diff --git a/CHANGELOG.md b/CHANGELOG.md
index 342d367b..6d877fc8 100644
--- a/CHANGELOG.md
+++ b/CHANGELOG.md
@@ -1,262 +1,236 @@
+# CHANGELOG
+
+Contrast-Finder 0.5.2, 2017-07-04
+---------------------------------
+
+Upgrade-o-meter: just replace the .war file and restart Tomcat
+
+### Security
+- [#70 - Upgraded commons-lang3: 3.6 instead of 3.5](https://github.com/Asqatasun/Contrast-Finder/issues/70)
+
+### Bug
+- [#74 - Javascript: allowed only valid RGB values](https://github.com/Asqatasun/Contrast-Finder/issues/74)
+
+### Improvement
+- [#72 - UI, used the CSS "user-select:all" property for color result](https://github.com/Asqatasun/Contrast-Finder/issues/72)
+- [#67 - UI, replaced radio button by drop-down list for algo](https://github.com/Asqatasun/Contrast-Finder/issues/67)
+- [#73 - UI, improved color sample when user use the color field](https://github.com/Asqatasun/Contrast-Finder/issues/73)
+
+### Refactoring
+- [#75 - Remove unused dependencies: httpclient + json](https://github.com/Asqatasun/Contrast-Finder/issues/75)
+
+### Task
+- [#68 - tar.gz - Changelog and readme files in html format](https://github.com/Asqatasun/Contrast-Finder/issues/68)
+- [#69 - tar.gz - Documentation files in html format](https://github.com/Asqatasun/Contrast-Finder/issues/69)
+
Contrast-Finder 0.5.1, 2017-06-14
---------------------------------
-Features:
-none
+Upgrade-o-meter: just replace the .war file and restart Tomcat
-Security:
+### Security
- [#65 - Upgraded spring-security to v4.2.3](https://github.com/Asqatasun/Contrast-Finder/issues/65)
-Bugs:
+### Bug
- [#61 - Added missing color names (*Grey + RebeccaPurple)](https://github.com/Asqatasun/Contrast-Finder/issues/61)
- [#63 - Allowed "rgb(255,255,255" value for "rgb(255,255,255)" in the form](https://github.com/Asqatasun/Contrast-Finder/issues/63)
- Fixed some codacy "error prone" + "code style"
-Refactoring:
+### Refactoring
- [#66 - Modified project directories](https://github.com/Asqatasun/Contrast-Finder/issues/66)
- [#64 - Moved contrast-finder.log|.conf files into webapp directory](https://github.com/Asqatasun/Contrast-Finder/issues/64)
-Configuration:
-none
-
-Documentation:
-none
-
-Upgrade-o-meter: just replace the .war file and restart Tomcat
-
Contrast-Finder 0.5.0, 2017-06-09
---------------------------------
-Features:
+Upgrade-o-meter: just replace the .war file and restart Tomcat
+
+### New Feature
- [#25 - Allowed RGB values in the form](https://github.com/Asqatasun/Contrast-Finder/issues/25)
- [#57 - Allowed color names (CSS3) in the form](https://github.com/Asqatasun/Contrast-Finder/issues/57)
-Security:
+### Security
- [#54 - Upgraded SpringFramework to v4.3.9](https://github.com/Asqatasun/Contrast-Finder/issues/54)
-Bugs:
+### Bug
- [#53 - White spaces allowed around the color in the form](https://github.com/Asqatasun/Contrast-Finder/issues/53)
- [#55 - Added "back to the homepage" link](https://github.com/Asqatasun/Contrast-Finder/issues/55)
- [#58 - Associated the user tips with the color fields](https://github.com/Asqatasun/Contrast-Finder/issues/58)
- [#60 - Added the "required" attribute to the color fields](https://github.com/Asqatasun/Contrast-Finder/issues/60)
-Configuration:
+### Configuration
- [#52 - contrast-finder.conf: added option for debugging](https://github.com/Asqatasun/Contrast-Finder/issues/52)
-Documentation:
-none
-
-Upgrade-o-meter: just replace the .war file and restart Tomcat
-
Contrast-Finder 0.4.7, 2017-06-01
---------------------------------
-Features:
+Upgrade-o-meter: just replace the .war file and restart Tomcat
+
+### New Feature
- [#51 - Added a cookie to keep the user's choice on the algorithm to use](https://github.com/Asqatasun/Contrast-Finder/issues/51)
-Security:
+### Security
- [#44 - Upgrade outdated dependencies: SpringFramework, maven-surefire, maven-war, maven-dependency](https://github.com/Asqatasun/Contrast-Finder/issues/44)
-Bugs:
+### Bug
- [#45 - Fixed docker/pre-requisites: syntax error](https://github.com/Asqatasun/Contrast-Finder/issues/45)
- [#46 - Fixed maven warnings: 'version' contains an expression but should be a constant](https://github.com/Asqatasun/Contrast-Finder/issues/46)
-Configuration:
+### Configuration
- [#50 - contrast-finder.conf: added option to override the default algorithm](https://github.com/Asqatasun/Contrast-Finder/issues/50)
- [#47 - Added prerequisites for maven (version 3.1)](https://github.com/Asqatasun/Contrast-Finder/issues/47)
- [#49 - Dockerfile: added HEALTHCHECK instruction](https://github.com/Asqatasun/Contrast-Finder/issues/49)
-Documentation:
+### Documentation
- [#42 - Fixed Javadoc warnings](https://github.com/Asqatasun/Contrast-Finder/issues/42)
- [#12 - Added documentation for releasing a new version](https://github.com/Asqatasun/Contrast-Finder/issues/12)
-Upgrade-o-meter: just replace the .war file and restart Tomcat
-
Contrast-Finder 0.4.6, 2017-04-12
---------------------------------
-Features:
-none
+Upgrade-o-meter: just replace the .war file and restart Tomcat
-Security:
+### Security
- [#35 - Added HTTP security headers without HTTP no-cache headers](https://github.com/Asqatasun/Contrast-Finder/issues/35)
- [#36 - Added the maven plugin "OWASP Dependency-Check"](https://github.com/Asqatasun/Contrast-Finder/issues/36)
- [#38 - Upgraded maven-compiler-plugin and maven-surefire-plugin](https://github.com/Asqatasun/Contrast-Finder/issues/38)
- [#41 - Upgraded the outdated dependencies](https://github.com/Asqatasun/Contrast-Finder/issues/41)
-Bugs:
+### Bug
- [#43 - contrast-finder.conf is not required](https://github.com/Asqatasun/Contrast-Finder/issues/43)
-Configuration:
+### Configuration
- [#37 - Added maven-javadoc-plugin](https://github.com/Asqatasun/Contrast-Finder/issues/37)
- [#39 - Changed source and target of the Java compiler: 1.7 instead of 1.6](https://github.com/Asqatasun/Contrast-Finder/issues/39)
-Documentation:
+### Documentation
- [#8 - Howto build & install: missing libspring-instrument-java](https://github.com/Asqatasun/Contrast-Finder/issues/8)
-Upgrade-o-meter:
-just replace the .war file and restart Tomcat
Contrast-Finder 0.4.5, 2017-03-30
---------------------------------
-Features:
-none
+Upgrade-o-meter: just replace the .war file and restart Tomcat
-Security:
+### Security
- [#33 - Upgraded SpringFramework to v4.3.7](https://github.com/Asqatasun/Contrast-Finder/issues/33)
- revert [#23 - Added HTTP security headers](https://github.com/Asqatasun/Contrast-Finder/issues/23)
-Bugs:
+### Bug
- [#34 - Fixed HTML errors](https://github.com/Asqatasun/Contrast-Finder/issues/34)
- [#29 - Fixed lang-switcher: error on the lang attribute](https://github.com/Asqatasun/Contrast-Finder/issues/29)
- [#30 - Fixed punctuation errors in english](https://github.com/Asqatasun/Contrast-Finder/issues/30)
- [#31 - Fixed front-end webperf regression (repeat view)](https://github.com/Asqatasun/Contrast-Finder/issues/31)
- - revert [#23 - Added HTTP security headers](https://github.com/Asqatasun/Contrast-Finder/issues/23)
+ - revert [#23 - Added HTTP security headers](https://github.com/Asqatasun/Contrast-Finder/issues/23)
-Configuration:
+### Configuration
- [#32 - Changed LOG dependency: logback + slf4j instead of log4j](https://github.com/Asqatasun/Contrast-Finder/issues/32)
- .jsp - Added appVersion
-
-Documentation:
-none
-
-Upgrade-o-meter:
-just replace the .war file and restart Tomcat
Contrast-Finder 0.4.4, 2017-02-12
---------------------------------
-Features:
+Upgrade-o-meter: just replace the .war file and restart Tomcat
+
+### New Feature
- [#20 - Added cookieMaxAge (2 months) for lang cookie](https://github.com/Asqatasun/Contrast-Finder/issues/20)
- [#26 - compile_and_build_docker_image.sh : added --build-only-* options](https://github.com/Asqatasun/Contrast-Finder/issues/26)
- [#27 - compile_and_build_docker_image.sh : added option to skip unit tests](https://github.com/Asqatasun/Contrast-Finder/issues/27)
-Security:
+### Security
- [#22 - Upgraded SpringFramework to v4.3.6](https://github.com/Asqatasun/Contrast-Finder/issues/22)
- [#23 - Added HTTP security headers](https://github.com/Asqatasun/Contrast-Finder/issues/23)
-Bugs:
+### Bug
- [#19 - Paths to image files should be relative](https://github.com/Asqatasun/Contrast-Finder/issues/19)
- [#21 - Added space between sampleText and sampleTextBold](https://github.com/Asqatasun/Contrast-Finder/issues/21)
- [#28 - Fixed color contrast falling for links :hover + :focus](https://github.com/Asqatasun/Contrast-Finder/issues/28)
-Configuration:
-none
-
-Documentation:
+### Documentation
- explained ratio
-Upgrade-o-meter:
-just replace the .war file and restart Tomcat
-
Contrast-Finder 0.4.3, 2017-01-25
---------------------------------
-Features:
+Upgrade-o-meter: just replace the .war file and restart Tomcat
+
+### New Feature
- [#18 - Webperf - Aggregate JS and CSS files](https://github.com/Asqatasun/Contrast-Finder/issues/18)
-Security:
+### Security
- [#9 Webapp - Don't expose session ID in the URL](https://github.com/Asqatasun/Contrast-Finder/issues/9)
-Bugs:
+### Bug
- [#17 - Revert "Webapp - Used input tag type=color instead off type=text"](https://github.com/Asqatasun/Contrast-Finder/issues/17)
-
-Configuration:
-none
-
-Documentation:
+### Documentation
- added docker/RELEASE/README.md for Docker Hub
-Upgrade-o-meter:
-just replace the .war file and restart Tomcat
-
Contrast-Finder 0.4.2, 2017-01-15
---------------------------------
-Features:
-none
+Upgrade-o-meter: just replace the .war file and restart Tomcat
-Security:
+### Security
- [#13 - Upgraded Apache.HttpComponents HttpClient to v4.3.6](https://github.com/Asqatasun/Contrast-Finder/issues/13)
- [#14 - Upgraded SpringFrameworkt to v3.2.12 and remove spring-asm](https://github.com/Asqatasun/Contrast-Finder/issues/14)
- [#15 - Removed commons-httpclient dependency](https://github.com/Asqatasun/Contrast-Finder/issues/15)
- [#16 - Changed JSTL artifact : jstl --> taglibs-standard-jstlel](https://github.com/Asqatasun/Contrast-Finder/issues/16)
-Bugs:
+### Bug
- [#10 Webapp - Color contrast falling for links](https://github.com/Asqatasun/Contrast-Finder/issues/10)
- [#11 Webapp - Color contrast failing for "the color should be between (…)"](https://github.com/Asqatasun/Contrast-Finder/issues/11)
-Configuration:
-none
-
-Documentation:
-none
-
-Upgrade-o-meter:
-just replace the .war file and restart Tomcat
-
Contrast-Finder 0.4.1, 2017-01-12
---------------------------------
-Features:
+Upgrade-o-meter: just replace the .war file and restart Tomcat
+
+### New Feature
- [#2 Webapp - Used input tag type=color instead off type=text](https://github.com/Asqatasun/Contrast-Finder/issues/2)
- Added descriptor.xml (building tar.gz with maven)
- Added SNAPSHOT-local_from-Tomcat/Dockerfile
-Security:
+### Security
- [#9 Webapp - Don't expose session ID in the URL](https://github.com/Asqatasun/Contrast-Finder/issues/9)
-Bugs:
-none
-
-Configuration:
-none
-
-Documentation:
-none
-
-Upgrade-o-meter:
-just replace the .war file and restart Tomcat
Contrast-Finder 0.4.0, 2016-12-30
---------------------------------
-Features:
+Upgrade-o-meter: just replace the .war file and restart Tomcat
+
+### New Feature
- Added compile_and_build_docker_image.sh
- Added pre-requisites_from-Ubuntu/Dockerfile
- Added SNAPSHOT-local_from-Ubuntu/Dockerfile
- Added RELEASE/Dockerfile
-Security:
+### Security
- [#1 Upgrade Apache Commons Collections to v3.2.2](https://github.com/Asqatasun/Contrast-Finder/issues/1)
-Bugs:
-none
-
-Configuration:
-none
-
-Documentation:
-none
Contrast-Finder 0.3.5, 2016-12-18
---------------------------------
+Upgrade-o-meter: just replace the .war file and restart Tomcat
+
+### Bug
- [#7 Paths to CSS files should be relative](https://github.com/Asqatasun/Contrast-Finder/issues/7)
- Added locally JQuery & JQuery-UI
+
+### Documentation
- Updated install doc
diff --git a/CONTRIBUTING.md b/CONTRIBUTING.md
index d44c67be..87fedfc1 100644
--- a/CONTRIBUTING.md
+++ b/CONTRIBUTING.md
@@ -7,7 +7,7 @@ You can help in many ways:
1. Use Contrast-Finder !
1. Help translate Contrast-Finder
-1. Give us [feedback on the forum](http://forum.asqatasun.org) or [fill in bug report](https://github.com/Asqatasun/Contrast-Finder/issues)
+1. Give us [feedback on the forum](https://forum.asqatasun.org/c/contrast-finder) or [fill in bug report](https://github.com/Asqatasun/Contrast-Finder/issues)
[Pull Requests](https://github.com/Asqatasun/Contrast-Finder/pulls) are always welcome!
diff --git a/README.md b/README.md
index 4d01ce6f..740912b3 100644
--- a/README.md
+++ b/README.md
@@ -1,63 +1,75 @@
[](https://github.com/Asqatasun/Contrast-Finder/blob/master/LICENSE)
[](https://travis-ci.org/Asqatasun/Contrast-Finder)
[](https://github.com/Asqatasun/Contrast-Finder/releases/latest)
-[](https://www.versioneye.com/user/projects/58fb3e17c2ef423822580804?child=summary#tab-dependencies)
+[](https://www.versioneye.com/user/projects/59405a130fb24f004de09e90)
[](https://www.codacy.com/app/Asqatasun/Contrast-Finder)
+[](https://github.com/Asqatasun/Contrast-Finder/blob/develop/CODE_OF_CONDUCT.md)
+[](https://github.com/Asqatasun/Contrast-Finder/blob/develop/CONTRIBUTING.md)
# Contrast-Finder
+
-Tool to provide color combination for a good (accessible, WCAG-compliant) contrast.
+* Tool to provide color combination for a good (accessible, WCAG-compliant) contrast.
+* This helps you in satisfying web accessibility (a11y) tests on contrasts:
+ * [WCAG Success Criteria 1.4.3](http://www.w3.org/TR/WCAG20/#visual-audio-contrast-contrast)
+ * [WCAG Success Criteria 1.4.6](http://www.w3.org/TR/WCAG20/#visual-audio-contrast7)
+ * [RGAA test 3.3 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-3)
+ * [RGAA test 3.4 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-4)
-This helps you in satisfying web accessibility (a11y) tests on contrasts:
-
-* [WCAG Success Criteria 1.4.3](http://www.w3.org/TR/WCAG20/#visual-audio-contrast-contrast)
-* [WCAG Success Criteria 1.4.6](http://www.w3.org/TR/WCAG20/#visual-audio-contrast7)
-* [RGAA test 3.3 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-3)
-* [RGAA test 3.4 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-4)
-* [AccessiWeb criteria 3.3](http://www.accessiweb.org/index.php/accessiweb-22-english-version.html#crit-3-3)
## Demo
https://app.contrast-finder.org
+[](https://app.contrast-finder.org/?lang=en "Try Contrast-Finder : find good color for web accessibility")
+
+
## Why another contrast tool ?
Just to **provide contrast solutions** !
+There are lot of tools to find a good contrast on the web, but no one to suggest valid contrasts.
+
All tools just tell you whether the contrast is good or not, which is fine...
but insufficient. Webdesigners / webdevelopers need to easily have a good contrast.
That's the purpose of [Contrast-Finder.org](https://contrast-finder.org/)
-## Documentation
-How to build, install and use ?
-Go to the [documentation](https://github.com/Asqatasun/Contrast-Finder/blob/master/documentation/en/) !
-
-## Screenshots
-
+**Contrast-Finder** is a tool which computes the contrast between two colors (background, foreground) and checks if the contrast is valid. When the contrast is not valid, the main target is to suggest some correct colors contrasts.
----
## Contact and discussions
-* [Asqatasun forum](http://forum.asqatasun.org/)
+* [Asqatasun forum](https://forum.asqatasun.org/c/contrast-finder)
* [Twitter @Asqatasun](https://twitter.com/Asqatasun)
* email to `asqatasun AT asqatasun dot org` (only English, French and klingon is spoken :) )
+
## We want you! (aka Contribute)
We would be really glad to have you on board! You can help in many ways:
-1. Use Contrast-Finder !
-1. Help translate Contrast-Finder
-1. Give us [feedback on the forum](http://forum.asqatasun.org) or [fill in bug report](https://github.com/Asqatasun/Contrast-Finder/issues)
+* Use Contrast-Finder !
+* Help translate Contrast-Finder
+* Give us [feedback on the forum](https://forum.asqatasun.org/c/contrast-finder) or [fill in bug report](https://github.com/Asqatasun/Contrast-Finder/issues)
+* [Pull Requests](https://github.com/Asqatasun/Contrast-Finder/pulls) are always welcome!
-[Pull Requests](https://github.com/Asqatasun/Contrast-Finder/pulls) are always welcome!
Everything is summarized in the [CONTRIBUTING](https://github.com/Asqatasun/Contrast-Finder/blob/master/CONTRIBUTING.md) file.
-## License
+## Documentation
- [AGPL v3](https://github.com/Asqatasun/Contrast-Finder/blob/master/LICENSE)
+* How to use ?
+* How to install ?
+* How to build ?
+
+Go to the [documentation](https://github.com/Asqatasun/Contrast-Finder/blob/master/documentation/en/) !
+## Download
+* [lastest version of Contrast-Finder](https://github.com/Asqatasun/Contrast-Finder/releases/latest)
+* and also: [Contrast-Finder Docker images](https://hub.docker.com/r/asqatasun/contrast-finder/)
+
+## License
+
+ [AGPL v3](https://github.com/Asqatasun/Contrast-Finder/blob/master/LICENSE)
diff --git a/docker/RELEASE/Dockerfile b/docker/RELEASE/Dockerfile
index c8c6d195..7674bbe2 100644
--- a/docker/RELEASE/Dockerfile
+++ b/docker/RELEASE/Dockerfile
@@ -1,7 +1,7 @@
FROM asqatasun/contrast-finder:pre-requisites_from-Ubuntu
LABEL org.label-schema.schema-version = "1.0.0-rc.1" \
org.label-schema.name = "Contrast-Finder - WebApp" \
- org.label-schema.version = "0.5.1" \
+ org.label-schema.version = "0.5.2" \
org.label-schema.url = "https://contrast-finder.org" \
org.label-schema.vcs-url = "https://github.com/Asqatasun/Contrast-Finder" \
org.label-schema.docker.cmd = "docker run -p 8087:8080 -d asqatasun/contrast-finder" \
@@ -13,9 +13,9 @@ LABEL org.label-schema.schema-version = "1.0.0-rc.1"
#
# --- Building this docker image
# docker build -t asqatasun/contrast-finder .
-# docker build -t asqatasun/contrast-finder --build-arg CONTRAST_FINDER_RELEASE=0.5.1 .
-# docker build -t asqatasun/contrast-finder --build-arg SRC_URL_PREFIX=https://github.com/Asqatasun/Contrast-Finder/releases/download/v0.5.1/ .
-# docker build -t asqatasun/contrast-finder --build-arg SRC_URL=https://github.com/Asqatasun/Contrast-Finder/releases/download/v0.5.1/contrast-finder_0.5.1.i386.tar.gz .
+# docker build -t asqatasun/contrast-finder --build-arg CONTRAST_FINDER_RELEASE=0.5.2 .
+# docker build -t asqatasun/contrast-finder --build-arg SRC_URL_PREFIX=https://github.com/Asqatasun/Contrast-Finder/releases/download/v0.5.2/ .
+# docker build -t asqatasun/contrast-finder --build-arg SRC_URL=https://github.com/Asqatasun/Contrast-Finder/releases/download/v0.5.2/contrast-finder_0.5.2.i386.tar.gz .
#
# --- Launch a container
# docker run -p 127.0.0.1:8087:8080 --name contrast.finder -d asqatasun/contrast-finder
@@ -36,7 +36,7 @@ LABEL org.label-schema.schema-version = "1.0.0-rc.1"
###################################################################
# build variables
-ARG CONTRAST_FINDER_RELEASE="0.5.1"
+ARG CONTRAST_FINDER_RELEASE="0.5.2"
ARG SRC_URL_PREFIX="https://github.com/Asqatasun/Contrast-Finder/releases/download/v${CONTRAST_FINDER_RELEASE}"
ARG SRC_URL="${SRC_URL_PREFIX}/contrast-finder_${CONTRAST_FINDER_RELEASE}.i386.tar.gz"
diff --git a/docker/RELEASE/README.md b/docker/RELEASE/README.md
index 90c1455d..514b131e 100644
--- a/docker/RELEASE/README.md
+++ b/docker/RELEASE/README.md
@@ -1,5 +1,5 @@
-[](https://github.com/Asqatasun/Contrast-Finder/blob/master/LICENSE) [](https://github.com/Asqatasun/Contrast-Finder/releases/latest) [](https://travis-ci.org/Asqatasun/Contrast-Finder)
-
+[](https://github.com/Asqatasun/Contrast-Finder/blob/master/LICENSE) [](https://github.com/Asqatasun/Contrast-Finder/releases/latest) [](https://travis-ci.org/Asqatasun/Contrast-Finder) [](https://github.com/Asqatasun/Contrast-Finder/blob/develop/CODE_OF_CONDUCT.md) [](https://github.com/Asqatasun/Contrast-Finder/blob/develop/CONTRIBUTING.md)
+
# Contrast-Finder
Tool to provide color combination for a good (accessible, WCAG-compliant) contrast.
@@ -7,7 +7,8 @@ Tool to provide color combination for a good (accessible, WCAG-compliant) contra
Supported tags and respective `Dockerfile` links :
* [pre-requisites_from-Ubuntu](https://github.com/Asqatasun/Contrast-Finder/blob/master/docker/pre-requisites/pre-requisites_from-Ubuntu/Dockerfile)
-* [v0.5.1, latest](https://github.com/Asqatasun/Contrast-Finder/blob/master/docker/RELEASE/Dockerfile)
+* [v0.5.2, latest](https://github.com/Asqatasun/Contrast-Finder/blob/master/docker/RELEASE/Dockerfile)
+* [v0.5.1](https://github.com/Asqatasun/Contrast-Finder/blob/v0.5.1/docker/RELEASE/Dockerfile)
* [v0.5.0](https://github.com/Asqatasun/Contrast-Finder/blob/v0.5.0/docker/RELEASE/Dockerfile)
* [v0.4.7](https://github.com/Asqatasun/Contrast-Finder/blob/v0.4.7/docker/RELEASE/Dockerfile)
* [v0.4.6](https://github.com/Asqatasun/Contrast-Finder/blob/v0.4.6/docker/RELEASE/Dockerfile)
@@ -27,7 +28,7 @@ In your browser, go to `http://localhost:8080/contrast-finder/`
* More information on the website [Contrast-Finder.org](https://contrast-finder.org)
* Demo : https://app.contrast-finder.org
-
+
## Tips and tricks
### Container available only on 127.0.0.1 (Linux users) ####
@@ -42,7 +43,7 @@ Add the option **--restart always**
## User Feedback
If you have any problems with or questions about this image or Contrast-Finder itself, please contact us :
-* [Asqatasun forum](http://forum.asqatasun.org/)
+* [Asqatasun forum](https://forum.asqatasun.org/c/contrast-finder)
* [Twitter @Asqatasun](https://twitter.com/Asqatasun)
## Contributing
diff --git a/docker/SNAPSHOT-local_from-Tomcat/Dockerfile b/docker/SNAPSHOT-local_from-Tomcat/Dockerfile
index ab4cc098..184a6d38 100644
--- a/docker/SNAPSHOT-local_from-Tomcat/Dockerfile
+++ b/docker/SNAPSHOT-local_from-Tomcat/Dockerfile
@@ -25,7 +25,7 @@ FROM tomcat:7.0-jre7
###################################################################
# environment variables
-ENV CONTRAST_FINDER_RELEASE="0.5.1"
+ENV CONTRAST_FINDER_RELEASE="0.5.2"
ENV TOMCAT_WEBAPP_DIR="/usr/local/tomcat/webapps"
# Prepare Contrast-Finder
diff --git a/docker/SNAPSHOT-local_from-Ubuntu/Dockerfile b/docker/SNAPSHOT-local_from-Ubuntu/Dockerfile
index af980252..5c85d6e7 100644
--- a/docker/SNAPSHOT-local_from-Ubuntu/Dockerfile
+++ b/docker/SNAPSHOT-local_from-Ubuntu/Dockerfile
@@ -19,7 +19,7 @@ FROM asqatasun/contrast-finder:pre-requisites_from-Ubuntu
###################################################################
# environment variables
-ENV CONTRAST_FINDER_RELEASE="0.5.1"
+ENV CONTRAST_FINDER_RELEASE="0.5.2"
# Add contrast-finder .war
ADD contrast-finder_${CONTRAST_FINDER_RELEASE}.i386.tar.gz /root
diff --git a/docker/SNAPSHOT-local_from-Ubuntu/test_conf-default-algo/Dockerfile b/docker/SNAPSHOT-local_from-Ubuntu/test_conf-default-algo/Dockerfile
index cb074ce5..5d4b0608 100644
--- a/docker/SNAPSHOT-local_from-Ubuntu/test_conf-default-algo/Dockerfile
+++ b/docker/SNAPSHOT-local_from-Ubuntu/test_conf-default-algo/Dockerfile
@@ -19,7 +19,7 @@ FROM asqatasun/contrast-finder:pre-requisites_from-Ubuntu
###################################################################
# environment variables
-ENV CONTRAST_FINDER_RELEASE="0.5.1"
+ENV CONTRAST_FINDER_RELEASE="0.5.2"
ENV CONF_DEFAULT_ALGO="Rgb"
# ENV CONF_DEFAULT_ALGO="Rgb"
# ENV CONF_DEFAULT_ALGO="HSV"
diff --git a/docker/SNAPSHOT-local_from-Ubuntu/test_conf-env_debug/Dockerfile b/docker/SNAPSHOT-local_from-Ubuntu/test_conf-env_debug/Dockerfile
index f5084967..23b0601c 100644
--- a/docker/SNAPSHOT-local_from-Ubuntu/test_conf-env_debug/Dockerfile
+++ b/docker/SNAPSHOT-local_from-Ubuntu/test_conf-env_debug/Dockerfile
@@ -19,7 +19,7 @@ FROM asqatasun/contrast-finder:pre-requisites_from-Ubuntu
###################################################################
# environment variables
-ENV CONTRAST_FINDER_RELEASE="0.5.1"
+ENV CONTRAST_FINDER_RELEASE="0.5.2"
ENV CONF_ENV="debug"
# Add contrast-finder .war
diff --git a/docker/SNAPSHOT-local_from-Ubuntu/test_conf-piwik/Dockerfile b/docker/SNAPSHOT-local_from-Ubuntu/test_conf-piwik/Dockerfile
index ee72b046..19c7edb6 100644
--- a/docker/SNAPSHOT-local_from-Ubuntu/test_conf-piwik/Dockerfile
+++ b/docker/SNAPSHOT-local_from-Ubuntu/test_conf-piwik/Dockerfile
@@ -19,7 +19,7 @@ FROM asqatasun/contrast-finder:pre-requisites_from-Ubuntu
###################################################################
# environment variables
-ENV CONTRAST_FINDER_RELEASE="0.5.1"
+ENV CONTRAST_FINDER_RELEASE="0.5.2"
ENV PIWIK_KEY="9"
ENV PIWIK_URL="http://localhost/piwik/"
diff --git a/docker/compile_and_build_docker_image.sh b/docker/compile_and_build_docker_image.sh
index bddc9e59..d1680e54 100755
--- a/docker/compile_and_build_docker_image.sh
+++ b/docker/compile_and_build_docker_image.sh
@@ -73,7 +73,7 @@ declare USE_SUDO_DOCKER=false
declare ONLY_LOCALHOST=false
declare BUILD_ONLY_WEBAPP=false
declare BUILD_ONLY_DIR=false
-declare WEBAPP_DIR="contrast-finder-webapp"
+declare WEBAPP_DIR="webapp"
declare CONTAINER_EXPOSED_PORT="8087"
declare CONTAINER_NAME="contrast.finder"
declare IMAGE_NAME="asqatasun/contrast-finder"
diff --git a/docker/pre-requisites/pre-requisites_from-Ubuntu/Dockerfile b/docker/pre-requisites/pre-requisites_from-Ubuntu/Dockerfile
index f4e2f320..43bbd084 100644
--- a/docker/pre-requisites/pre-requisites_from-Ubuntu/Dockerfile
+++ b/docker/pre-requisites/pre-requisites_from-Ubuntu/Dockerfile
@@ -1,7 +1,7 @@
FROM ubuntu:14.04
LABEL org.label-schema.schema-version = "1.0.0-rc.1" \
org.label-schema.name = "Contrast-Finder - WebApp pre-requisites" \
- org.label-schema.version = "0.5.1" \
+ org.label-schema.version = "0.5.2" \
org.label-schema.url = "https://contrast-finder.org" \
org.label-schema.vcs-url = "https://github.com/Asqatasun/Contrast-Finder"
# ----> documentation http://label-schema.org/
diff --git a/documentation/en/30_Contributor_doc/Release/README.md b/documentation/en/30_Contributor_doc/Release/README.md
index 2293815e..4b00100b 100644
--- a/documentation/en/30_Contributor_doc/Release/README.md
+++ b/documentation/en/30_Contributor_doc/Release/README.md
@@ -64,4 +64,38 @@ docker run -d -p 8080:8080 asqatasun/contrast-finder
## Versioning
-We tend to follow the [semantic versioning](http://semver.org/) recommendations.
\ No newline at end of file
+We tend to follow the [semantic versioning](http://semver.org/) recommendations.
+
+## Changelog template
+
+```
+Contrast-Finder M.m.p, 2017-xx-xx
+---------------------------------
+
+Upgrade-o-meter: just replace the .war file and restart Tomcat
+
+### New Feature
+none
+
+### Security
+none
+
+### Bug
+none
+
+### Improvement
+none
+
+### Refactoring
+none
+
+### Configuration
+none
+
+### Documentation
+none
+
+### Task
+none
+
+```
\ No newline at end of file
diff --git a/documentation/en/Howto-use.md b/documentation/en/Howto-use.md
index 9c3f971f..6dde5963 100644
--- a/documentation/en/Howto-use.md
+++ b/documentation/en/Howto-use.md
@@ -3,18 +3,15 @@
## What is Contrast Finder ?
-There are lot of tools to find a good contrast on the web, but no one to suggest valid contrasts.
-
-Contrast Finder is a tool which computes the contrast between two colors (background, foreground) and checks if the contrast is valid.
+* Contrast Finder is a tool which computes the contrast between two colors (background, foreground) and checks if the contrast is valid.
+* When the contrast is not valid, the main target is to suggest some correct colors contrasts.
Contrast finder is designed to be used by webdesigner, webdeveloppers or e-accessibility professionals.
-When the contrast is not valid, the main target is to suggest some correct colors contrasts.
-
## How to use this tool ?
The interface is a form, with five fields.
-
+
## The foreground
diff --git a/documentation/en/README.md b/documentation/en/README.md
index 837935ff..fbeb01ac 100644
--- a/documentation/en/README.md
+++ b/documentation/en/README.md
@@ -1,17 +1,16 @@
[](https://github.com/Asqatasun/Contrast-Finder/blob/master/LICENSE)
[](https://travis-ci.org/Asqatasun/Contrast-Finder)
-# Contrast-Finder
+# Contrast-Finder documentation
-Tool to provide color combination for a good (accessible, WCAG-compliant) contrast.
+## Contrast-Finder
-This helps you in satisfying web accessibility (a11y) tests on contrasts:
-
-* [WCAG Success Criteria 1.4.3](http://www.w3.org/TR/WCAG20/#visual-audio-contrast-contrast)
-* [WCAG Success Criteria 1.4.6](http://www.w3.org/TR/WCAG20/#visual-audio-contrast7)
-* [RGAA test 3.3 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-3)
-* [RGAA test 3.4 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-4)
-* [AccessiWeb criteria 3.3](http://www.accessiweb.org/index.php/accessiweb-22-english-version.html#crit-3-3)
+* Tool to provide color combination for a good (accessible, WCAG-compliant) contrast.
+* This helps you in satisfying web accessibility (a11y) tests on contrasts:
+ * [WCAG Success Criteria 1.4.3](http://www.w3.org/TR/WCAG20/#visual-audio-contrast-contrast)
+ * [WCAG Success Criteria 1.4.6](http://www.w3.org/TR/WCAG20/#visual-audio-contrast7)
+ * [RGAA test 3.3 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-3)
+ * [RGAA test 3.4 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-4)
## Documentation
@@ -20,10 +19,12 @@ This helps you in satisfying web accessibility (a11y) tests on contrasts:
* [Howto build](30_Contributor_doc/Build/README.md)
---
+
* More informations about the [algorithms](The-algorithms.md) here.
* [Other contrast tools](Other-contrast-tools.md)
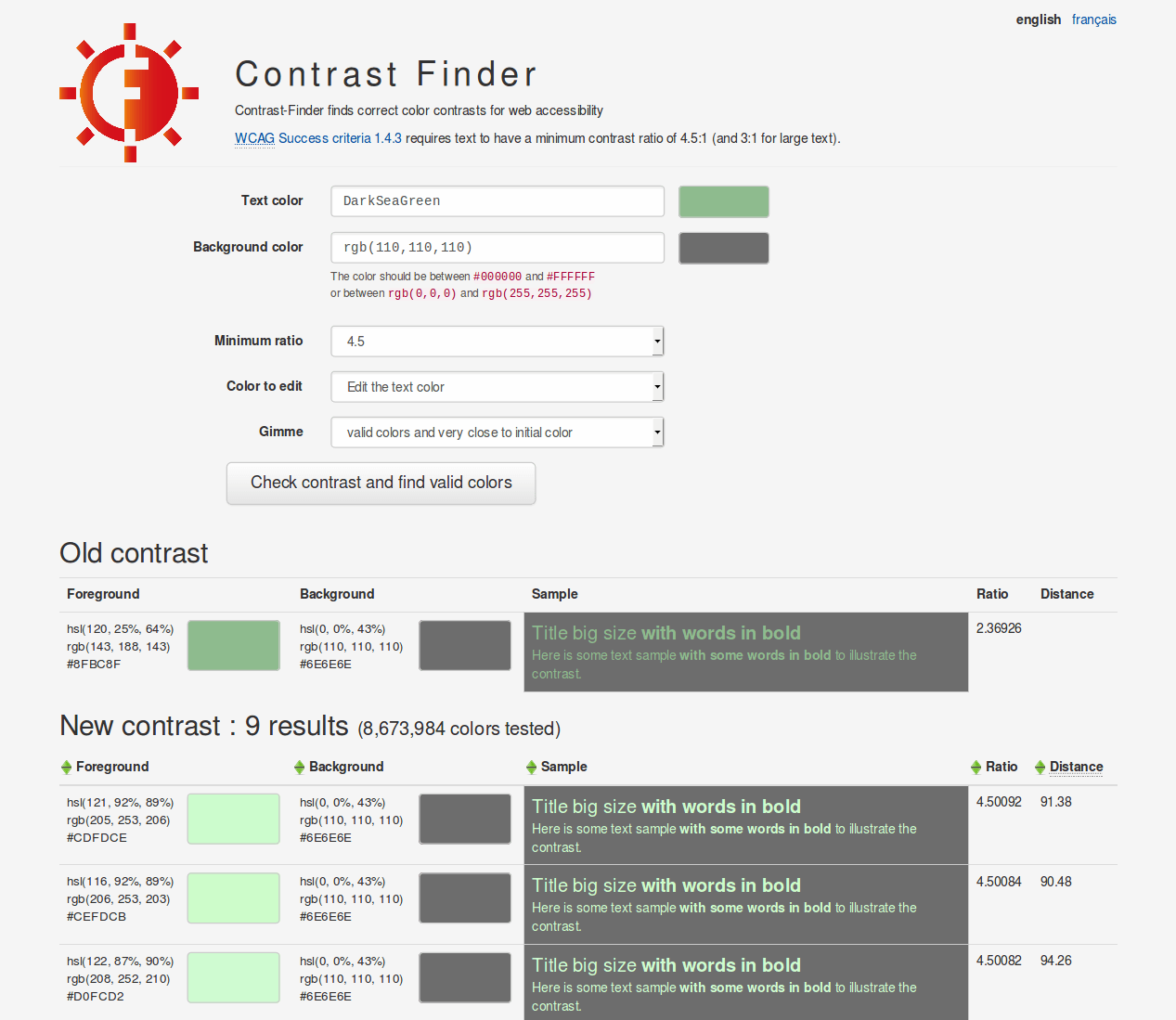
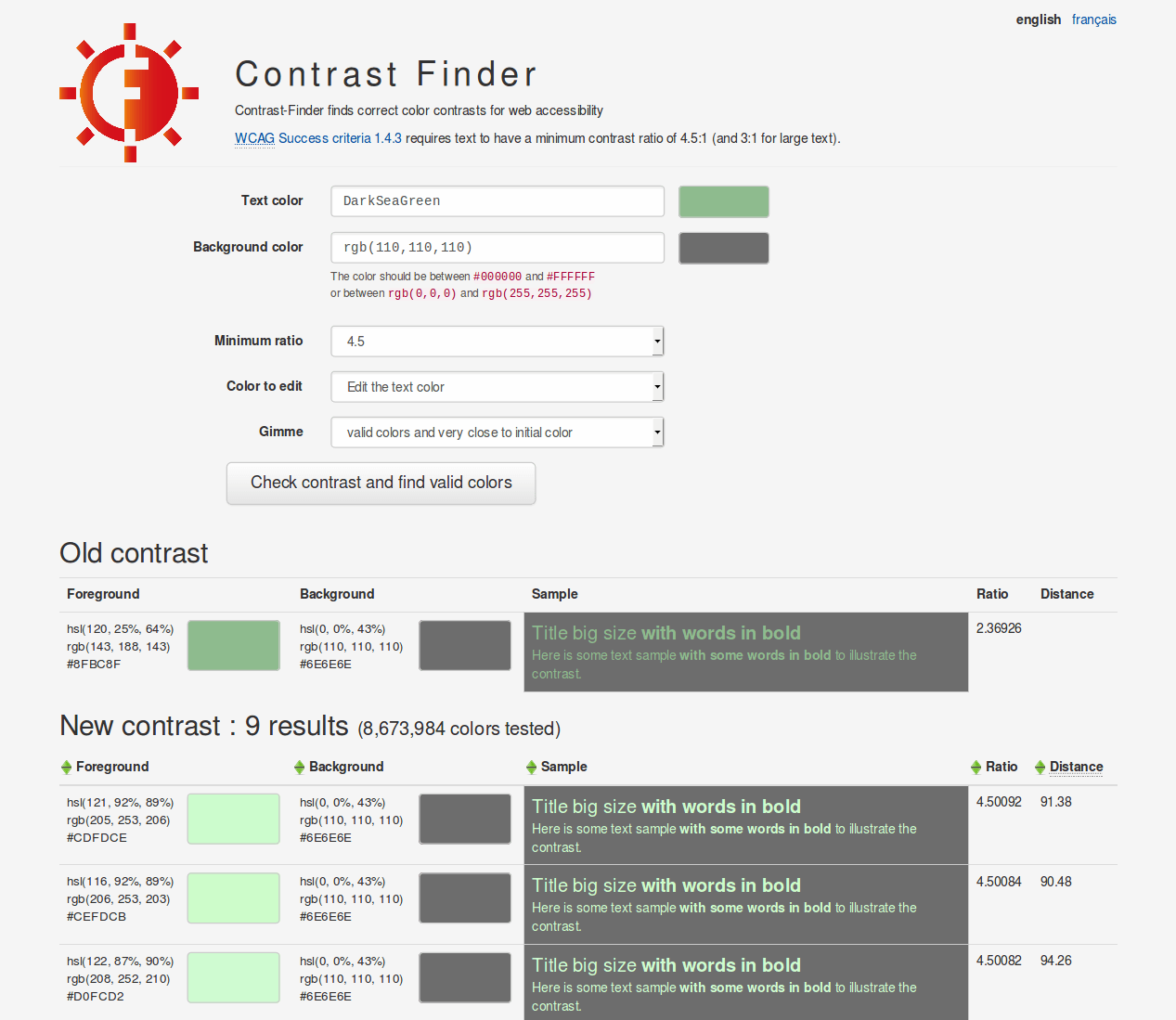
## Screenshots
-
+
+
diff --git a/webapp/src/main/webapp/Images/contrast_finder_logo.png b/documentation/en/images/logo_contrast-finder/contrast-finder_logo_1051x1053.png
similarity index 100%
rename from webapp/src/main/webapp/Images/contrast_finder_logo.png
rename to documentation/en/images/logo_contrast-finder/contrast-finder_logo_1051x1053.png
diff --git a/documentation/en/images/logo_contrast-finder/contrast-finder_logo_250x250.png b/documentation/en/images/logo_contrast-finder/contrast-finder_logo_250x250.png
new file mode 100644
index 00000000..af6ea112
Binary files /dev/null and b/documentation/en/images/logo_contrast-finder/contrast-finder_logo_250x250.png differ
diff --git a/documentation/en/images/logo_contrast-finder/contrast-finder_logo_black.svg b/documentation/en/images/logo_contrast-finder/contrast-finder_logo_black.svg
new file mode 100644
index 00000000..8745d447
--- /dev/null
+++ b/documentation/en/images/logo_contrast-finder/contrast-finder_logo_black.svg
@@ -0,0 +1,63 @@
+
+
+
diff --git a/documentation/en/images/screenshot.EN_contrast-finder.v0.3.5_2016-12-19.png b/documentation/en/images/screenshot/Archive/contrast-finder-v0.3.5/screenshot.EN_contrast-finder.v0.3.5_2016-12-19.png
similarity index 100%
rename from documentation/en/images/screenshot.EN_contrast-finder.v0.3.5_2016-12-19.png
rename to documentation/en/images/screenshot/Archive/contrast-finder-v0.3.5/screenshot.EN_contrast-finder.v0.3.5_2016-12-19.png
diff --git a/documentation/en/images/screenshot.FR_contrast-finder.v0.3.5_2016-12-19.png b/documentation/en/images/screenshot/Archive/contrast-finder-v0.3.5/screenshot.FR_contrast-finder.v0.3.5_2016-12-19.png
similarity index 100%
rename from documentation/en/images/screenshot.FR_contrast-finder.v0.3.5_2016-12-19.png
rename to documentation/en/images/screenshot/Archive/contrast-finder-v0.3.5/screenshot.FR_contrast-finder.v0.3.5_2016-12-19.png
diff --git a/documentation/en/images/screenshot/Archive/contrast-finder-v0.5.1/screenshot.EN_contrast-finder.v0.5.1_2017-06-15.png b/documentation/en/images/screenshot/Archive/contrast-finder-v0.5.1/screenshot.EN_contrast-finder.v0.5.1_2017-06-15.png
new file mode 100644
index 00000000..4c107aab
Binary files /dev/null and b/documentation/en/images/screenshot/Archive/contrast-finder-v0.5.1/screenshot.EN_contrast-finder.v0.5.1_2017-06-15.png differ
diff --git a/documentation/en/images/screenshot/Archive/contrast-finder-v0.5.1/screenshot.EN_contrast-finder.v0.5.1_2017-06-15_grey.png b/documentation/en/images/screenshot/Archive/contrast-finder-v0.5.1/screenshot.EN_contrast-finder.v0.5.1_2017-06-15_grey.png
new file mode 100644
index 00000000..f23ffe1a
Binary files /dev/null and b/documentation/en/images/screenshot/Archive/contrast-finder-v0.5.1/screenshot.EN_contrast-finder.v0.5.1_2017-06-15_grey.png differ
diff --git a/documentation/en/images/screenshot/screenshot.EN_contrast-finder.v0.5.1_2017-06-15_grey_kranken.io-lossy.png b/documentation/en/images/screenshot/screenshot.EN_contrast-finder.v0.5.1_2017-06-15_grey_kranken.io-lossy.png
new file mode 100644
index 00000000..f15088b5
Binary files /dev/null and b/documentation/en/images/screenshot/screenshot.EN_contrast-finder.v0.5.1_2017-06-15_grey_kranken.io-lossy.png differ
diff --git a/documentation/en/images/screenshot/screenshot.EN_contrast-finder.v0.5.2_2017-07-27_grey_kraken.io-lossy.png b/documentation/en/images/screenshot/screenshot.EN_contrast-finder.v0.5.2_2017-07-27_grey_kraken.io-lossy.png
new file mode 100644
index 00000000..f725ae8b
Binary files /dev/null and b/documentation/en/images/screenshot/screenshot.EN_contrast-finder.v0.5.2_2017-07-27_grey_kraken.io-lossy.png differ
diff --git a/documentation/pom.xml b/documentation/pom.xml
new file mode 100644
index 00000000..579418a3
--- /dev/null
+++ b/documentation/pom.xml
@@ -0,0 +1,64 @@
+
+
+ 4.0.0
+
+ org.asqatasun
+ contrast-finder
+ 0.5.2
+
+ documentation
+ pom
+ 0.5.2
+ contrast-finder-documentation
+
+
+ GNU Affero General Public License v3.0
+ https://www.gnu.org/licenses/agpl-3.0.txt
+ manual
+
+
+ https://contrast-finder.org
+
+ Asqatasun.org
+ http://asqatasun.org
+
+
+
+
+ com.ruleoftech
+ markdown-page-generator-plugin
+ 1.0.0
+
+
+
+
+
+ com.ruleoftech
+ markdown-page-generator-plugin
+ 1.0.0
+
+
+ process-sources
+
+ generate
+
+
+
+
+ ${project.basedir}/en/
+ ${project.build.directory}/doc_html/
+ UTF-8
+ UTF-8
+ images/logo_contrast-finder/
+ images/screenshot/
+ true
+ true
+ TABLES,FENCED_CODE_BLOCKS,AUTOLINKS, ANCHORLINKS
+
+ ${project.basedir}/../engine/resources/src/main/resources/markdown/html/header.html
+ ${project.basedir}/../engine/resources/src/main/resources/markdown/html/footer.html
+
+
+
+
+
diff --git a/engine/api/pom.xml b/engine/api/pom.xml
index 5cd58261..ef5fe9b1 100644
--- a/engine/api/pom.xml
+++ b/engine/api/pom.xml
@@ -4,18 +4,12 @@
org.asqatasun
engine
- 0.5.1
+ 0.5.2
contrast-finder-api
- 0.5.1
- api
+ 0.5.2
jar
-
- https://contrast-finder.org
-
- Asqatasun.org
- http://asqatasun.org
-
+ api
GNU Affero General Public License v3.0
@@ -23,6 +17,11 @@
manual
+ https://contrast-finder.org
+
+ Asqatasun.org
+ http://asqatasun.org
+
diff --git a/engine/hsv/pom.xml b/engine/hsv/pom.xml
index c4c1dae7..f6414dca 100644
--- a/engine/hsv/pom.xml
+++ b/engine/hsv/pom.xml
@@ -4,18 +4,12 @@
org.asqatasun
engine
- 0.5.1
+ 0.5.2
contrast-finder-hsv
- 0.5.1
- hsv
+ 0.5.2
jar
-
- https://contrast-finder.org
-
- Asqatasun.org
- http://asqatasun.org
-
+ hsv
GNU Affero General Public License v3.0
@@ -23,6 +17,11 @@
manual
+ https://contrast-finder.org
+
+ Asqatasun.org
+ http://asqatasun.org
+
diff --git a/engine/impl/pom.xml b/engine/impl/pom.xml
index 336f699e..c341990c 100644
--- a/engine/impl/pom.xml
+++ b/engine/impl/pom.xml
@@ -4,19 +4,12 @@
org.asqatasun
engine
- 0.5.1
+ 0.5.2
contrast-finder-impl
- 0.5.1
- impl
+ 0.5.2
jar
-
-
- https://contrast-finder.org
-
- Asqatasun.org
- http://asqatasun.org
-
+ impl
GNU Affero General Public License v3.0
@@ -24,6 +17,11 @@
manual
+ https://contrast-finder.org
+
+ Asqatasun.org
+ http://asqatasun.org
+
diff --git a/engine/pom.xml b/engine/pom.xml
index 9f069b78..cdf5844a 100644
--- a/engine/pom.xml
+++ b/engine/pom.xml
@@ -4,18 +4,12 @@
org.asqatasun
contrast-finder
- 0.5.1
+ 0.5.2
engine
- 0.5.1
+ 0.5.2
pom
-
contrast-finder-engine
- https://contrast-finder.org
-
- Asqatasun.org
- http://asqatasun.org
-
GNU Affero General Public License v3.0
@@ -23,7 +17,11 @@
manual
-
+ https://contrast-finder.org
+
+ Asqatasun.org
+ http://asqatasun.org
+
api
diff --git a/engine/resources/src/main/resources/markdown/html/footer.html b/engine/resources/src/main/resources/markdown/html/footer.html
new file mode 100644
index 00000000..7898fca8
--- /dev/null
+++ b/engine/resources/src/main/resources/markdown/html/footer.html
@@ -0,0 +1,7 @@
+
+
+
+
+