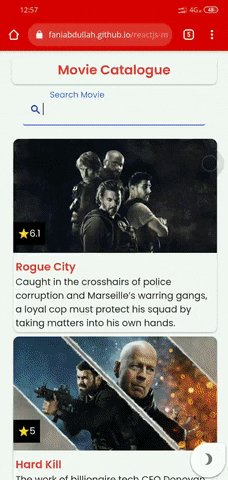
The moviecatalog-app React, loading data via The Movie Database (TMDb) API.
-
Available offline, You can still access the web without internet connection (make sure you've already load the web for atleast 1 time before).
-
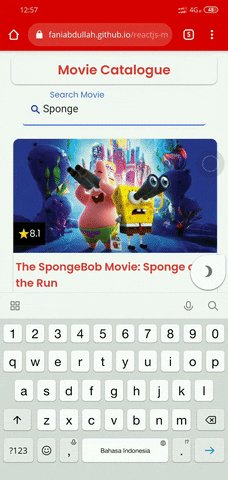
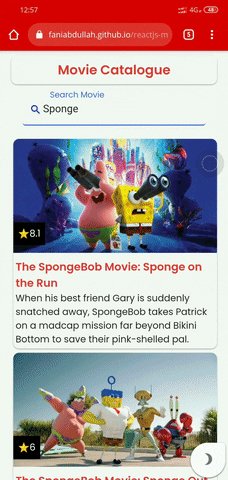
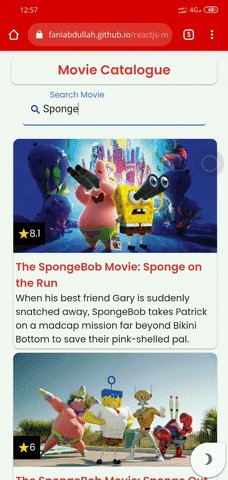
Search Movie, you can search for a movie
-
Dark - Light Mode, You can change the dark / light theme.
Key tools used in this React project are:
| Tool | Description |
|---|---|
| React | A JavaScript library for building user interfaces |
| SASS | Sass is the most mature, stable, and powerful professional grade CSS extension language in the world |
| Babel | Use next generation JavaScript, today |
| WEBPACK | webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser |
| Workbox | Workbox is a set of libraries and Node modules that make it easy to cache assets and take full advantage of features used to build Progressive Web |
node.js is required to get npm.
If you would like to download the code and try it for yourself:
- Clone the repo:
[email protected]:faniabdullah/reactjs-moviecatalog-app.git cd reactjs-moviecatalog-app- Install packages:
npm install - Build project and launch:
npm run buildornpm run start - Open your browser at:
http://localhost:8080
If you like this project and wish to say to say thanks - I'm always open to a coffee!
[MIT]