The translation team (not developers) wants a file with all the keys to translate. But I love to use translations in Single File Components.
And I found a solution to make everyone happy: vue-i18n-service export|import
Vue I18n Service makes to manage SFC translations easier in a file. It collects all the <i18n> definitions in Single File Components and collects them into a file.
Hello.vue
<template>
<div>{{ hello }}</div>
</template>
<i18n>
{
"en": {
"hello": "Hi 🙁"
},
"tr": {
"hello": "Selam"
}
}
</i18n>⬇️npx vue-i18n-service export > translations.json
{
"src/components/Hello.vue": {
"en": {
"hello": "Hi 🙁"
},
"tr": {
"hello": "Selam"
}
}
}✏️translations.edited.json
{
"src/components/Hello.vue": {
"en": {
"hello": "Hello 🙂"
},
"tr": {
"hello": "Merhaba"
}
}
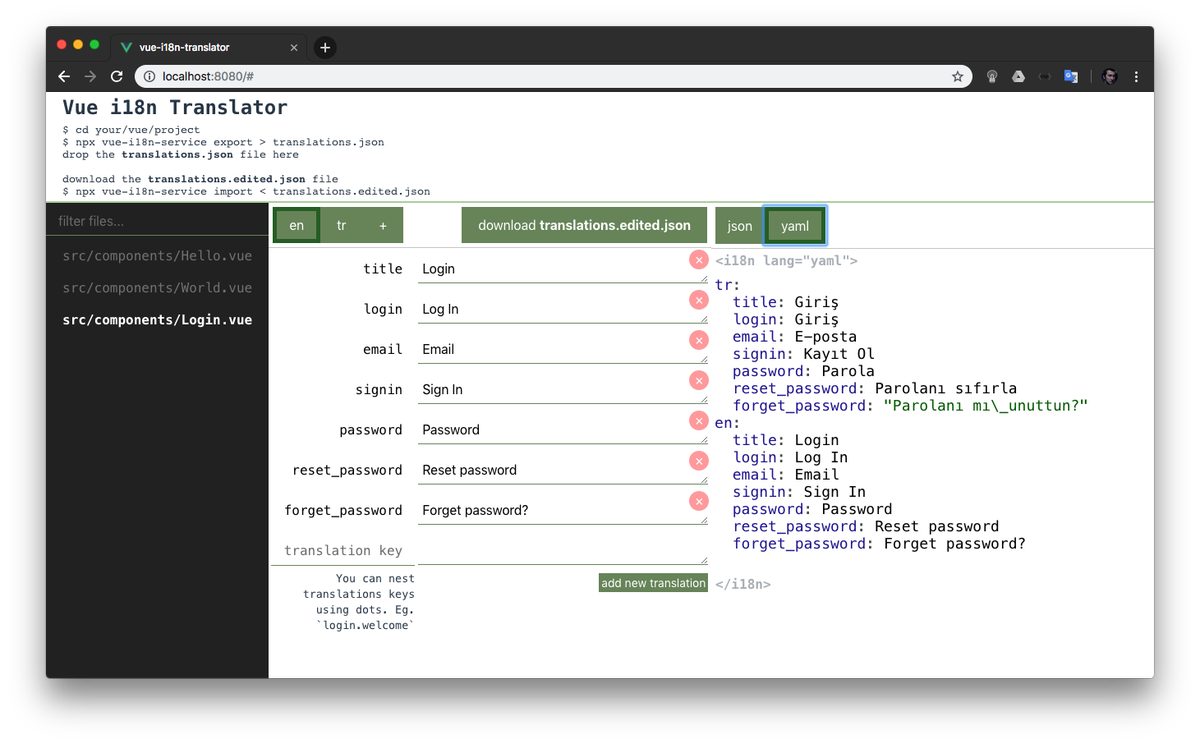
}Open https://edisdev.github.io/vue-i18n-translator/ and drop translations.json file which you've just generated. It will parse it and generate an useful interface to translate.
⬇️npx vue-i18n-service import < translations.edited.json
updating file src/components/Hello.vue
<template>
<div>{{ hello }}</div>
</template>
<i18n>
{
"en": {
"hello": "Hello 🙂"
},
"tr": {
"hello": "Merhaba"
}
}
</i18n>And all is OK. Doesn't matter how many files you have, it simply distributes without any problem and any conflict.
This will generate a translations.json file (or whatever you named).
npx vue-i18n-service export > translations.jsonIt has a simple format:
{
"<file path>": {
"<locale>": {
"<key>": "<value>"
}
}
}Here is an example:
{
"src/components/Hello.vue": {
"en": {
"hello": "Hello"
},
"tr": {
"hello": "Merhaba"
}
},
"src/views/World.vue": {
"en": {
"world": "World"
},
"tr": {
"world": "Dünya"
}
}
}By default, vue-i18n-service looks for SFCs in the src/ directory, if your components are in another directory, specify it by passing the --dir flag:
npx vue-i18n-service export --dir=client/ > translations.jsonAfter bulk changing files, you can distribute import all the files calling import command.
npx vue-i18n-service import < translations.jsonThis will update .vue files and replace them with changes.
You can creating a new locale by copying another locale create command
npx vue-i18n-service create 'newlocale' 'extendedLocale'|
Fatih Kadir Akın |
Hatice Edis |
Paul Gascou-Vaillancourt |
MIT.