For this to work on your machine you'll need to get your own developer key from http://developer.marvel.com/
Open up a terminal/bash and write:
git clone https://github.com/hontas/marvel-at-react.git
cd marvel-at-react/
npm install
touch .apiEdit the newly created .api and enter:
//.api
module.exports = {
endpoint: 'http://gateway.marvel.com:80/v1/public/comics?',
key: YOUR_MARVEL_API_KEY
};Then just do:
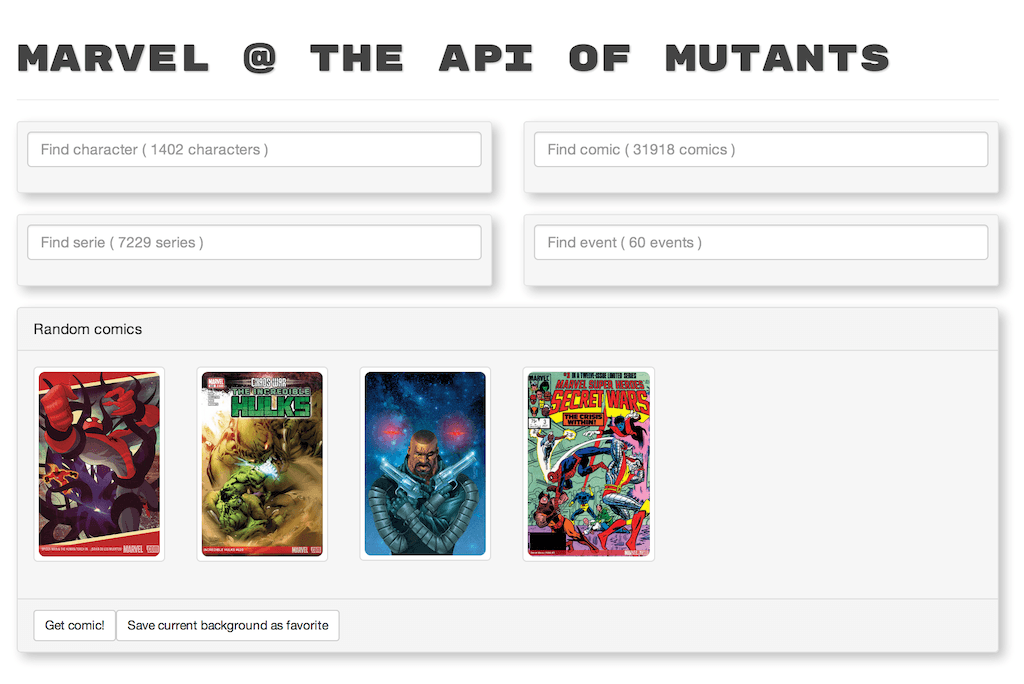
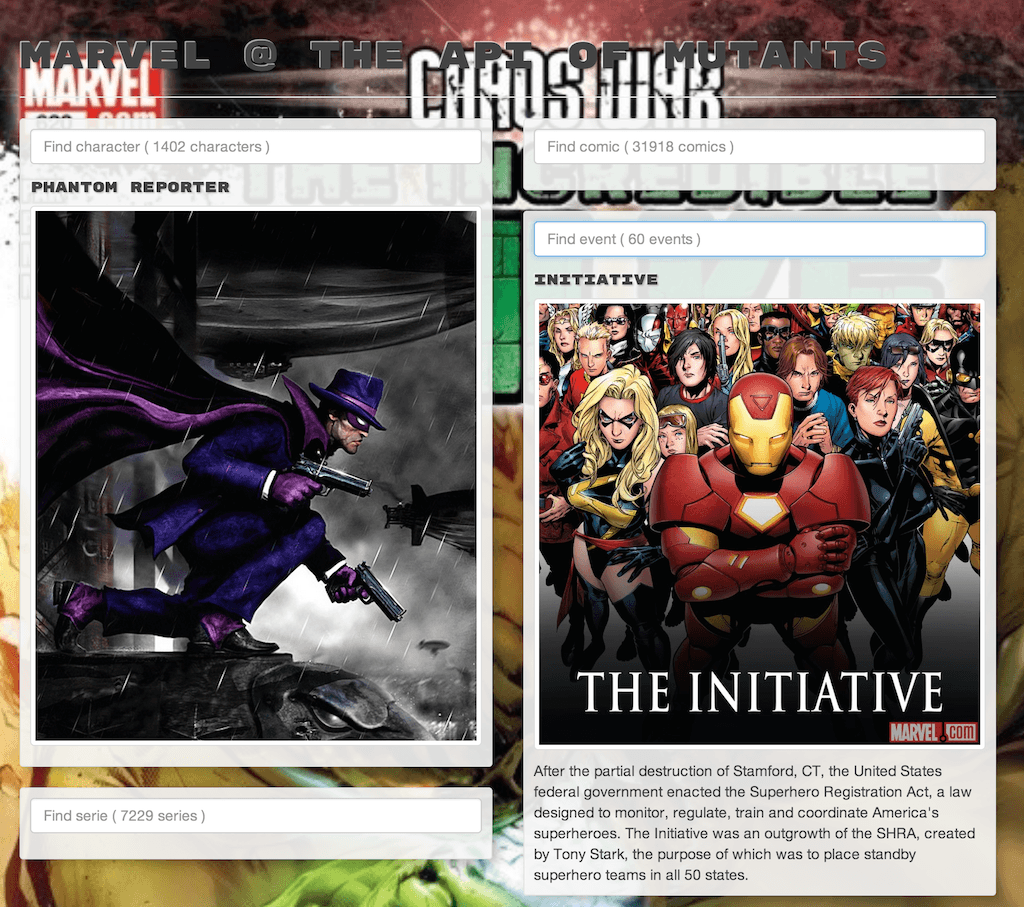
gulpOpen up a browser, navigate to http://localhost:3000 and hopefully you'll se something like below.