PredictiX is a comprehensive multi-disease prediction platform designed to predict heart disease, diabetes, breast cancer, and lung cancer. Built using the MERN stack and integrated with machine learning models, PredictiX offers an intuitive interface for users to input data and receive accurate health predictions, enhancing the diagnostic experience.
- Features
- Tech Stack
- Machine Learning Models
- Usage
- Frontend Design
- File Structure
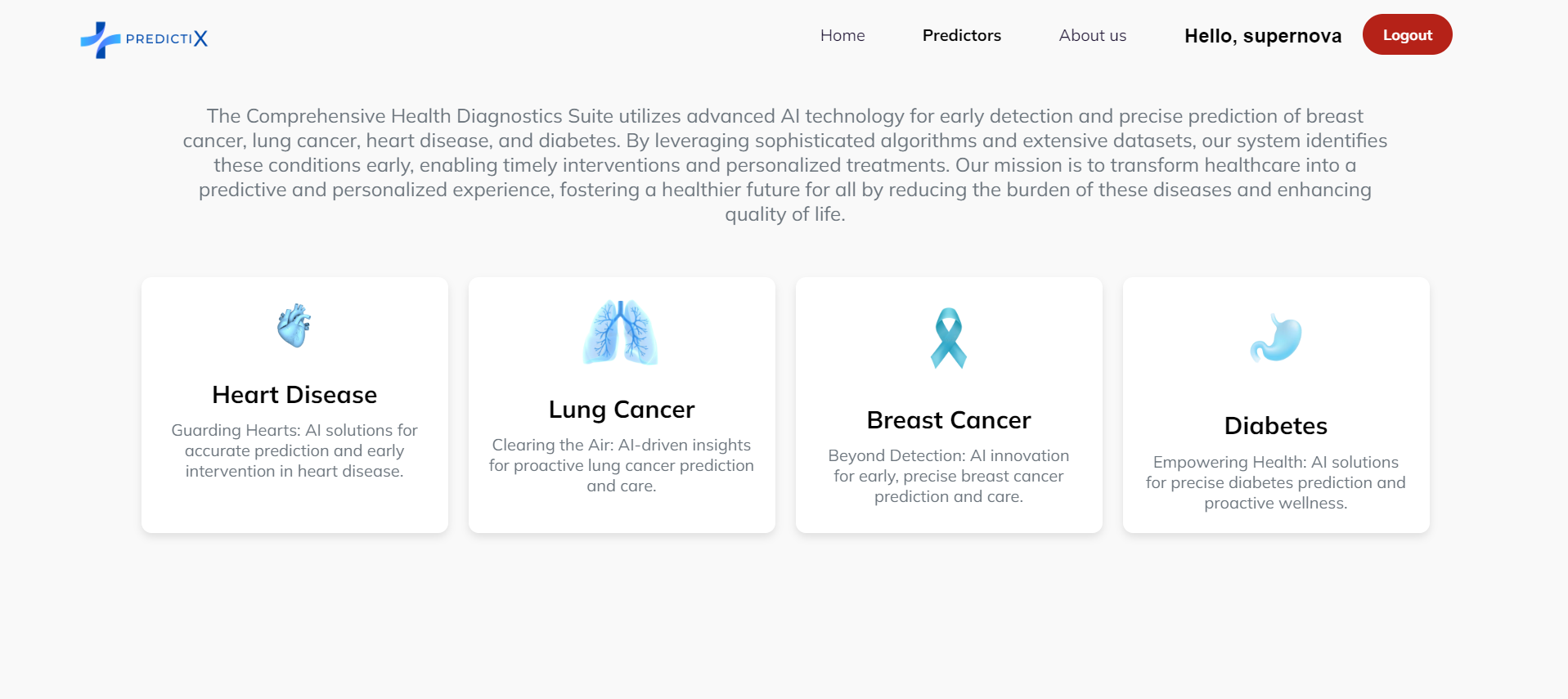
- Screenshots
- Future Enhancements
- License
- User Authentication: Secure sign-up and login functionality with protected routes using Context API.
- Predictive Models:
- Heart disease prediction using Logistic Regression.
- Diabetes prediction using Support Vector Machine (SVM).
- Breast cancer prediction using Convolutional Neural Network (CNN).
- Lung cancer prediction using the InceptionResNet model.
- Image Upload for Cancer Predictions: Users can upload medical images for breast and lung cancer detection.
- Prescription Upload: Automatic form filling for heart disease and diabetes predictors using regex to scan user-uploaded prescriptions.
- Custom PDF Reports: Generate a downloadable PDF report of prediction results.
- Real-time Notifications: Integrated React Toasts for user-friendly notifications.
- Single Server Deployment: Node.js Child Process is used to run all models, eliminating the need for a separate Flask server.
- Frontend: React JS (with Vite), Context API, React Toasts, Figma for design.
- Backend: Node.js, Express.js, Node.js Child Process for running machine learning models.
- Database: MongoDB (for user data and predictions).
- Machine Learning Models: Logistic Regression, SVM, CNN, InceptionResNet.
- Other Libraries:
pdf-libfor generating custom PDF reports.multerfor file uploads (images and prescriptions).concurrentlyfor running client and server simultaneously.
-
Heart Disease Prediction:
- Algorithm: Logistic Regression.
- Input Features:
- Age, Sex, Chest Pain Type, Resting Blood Pressure, Serum Cholesterol, Fasting Blood Sugar, ECG Results, Max Heart Rate, Exercise Induced Angina, ST Depression, Peak ST Slope, Number of Vessels, Thalassemia.
-
Diabetes Prediction:
- Algorithm: Support Vector Machine (SVM).
- Input Features:
- Pregnancies, Glucose, Blood Pressure, Skin Thickness, Insulin, BMI, Diabetes Pedigree Function, Age.
-
Breast Cancer Prediction:
- Algorithm: Convolutional Neural Network (CNN).
- Input: Breast tissue image.
-
Lung Cancer Prediction:
- Algorithm: InceptionResNet.
- Input: Lung X-ray or CT scan image.
- Sign up or Log in to access the predictors.
- Navigate to the respective disease predictor (Heart, Diabetes, Breast, Lung).
- For heart disease and diabetes: Fill in the form manually or upload a prescription, and the system will auto-populate the fields using regex.
- For breast and lung cancer: Upload an image (X-ray or CT scan).
- Submit the form and view the prediction result.
- Download the custom PDF report for future reference.
The frontend design has been created using Figma. It outlines the structure and user flow of the application, ensuring a seamless user experience.
PredictiX/
├── Backend/ # Backend code
│ ├── src/ # Source code
│ │ ├── controllers/ # Controller files
│ │ ├── DataScrapingScripts/ # Scripts for data scraping
│ │ ├── db/ # Database configuration
│ │ ├── middlewares/ # Middleware functions
│ │ ├── models/ # Database models
│ │ ├── routes/ # API route definitions
│ │ ├── utils/ # Utility functions
│ │ ├── app.js # Main application file
│ │ ├── constants.js # Constant values
│ │ └── index.js # Entry point for the application
│ └── uploads/ # Uploaded files (prescriptions, etc.)
├── Frontend/ # Frontend code
│ ├── public/ # Public assets
│ │ └── PredictiXLogo.png # Logo file
│ └── src/ # Source code
│ ├── assets/ # Static assets
│ ├── components/ # React components
│ ├── context/ # Context API files
│ ├── pages/ # Page components
│ ├── ReportTemplate/ # Template for reports
│ ├── utils/ # Utility functions
│ ├── App.css # Main CSS file
│ ├── App.jsx # Main React component
│ └── main.jsx # Entry point for the frontend
├── Medical Reports/ # Generated medical reports
├── ML/ # Machine learning models and scripts
├── Screenshots/ # Application screenshots
├── LICENSE # License file
└── README.md # README file
- OCR Integration: Plan to replace regex with Optical Character Recognition (OCR) for extracting prescription data more efficiently.
- Mobile Application: Expand PredictiX into a cross-platform mobile app using React Native.
- Additional Predictors: Add more disease predictors to extend the functionality.
- Enhanced Image Processing: Use more advanced techniques for image analysis, improving accuracy for cancer detection.
- Integration with Wearables: Sync health data from wearables for real-time predictions.
This project is licensed under the MIT License. See the LICENSE file for details.