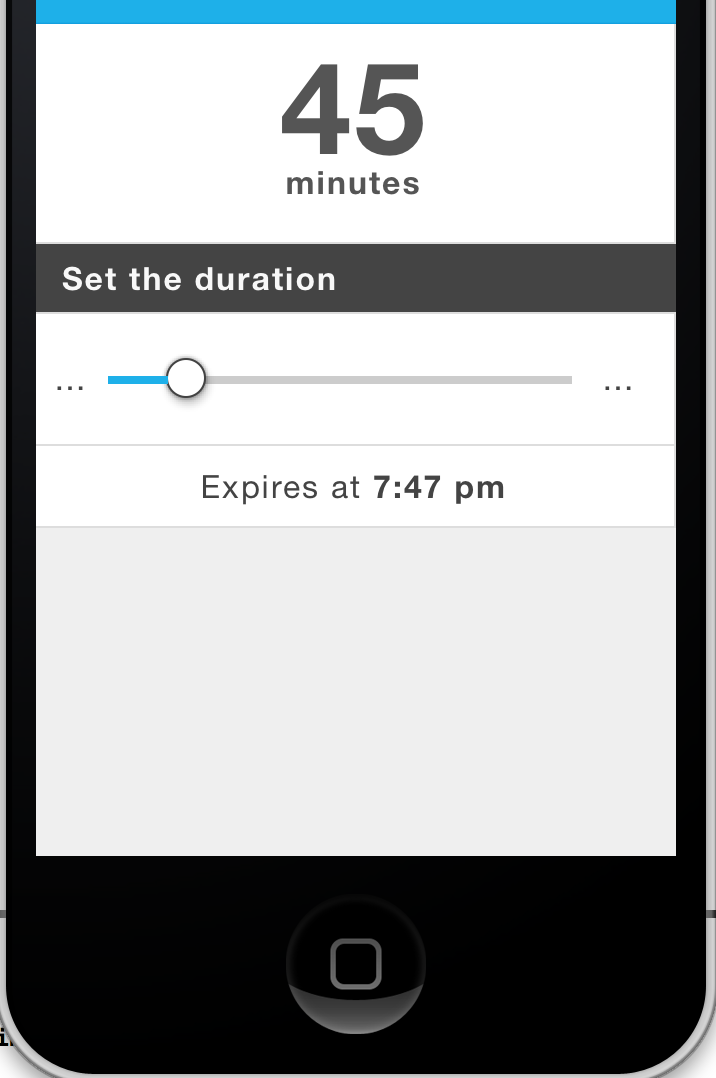
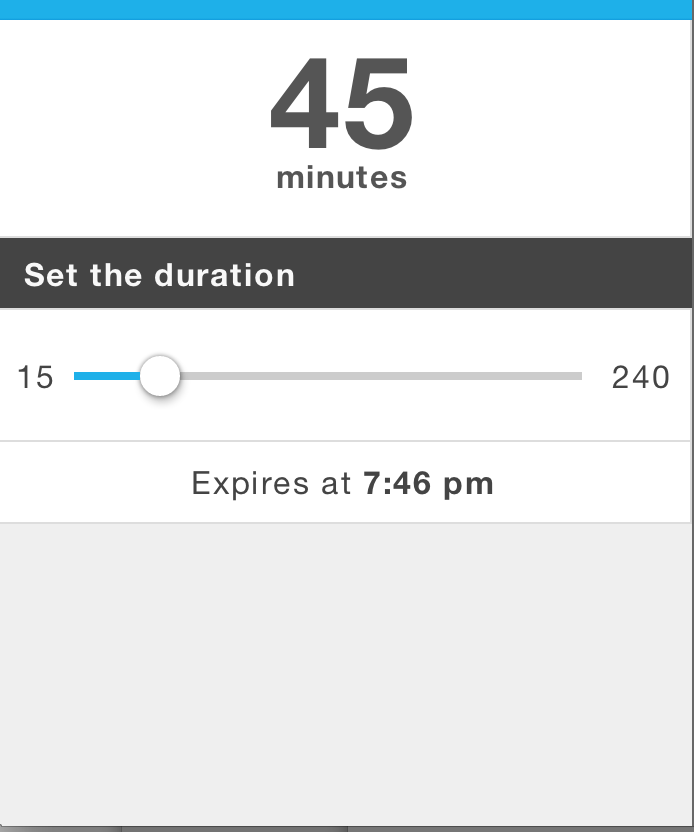
I am using the range input, it is working perfectly on android and iOS, however if I replace icons by a text before and after the range input, it is not displayed on iOS. see below.
another question: why is there a max-width on the range input? it looks weird on large device.
iOS rendering:

Android rendering:

Thanks guys
The text was updated successfully, but these errors were encountered: