Modify http request/response in javascript config file easily.
=======
npm install -g webproxy
$ webproxy start
$ webproxy --port 9000 start
$ webproxy start --rule rule.js
there are some sample rules at ./rules
use this rule.js to wrap define header in every javascript file.
exports.request = function (req) {
//req.hostname
//req.path
//req.method
//req.headers
req.headers.proxy = '*request inject new field by webproxy*';
return req;
};
exports.response = function (req, res) {
//req.location
//req.hostname
//req.path
//req.method
//req.headers
//res.statusCode
//res.headers
//res.responseBuffer
res.headers.proxy = '*wrap define header by webproxy*'
if (/javascript/.test(res.headers['content-type'])) {
res.responseBuffer = ';define(function(require, exports, module){' + res.responseBuffer + '});';
}
return res;
};var webproxy = require('webproxy')
webproxy.start({
port: 9000,
ruleModule: require("./path/ruleModule.js"),
staticPort: 9001,
websocketPort: 9002,
useWebUI: true,
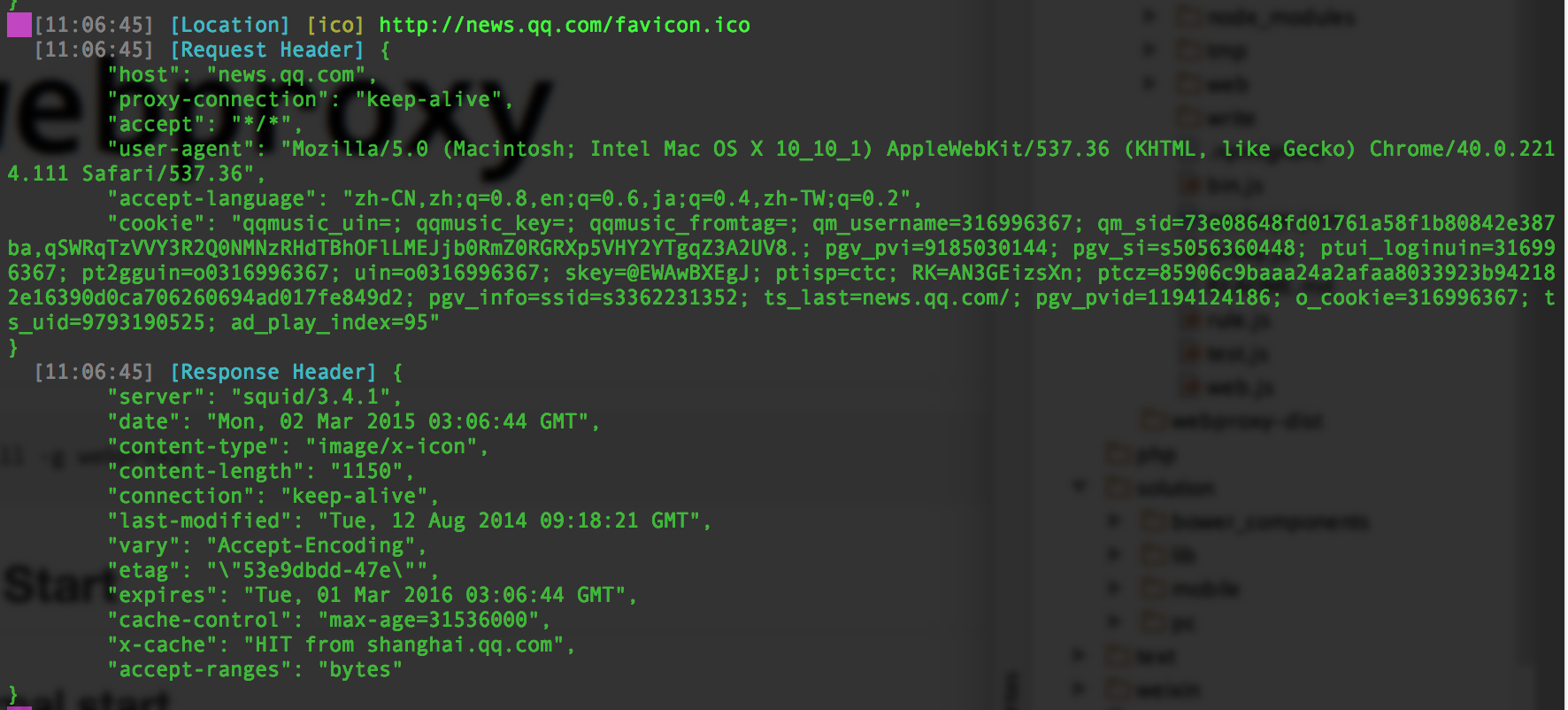
printConsoleInfo: true,
});