-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
TextInput color issue in full screen editing #16516
Comments
|
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Maybe the issue has been fixed in a recent release, or perhaps it is not affecting a lot of people. If you think this issue should definitely remain open, please let us know why. Thank you for your contributions. |
|
As I said before, you cannot see the text that you are writing if the text color is bright. |
|
Is it possible to get some help here?? |
|
Have the same problem. Its strange that, in landscape mode text input gets his native appearance, but not the native text color |
|
it fixed in v0.50, before that you can use react-native-orientation to define screen orientation and change color |
|
Yes that was an option but I didn't want to use an entire native library just to check the orientation so I used onLayout and changed the text color depending on the width and height. |
|
Hi again @sintylapse I've tried my example again with the latest repositories ("react": "16.2.0" and "react-native": "0.52.2") and the problem is still there. How did you tried it? Thanks for your help! |
|
@hoscarcito Hi. Store your text in state and use handler function to change it. In this case, color will change automatically. |
|
Oh you saved me!! It's working in 0.52!! Thank you so much!!!! |
Is this a bug report?
Yes
Have you read the Contributing Guidelines?
Yes
Environment
Environment:
OS: macOS High Sierra 10.13
Node: 8.7.0
Yarn: 1.2.1
npm: 5.5.1
Watchman: 4.9.0
Xcode: Xcode 9.0.1 Build version 9A1004
Android Studio: 2.3 AI-162.4069837
Packages: (wanted => installed)
react: 16.0.0-beta.5 => 16.0.0-beta.5
react-native: 0.49.3 => 0.49.3
Target Platform: Android 7.1.1
Steps to Reproduce
Expected Behavior
The text color should change to black (or similar) in order to be visible on full keyboard layout.
Actual Behavior
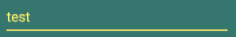
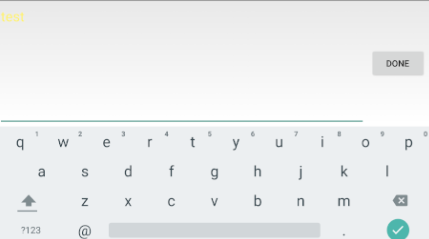
If you have set a dark color for the background and your TextInput has a bright color, when you rotate to use the full keyboard layout, the android text input has a white background, but the text color stills bright.
Portrait mode:

Landscape Mode:

P.S. The images are from a StackOverflow post which had no answers.
Reproducible Demo
The text was updated successfully, but these errors were encountered: