Перевод статьи Per Harald Borgen: Learn CSS Variables in 5 minutes.
Пользовательские свойства CSS (CSS Custom Properties), также известные как переменные — большая победа для разработчиков интерфейсов. Они приносят силу переменных в CSS, что приводит к уменьшению дублирования, повышению читабельности и большей гибкости.
Кроме того, в отличие от переменных в препроцессорах CSS, нативные переменные CSS фактически являются частью DOM, что даёт много преимуществ. Поэтому они по существу похожи на переменные SASS и LESS на стероидах. В этой статье я проведу ускоренный курс о том, как работает эта новая технология.
Я также создал бесплатный интерактивный курс из 8 частей по CSS-переменным, поэтому ознакомьтесь с ним, если вы хотите стать экспертом по этой теме.
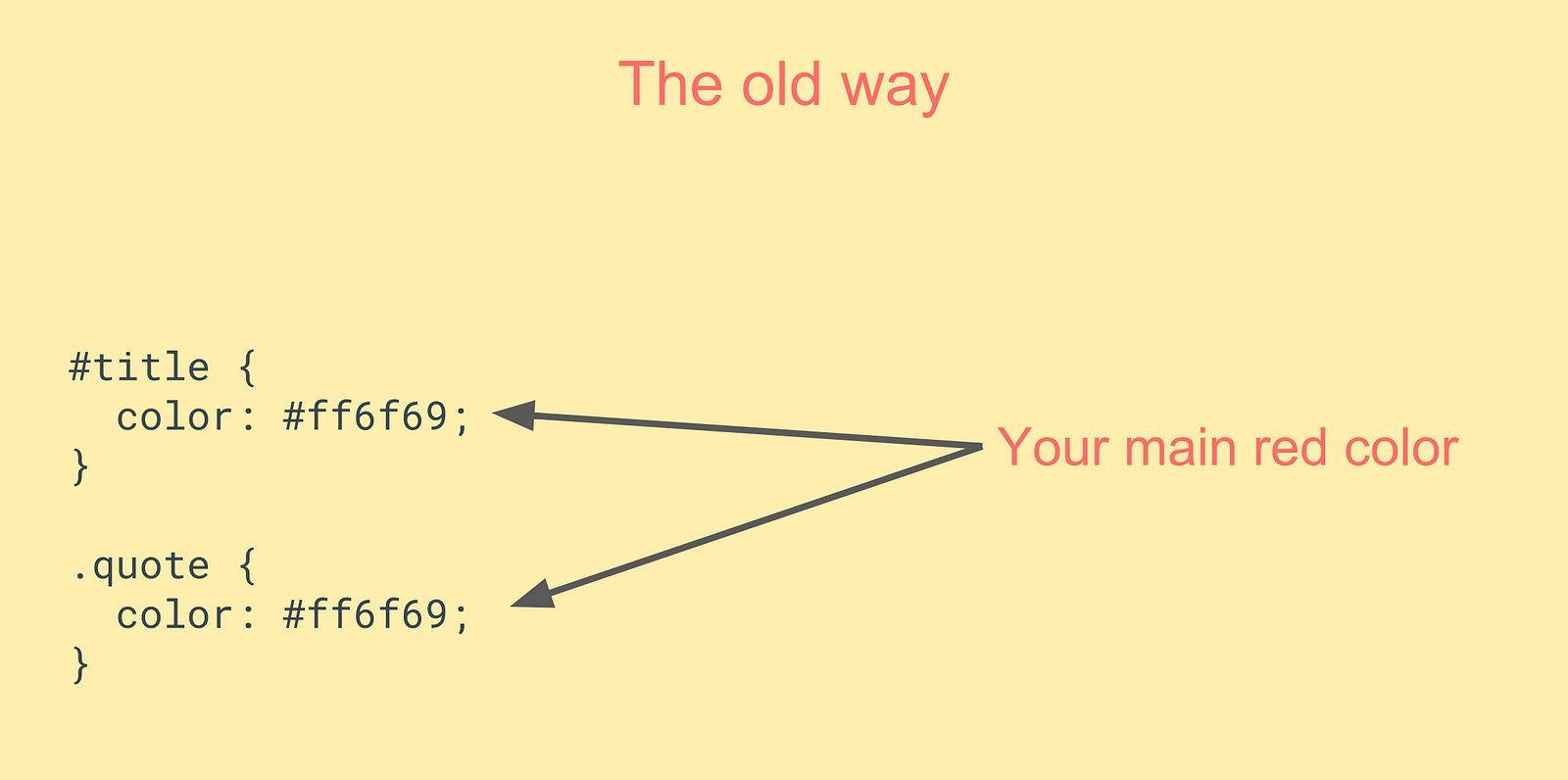
Есть много причин использовать переменные в CSS. Одна из наиболее убедительных из них — уменьшение дублирования в вашей таблице стилей.
В приведённом выше примере гораздо лучше создать переменную для цвета #ffeead, чем дублировать значение, что мы и делаем:
Это не только упрощает чтение кода, но и даёт больше гибкости, если нужно изменить цвет.
Сейчас в течение многих лет подобное на самом деле уже возможно делать, используя SASS- и LESS-переменные. Тем не менее, есть несколько преимуществ в случае CSS-переменных:
- Они не требуют никаких инструментов для работы, поскольку они поддерживаются самим браузером. Таким образом, вам не нужна дополнительная настройка, как начать с ними работу, в отличие от SASS и LESS.
- Они находятся в DOM, что открывает массу возможностей, о которых я расскажу в этой статье и в своём предстоящем курсе.
Теперь давайте начнём изучение CSS-переменных!
Чтобы объявить переменную, вам сначала нужно решить, в какой области должна быть переменная. Если вы хотите, чтобы она была доступна глобально, просто определите её в псевдоклассе :root, который соответствует корневому элементу в дереве документов (обычно это тег <html>).
Поскольку переменные наследуются, следующий ниже код следует вашу переменную доступной во всём вашем приложении, так как все ваши DOM-элементы являются потомками тега <html>.
:root {
--main-color: #ff6f69;
}Как вы можете видеть, вы объявляете переменную точно так же, как вы бы установили любое свойство CSS. Однако переменная должна начинаться с двух дефисов (--).
Для получения доступа к переменной, вам нужно использовать функцию var() и передать имя переменной в качестве первого параметра.
#title {
color: var(--main-color);
}И это назначит вашему заголовку цвет #ff6f69:
Функция var поддерживает второй параметр, фолбэк, то есть значение (или также CSS-переменная), которое будет использоваться, если переменная, переданная первым параметром, не определена, например:
#title {
color: var(--main-color, black);
}Если переменная main-color недоступна, то будет использоваться черный цвет (black).
Вы также можете создавать переменные с локальной областью видимости, который будут доступны только для того элемента, в котором они были объявлены, включая его дочерние элементы. Это имеет смысл делать, если вы знаете, что переменная будет использоваться только в определённой части (или частях) вашего приложения.
Например, у вас может быть окно с предупреждением, в котором используется определённый цвет, который не используется в других частях приложения. В этом случае скорее всего нецелесообразно определять этот цвет в глобальной области:
.alert {
--alert-color: #ff6f69;
}Теперь эта переменная может использоваться в дочерних элементах:
.alert p {
color: var(--alert-color);
border: 1px solid var(--alert-color);
}Если вы попытаетесь использовать переменную alert-color в другой части приложения, например, в навигационной панели, это не сработает: браузер просто проигнорирует такую строку CSS (за исключением, если не был предоставлен фолбэк вторым параметром).
Большое преимущество CSS-переменных заключается в том, что они имеют доступ к DOM. Чего нельзя сказать о LESS или SASS, поскольку их переменные вставляются в обычный CSS.
На практике это означает, что вы можете, например, изменить переменные в зависимости от ширины экрана:
:root {
--main-font-size: 16px;
}
media all and (max-width: 600px) {
:root {
--main-font-size: 12px;
}
}Всего четыре строки кода и вы изменили базовый размер шрифта при просмотре вашего приложения на маленьком экране. Довольно элегантно, не так ли?
Доступ к CSS-переменным с помощью JavaScript — это ещё одно из преимуществ того, что CSS-переменные являются частью DOM. Вы можете обновлять их значения, что может пригодится, если вы хотите дать возможность вашим пользователям изменять внешний вид сайта (например, изменить размер шрифта).
Давайте продолжим на примере в начале этой статьи. Получение значение CSS-переменной через JavaScript занимает три строки кода:
var root = document.querySelector(':root');
var rootStyles = getComputedStyle(root);
var mainColor = rootStyles.getPropertyValue('--main-color');
console.log(mainColor); // '#ffeead'Для обновления переменной CSS, просто вызовите метод setProperty на элементе, в котором была объявлена переменная, и передайте имя переменной в качестве первого параметра и новое значение — вторым.
root.style.setProperty('--main-color', '#88d8b0');Изменение основного цвета повлияет на весь внешний вид приложения, что идеально подходит для случаев, когда пользователи могут выбрать тему на вашем сайте.
В данный момент 77 процентов от глобального трафика сайтов поддерживают переменные CSS, причём почти 90 процентов в США. Мы уже используем CSS-переменные на Scrimba.com некоторое время, поскольку наша аудитория технически подкована и в основном использует современные браузеры.
Хорошо, на этом всё. Надеюсь, вы узнали что-то новое для себя.
Если вы хотите изучить его правильно, обязательно посмотрите мой бесплатный курс по CSS-переменным.
Слушайте наш подкаст в iTunes и SoundCloud, читайте нас на Medium, контрибьютьте на GitHub, общайтесь в группе Telegram, следите в Twitter и канале Telegram, рекомендуйте в VK и Facebook.