-
Notifications
You must be signed in to change notification settings - Fork 21
Prelude.ts user guide
Prelude.ts aims to provide the basic functional programming (FP) constructs for a typescript or javascript environment. Let's first review the core FP principles and why they're useful.
We've all seen hard-to-follow javascript code like that:
let list = getList();
let value1 = function1(list); // function1 modifies list
let value2 = function2(list); // function2 only reads list. or maybe it modifies it too?With code like that it becomes very difficult very quickly to follow who 'owns' that value if everyone modifies it. Immutability makes modification explicit and solves that issue.
Mutability also forces the developer to enforce code boundaries by cloning values, to make sure external code won't mess with internal state from a component. Also for instance we could have a list which would be empty when the data is loading, but later will contain the data you need to display.
With immutability, these problems go away, as when you for instance append a new element to a list, you get a new list; the existing list is unchanged. That means if you pass a list to a function, you can be sure that that list is unchanged when the function completes.
vec1 = Vector.of("red", "green", "blue");
vec2 = vec1.append("orange");
// now vec1 contains ["red","green","blue"] and
// vec2 contains ["red","green","blue","orange"]With this in mind, most functions operate on values (take values and return new values), and not on global state that would be modified. We say of a 'void' returning function (not operating on values but modifying some global state) that it's only side-effecting.
Mutability increases complexity by adding the dimension of time to all objects.
— Mike Piccolo (@mfpiccolo) March 30, 2016
Paraphrasing @josevalim @_bikeshed
Most builtin control-flow constructs in javascript are statements, which means that they don't collect results or return a value; you can't say for instance..
const x = for (item of list) { ... }
const y = switch (value) { ... }
const z = if (a) { ... } else { ... }As these constructs are statements they do not compose. FP strives for expressions which can compose.
Does not compose:
for (item of items) {
if (item.isValid) {
...
}
}Does compose:
const value = items
.filter(item => item.isValid)
.map() or .forEach() or ...Explicit handling of state is an important aspect of FP. It's seen for instance in the fold functions in prelude.ts.
The library can be divided in three main parts:
- Control
- Collection
- Core
That is also the way that the apidoc is organized.
Let's start with the most basic Control component: Option.
Option
expresses the fact that a value may or may not be present. If the value is present,
we have a Some, otherwise we have a None. We typically
use undefined for that in javascript; so what's the advantage of Option compared
to that? The answer is composition and explicitness.
If we have a value which is number | undefined (number or undefined), and we
have a function which takes a number, we need an if or maybe the elvis operator
(?:). If we want to chain a couple of calls like that, the code quickly becomes
unwieldy. But with Option it scales.
The main Option methods are:
-
Option.of=> build an Option from a value or undefined -
Option.none=> build an Option containing no value (same asOption.of(undefined)) -
Option.getOrUndefined,getOrElse,getOrThrow=> get the value from the option -
Option.map=> applied on an Option, takes a function which transforms the value contained in the option. If the option is empty, it won't get invoked. Otherwise it'll return a new Option containing the value returned by the function. -
Option.flatMap=> applied to an Option, takes a function which transforms the value contained in the option, and returns a new option.
Here's an example:
// we may no have the address for the customer Customer.getAddress() => Option<Address>
const representative = customer.getAddress()
// city is always present in the address Address.getCity() => City. => use map
.map(addr => addr.getCity())
// may not have a representative in that city City.getLocalRep() => Option<Rep> => use flatMap
.flatMap(city => city.getLocalRepresentative());
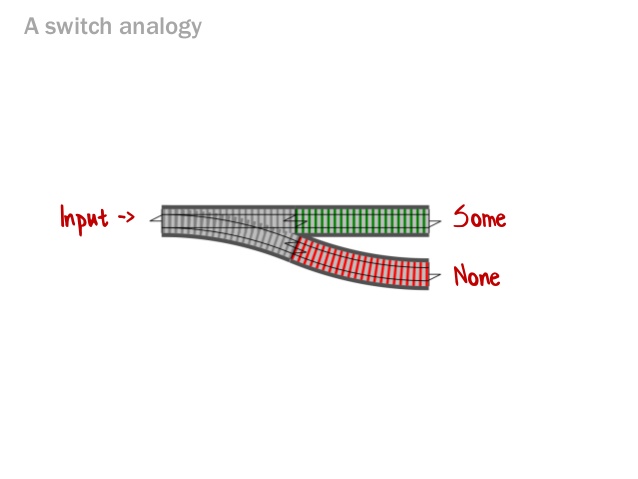
// now representative which we declared at the top contains Option<Representative>map makes otherwise Option technically a Functor, but Scott Wlaschin came up
with an interesting (but limited, as all analogies) of railway-oriented programming.
If you have a function which may return a Some or a None:
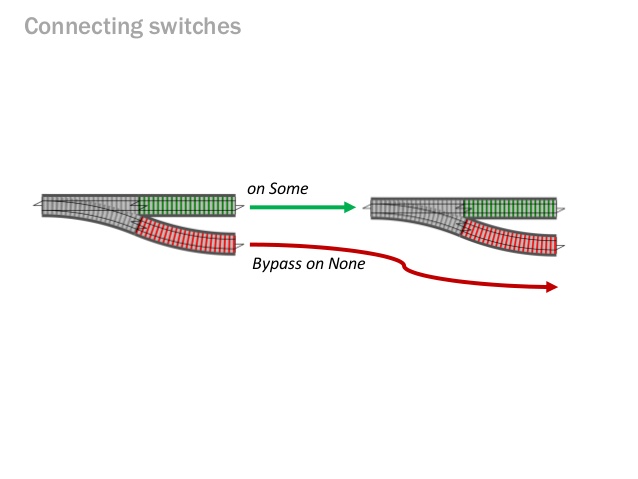
Then map helps us chain such functions:
And we get from a two-track input to a two-track output after the map.
The vector is an array-like general purpose data structure. It is meant however to contain a single type of data (only numbers, only strings, only customers,..).
We can build vectors from individual values: Vector.of(1,2,3), from a JS
iterable (like an array): Vector.ofIterable([1,2,3]). And we can get back
a JS array from a vector using toArray(). In addition a vector is already
by itself a JS iterable, so you can use for .. of on prelude.ts vectors.
Vectors are immutable, but they still have reasonable performance because they are persistent (new instances share data with old instances) and rely on a data structure meant for that purpose ( bit-mapped vector tries).
Compared to javascript arrays, vectors offer considerably more methods. Compared
to libraries like lo-dash, they offer immutability and a fluent API (member methods,
not static functions). And compared to immutablejs
they are integrated with Option. So for instance Vector.get(i) returns an Option,
since there may or may not be a value at the index you give (depending on the length
of the vector). The fact you get an Option allows you to keep composing functions
instead of having to perform checks with if or other constructs before continuing
to process data.
Here's an example of a series of calls performed on a vector in a script related to prelude's documentation:
const liRows = indexContent
.map(l => l.contents)
.filter(t => t.indexOf("<li") >= 0)
.arrangeBy(row => requireNotNull(row.match(/>([\w<>]+)<\//))[1].replace(/<wbr>/g,""))
.getOrThrow();Javascript doesn't have structural equality, except for primitive types.
So, 1 === 1 is true. But [1] === [1] is not, and neither {a:1} === {a:1}.
This poses problems for collections, because if you have a Set, you don't
want duplicate elements because of this limited definition of equality.
For that reason, prelude.ts encourages you to define for your non-primitive types
methods equals(other: any): boolean and hashCode(): number (the same
methods that immutable.js uses).
With these methods, structural equality is achievable, and indeed
Vector.of(1,2,3).equals(Vector.of(1,2,3)) is true. However this can only
work if the values you put in collections have themselves properly defined equality
(see how prelude.ts can help).
If these values don't have structural equality, then we can get no better than
=== behavior.
prelude.ts attempts to assist the programmer with this; it tries to encourage
the developer to do the right thing. First, it'll refuse types without obviously properly
defined equality in Sets and in Maps keys, so HashSet.of([1]),
or Vector.of([1]).equals(Vector.of([2])) will not compile.
For both of these, you get (a longer version of) this message:
Type 'number[]' is not assignable to type 'HasEquals'.
Property 'equals' is missing in type 'number[]'.
But in some less obvious cases, we can't detect the issue at compile-time, so
prelude.ts will reject the code at runtime; for instance if you call
HashSet.of(Vector.of([1])) you'll get an exception at runtime:
Error building a HashSet: element doesn't support true equality: Vector([1])
(this behavior is customizable).
With properly defined equality, we can talk about Sets. Sets are like lists
which can only hold a single value once (eg Set(1,2,3) is possible, but
Set(1,1) is not valid), are unordered and indexed by the elements
themselves. Prelude.ts offers HashSet
for that purpose. It is also immutable, and the HAMT algorithm
and the fact it's persistent
ensures its performance is still adequate.
Sets can only contain elements which have properly defined equality (see previous
section).
Sets have a fast contains method to find out whether the Set does contain a
certain value.
Important methods:
- Set.of, Set.ofIterable to build a set
- Set.contains finds out whether the set contains a certain value
- Set.merge, Set.diff combine sets
- Set.filter, filters the contents of a Set.
A map, sometimes called a dictionary, contains key-value pairs, indexed by the keys (so a key may be present at most once).
It's possible to get keys from a Vector for instance, like that:
Vector.of(1,2,3,4).groupBy(x => x%2)
// => HashMap.of([0, Vector.of(2,4)],[1, Vector.of(1,3)])And it's also possible to build HashMaps directly, for instance
HashMap.of(["a",1],["b",2]).
Important methods:
- HashMap.of
- HashMap.get to get the value associated to a key. We get an Option back, since there may not be any value associated to a certain key.
Working with functions and combining functions is bread and butter of functional programming, so naturally prelude.ts has some helpers related to that.
It's possible to 'lift' functions into Function1, Function2 up to Function5, which gives us some extra helpers. For instance:
const combined = Function.lift1(x=>x+2).andThen(x=>x*3)
combined(6); // => 24The name lift1 says we want to lift a function taking one parameter.
There are more helpers for functions taking more than one parameter, for instance:
const plus5 = Function.lift2((x,y)=>x+y).curried()(5);
plus5(1); // => 6Currying changes a function taking two parameters into a function taking one parameter returning another function taking one parameter.
Predicates are functions taking a single parameter and returning a boolean.
Let's check some helpers offered by prelude.ts:
const check = Predicates.lift(x => x > 10).and(x => x < 20);
check(12); // => true
check(21); // => falseFinally we also have higher-level functions to build and combine predicates. A few examples:
Vector.of(1,2,3,4,5).filter(Predicates.isIn([2,3]).negate()) // Vector(1, 4, 5)
Vector.of(1,2,3,4,5).filter(Predicates.anyOf(Predicates.equals(5), x=>x<3)) // Vector(1, 2, 5)The Stream class allows to work with possibly infinite lists, which helps produce some data which would have to be obtained through messy loops without it.
Stream.iterate(0,x=>x+1)
// the infinite list [0,1,2,3,4,...]
Stream.iterate(0,x=>x+1).take(3)
// Stream.of(0,1,2)
Stream.continually(Math.random)
=> [0.49884723907769635, 0.3226548779864311, ...]Real-world example: get the list of days between two dates:
const dates = Stream.iterate(startDate, d => d.addDays(1))
.takeWhile(d => d.isAfter(endDate));We can also combine streams with Vector zipping, and take advantage of the fact that zipping stops when the first list stops. Zipping combines two lists to return a list of pairs. For instance:
Vector.of(1,2,3).zip(Vector.of("a","b","c"))
// => Vector.of([1,"a"],[2,"b"],[3,"c"])
Vector.of("a","b","c").zip(Stream.iterate(0,x=>x+1))
// => Vector.of(["a",0],["b",1],["c",2])Note that this way to get indexes in a list also has a shortcut in prelude.ts: Vector.zipWithIndex.
Review the apidocs for more, for instance Either and more...