From 1e77d8d10d35104318285152a39cd14c5fd3c3f6 Mon Sep 17 00:00:00 2001
From: Jonathan Buttner <56361221+jonathan-buttner@users.noreply.github.com>
Date: Mon, 14 Nov 2022 08:27:10 -0500
Subject: [PATCH] [Cases] Assignees enhancements (#144836)
WIP
This PR implements some enhancements for the assignees feature that
wasn't completed in 8.5.
Issue: https://github.com/elastic/kibana/issues/141057
Fixes: https://github.com/elastic/kibana/issues/140889
### List sorting
The current user is not brought to the front of lists (only in the
popovers). Unknown users are still placed at the end of the list.
Current user is sorted like other users
#### Case View Page

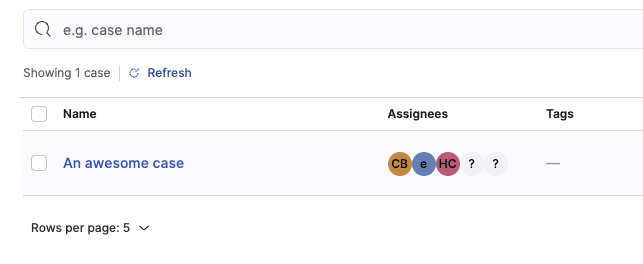
#### Case List Page Avatars

Adding limit message

Selected count
#### View case page

#### All cases filter

Cases list page assignees column

