diff --git a/docs/getting-started/creating-a-site/en.md b/docs/getting-started/creating-a-site/en.md
index 0bc6e2ab..874dfd78 100644
--- a/docs/getting-started/creating-a-site/en.md
+++ b/docs/getting-started/creating-a-site/en.md
@@ -7,25 +7,28 @@ description: |
- Read deco.cx's [**Overview**](/docs/en/overview).
+> You can always ask for help or more info on our [discord server](https://deco.cx/discord)!
+
## Create a deco.cx website
-1. Login/Signup on [https://deco.cx/admin](https://deco.cx/admin).
-2. Create a new **Team** if you aren't part of one yet.
-3. Click on **+ Create Site**.
-4. Set a name for your site.
-5. **Important:** Select the **Start** template.
-6. Click on **Create**.
+1. Login/Signup on [https://admin.deco.cx/](https://admin.deco.cx/).
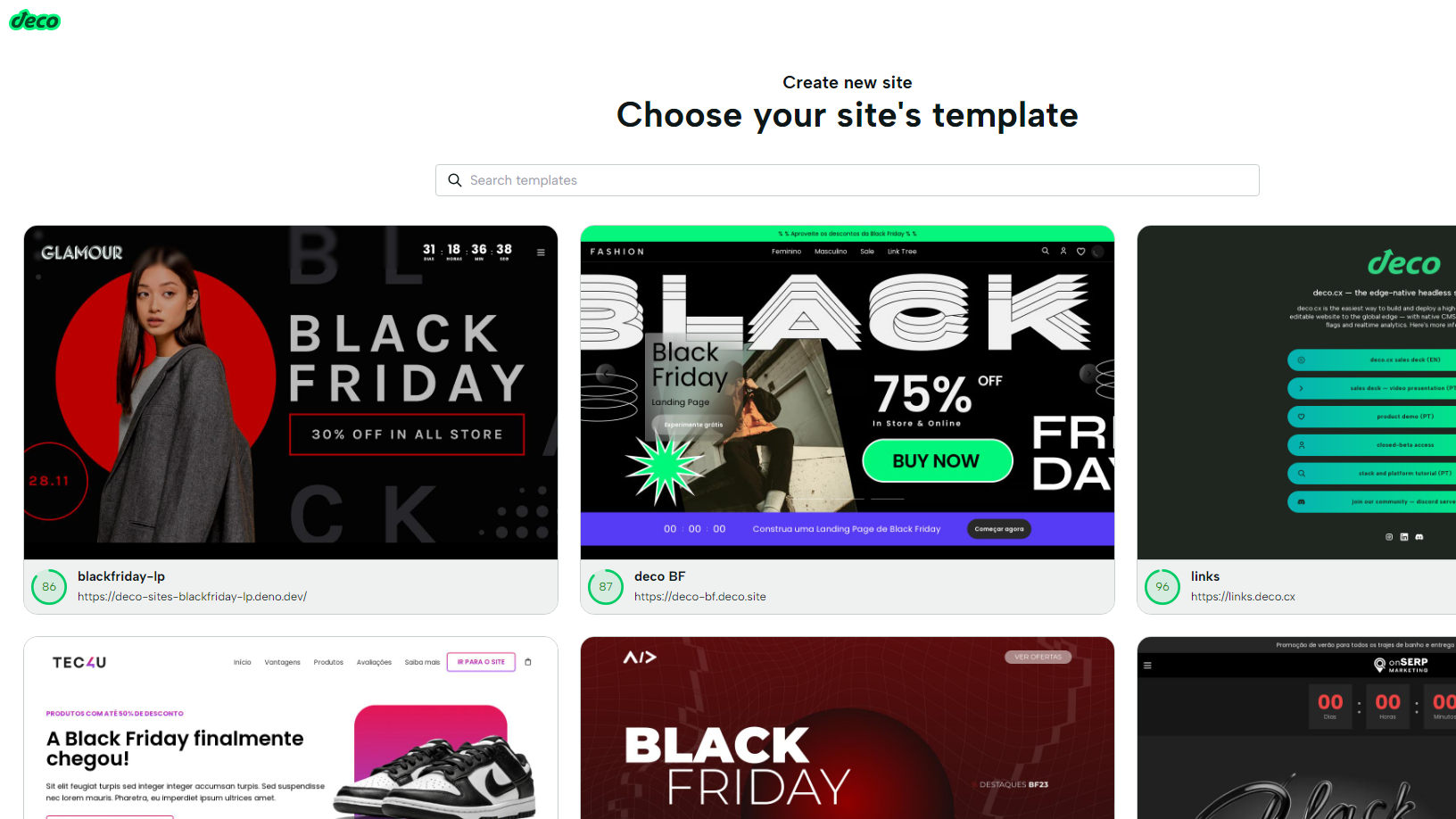
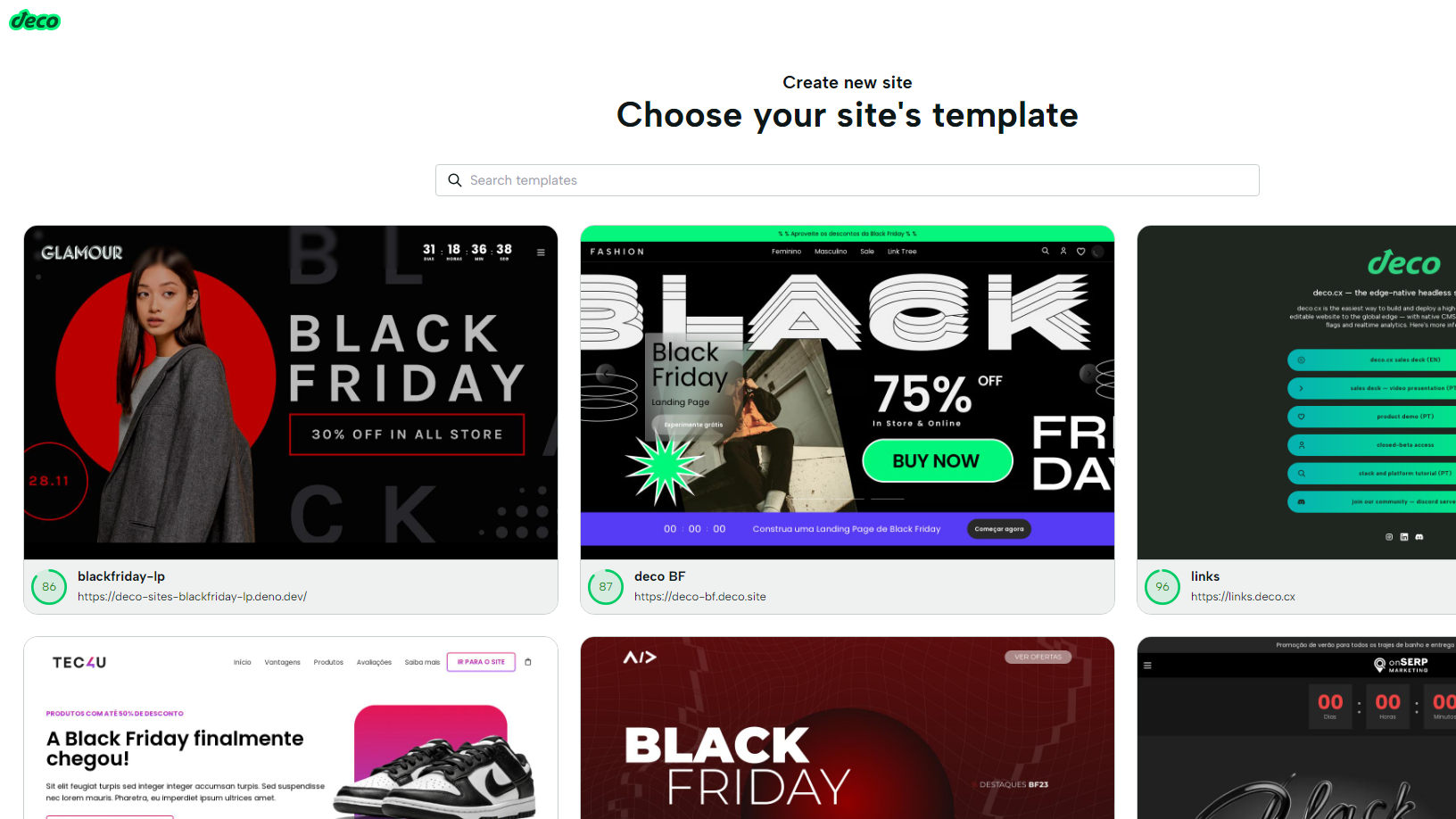
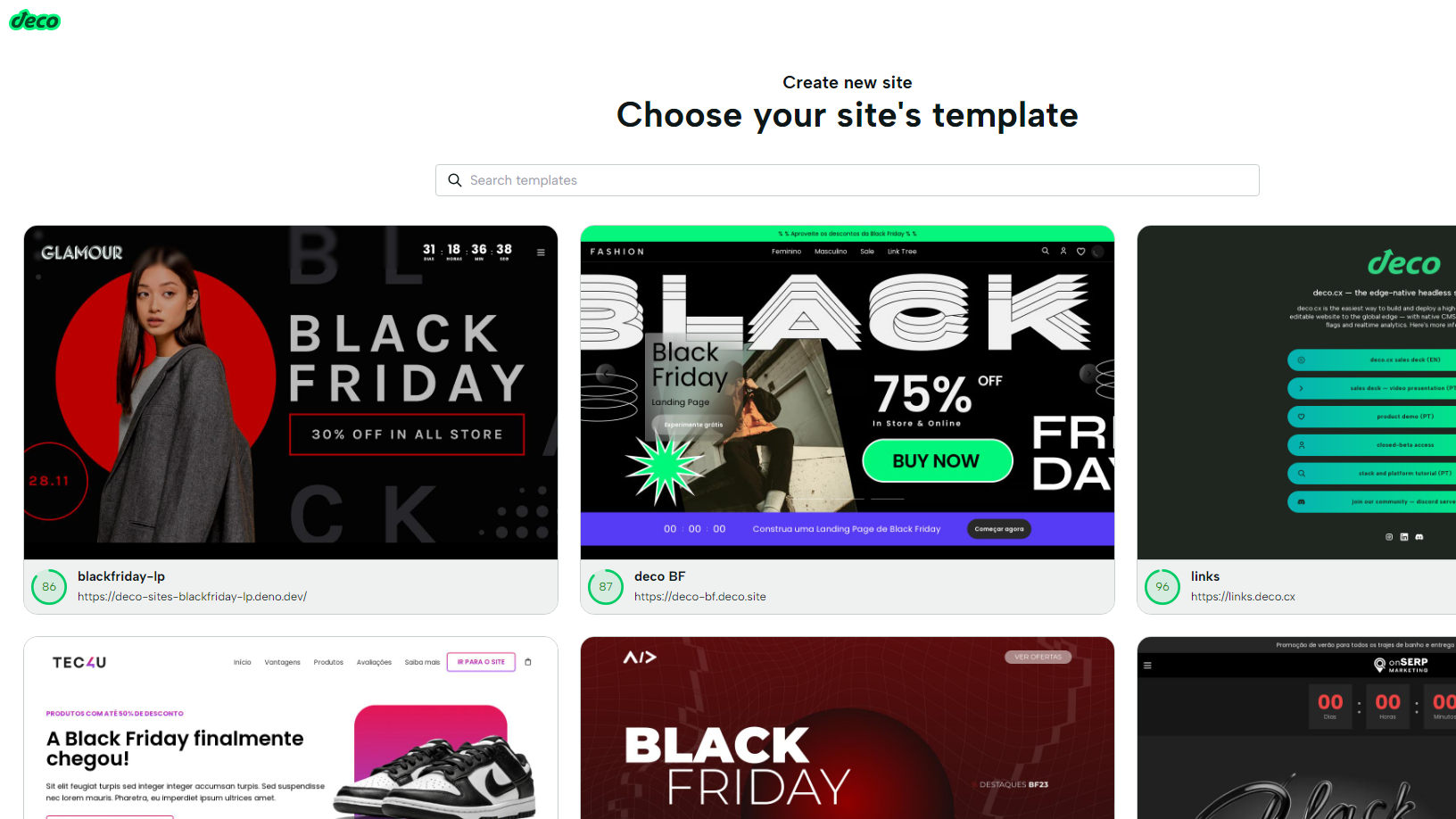
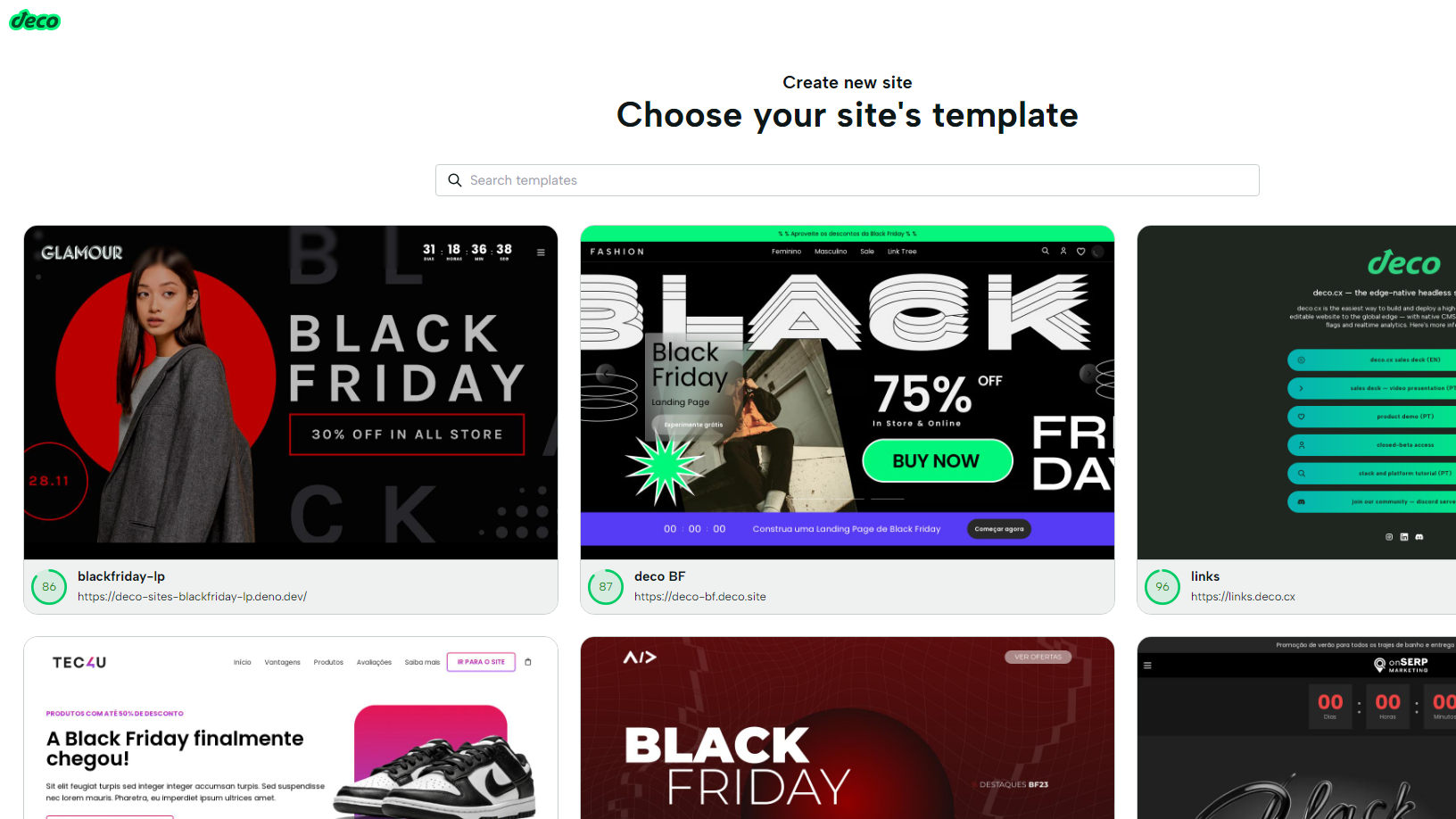
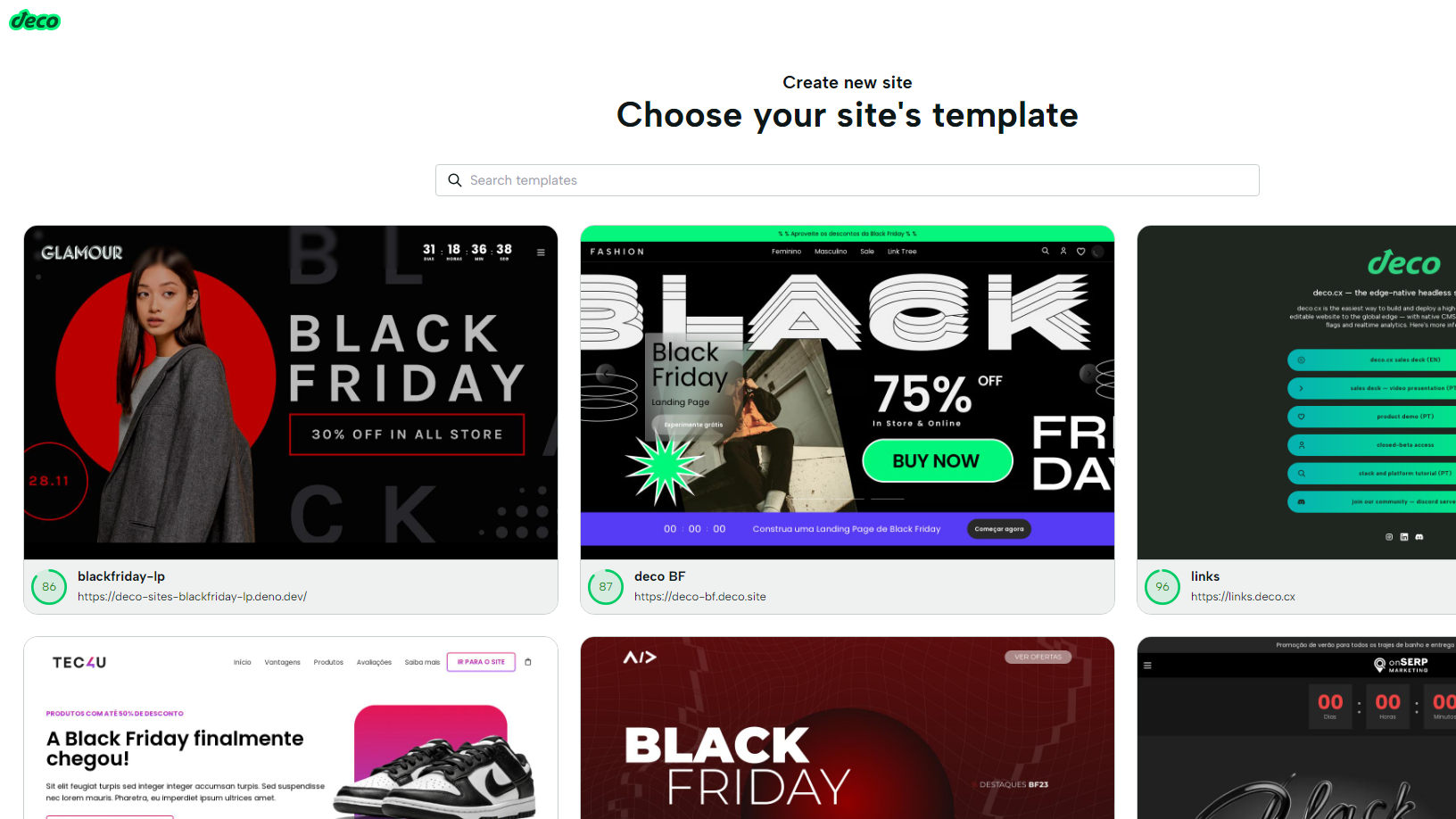
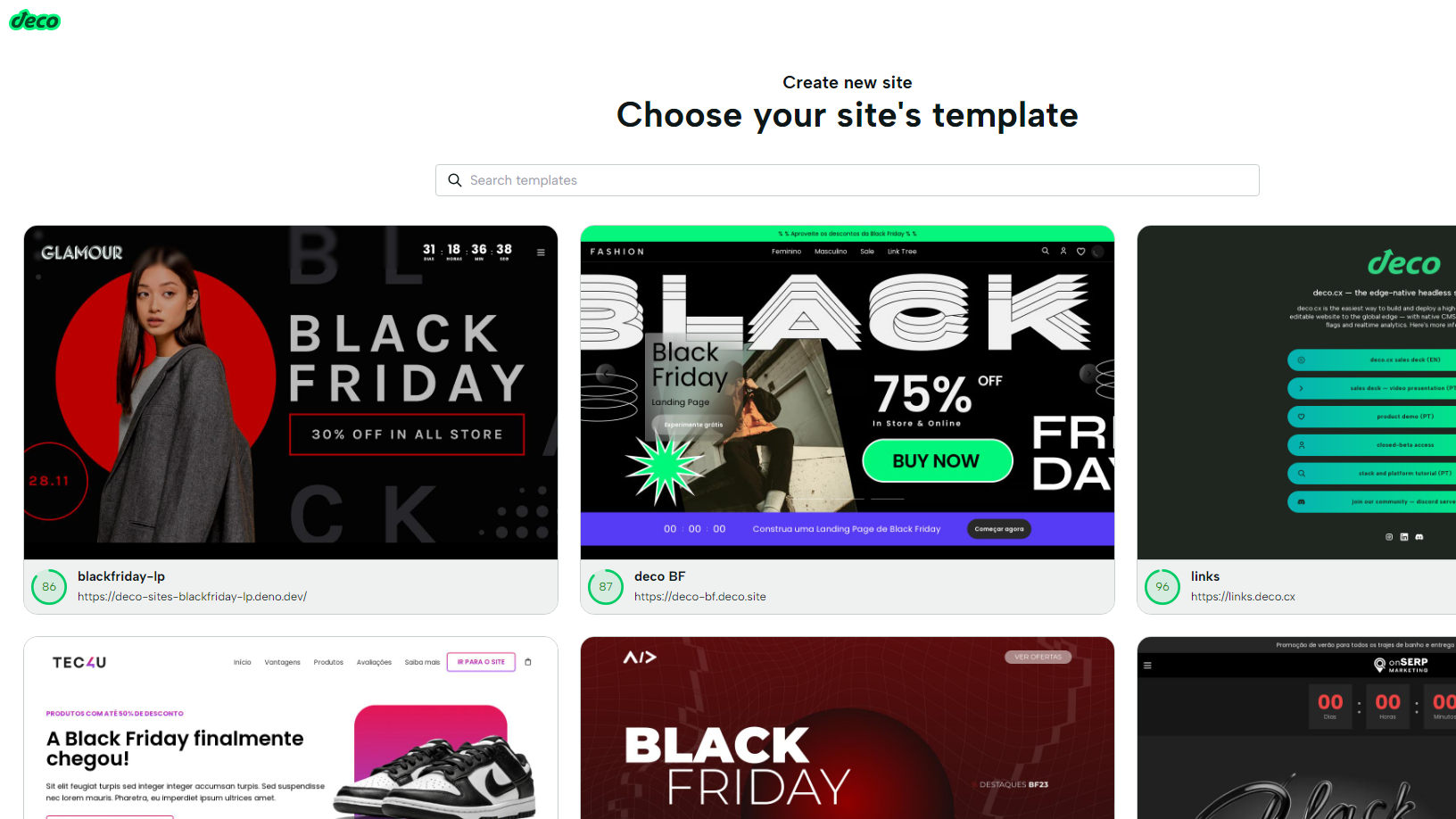
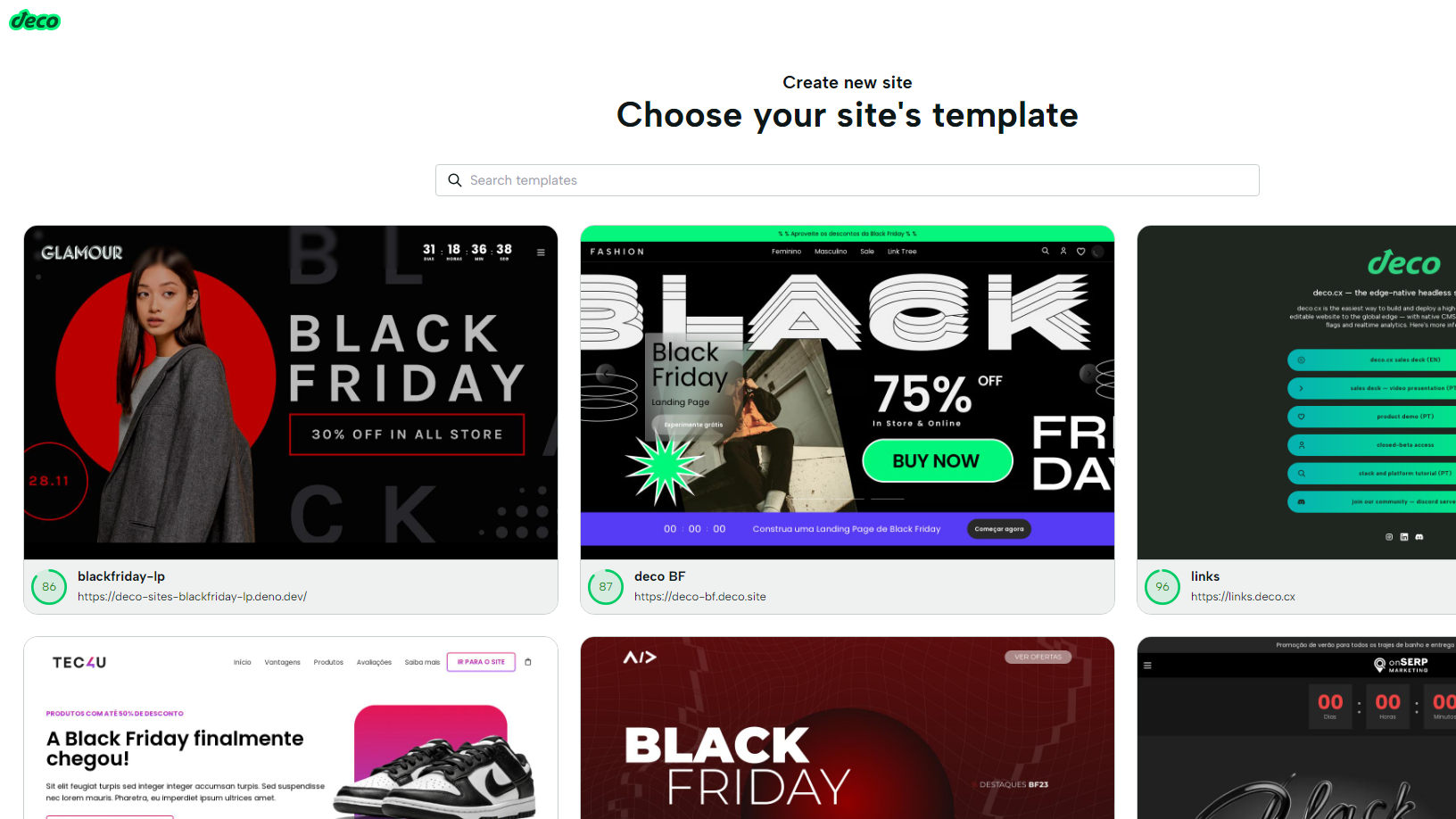
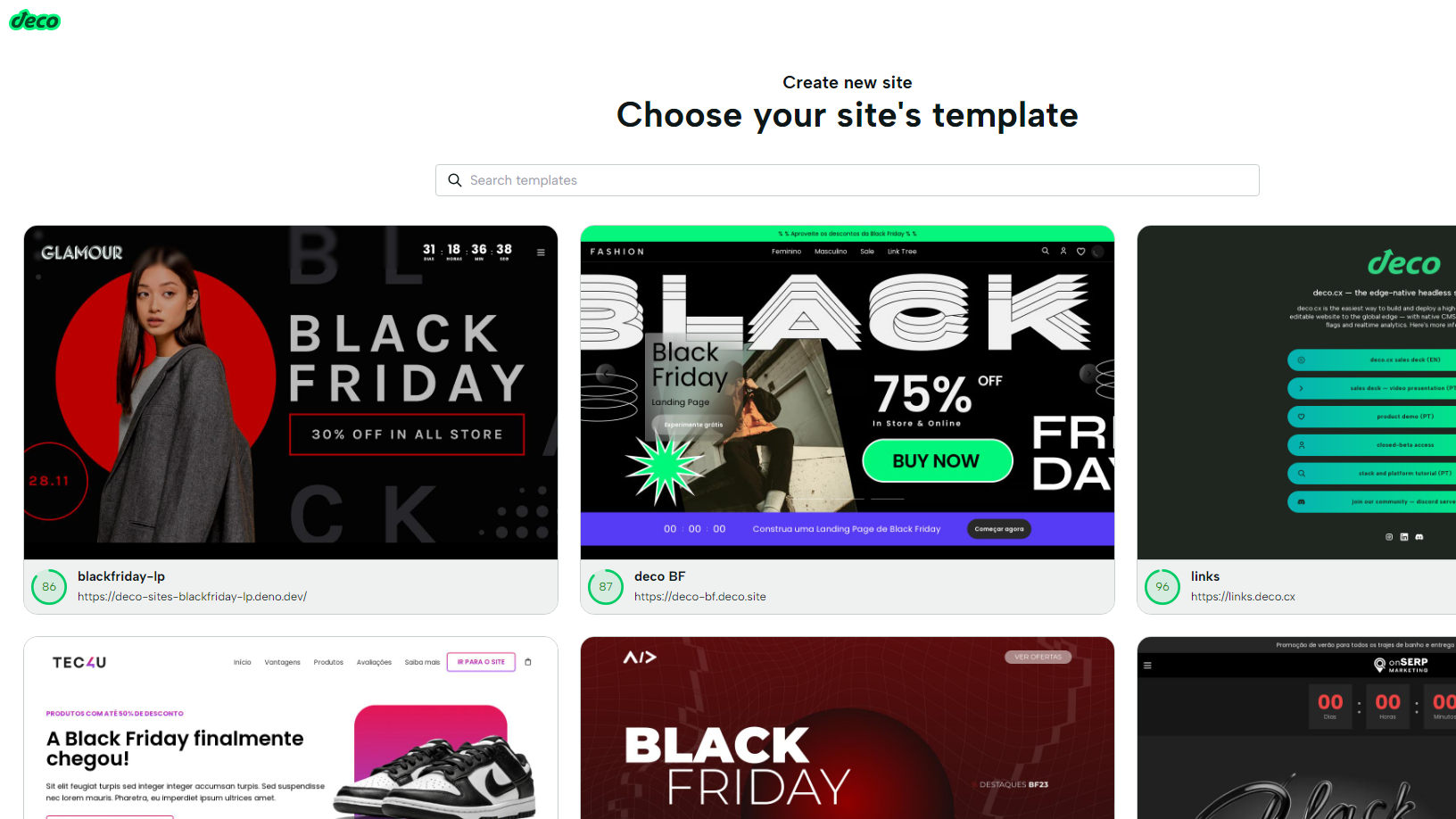
+2. Choose your site's template.
+3. Set a name for your site.
+4. Set a name for your team.
+5. Click on **+ Create Site**.
+6. **Important:** Select the **Start** template.
+7. Click on **Create**.
- +
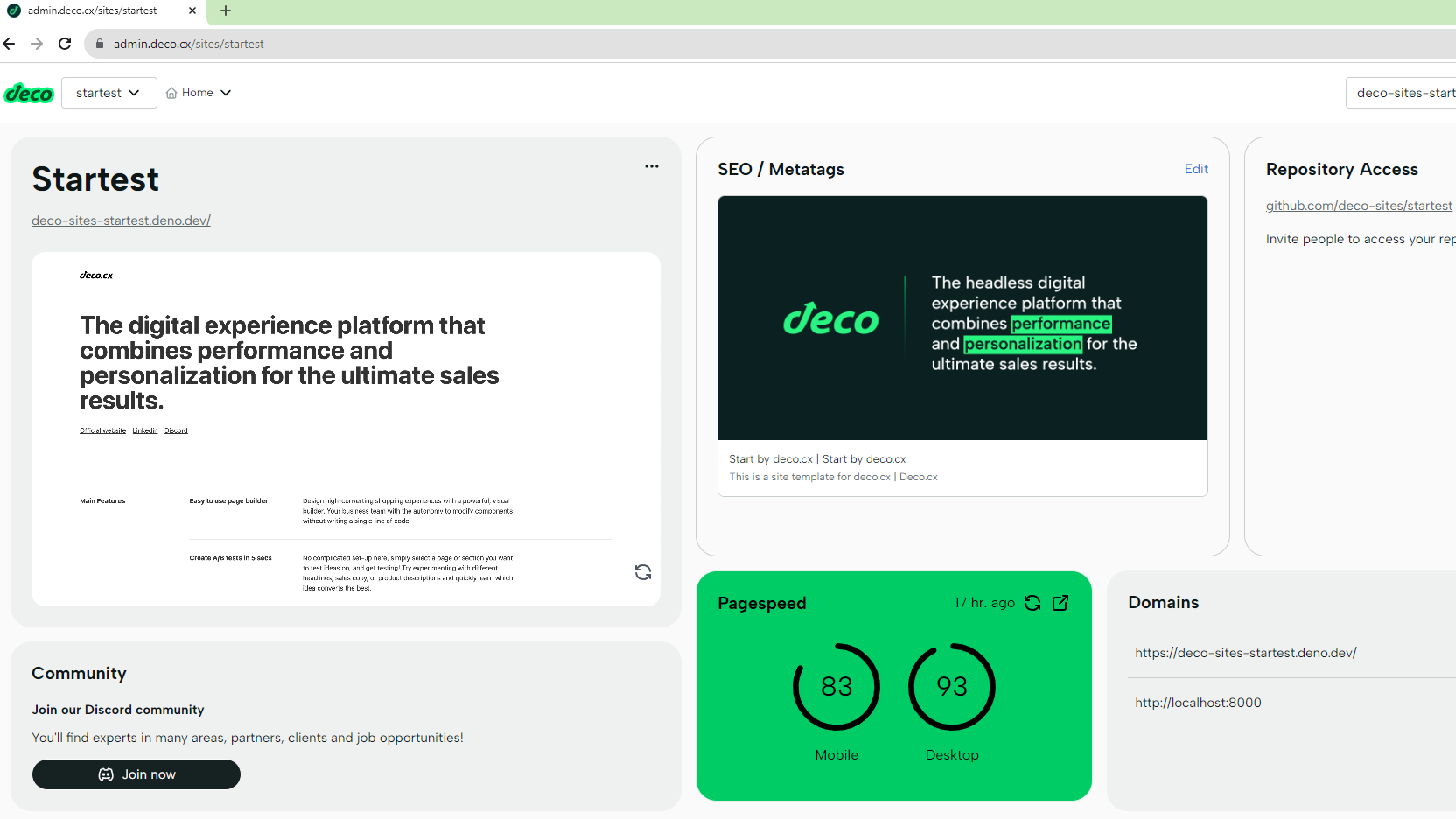
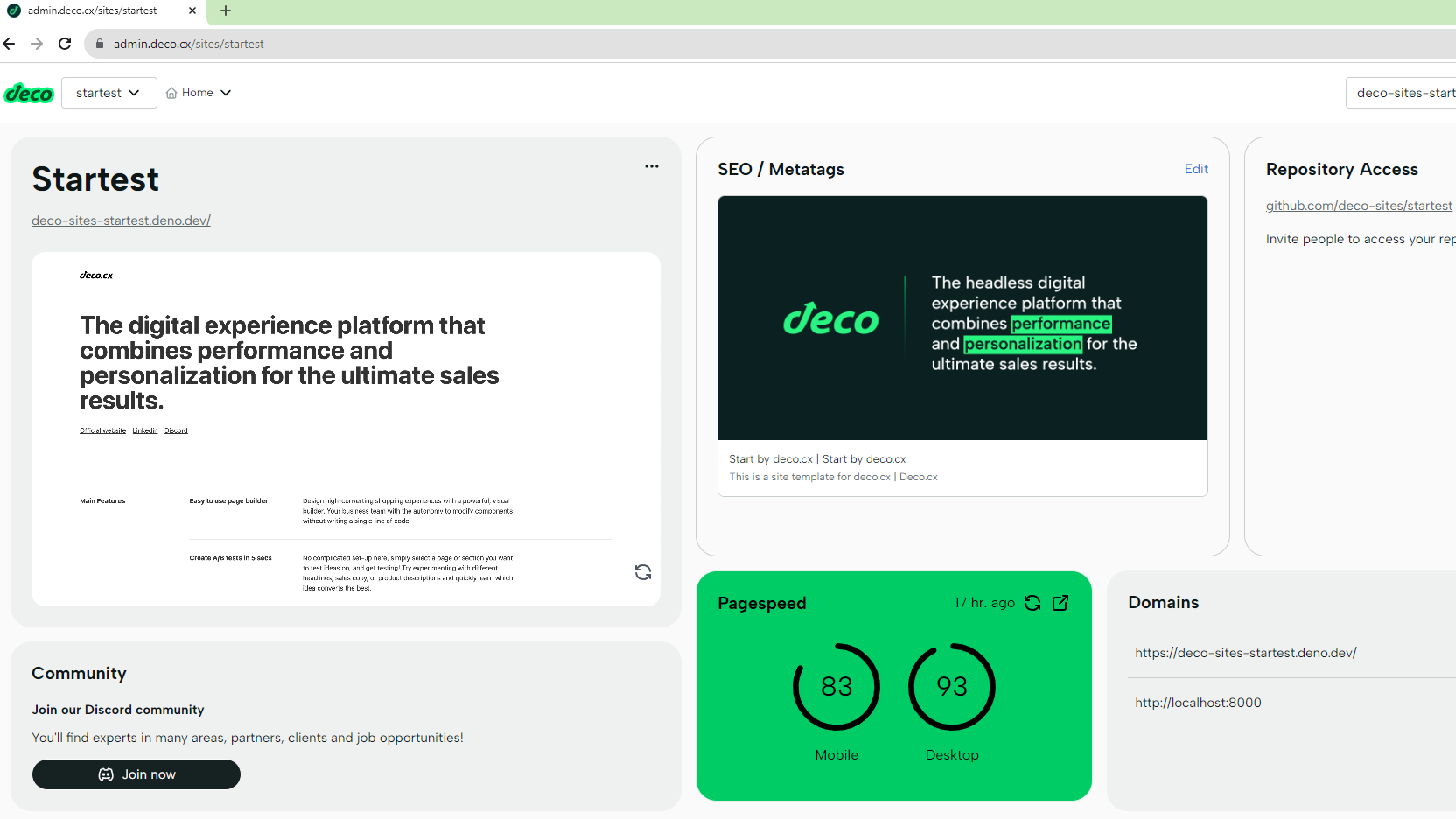
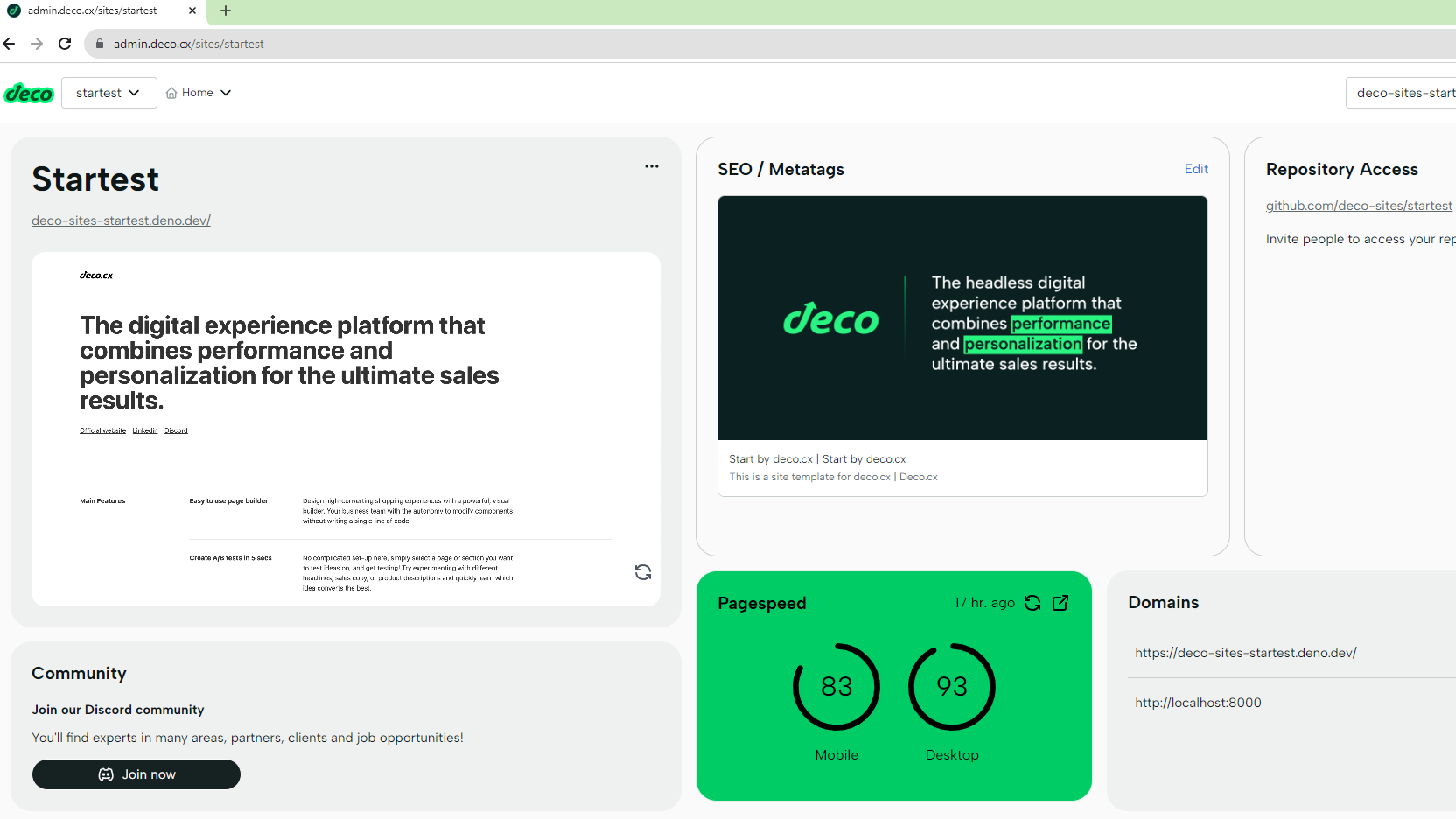
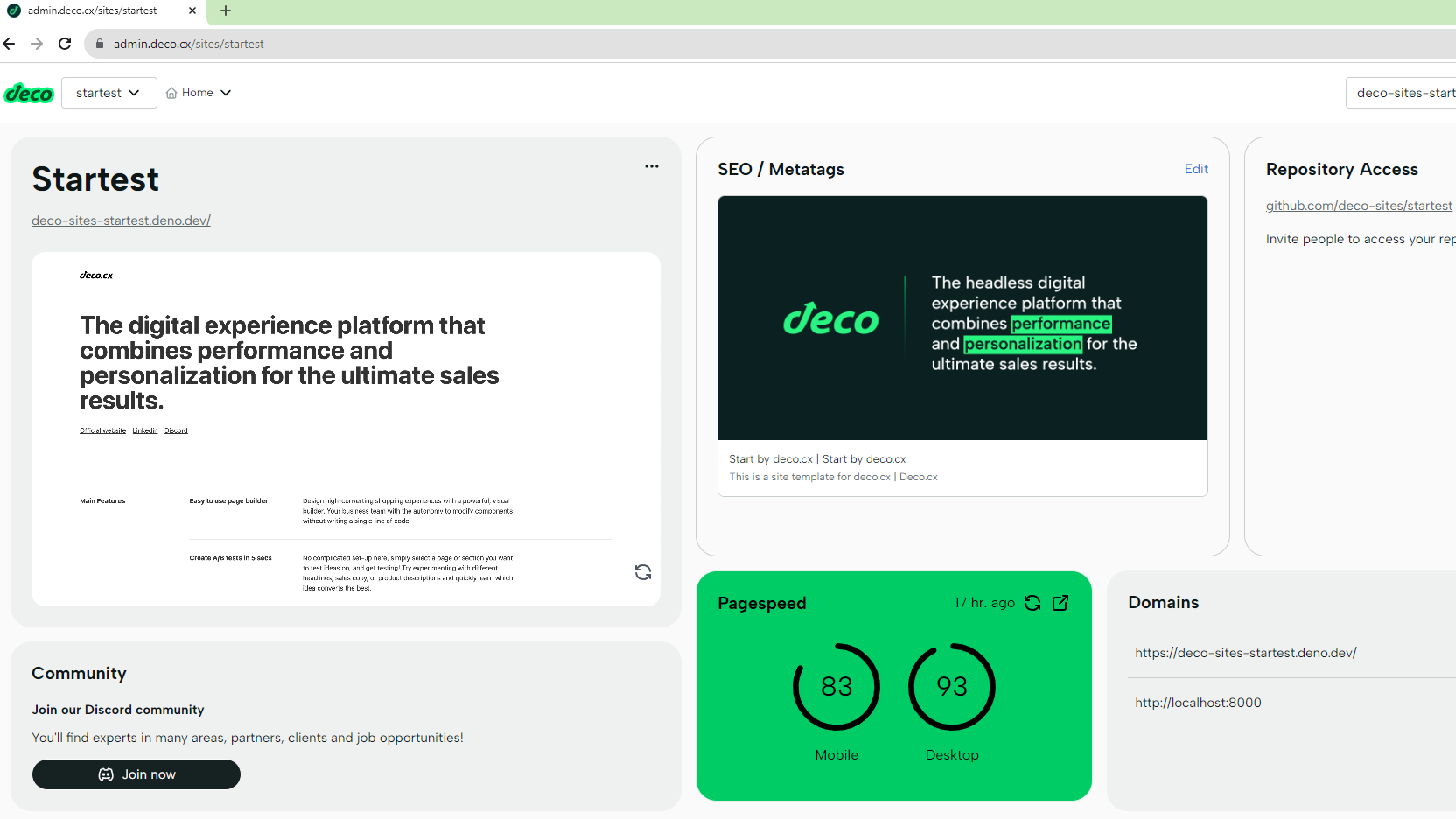
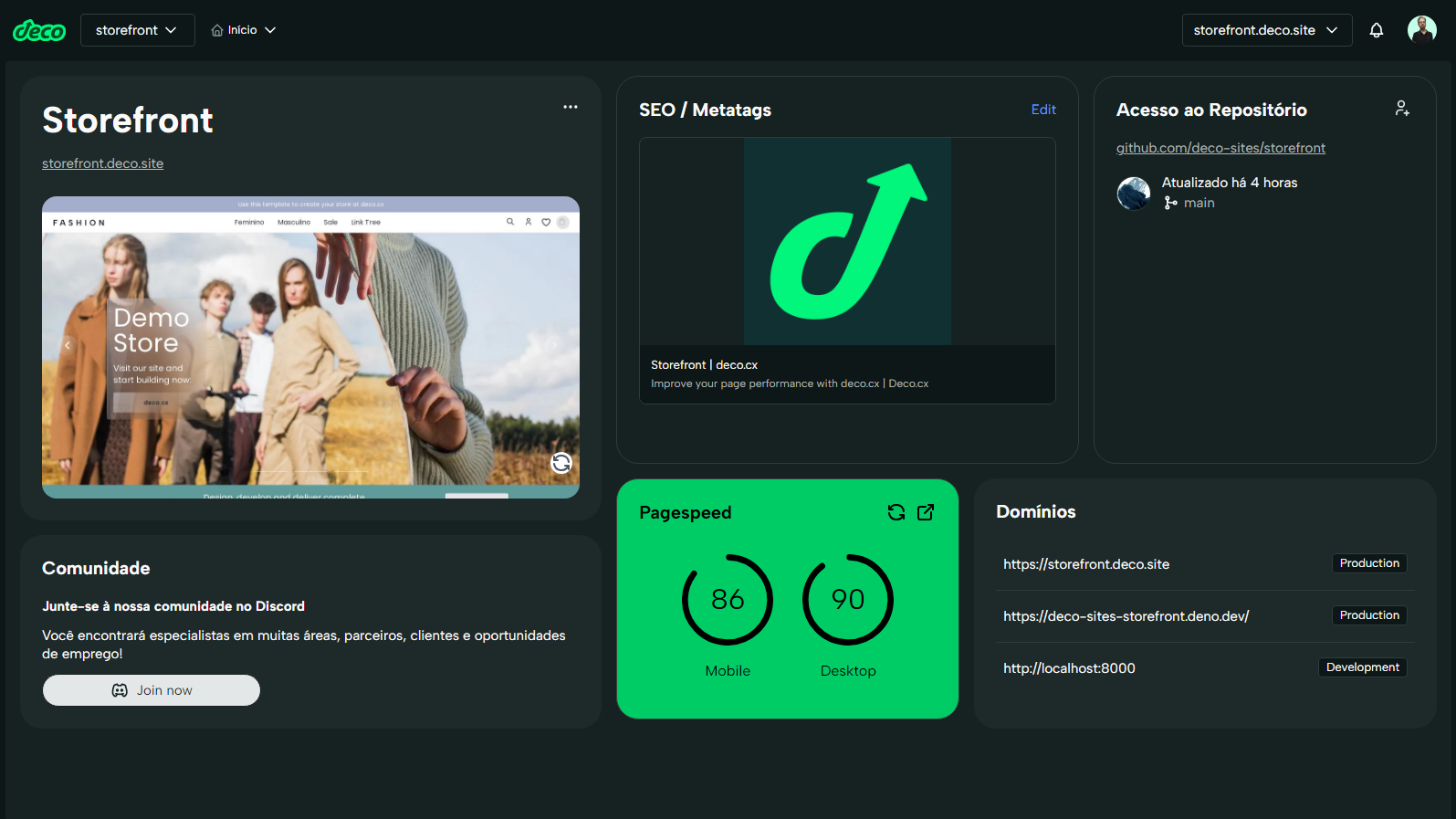
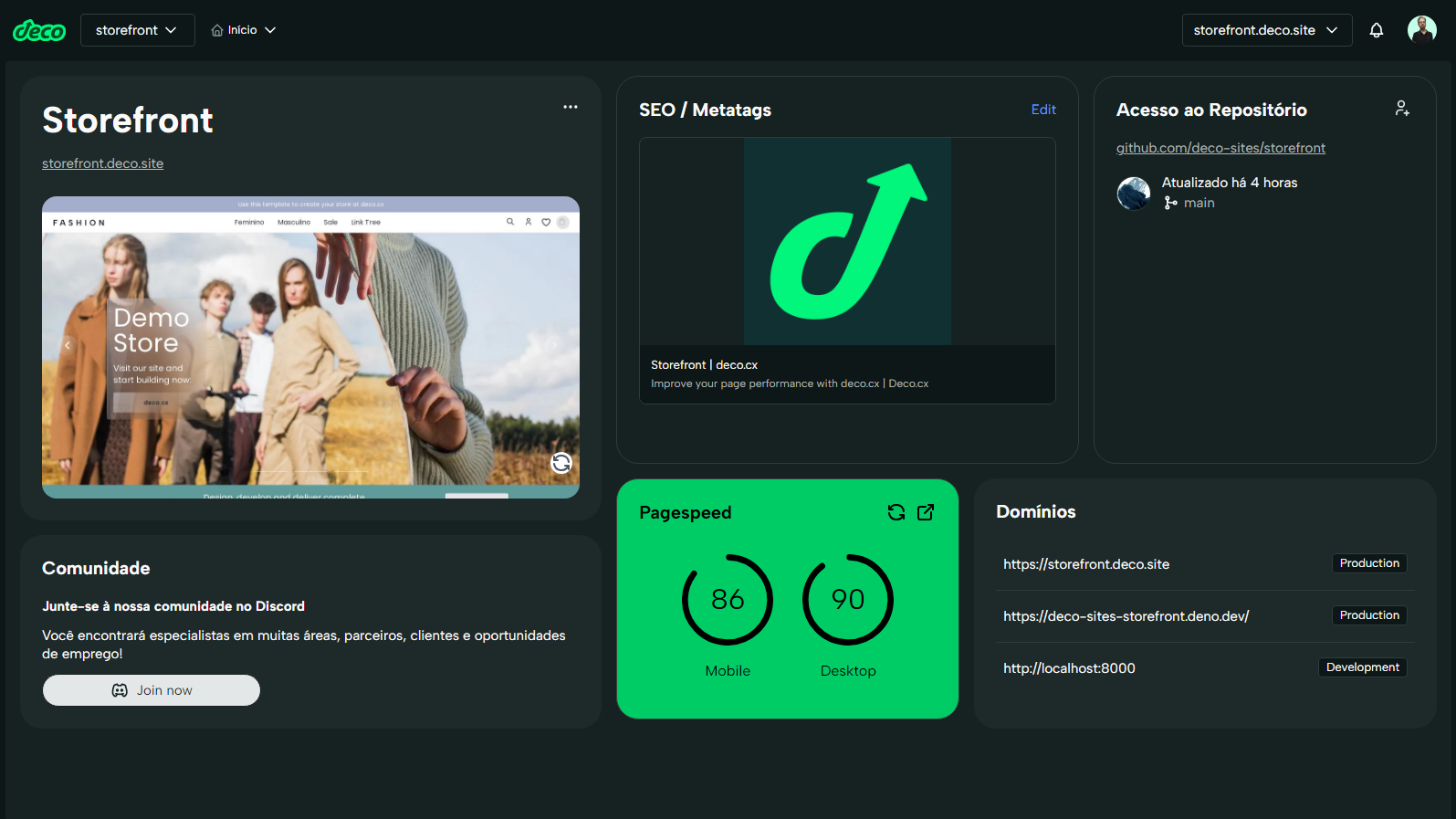
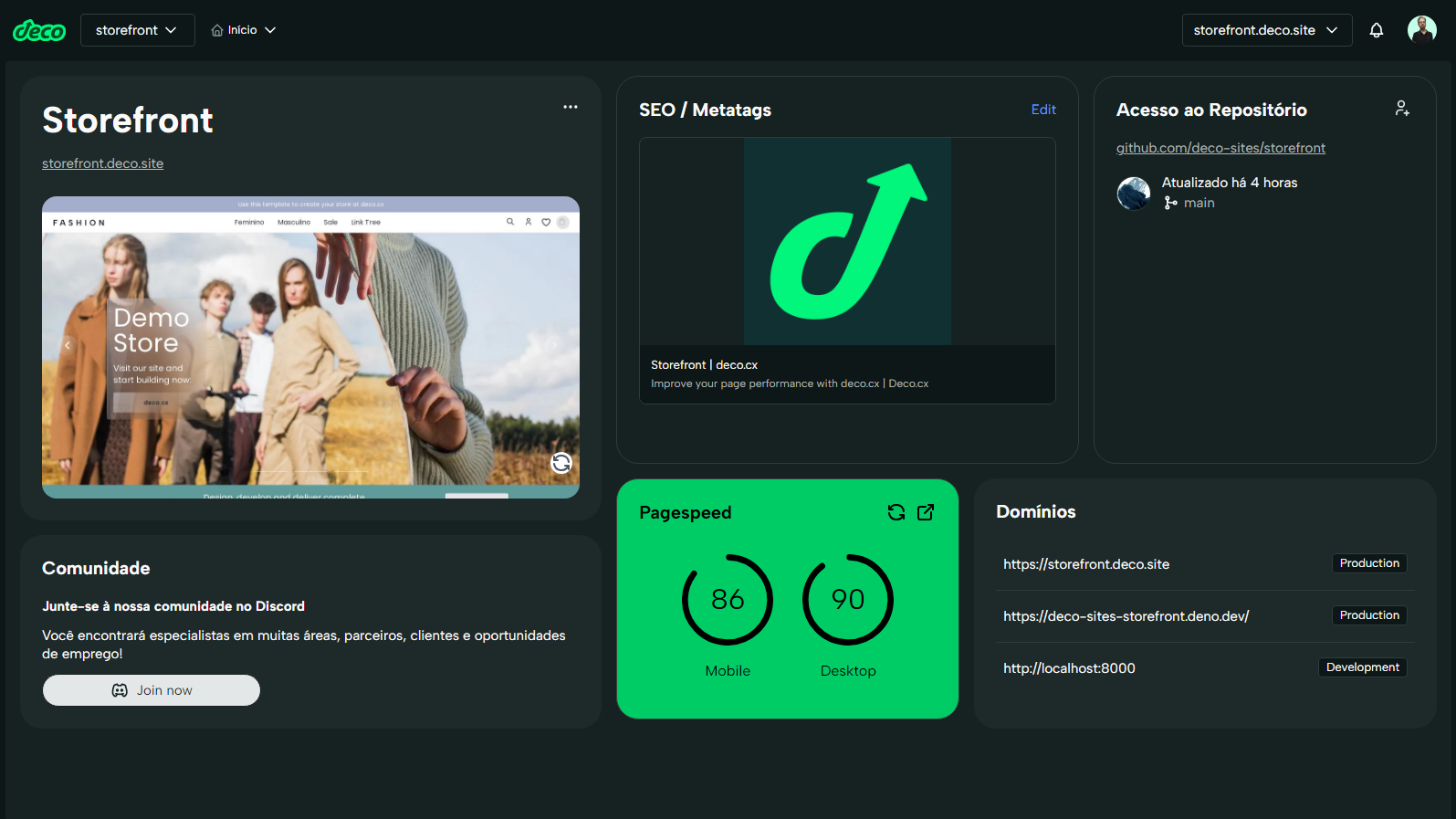
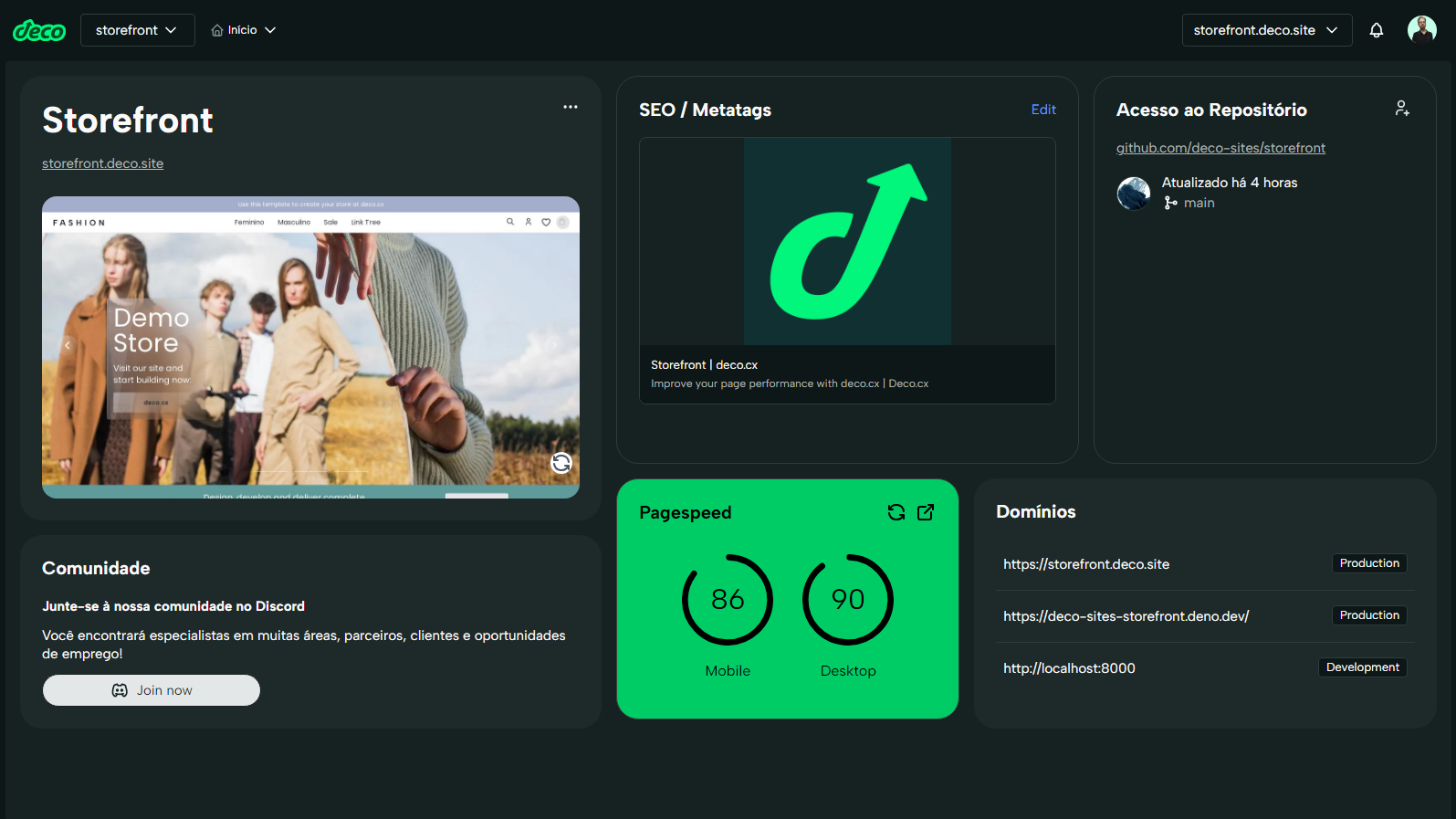
The site creation process will start and, after it finished, you'll see the site's dashboard:
-
+
The site creation process will start and, after it finished, you'll see the site's dashboard:
- +
## Navigating on your site
-Right below **Production Domain** you can see your site's URL. This URL is public and the site is already online.
+You can see your site's URL right below your site name. This URL is public and the site is already online.
-You should see something similar to https://start.deco.cx, which was the template chosen in the creation process.
+You should see something similar to https://deco-sites-start.deno.dev, which was the template chosen in the creation process.
-> deco.cx is free up until 50.000 page view/visits per month. Check our [Pricing](https://www.deco.cx/en/pricing) for more info.
\ No newline at end of file
+> deco.cx is free up until 5.000 page view/visits per month. Check our [Pricing](https://www.deco.cx/en/pricing) for more info.
\ No newline at end of file
diff --git a/docs/getting-started/creating-a-site/pt.md b/docs/getting-started/creating-a-site/pt.md
index 575edc1b..94685daf 100644
--- a/docs/getting-started/creating-a-site/pt.md
+++ b/docs/getting-started/creating-a-site/pt.md
@@ -7,25 +7,27 @@ descrição: |
- Leia [**Overview**](/docs/en/overview) da deco.cx.
+> Você pode sempre pedir por ajuda ou mais informações no nosso [servidor discord](https://deco.cx/discord)!
+
## Crie um site deco.cx
1. Faça login/inscreva-se em [https://deco.cx/admin](https://deco.cx/admin).
-2. Crie um novo **Time** caso ainda não faça parte de um.
+2. Escolha um template para o seu site.
3. Clique em **+ Criar site**.
4. Defina um nome para seu site.
5. **Importante:** Selecione o modelo **Start**.
6. Clique em **Criar**.
-
+
## Navigating on your site
-Right below **Production Domain** you can see your site's URL. This URL is public and the site is already online.
+You can see your site's URL right below your site name. This URL is public and the site is already online.
-You should see something similar to https://start.deco.cx, which was the template chosen in the creation process.
+You should see something similar to https://deco-sites-start.deno.dev, which was the template chosen in the creation process.
-> deco.cx is free up until 50.000 page view/visits per month. Check our [Pricing](https://www.deco.cx/en/pricing) for more info.
\ No newline at end of file
+> deco.cx is free up until 5.000 page view/visits per month. Check our [Pricing](https://www.deco.cx/en/pricing) for more info.
\ No newline at end of file
diff --git a/docs/getting-started/creating-a-site/pt.md b/docs/getting-started/creating-a-site/pt.md
index 575edc1b..94685daf 100644
--- a/docs/getting-started/creating-a-site/pt.md
+++ b/docs/getting-started/creating-a-site/pt.md
@@ -7,25 +7,27 @@ descrição: |
- Leia [**Overview**](/docs/en/overview) da deco.cx.
+> Você pode sempre pedir por ajuda ou mais informações no nosso [servidor discord](https://deco.cx/discord)!
+
## Crie um site deco.cx
1. Faça login/inscreva-se em [https://deco.cx/admin](https://deco.cx/admin).
-2. Crie um novo **Time** caso ainda não faça parte de um.
+2. Escolha um template para o seu site.
3. Clique em **+ Criar site**.
4. Defina um nome para seu site.
5. **Importante:** Selecione o modelo **Start**.
6. Clique em **Criar**.
- +
O processo de criação do site será iniciado e, após o término, você verá o painel do site:
-
+
O processo de criação do site será iniciado e, após o término, você verá o painel do site:
- +
## Navegando no site
-Logo abaixo de **Domínio de Produção** você verá a URL do seu site. Essa URL é pública e o site já está online e acessível..
+Logo abaixo no nome do seu projeto, você verá a URL do seu site. Essa URL é pública e o site já está online e acessível.
-Você deve ver algo semelhante a https://start.deco.cx, que foi o modelo escolhido no processo de criação.
+Você deve ver algo semelhante a https://deco-sites-start.deno.dev, que foi o modelo escolhido no processo de criação.
-> A deco.cx é gratuita até 50.000 visualizações/visitas por mês. Verifique nossos [Preços](https://www.deco.cx/en/pricing) para mais informações.
\ No newline at end of file
+> A deco.cx é gratuita até 5.000 visualizações/visitas por mês. Verifique nossos [Preços](https://www.deco.cx/en/pricing) para mais informações.
\ No newline at end of file
diff --git a/docs/getting-started/custom-domains/en.md b/docs/getting-started/custom-domains/en.md
index c991966f..8dac4782 100644
--- a/docs/getting-started/custom-domains/en.md
+++ b/docs/getting-started/custom-domains/en.md
@@ -29,30 +29,63 @@ To add a domain:
- The user needs to be an administrator of the site.
- The user needs to acquire a custom domain from a name server provider that allows `CNAME` configuration.
- The user or administrator of the custom domain needs to create a `CNAME` record as indicated in the validation step.
+- ONLY if the domain already has any "CAA" records, it is necessary to add new records.
+
+## Before adding a domain
+
+Additional configuration may be required on your website depending on the integration used.
+
+If the domain has a `CAA` record, you need to add new domains so that we can generate the certificate for your new domain. Important: `If your domain doesn't have CAA records, this step is not necessary (and not recommended)`.
+
+You can check if the domain has these records using the [Google Admin Toolbox Dig](https://toolbox.googleapps.com/apps/dig/#CAA/) or the command `dig yourdomain.com.br caa +short`. If the query doesn't return data (`Record not found!`), skip this step.
+
+If your site has certificates, you need to add the following records, especially the last two (`pki.goog`). Add them to your site's domain (or use `@` as the field name).
+
+```
+0 issue "digicert.com; cansignhttpexchanges=yes"
+0 issuewild "digicert.com; cansignhttpexchanges=yes"
+0 issue "sectigo.com"
+0 issuewild "sectigo.com"
+0 issue "letsencrypt.org"
+0 issuewild "letsencrypt.org"
+0 issue "pki.goog; cansignhttpexchanges=yes"
+0 issuewild "pki.goog; cansignhttpexchanges=yes"
+```
+
+Some domain providers do not accept CAA with `cansignhttpexchanges`. In that case, configure it without this property:
+
+```
+0 issue "digicert.com"
+0 issuewild "digicert.com"
+0 issue "sectigo.com"
+0 issuewild "sectigo.com"
+0 issue "letsencrypt.org"
+0 issuewild "letsencrypt.org"
+0 issue "pki.goog"
+0 issuewild "pki.goog"
+```
+
+Check with your domain provider for further instructions on how to add these records.
## Adding a domain in the admin panel
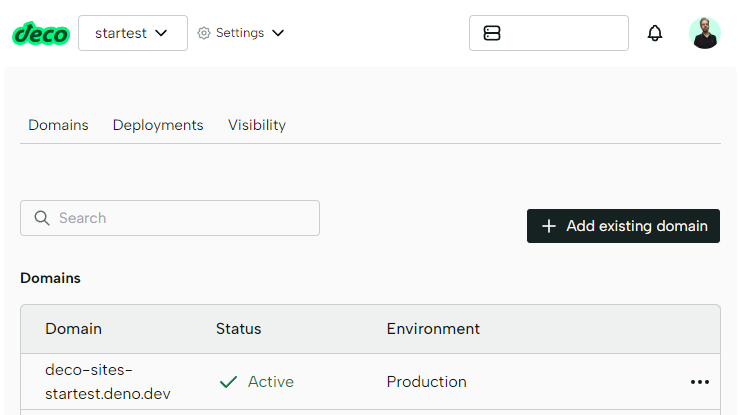
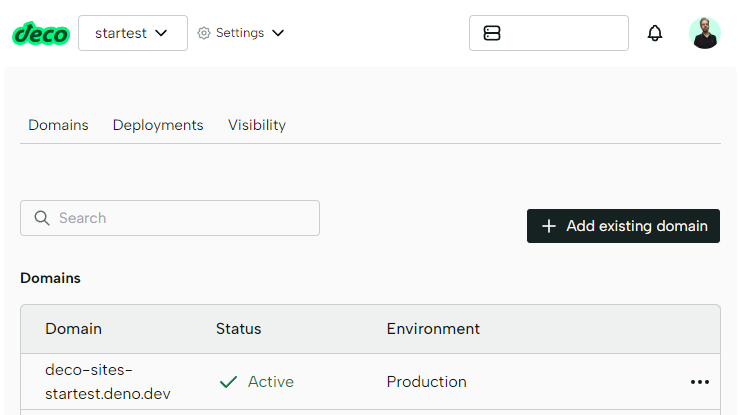
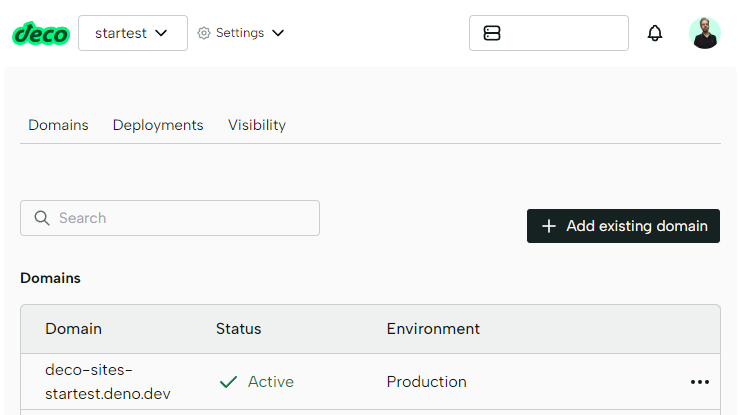
1. Go to the home page of the site and navigate to the Settings tab.
- 
+
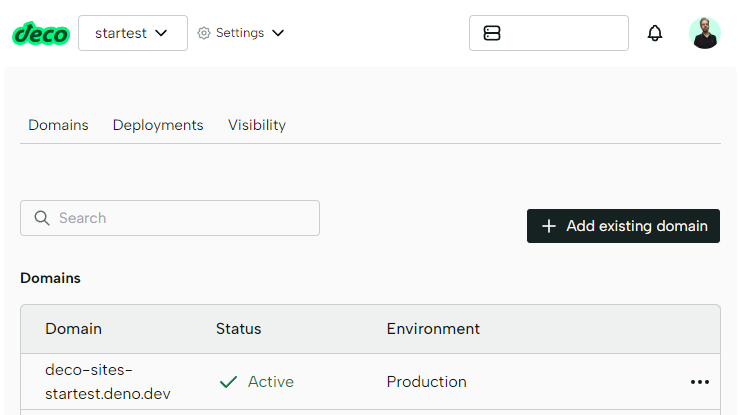
-2. In Settings, under the Domains listing, check that there is a `deco.site` domain and add an existing domain.
-
- 
+2. In Settings, under the Domains listing, check that there is a `deco.site` domain and add an existing domain. **Contact us if you don't have a `deco.site` domain**.
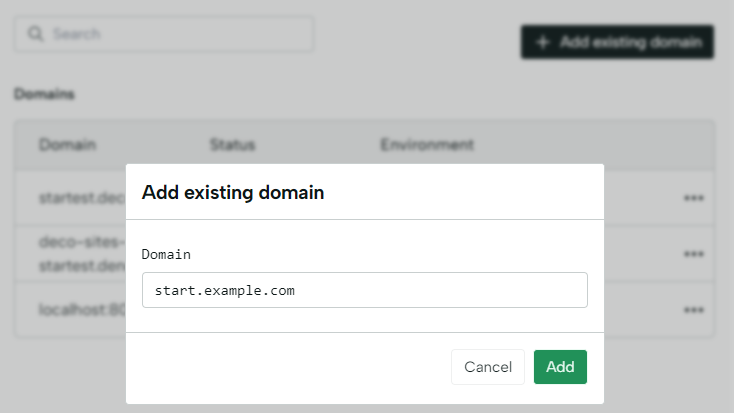
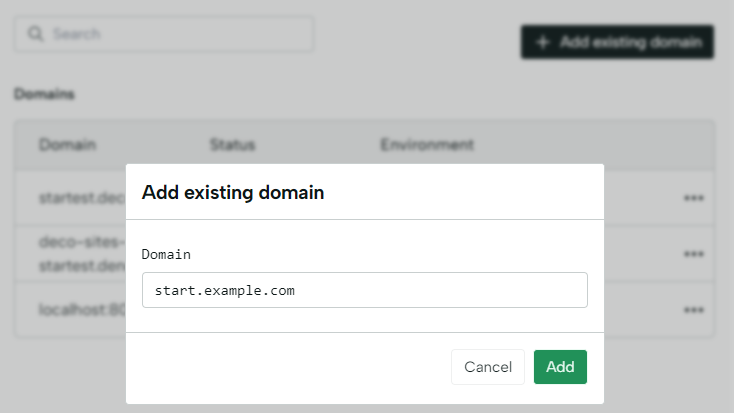
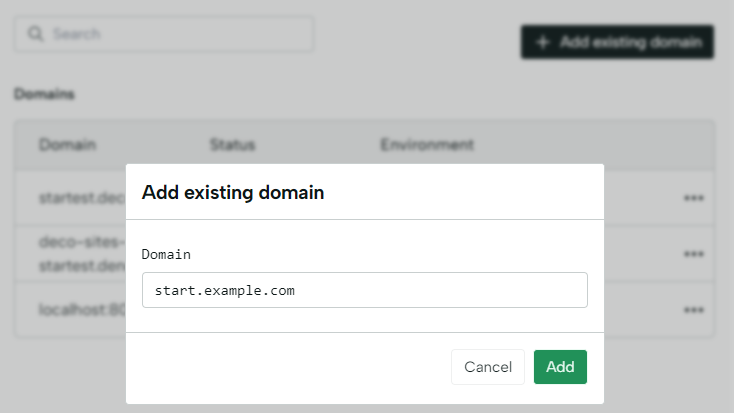
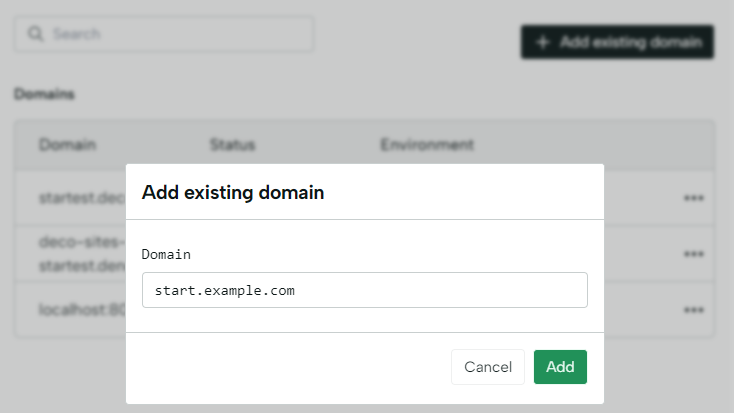
3. Add your domain for the site in the opened modal. The domain should only be the name, without any protocol (http/https) or slashes. Wait for the initial configuration process.
- 
+
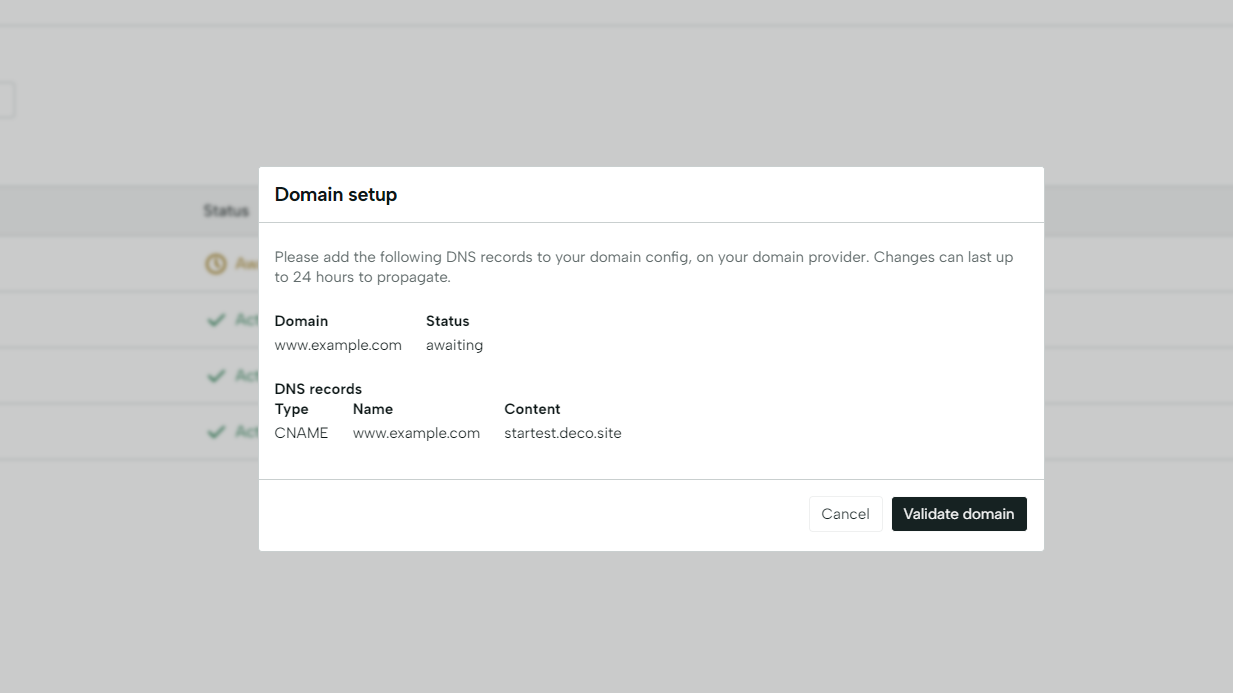
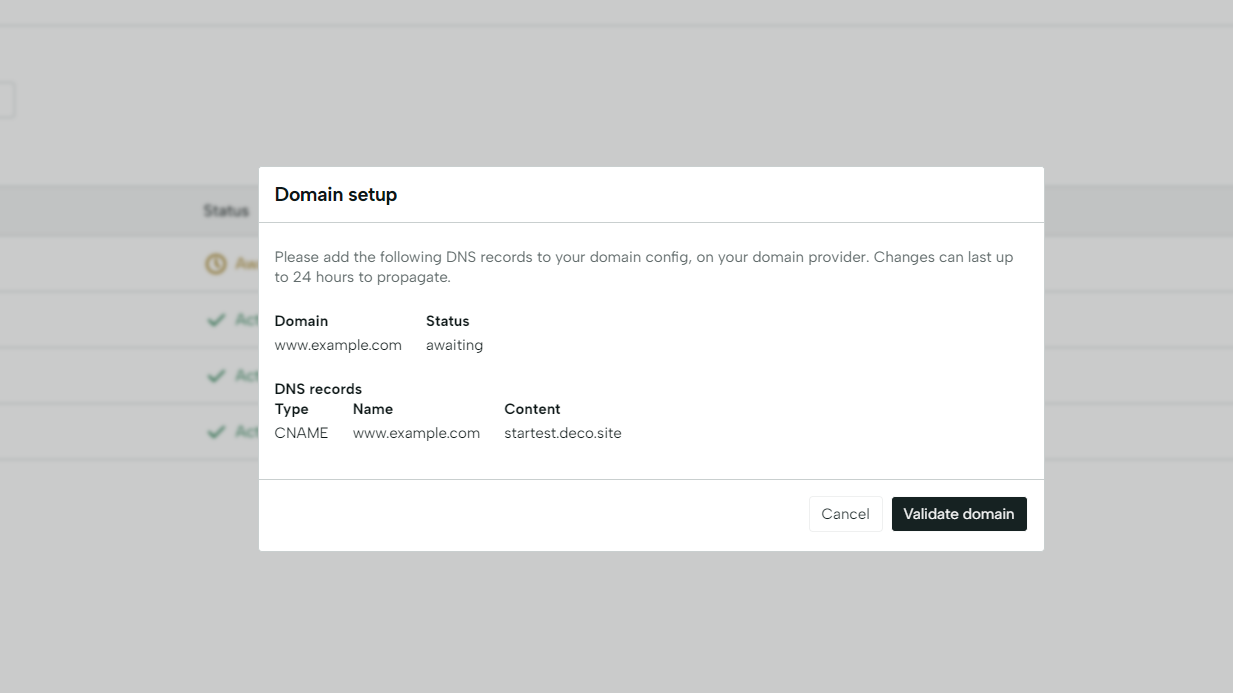
4. After adding, the domain is registered with Deco but is not yet operational. You now need to set up the domain. Under `...`, click on setup to view the configuration instructions.
- 
-
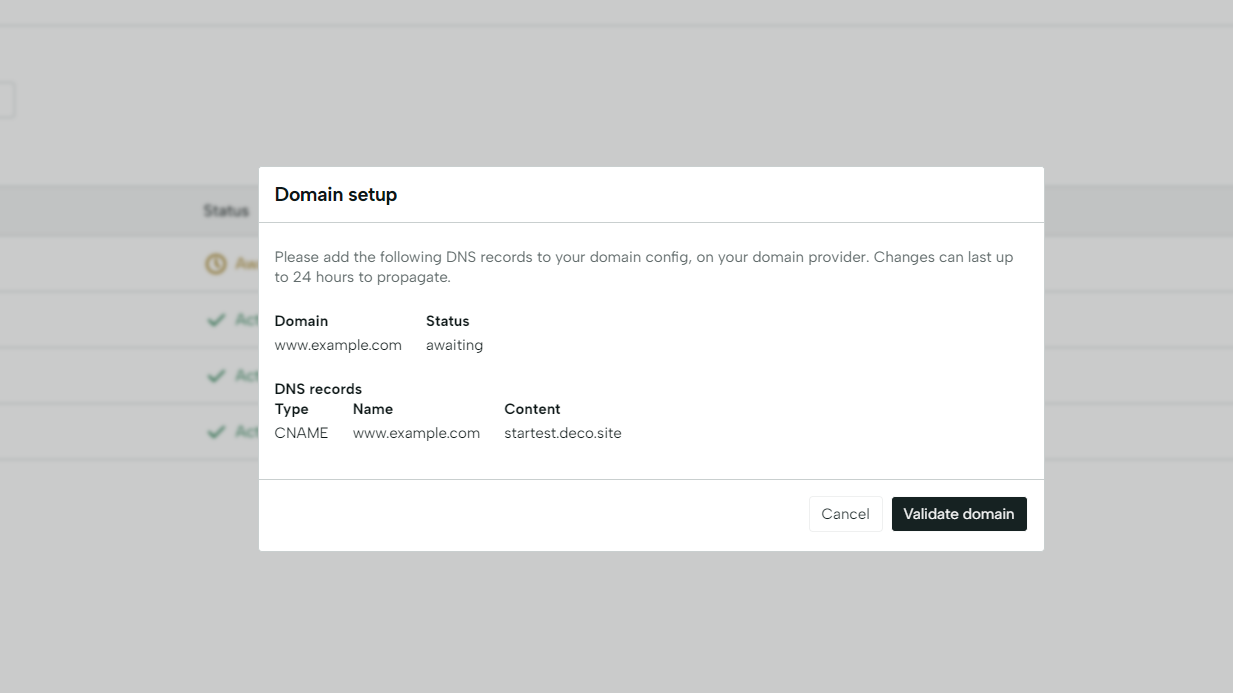
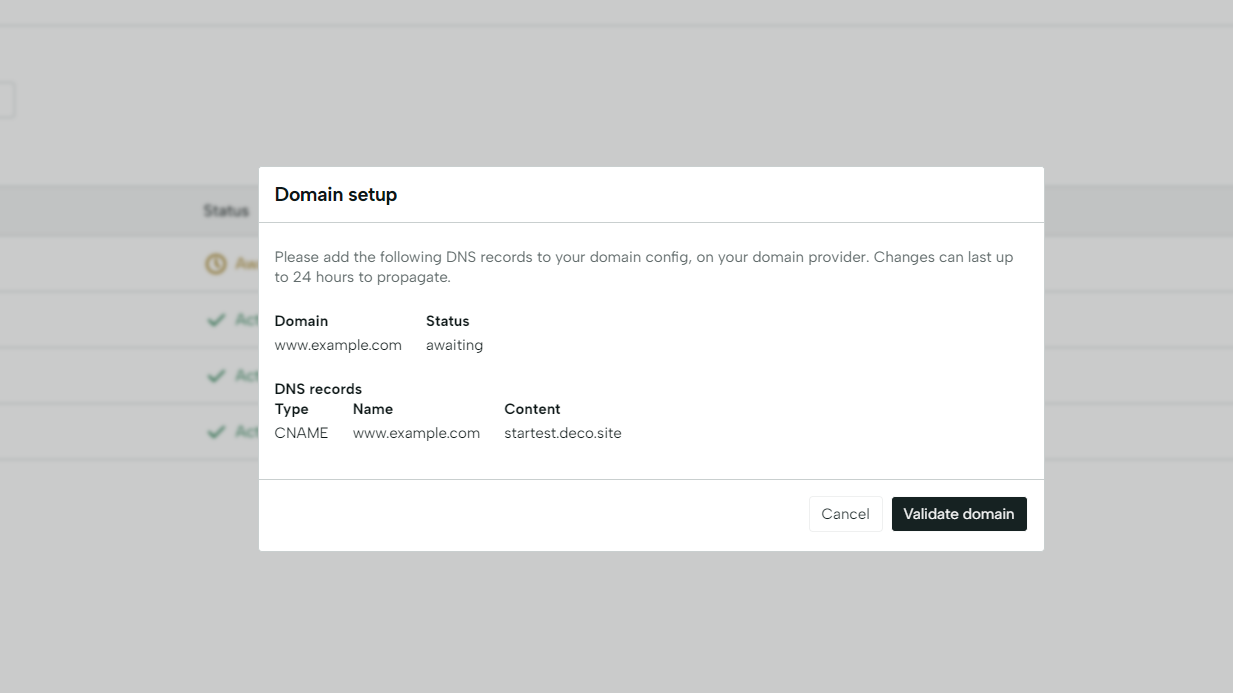
-5. Add the domain configuration to your domain server. This represents a `CNAME` record from the custom domain to the deco domain. In the example, this would be a record from the domain `example.dirlididi.org` to `test-fashionmgr.deco.site`.
+5. Add the domain configuration to your domain server. This represents a `CNAME` record from the custom domain to the deco domain. In the example, this would be a record from the domain `www.example.com` to `startest.deco.site`.
- 
+
-6. Once configured, click on validate configuration for Deco to verify if the record was set up correctly. The certificate configuration step may fail, but if that happens, it will be retried in the background.
+6. Once configured, click on validate configuration for Deco to verify if the record was set up correctly. Important: The domain will remain in an "awaiting" state until we complete the configuration on our infrastructure.
7. Wait a few minutes and test accessing your domain in the browser.
diff --git a/docs/getting-started/custom-domains/pt.md b/docs/getting-started/custom-domains/pt.md
index b50c8d93..141c7144 100644
--- a/docs/getting-started/custom-domains/pt.md
+++ b/docs/getting-started/custom-domains/pt.md
@@ -29,31 +29,63 @@ Para adicionar um domínio:
- o usuário precisa ser administrador do site
- o usuário precisa contratar um domínio próprio em um servidor de nomes que permita configuração de `CNAME`
- o usuário ou administrador do domínio próprio precisa criar um apontamento `CNAME` indicado na etapa de validação
+- APENAS caso o domínio já tenha algum apontamento `CAA`, é preciso adicionar novos apontamentos
-## Adicionando um domínio no admin
+## Antes de adicionar um domínio
-1. Entre na página inicial do site, e navegue para a aba de Configurações.
+Pode ser necessária alguma configuração adicional em seu site dependendo da integração utilizada.
+
+Caso o domínio tenha algum apontamento `CAA`, é preciso adicionar novos domínios para que possamos gerar o certificado do seu novo domínio. Importante: `caso seu domínio não tenha apontamentos CAA, esta etapa não é necessária (e não é recomendada)`.
+
+É possível verificar se o domínio tem esses apontamentos através da ferramenta [Google Admin Toolbox Dig](https://toolbox.googleapps.com/apps/dig/#CAA/) ou o comando `dig seudominio.com.br caa +short`. Caso a consulta não retorne dados (`Record not found!`), ignore esta etapa.
+
+Caso seu site tenha certificados, é preciso adicionar os registros abaixo, especialmente os dois últimos (`pki.goog`). Adicione no domínio do seu site (ou `@` como nome do campo).
+
+```
+0 issue "digicert.com; cansignhttpexchanges=yes"
+0 issuewild "digicert.com; cansignhttpexchanges=yes"
+0 issue "sectigo.com"
+0 issuewild "sectigo.com"
+0 issue "letsencrypt.org"
+0 issuewild "letsencrypt.org"
+0 issue "pki.goog; cansignhttpexchanges=yes"
+0 issuewild "pki.goog; cansignhttpexchanges=yes"
+```
- 
+Alguns provedores de domínios não aceitam o CAA com `cansignhttpexchanges`, neste caso, configure sem essa propriedade:
-2. Em Configurações, na listagem de Domínios, verifique que há um domínio `deco.site` e adicione um domínio existente.
+```
+0 issue "digicert.com"
+0 issuewild "digicert.com"
+0 issue "sectigo.com"
+0 issuewild "sectigo.com"
+0 issue "letsencrypt.org"
+0 issuewild "letsencrypt.org"
+0 issue "pki.goog"
+0 issuewild "pki.goog"
+```
- 
+Veja mais instruções no seu provedor de domínios em como adicionar esses campos.
+## Adicionando um domínio no admin
+
+1. Entre na página inicial do site, e navegue para a aba de Configurações.
+
+
+
+2. Em Configurações, na listagem de Domínios, verifique que há um domínio `deco.site` e adicione um domínio existente. **Caso não tenha um domínio `deco.site`, entre em contato conosco**.
3. Adicione o domínio próprio do site no modal aberto. O domínio deve ser apenas o nome, sem protocolo (http/https) ou barras. Aguarde o processo de configuração inicial.
- 
+
4. Depois da adição, o domínio está registrado na deco, mas ainda não é operante. É preciso agora fazer o setup do domínio. Em `...`, clicando em setup, haverá instruções de configuração.
- 
-
-5. Adicione a configuração de domínio no seu servidor de domínios. Isto representa um apontamento `CNAME` do domínio própio, para o domínio da deco. No exemplo, isto representa um apontamento do domínio `example.dirlididi.org` para `test-fashionmgr.deco.site`.
+5. Adicione a configuração de domínio no seu servidor de domínios. Isto representa um apontamento `CNAME` do domínio própio, para o domínio da deco. No exemplo, isto representa um apontamento do domínio `www.example.com` para `startest.deco.site`.
- 
+
-6. Uma vez configurado, clique em validar configuração para que a deco valide se o apontamento foi corretamente realizado. A etapa de configuração de certificados pode falhar, mas, caso isso ocorra, será tentada novamente em background.
+6. Uma vez configurado, clique em validar configuração para que a deco valide se o apontamento foi corretamente realizado. **Importante: O domínio continuará no estado de em espera por validação até que o apontamento seja realizado na nossa infraestrutura**.
7. Aguarde alguns minutos e teste acessar seu domínio no browser.
@@ -61,7 +93,7 @@ Para adicionar um domínio:
## O domínio não é validado
-Verifique se o mesmo foi cadastrado corretamente no servidor de nomes. Use uma ferramenta como o ][DNS da google](https://dns.google/) para verificar se há um registro de `CNAME` apontando o domínio corretamente para um domínio `deco.site`.
+Verifique se o mesmo foi cadastrado corretamente no servidor de nomes. Use uma ferramenta como o ][DNS da google](https://dns.google/) para verificar se há um registro de `CNAME` apontando o domínio corretamente para um domínio `deco.site`. Alguns provedores de domínios podem levar até 12 horas para efetivar o novo apontamento.
## Após a validação, as configurações ainda exibem meu domínio como "Awaiting"
diff --git a/docs/getting-started/updating-seo/en.md b/docs/getting-started/updating-seo/en.md
index d1de3853..019660b9 100644
--- a/docs/getting-started/updating-seo/en.md
+++ b/docs/getting-started/updating-seo/en.md
@@ -1,44 +1,42 @@
---
description: |
- How to edit a block in deco.cx
+ How to edit a block in deco.cx
---
-Using deco.cx's Admin you can change the site's content without needing to change the code, thanks to the [Blocks](/docs/en/concepts/blocks) concept.
+Let's begin updating the website information.
+deco.cx allows you, through the Admin, to change content without the need for code changes, and this is done through the concept of [Blocks](/docs/en/concepts/blocks).
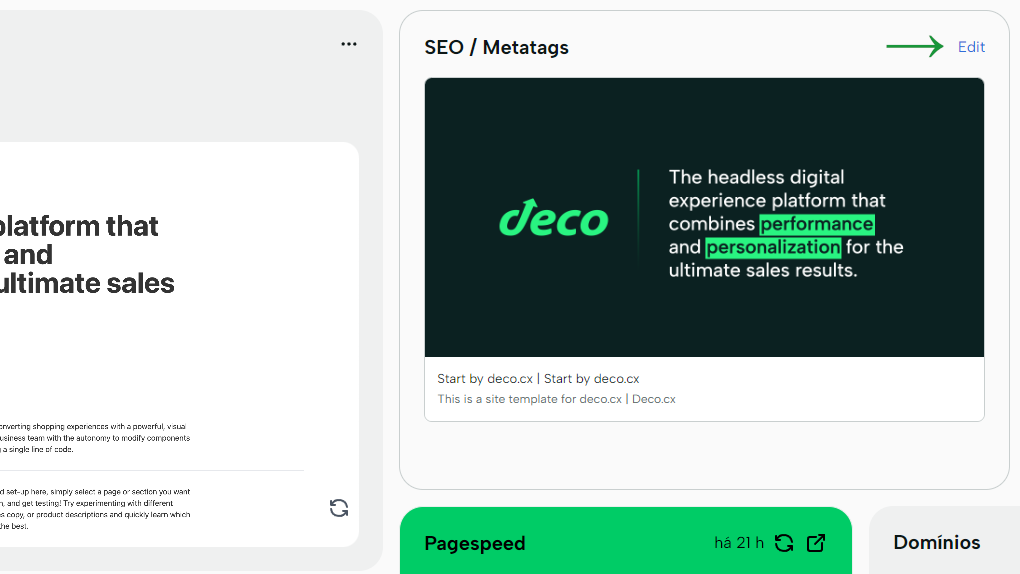
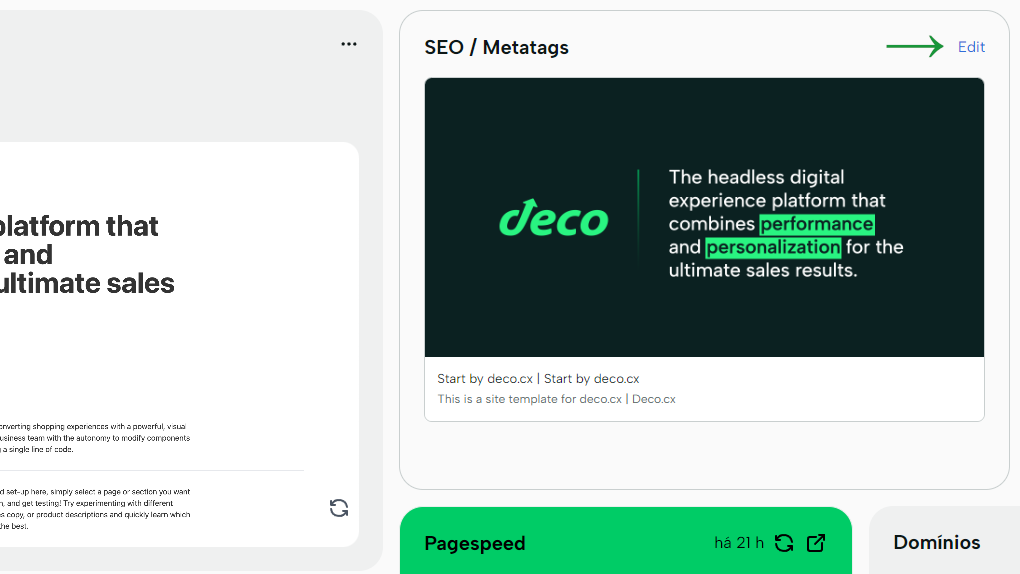
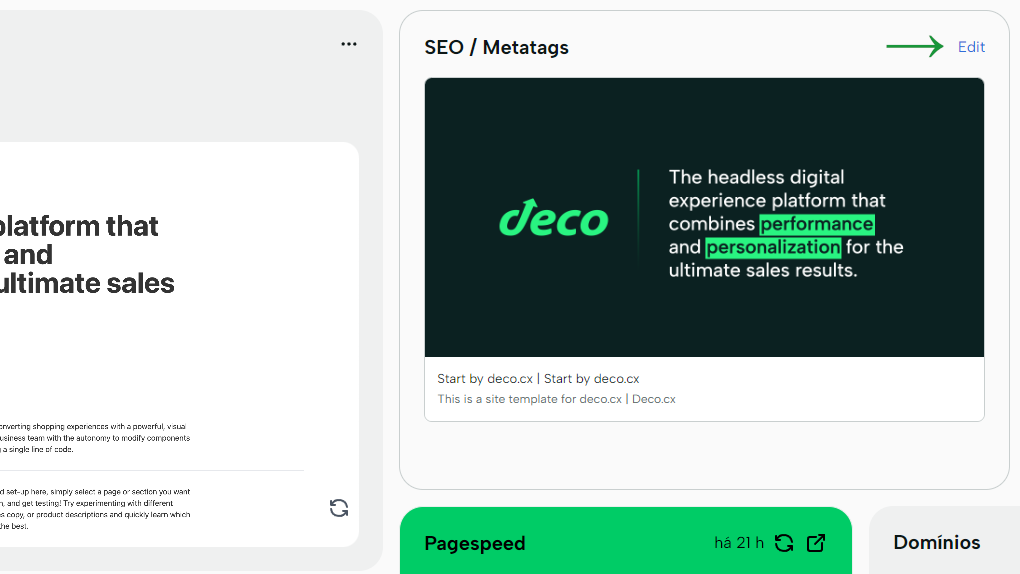
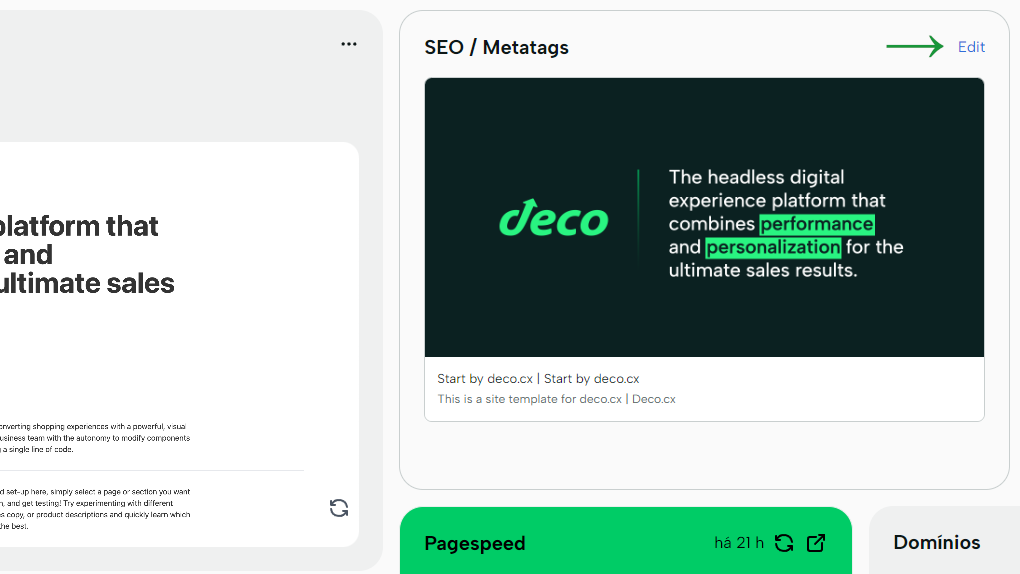
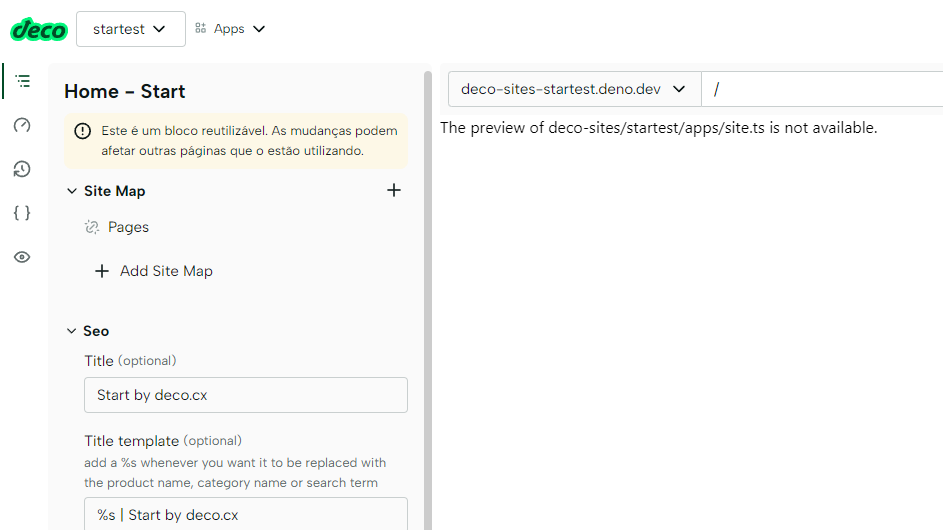
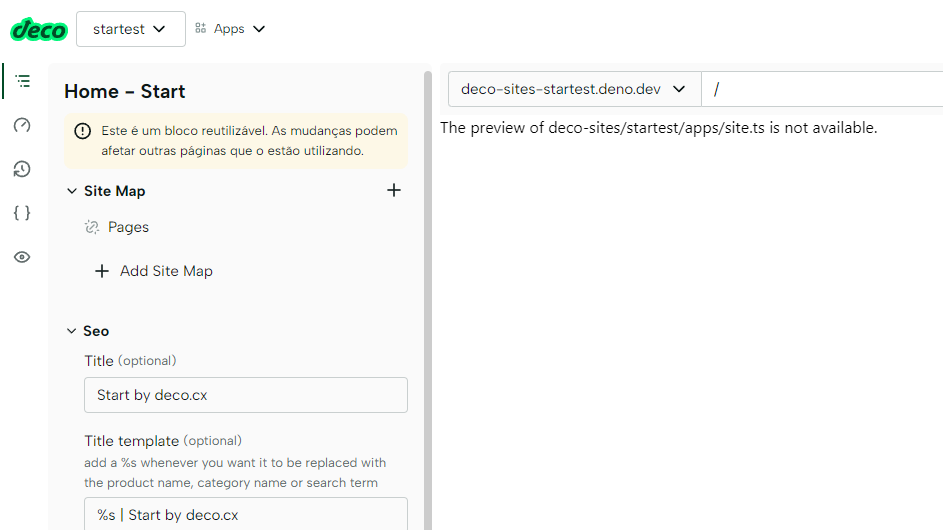
-The first Block we can edit is the **SEO**, a saved Section that is used by the site's home page. This block configures important metadata about the page such as **title, description and thumbnail** (this information is used in social media previews).
+The first Block we can edit is the **site**,
+an [App](/docs/en/concepts/app) from deco that configures and prepares a project to operate as a website on the internet. This block configures important metadata about the page, including SEO data and title, description, and thumbnail (this information is used in social media previews).
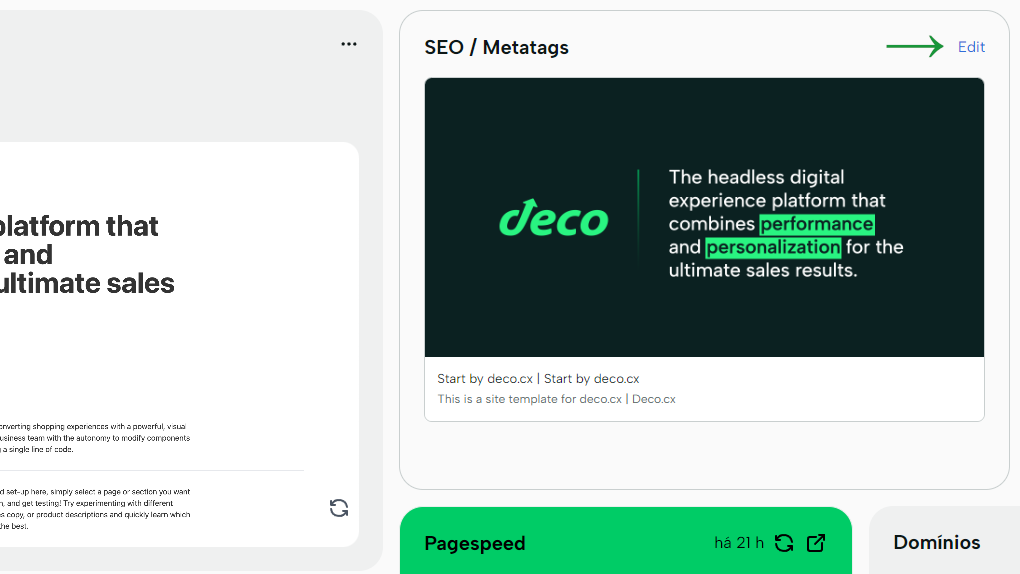
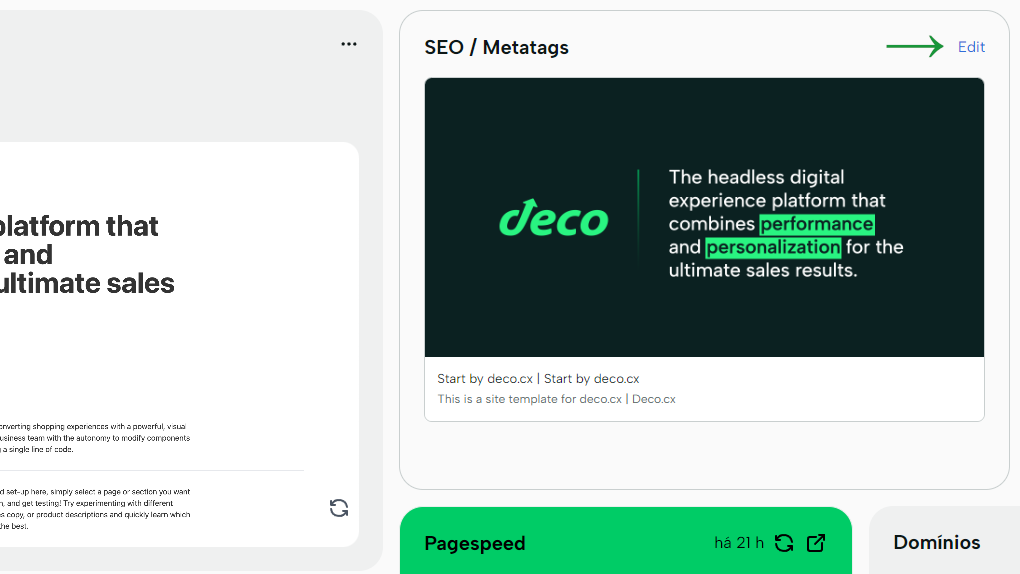
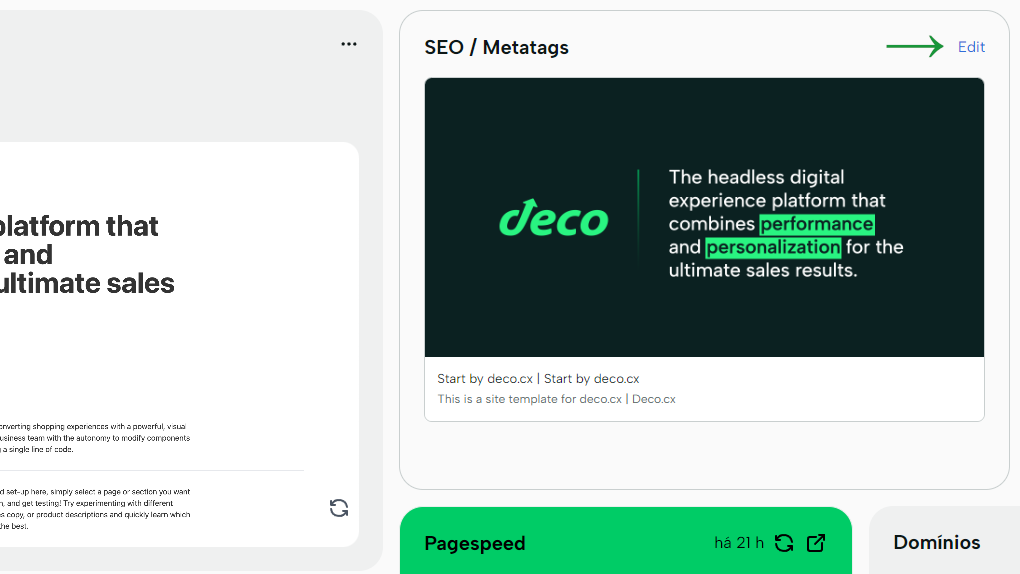
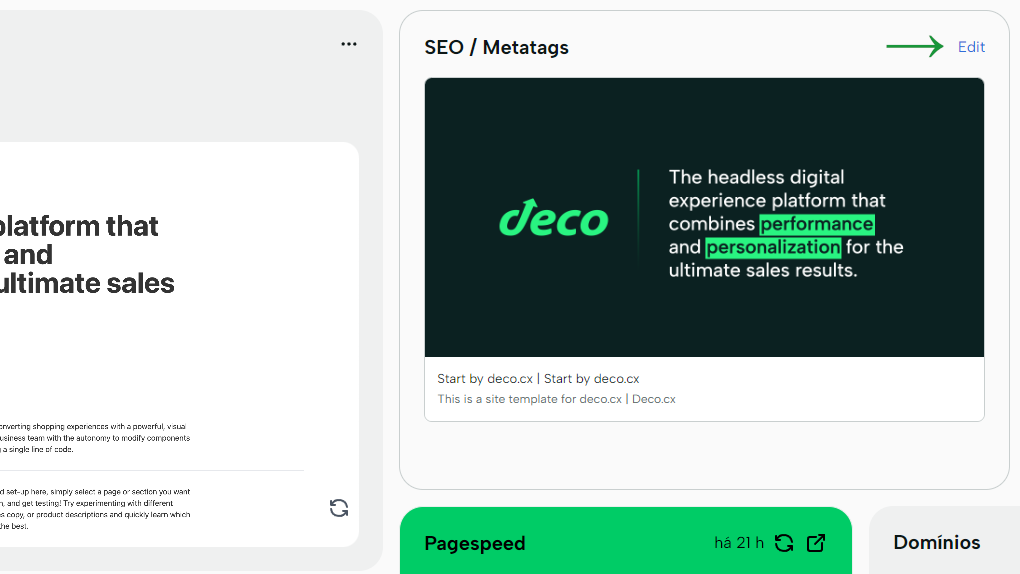
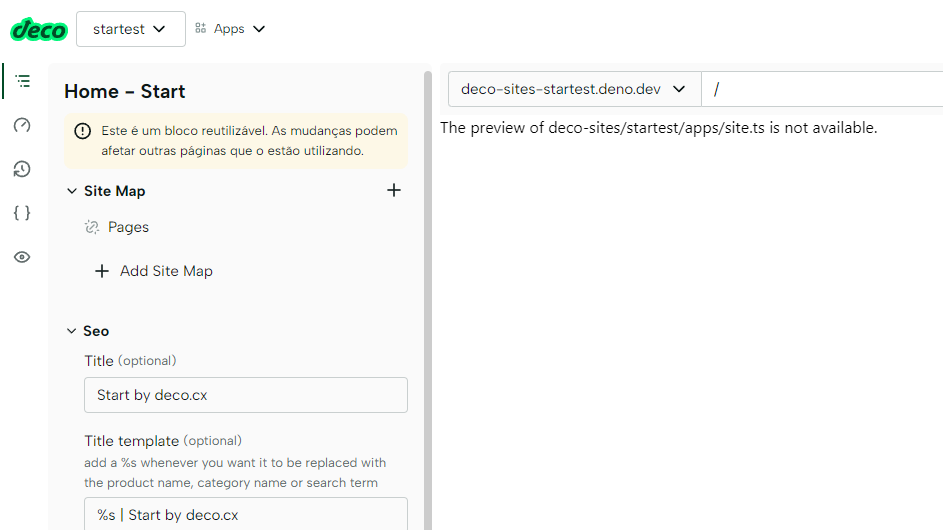
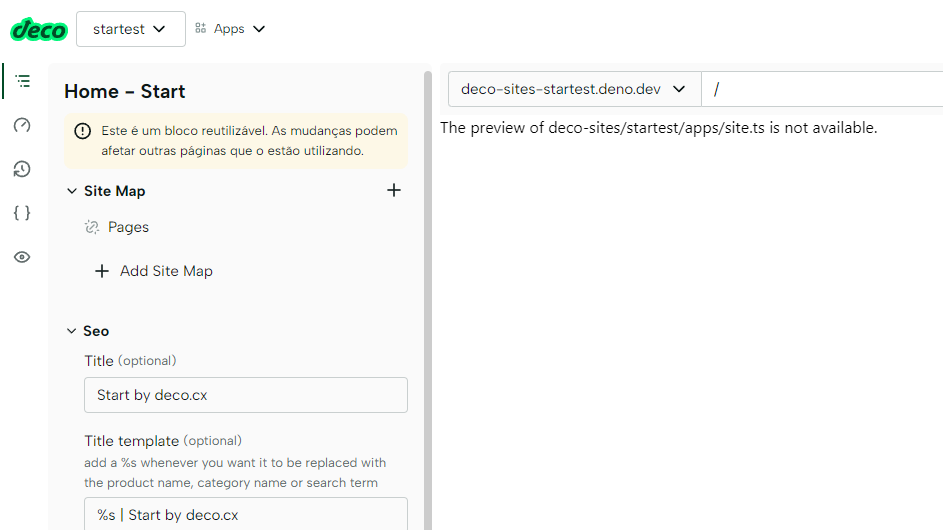
-Conveniently, you can preview how **SEO** is set up in the site's dashboard.
+Conveniently, on the Site detail page in deco, you can preview how the **SEO** is configured.
-Click on **Edit** on the top right to change its data. You will be redirected to the block editing page.
+To edit it, click on **Edit** in the upper right corner. You will be redirected to the block editing page.
-
+
## Navegando no site
-Logo abaixo de **Domínio de Produção** você verá a URL do seu site. Essa URL é pública e o site já está online e acessível..
+Logo abaixo no nome do seu projeto, você verá a URL do seu site. Essa URL é pública e o site já está online e acessível.
-Você deve ver algo semelhante a https://start.deco.cx, que foi o modelo escolhido no processo de criação.
+Você deve ver algo semelhante a https://deco-sites-start.deno.dev, que foi o modelo escolhido no processo de criação.
-> A deco.cx é gratuita até 50.000 visualizações/visitas por mês. Verifique nossos [Preços](https://www.deco.cx/en/pricing) para mais informações.
\ No newline at end of file
+> A deco.cx é gratuita até 5.000 visualizações/visitas por mês. Verifique nossos [Preços](https://www.deco.cx/en/pricing) para mais informações.
\ No newline at end of file
diff --git a/docs/getting-started/custom-domains/en.md b/docs/getting-started/custom-domains/en.md
index c991966f..8dac4782 100644
--- a/docs/getting-started/custom-domains/en.md
+++ b/docs/getting-started/custom-domains/en.md
@@ -29,30 +29,63 @@ To add a domain:
- The user needs to be an administrator of the site.
- The user needs to acquire a custom domain from a name server provider that allows `CNAME` configuration.
- The user or administrator of the custom domain needs to create a `CNAME` record as indicated in the validation step.
+- ONLY if the domain already has any "CAA" records, it is necessary to add new records.
+
+## Before adding a domain
+
+Additional configuration may be required on your website depending on the integration used.
+
+If the domain has a `CAA` record, you need to add new domains so that we can generate the certificate for your new domain. Important: `If your domain doesn't have CAA records, this step is not necessary (and not recommended)`.
+
+You can check if the domain has these records using the [Google Admin Toolbox Dig](https://toolbox.googleapps.com/apps/dig/#CAA/) or the command `dig yourdomain.com.br caa +short`. If the query doesn't return data (`Record not found!`), skip this step.
+
+If your site has certificates, you need to add the following records, especially the last two (`pki.goog`). Add them to your site's domain (or use `@` as the field name).
+
+```
+0 issue "digicert.com; cansignhttpexchanges=yes"
+0 issuewild "digicert.com; cansignhttpexchanges=yes"
+0 issue "sectigo.com"
+0 issuewild "sectigo.com"
+0 issue "letsencrypt.org"
+0 issuewild "letsencrypt.org"
+0 issue "pki.goog; cansignhttpexchanges=yes"
+0 issuewild "pki.goog; cansignhttpexchanges=yes"
+```
+
+Some domain providers do not accept CAA with `cansignhttpexchanges`. In that case, configure it without this property:
+
+```
+0 issue "digicert.com"
+0 issuewild "digicert.com"
+0 issue "sectigo.com"
+0 issuewild "sectigo.com"
+0 issue "letsencrypt.org"
+0 issuewild "letsencrypt.org"
+0 issue "pki.goog"
+0 issuewild "pki.goog"
+```
+
+Check with your domain provider for further instructions on how to add these records.
## Adding a domain in the admin panel
1. Go to the home page of the site and navigate to the Settings tab.
- 
+
-2. In Settings, under the Domains listing, check that there is a `deco.site` domain and add an existing domain.
-
- 
+2. In Settings, under the Domains listing, check that there is a `deco.site` domain and add an existing domain. **Contact us if you don't have a `deco.site` domain**.
3. Add your domain for the site in the opened modal. The domain should only be the name, without any protocol (http/https) or slashes. Wait for the initial configuration process.
- 
+
4. After adding, the domain is registered with Deco but is not yet operational. You now need to set up the domain. Under `...`, click on setup to view the configuration instructions.
- 
-
-5. Add the domain configuration to your domain server. This represents a `CNAME` record from the custom domain to the deco domain. In the example, this would be a record from the domain `example.dirlididi.org` to `test-fashionmgr.deco.site`.
+5. Add the domain configuration to your domain server. This represents a `CNAME` record from the custom domain to the deco domain. In the example, this would be a record from the domain `www.example.com` to `startest.deco.site`.
- 
+
-6. Once configured, click on validate configuration for Deco to verify if the record was set up correctly. The certificate configuration step may fail, but if that happens, it will be retried in the background.
+6. Once configured, click on validate configuration for Deco to verify if the record was set up correctly. Important: The domain will remain in an "awaiting" state until we complete the configuration on our infrastructure.
7. Wait a few minutes and test accessing your domain in the browser.
diff --git a/docs/getting-started/custom-domains/pt.md b/docs/getting-started/custom-domains/pt.md
index b50c8d93..141c7144 100644
--- a/docs/getting-started/custom-domains/pt.md
+++ b/docs/getting-started/custom-domains/pt.md
@@ -29,31 +29,63 @@ Para adicionar um domínio:
- o usuário precisa ser administrador do site
- o usuário precisa contratar um domínio próprio em um servidor de nomes que permita configuração de `CNAME`
- o usuário ou administrador do domínio próprio precisa criar um apontamento `CNAME` indicado na etapa de validação
+- APENAS caso o domínio já tenha algum apontamento `CAA`, é preciso adicionar novos apontamentos
-## Adicionando um domínio no admin
+## Antes de adicionar um domínio
-1. Entre na página inicial do site, e navegue para a aba de Configurações.
+Pode ser necessária alguma configuração adicional em seu site dependendo da integração utilizada.
+
+Caso o domínio tenha algum apontamento `CAA`, é preciso adicionar novos domínios para que possamos gerar o certificado do seu novo domínio. Importante: `caso seu domínio não tenha apontamentos CAA, esta etapa não é necessária (e não é recomendada)`.
+
+É possível verificar se o domínio tem esses apontamentos através da ferramenta [Google Admin Toolbox Dig](https://toolbox.googleapps.com/apps/dig/#CAA/) ou o comando `dig seudominio.com.br caa +short`. Caso a consulta não retorne dados (`Record not found!`), ignore esta etapa.
+
+Caso seu site tenha certificados, é preciso adicionar os registros abaixo, especialmente os dois últimos (`pki.goog`). Adicione no domínio do seu site (ou `@` como nome do campo).
+
+```
+0 issue "digicert.com; cansignhttpexchanges=yes"
+0 issuewild "digicert.com; cansignhttpexchanges=yes"
+0 issue "sectigo.com"
+0 issuewild "sectigo.com"
+0 issue "letsencrypt.org"
+0 issuewild "letsencrypt.org"
+0 issue "pki.goog; cansignhttpexchanges=yes"
+0 issuewild "pki.goog; cansignhttpexchanges=yes"
+```
- 
+Alguns provedores de domínios não aceitam o CAA com `cansignhttpexchanges`, neste caso, configure sem essa propriedade:
-2. Em Configurações, na listagem de Domínios, verifique que há um domínio `deco.site` e adicione um domínio existente.
+```
+0 issue "digicert.com"
+0 issuewild "digicert.com"
+0 issue "sectigo.com"
+0 issuewild "sectigo.com"
+0 issue "letsencrypt.org"
+0 issuewild "letsencrypt.org"
+0 issue "pki.goog"
+0 issuewild "pki.goog"
+```
- 
+Veja mais instruções no seu provedor de domínios em como adicionar esses campos.
+## Adicionando um domínio no admin
+
+1. Entre na página inicial do site, e navegue para a aba de Configurações.
+
+
+
+2. Em Configurações, na listagem de Domínios, verifique que há um domínio `deco.site` e adicione um domínio existente. **Caso não tenha um domínio `deco.site`, entre em contato conosco**.
3. Adicione o domínio próprio do site no modal aberto. O domínio deve ser apenas o nome, sem protocolo (http/https) ou barras. Aguarde o processo de configuração inicial.
- 
+
4. Depois da adição, o domínio está registrado na deco, mas ainda não é operante. É preciso agora fazer o setup do domínio. Em `...`, clicando em setup, haverá instruções de configuração.
- 
-
-5. Adicione a configuração de domínio no seu servidor de domínios. Isto representa um apontamento `CNAME` do domínio própio, para o domínio da deco. No exemplo, isto representa um apontamento do domínio `example.dirlididi.org` para `test-fashionmgr.deco.site`.
+5. Adicione a configuração de domínio no seu servidor de domínios. Isto representa um apontamento `CNAME` do domínio própio, para o domínio da deco. No exemplo, isto representa um apontamento do domínio `www.example.com` para `startest.deco.site`.
- 
+
-6. Uma vez configurado, clique em validar configuração para que a deco valide se o apontamento foi corretamente realizado. A etapa de configuração de certificados pode falhar, mas, caso isso ocorra, será tentada novamente em background.
+6. Uma vez configurado, clique em validar configuração para que a deco valide se o apontamento foi corretamente realizado. **Importante: O domínio continuará no estado de em espera por validação até que o apontamento seja realizado na nossa infraestrutura**.
7. Aguarde alguns minutos e teste acessar seu domínio no browser.
@@ -61,7 +93,7 @@ Para adicionar um domínio:
## O domínio não é validado
-Verifique se o mesmo foi cadastrado corretamente no servidor de nomes. Use uma ferramenta como o ][DNS da google](https://dns.google/) para verificar se há um registro de `CNAME` apontando o domínio corretamente para um domínio `deco.site`.
+Verifique se o mesmo foi cadastrado corretamente no servidor de nomes. Use uma ferramenta como o ][DNS da google](https://dns.google/) para verificar se há um registro de `CNAME` apontando o domínio corretamente para um domínio `deco.site`. Alguns provedores de domínios podem levar até 12 horas para efetivar o novo apontamento.
## Após a validação, as configurações ainda exibem meu domínio como "Awaiting"
diff --git a/docs/getting-started/updating-seo/en.md b/docs/getting-started/updating-seo/en.md
index d1de3853..019660b9 100644
--- a/docs/getting-started/updating-seo/en.md
+++ b/docs/getting-started/updating-seo/en.md
@@ -1,44 +1,42 @@
---
description: |
- How to edit a block in deco.cx
+ How to edit a block in deco.cx
---
-Using deco.cx's Admin you can change the site's content without needing to change the code, thanks to the [Blocks](/docs/en/concepts/blocks) concept.
+Let's begin updating the website information.
+deco.cx allows you, through the Admin, to change content without the need for code changes, and this is done through the concept of [Blocks](/docs/en/concepts/blocks).
-The first Block we can edit is the **SEO**, a saved Section that is used by the site's home page. This block configures important metadata about the page such as **title, description and thumbnail** (this information is used in social media previews).
+The first Block we can edit is the **site**,
+an [App](/docs/en/concepts/app) from deco that configures and prepares a project to operate as a website on the internet. This block configures important metadata about the page, including SEO data and title, description, and thumbnail (this information is used in social media previews).
-Conveniently, you can preview how **SEO** is set up in the site's dashboard.
+Conveniently, on the Site detail page in deco, you can preview how the **SEO** is configured.
-Click on **Edit** on the top right to change its data. You will be redirected to the block editing page.
+To edit it, click on **Edit** in the upper right corner. You will be redirected to the block editing page.
- +
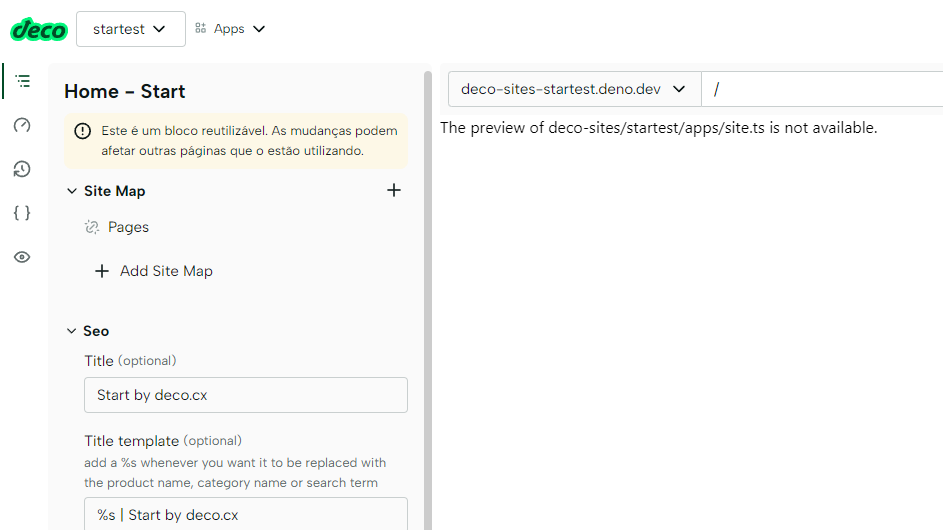
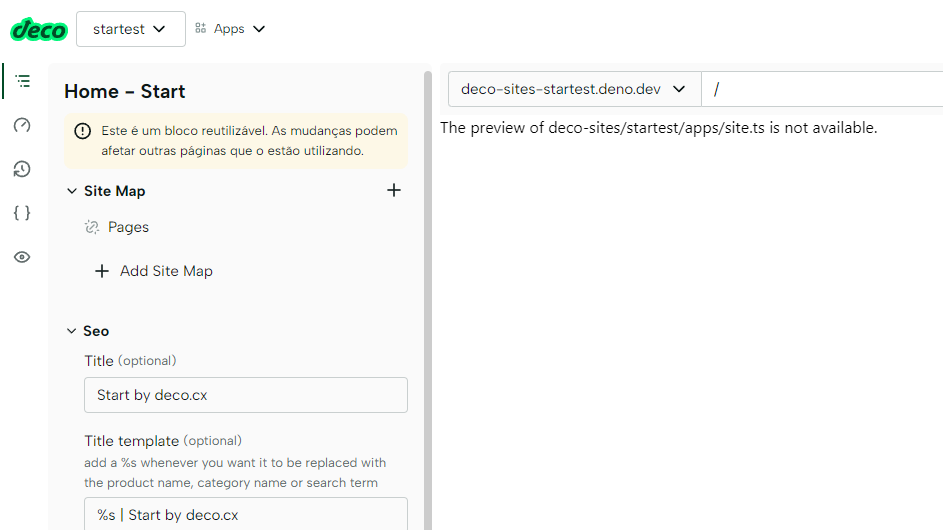
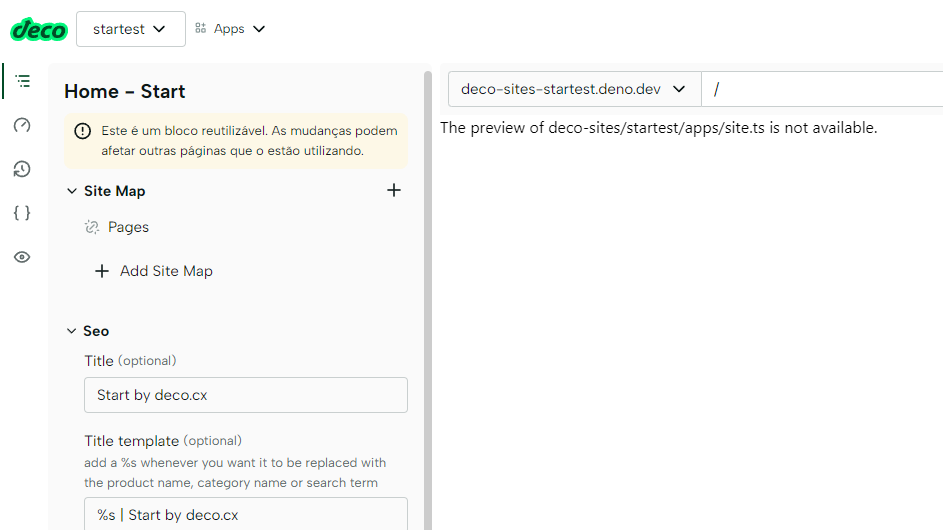
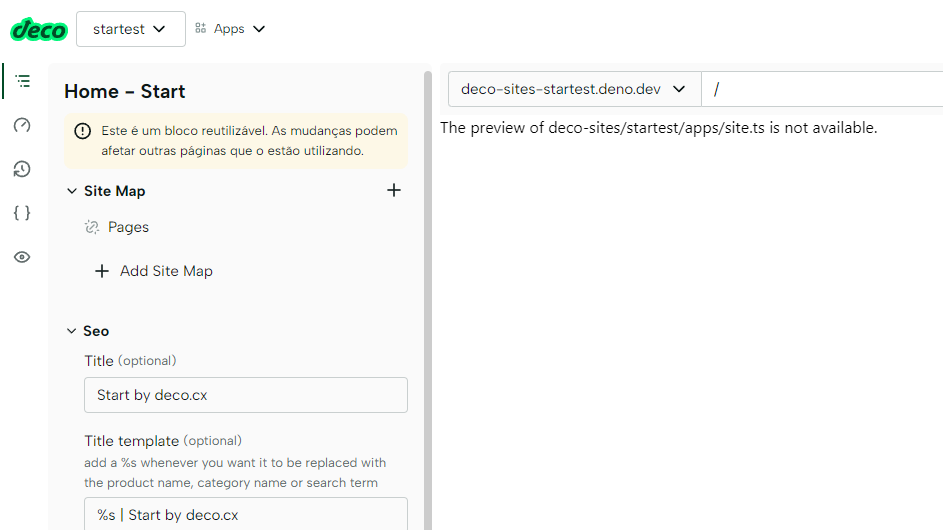
Our block editor is divided into two sections:
-1. **Preview**: see how your block will be rendered, on the left. _(or some helpful UI if you're editing metadata)._
-2. **Form**: edit the information that was made available by developers.
+1. **Form**: edit the information that the people who created the block made available for editing on the right sidebar.
+2. **Preview**: when applicable, preview how your block will be rendered on the left side.
-In the page's _topbar_, you have access to:
-- **URL bar**: test specific URLs for the block you are editing (useful for product pages, for example).
-- **Performance Metrics:** check which resources this block is using and the amount of Javascript sent to the browser.
-- **View/Edit Toggle**: Disable automatic _overlay_ in preview to test interactive block elements.
+In the top bar of the page, you have access to:
+- **Address bar**: test specific URLs for the block you are editing (useful for product pages, for example).
+And in the sidebar, you can select other views of the page:
+- **Performance Metrics:** see which resources this block is using and the amount of JavaScript being sent to the browser.
+- **Revisions:** access the version history of the edited content.
+- **JSON Editor:** edit form data as JSON.
+- **Preview mode:**: disable the automatic overlay on the preview to test interactive elements of the block.
-
+
Our block editor is divided into two sections:
-1. **Preview**: see how your block will be rendered, on the left. _(or some helpful UI if you're editing metadata)._
-2. **Form**: edit the information that was made available by developers.
+1. **Form**: edit the information that the people who created the block made available for editing on the right sidebar.
+2. **Preview**: when applicable, preview how your block will be rendered on the left side.
-In the page's _topbar_, you have access to:
-- **URL bar**: test specific URLs for the block you are editing (useful for product pages, for example).
-- **Performance Metrics:** check which resources this block is using and the amount of Javascript sent to the browser.
-- **View/Edit Toggle**: Disable automatic _overlay_ in preview to test interactive block elements.
+In the top bar of the page, you have access to:
+- **Address bar**: test specific URLs for the block you are editing (useful for product pages, for example).
+And in the sidebar, you can select other views of the page:
+- **Performance Metrics:** see which resources this block is using and the amount of JavaScript being sent to the browser.
+- **Revisions:** access the version history of the edited content.
+- **JSON Editor:** edit form data as JSON.
+- **Preview mode:**: disable the automatic overlay on the preview to test interactive elements of the block.
- +
+All changes you make in the form are **automatically reflected** in the preview on the left. When you are editing pages, you can also use the preview to select specific sections and reorder them directly on the page.
-Any changes you make to the form are **automatically reflected** in the preview on the left. When you're editing pages, you can also use preview to select specific Sections and reorder them right on the page.
+## Editing SEO
-## Editing the SEO
+Edit the title, description, and image of your site's SEO according to what you are building and ensure that social media previews are as expected. You can try different versions to see what suits you best.
-Edit your site's SEO title, description, and image to suit what you're building, and ensure social media previews behave as expected. You can test different versions to see what fits best.
+After that, **click the Publish button** in the upper right to create a new revision of this block. Revisions are immutable versions of the data edited in deco and are used to track and roll back changes over time. Learn more about them [here](/docs/en/getting-started/releases-revisions).
-After that, **click the Save button** on the top right to create a new revision of this block. Revisions are immutable versions of the edited data in the deco and are meant to be able to track and revert changes over time. Learn more about [here](/docs/en/getting-started/releases-revisio ns).
-
-## Publishing the changes
-
-To actually change your site's SEO _meta tags_, you need to publish the current revision you just saved. **Click the Publish button** to make the changes effective.
-
-
+
+All changes you make in the form are **automatically reflected** in the preview on the left. When you are editing pages, you can also use the preview to select specific sections and reorder them directly on the page.
-Any changes you make to the form are **automatically reflected** in the preview on the left. When you're editing pages, you can also use preview to select specific Sections and reorder them right on the page.
+## Editing SEO
-## Editing the SEO
+Edit the title, description, and image of your site's SEO according to what you are building and ensure that social media previews are as expected. You can try different versions to see what suits you best.
-Edit your site's SEO title, description, and image to suit what you're building, and ensure social media previews behave as expected. You can test different versions to see what fits best.
+After that, **click the Publish button** in the upper right to create a new revision of this block. Revisions are immutable versions of the data edited in deco and are used to track and roll back changes over time. Learn more about them [here](/docs/en/getting-started/releases-revisions).
-After that, **click the Save button** on the top right to create a new revision of this block. Revisions are immutable versions of the edited data in the deco and are meant to be able to track and revert changes over time. Learn more about [here](/docs/en/getting-started/releases-revisio ns).
-
-## Publishing the changes
-
-To actually change your site's SEO _meta tags_, you need to publish the current revision you just saved. **Click the Publish button** to make the changes effective.
-
- -
-Ready! Now your site has up-to-date SEO data and you've learned how to edit a block in deco.cx.
\ No newline at end of file
+There you go! Now your site has updated SEO data, and you have learned how to edit a block in deco.cx.
diff --git a/docs/getting-started/updating-seo/pt.md b/docs/getting-started/updating-seo/pt.md
index d2a5ea60..283a2dfb 100644
--- a/docs/getting-started/updating-seo/pt.md
+++ b/docs/getting-started/updating-seo/pt.md
@@ -6,27 +6,30 @@ description: |
Vamos começar a atualizar as informações do site.
A deco.cx permite que, através do Admin, seja possível alterar conteúdo sem precisar de mudanças de código, e isso é feito através do conceito de [Blocks](/docs/pt/concepts/blocks).
-O primeiro Block que podemos editar é o **SEO**, uma Section salva que é usada pela página Home do site. Esse bloco configura metadados importantes sobre a página como título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
+O primeiro Block que podemos editar é o de **site**,
+um App da deco que configura e prepara um projeto para operar como website na internet. Esse bloco configura metadados importantes sobre a página, incluindo dados de SEO e título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
Convenientemente, na página de detalhe do Site na deco é possível pré-visualizar como o **SEO** está configurado.
Para editá-lo, clique em **Edit** na parte superior direita. Você será redirecionado para a página de edição de blocks.
-
-
-Ready! Now your site has up-to-date SEO data and you've learned how to edit a block in deco.cx.
\ No newline at end of file
+There you go! Now your site has updated SEO data, and you have learned how to edit a block in deco.cx.
diff --git a/docs/getting-started/updating-seo/pt.md b/docs/getting-started/updating-seo/pt.md
index d2a5ea60..283a2dfb 100644
--- a/docs/getting-started/updating-seo/pt.md
+++ b/docs/getting-started/updating-seo/pt.md
@@ -6,27 +6,30 @@ description: |
Vamos começar a atualizar as informações do site.
A deco.cx permite que, através do Admin, seja possível alterar conteúdo sem precisar de mudanças de código, e isso é feito através do conceito de [Blocks](/docs/pt/concepts/blocks).
-O primeiro Block que podemos editar é o **SEO**, uma Section salva que é usada pela página Home do site. Esse bloco configura metadados importantes sobre a página como título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
+O primeiro Block que podemos editar é o de **site**,
+um App da deco que configura e prepara um projeto para operar como website na internet. Esse bloco configura metadados importantes sobre a página, incluindo dados de SEO e título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
Convenientemente, na página de detalhe do Site na deco é possível pré-visualizar como o **SEO** está configurado.
Para editá-lo, clique em **Edit** na parte superior direita. Você será redirecionado para a página de edição de blocks.
- +
Nosso editor de blocks é divido em duas seções:
-1. **Preview**: pré-visualize como seu block será renderizado, na parte esquerda.
-2. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+1. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+2. **Preview**: quando aplicável, pré-visualize como seu block será renderizado, na parte esquerda.
Na _topbar_ da página, você tem acesso à:
- **Barra de URL**: teste URLs específicas para o block que você está editando (útil para páginas de produto, por exemplo).
-- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
-- **Toggle de visualização/edição**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
-
-
+
Nosso editor de blocks é divido em duas seções:
-1. **Preview**: pré-visualize como seu block será renderizado, na parte esquerda.
-2. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+1. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+2. **Preview**: quando aplicável, pré-visualize como seu block será renderizado, na parte esquerda.
Na _topbar_ da página, você tem acesso à:
- **Barra de URL**: teste URLs específicas para o block que você está editando (útil para páginas de produto, por exemplo).
-- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
-- **Toggle de visualização/edição**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
-
- +E na _sidebar_, é possível selecionar outras visões sobre a página:
+- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
+- **Revisões:** acesse o histórico de versões do conteúdo sendo editado.
+- **Editor de JSON:** edite os dados do formulário como um JSON.
+- **Modo de visualização**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
+
Todas alterações que você faz no formulário são **automaticamente refletidas** no preview à esquerda. Quando você estiver editando páginas, também é possível usar o preview para selecionar Sections específicas e reordená-las direto na página.
@@ -34,12 +37,6 @@ Todas alterações que você faz no formulário são **automaticamente refletida
Edite o título, descrição e imagem do SEO do seu site de acordo com o que você está construindo e garanta que os previews das redes sociais estão conforme esperado. Você pode testar diferentes versões para ver o que mais lhe agrada.
-Após isso, **clique no botão Salvar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
-
-## Publicando as mudanças
-
-Para de fato alterar as _metatags_ de SEO do site, é necessário publicar a revisão atual que você acabou de salvar. **Clique no botão Publicar** para efetivar as mudanças.
-
-
+E na _sidebar_, é possível selecionar outras visões sobre a página:
+- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
+- **Revisões:** acesse o histórico de versões do conteúdo sendo editado.
+- **Editor de JSON:** edite os dados do formulário como um JSON.
+- **Modo de visualização**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
+
Todas alterações que você faz no formulário são **automaticamente refletidas** no preview à esquerda. Quando você estiver editando páginas, também é possível usar o preview para selecionar Sections específicas e reordená-las direto na página.
@@ -34,12 +37,6 @@ Todas alterações que você faz no formulário são **automaticamente refletida
Edite o título, descrição e imagem do SEO do seu site de acordo com o que você está construindo e garanta que os previews das redes sociais estão conforme esperado. Você pode testar diferentes versões para ver o que mais lhe agrada.
-Após isso, **clique no botão Salvar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
-
-## Publicando as mudanças
-
-Para de fato alterar as _metatags_ de SEO do site, é necessário publicar a revisão atual que você acabou de salvar. **Clique no botão Publicar** para efetivar as mudanças.
-
- +Após isso, **clique no botão Publicar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
Pronto! Agora seu site está com os dados de SEO atualizados e você aprendeu como editar um block na deco.cx.
\ No newline at end of file
diff --git a/docs/getting-started/variants/en.md b/docs/getting-started/variants/en.md
index 829f2af7..280f0f8d 100644
--- a/docs/getting-started/variants/en.md
+++ b/docs/getting-started/variants/en.md
@@ -22,16 +22,35 @@ By leveraging Matchers and their capabilities, you can create dynamic and person
## Step by step
1. First, log in to the deco Admin. Once you're logged in, you can access the _site_ you want to work with.
-2. Go to the `Pages` section, which can be found in the top bar of the Admin interface.
+Após isso, **clique no botão Publicar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
Pronto! Agora seu site está com os dados de SEO atualizados e você aprendeu como editar um block na deco.cx.
\ No newline at end of file
diff --git a/docs/getting-started/variants/en.md b/docs/getting-started/variants/en.md
index 829f2af7..280f0f8d 100644
--- a/docs/getting-started/variants/en.md
+++ b/docs/getting-started/variants/en.md
@@ -22,16 +22,35 @@ By leveraging Matchers and their capabilities, you can create dynamic and person
## Step by step
1. First, log in to the deco Admin. Once you're logged in, you can access the _site_ you want to work with.
-2. Go to the `Pages` section, which can be found in the top bar of the Admin interface. +2. Go to the `Pages` section, which can be found in the top bar of the Admin interface.
+
+
+
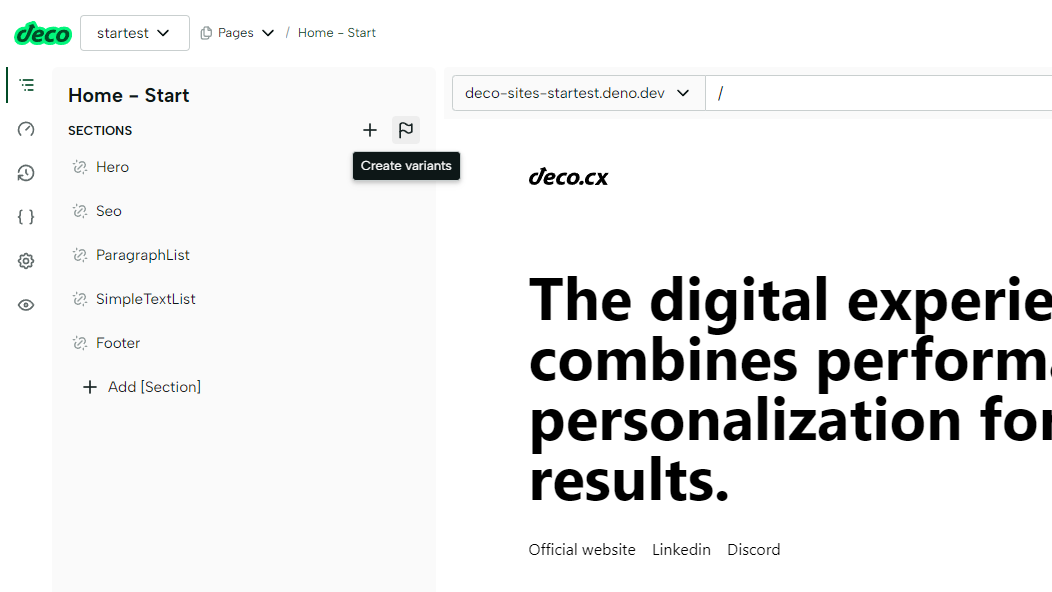
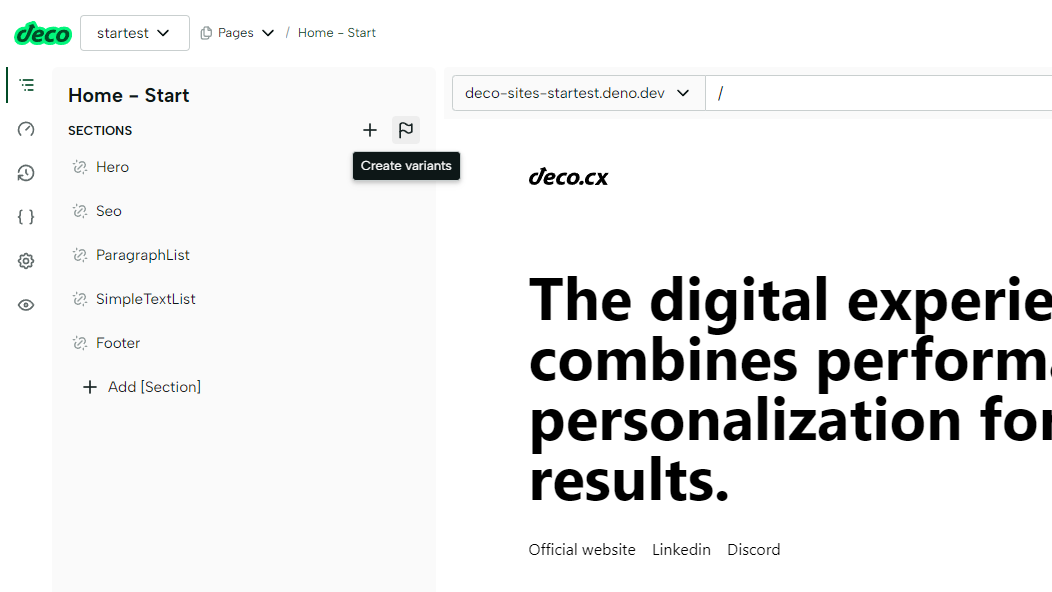
3. Select the page you want to work with by clicking on it.
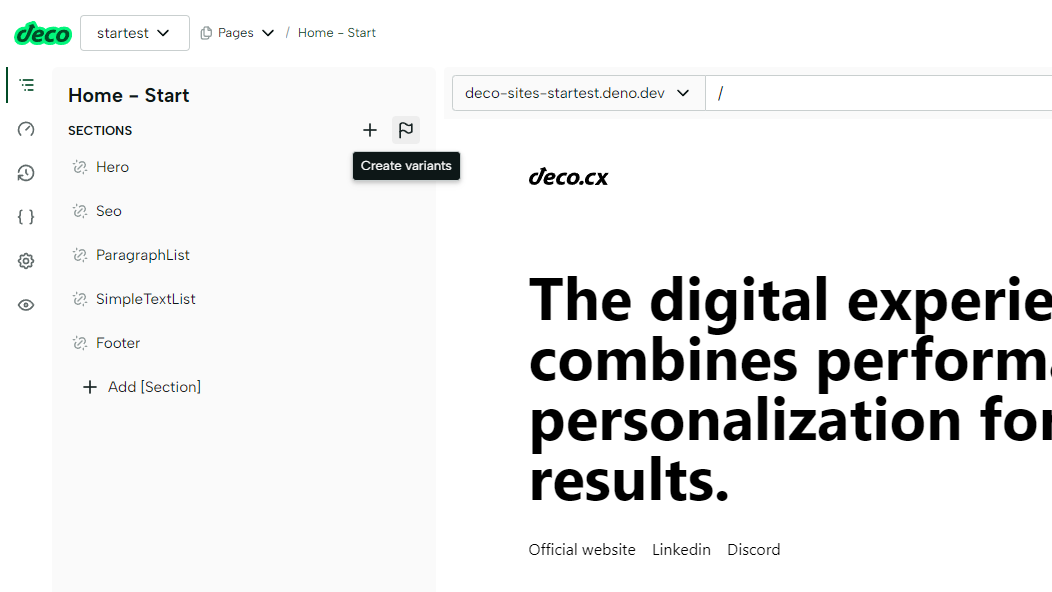
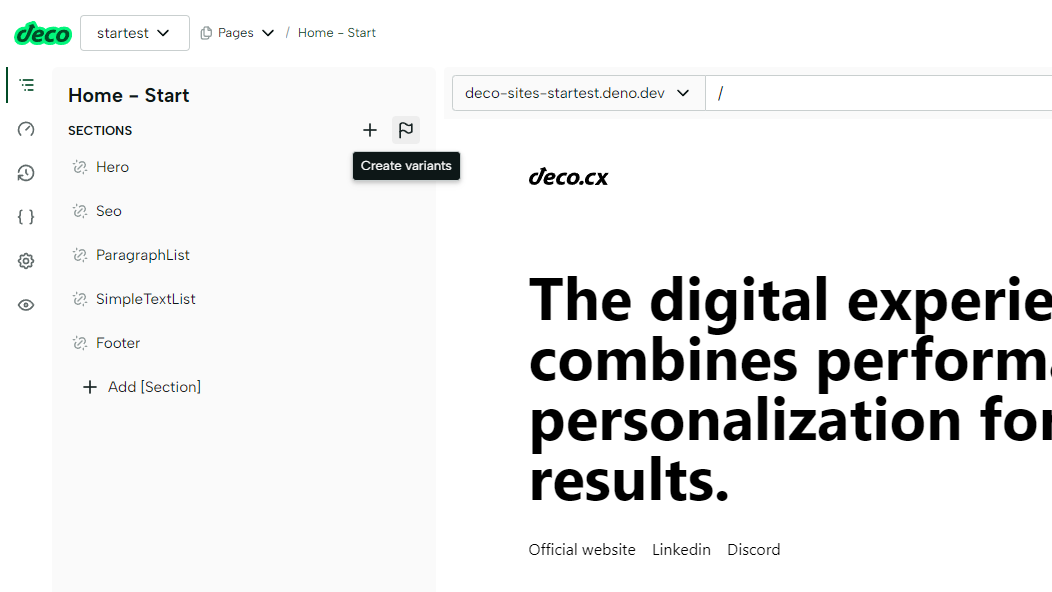
-4. Once you're inside the page, locate the three dots (`...`) on the right side of the "Sections" label. (use the same button to remove all variants).
+2. Go to the `Pages` section, which can be found in the top bar of the Admin interface.
+
+
+
3. Select the page you want to work with by clicking on it.
-4. Once you're inside the page, locate the three dots (`...`) on the right side of the "Sections" label. (use the same button to remove all variants). -5. Click on the three dots and select the `Create variants` option. At this point, you may not notice any immediate changes, but two new variants will be added to the page. The last variant represents the current page and always evaluates to true, while the first variant is created without a selected condition. Let's choose a condition for this variant.
-5. Click on the three dots and select the `Create variants` option. At this point, you may not notice any immediate changes, but two new variants will be added to the page. The last variant represents the current page and always evaluates to true, while the first variant is created without a selected condition. Let's choose a condition for this variant. +
+4. Once you're inside the page, locate the flag icon (`🏴`) on the right side of the "Sections" label. (use the same button to remove all variants).
+
+
+
+5. At this point, two new variants will be added to the page. The last variant (`Default`) represents the current page and always evaluates to true, while the first variant is created without a selected condition. Let's choose a condition for this variant.
+
+
+
6. Click on the first variant in the list.
7. Select the `Condition` option and choose `Device Matcher`.
-8. Select the `Mobile` option and ensure that you have the `Desktop` viewport selected in the Admin Preview.
+
+4. Once you're inside the page, locate the flag icon (`🏴`) on the right side of the "Sections" label. (use the same button to remove all variants).
+
+
+
+5. At this point, two new variants will be added to the page. The last variant (`Default`) represents the current page and always evaluates to true, while the first variant is created without a selected condition. Let's choose a condition for this variant.
+
+
+
6. Click on the first variant in the list.
7. Select the `Condition` option and choose `Device Matcher`.
-8. Select the `Mobile` option and ensure that you have the `Desktop` viewport selected in the Admin Preview. -9. Make any visual changes to the page that you want to differentiate for this variant (e.g., add a carousel to the top of the page). Note that the current preview reflects the changes made for the selected variant.
-9. Make any visual changes to the page that you want to differentiate for this variant (e.g., add a carousel to the top of the page). Note that the current preview reflects the changes made for the selected variant. -10. Return to the previous page and observe that the original page is loaded.
-10. Return to the previous page and observe that the original page is loaded. -11. Change the viewport to mobile and observe that the modified page for the variant is now visible.
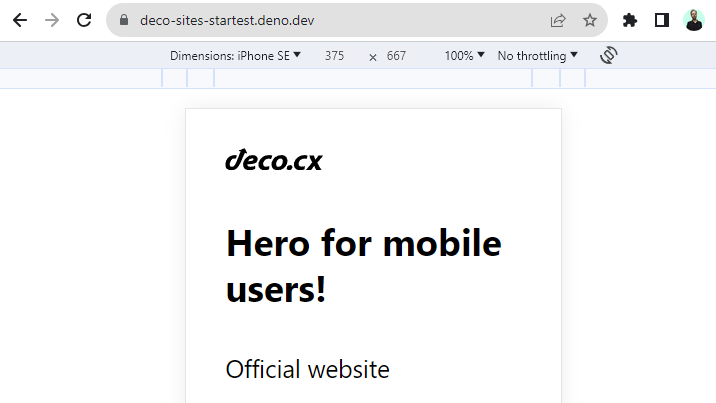
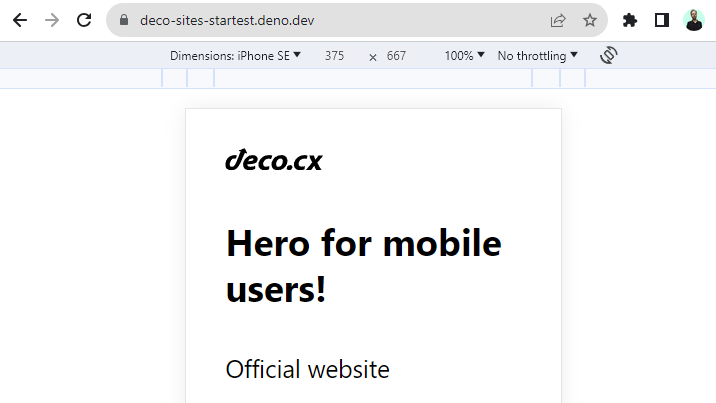
-11. Change the viewport to mobile and observe that the modified page for the variant is now visible. +8. Select the `Mobile` option and ensure that you have the `Desktop` viewport selected in the Admin Preview.
+
+
+
+9. Make any visual changes to the page that you want to differentiate for this variant (e.g., add a carousel to the top of the page). Note that the current preview reflects the changes made for the selected variant.
+
+
+
+10. Publish your changes and switch between variants to observe their differences.
+
+11. Go to your site and change the viewport to mobile and observe that the modified page for the variant is now visible.
+
+
## Explanation
@@ -45,7 +64,11 @@ You can create **A/B Tests** manually by selecting the `Random Matcher` conditio
## Analytics
-You have the flexibility to integrate your own analytics platform and compare the results against each variant being used. To access the information of the variants used in a specific PageView, you can utilize the `window.LIVE.flags` variable. This variable is an array that contains objects with two properties: `name` (the name of the Matcher) and `value` (the evaluated result of the Matcher, either `true` or `false`). By leveraging this information, you can analyze and track the performance of each variant and make informed decisions based on the data obtained.
+You have the flexibility to integrate your own analytics platform and compare the results against each variant being used. To access the information of the variants used in a specific PageView, you can utilize the `window.LIVE.flags` variable. This variable is an array that contains objects with two properties: `name` (the name of the Matcher) and `value` (the evaluated result of the Matcher, either `true` or `false`).
+
+These flags are also available in the `X-Deco-Matchers` header, where each cookie has a value of `1` if the condition is evaluated as true, or `0` otherwise.
+
+By leveraging this information, you can analyze and track the performance of each variant and make informed decisions based on the data obtained.
We are continuously working to enhance our analytics capabilities and streamline the process of accessing and analyzing test results. Our goal is to provide a seamless experience where you can create and manage tests, as well as view and interpret the corresponding analytics data, all in one centralized location. By consolidating these functionalities, we aim to make it easier for you to make data-driven decisions and optimize your website's performance.
diff --git a/docs/getting-started/variants/pt.md b/docs/getting-started/variants/pt.md
index 714107d7..618d5fcb 100644
--- a/docs/getting-started/variants/pt.md
+++ b/docs/getting-started/variants/pt.md
@@ -17,21 +17,36 @@ Além disso, alguns matchers têm um comportamento `sticky`, o que significa que
Aproveitando os Matchers e suas capacidades, você pode criar experiências dinâmicas e personalizadas para seus usuários, ao mesmo tempo em que otimiza o desempenho, reduzindo avaliações redundantes e mantendo a consistência entre as variantes. Para saber mais sobre como criar novos matchers, consulte nossa [documentação de Matchers](/docs/pt/concepts/matcher).
-> Atualmente, não oferecemos suporte a outras variantes além das Seções de Página. Essa funcionalidade será adicionada no futuro.
-
## Passo a passo
1. Primeiro, faça login na deco Admin. Depois de fazer o login, você pode acessar o _site_ com o qual deseja trabalhar.
-2. Vá para a seção `Páginas`, que pode ser encontrada na barra superior da interface do Admin.
+8. Select the `Mobile` option and ensure that you have the `Desktop` viewport selected in the Admin Preview.
+
+
+
+9. Make any visual changes to the page that you want to differentiate for this variant (e.g., add a carousel to the top of the page). Note that the current preview reflects the changes made for the selected variant.
+
+
+
+10. Publish your changes and switch between variants to observe their differences.
+
+11. Go to your site and change the viewport to mobile and observe that the modified page for the variant is now visible.
+
+
## Explanation
@@ -45,7 +64,11 @@ You can create **A/B Tests** manually by selecting the `Random Matcher` conditio
## Analytics
-You have the flexibility to integrate your own analytics platform and compare the results against each variant being used. To access the information of the variants used in a specific PageView, you can utilize the `window.LIVE.flags` variable. This variable is an array that contains objects with two properties: `name` (the name of the Matcher) and `value` (the evaluated result of the Matcher, either `true` or `false`). By leveraging this information, you can analyze and track the performance of each variant and make informed decisions based on the data obtained.
+You have the flexibility to integrate your own analytics platform and compare the results against each variant being used. To access the information of the variants used in a specific PageView, you can utilize the `window.LIVE.flags` variable. This variable is an array that contains objects with two properties: `name` (the name of the Matcher) and `value` (the evaluated result of the Matcher, either `true` or `false`).
+
+These flags are also available in the `X-Deco-Matchers` header, where each cookie has a value of `1` if the condition is evaluated as true, or `0` otherwise.
+
+By leveraging this information, you can analyze and track the performance of each variant and make informed decisions based on the data obtained.
We are continuously working to enhance our analytics capabilities and streamline the process of accessing and analyzing test results. Our goal is to provide a seamless experience where you can create and manage tests, as well as view and interpret the corresponding analytics data, all in one centralized location. By consolidating these functionalities, we aim to make it easier for you to make data-driven decisions and optimize your website's performance.
diff --git a/docs/getting-started/variants/pt.md b/docs/getting-started/variants/pt.md
index 714107d7..618d5fcb 100644
--- a/docs/getting-started/variants/pt.md
+++ b/docs/getting-started/variants/pt.md
@@ -17,21 +17,36 @@ Além disso, alguns matchers têm um comportamento `sticky`, o que significa que
Aproveitando os Matchers e suas capacidades, você pode criar experiências dinâmicas e personalizadas para seus usuários, ao mesmo tempo em que otimiza o desempenho, reduzindo avaliações redundantes e mantendo a consistência entre as variantes. Para saber mais sobre como criar novos matchers, consulte nossa [documentação de Matchers](/docs/pt/concepts/matcher).
-> Atualmente, não oferecemos suporte a outras variantes além das Seções de Página. Essa funcionalidade será adicionada no futuro.
-
## Passo a passo
1. Primeiro, faça login na deco Admin. Depois de fazer o login, você pode acessar o _site_ com o qual deseja trabalhar.
-2. Vá para a seção `Páginas`, que pode ser encontrada na barra superior da interface do Admin. +2. Vá para a seção `Páginas`, que pode ser encontrada na barra superior da interface do Admin.
+
+
+
+
3. Selecione a página com a qual deseja trabalhar, clicando nela.
-4. Ao entrar na página, localize os três pontos (`...`) no lado direito do rótulo "Seções". (use o mesmo botão para remover todas as variantes).
+2. Vá para a seção `Páginas`, que pode ser encontrada na barra superior da interface do Admin.
+
+
+
+
3. Selecione a página com a qual deseja trabalhar, clicando nela.
-4. Ao entrar na página, localize os três pontos (`...`) no lado direito do rótulo "Seções". (use o mesmo botão para remover todas as variantes). -5. Clique nos três pontos e selecione a opção `Criar variantes`. Neste ponto, você pode não notar nenhuma mudança imediata, mas duas novas variantes serão adicionadas à página. A última variante representa a página atual e sempre avalia como verdadeira, enquanto a primeira variante é criada sem uma condição selecionada. Vamos escolher uma condição para esta variante.
-5. Clique nos três pontos e selecione a opção `Criar variantes`. Neste ponto, você pode não notar nenhuma mudança imediata, mas duas novas variantes serão adicionadas à página. A última variante representa a página atual e sempre avalia como verdadeira, enquanto a primeira variante é criada sem uma condição selecionada. Vamos escolher uma condição para esta variante. +4. Ao entrar na página, localize o ícone de bandeira (`🏴`) no lado direito do rótulo "Seções". (use o mesmo botão para remover todas as variantes).
+
+
+
+5. Você pode não notar nenhuma mudança imediata, mas duas novas variantes serão adicionadas à página. A última variante (`Padrão`) representa a página atual e sempre avalia como verdadeira, enquanto a primeira variante é criada sem uma condição selecionada. Vamos escolher uma condição para esta variante.
+4. Ao entrar na página, localize o ícone de bandeira (`🏴`) no lado direito do rótulo "Seções". (use o mesmo botão para remover todas as variantes).
+
+
+
+5. Você pode não notar nenhuma mudança imediata, mas duas novas variantes serão adicionadas à página. A última variante (`Padrão`) representa a página atual e sempre avalia como verdadeira, enquanto a primeira variante é criada sem uma condição selecionada. Vamos escolher uma condição para esta variante. 6. Clique na primeira variante da lista.
7. Selecione a opção `Condição` e escolha `Device Matcher`.
-8. Selecione a opção `Mobile` e certifique-se de que você tenha selecionado a visualização `Desktop` na pré-visualização do Admin.
6. Clique na primeira variante da lista.
7. Selecione a opção `Condição` e escolha `Device Matcher`.
-8. Selecione a opção `Mobile` e certifique-se de que você tenha selecionado a visualização `Desktop` na pré-visualização do Admin. -9. Faça as alterações visuais na página que deseja diferenciar para esta variante (por exemplo, adicione um carrossel no topo da página). Observe que a visualização atual reflete as alterações feitas para a variante selecionada.
-9. Faça as alterações visuais na página que deseja diferenciar para esta variante (por exemplo, adicione um carrossel no topo da página). Observe que a visualização atual reflete as alterações feitas para a variante selecionada. +8. Selecione a opção `Mobile` e certifique-se de que você tenha selecionado a visualização `Desktop` na pré-visualização do Admin.
+
+
+
+9. Faça as alterações visuais na página que deseja diferenciar para esta variante (por exemplo, adicione um carrossel no topo da página). Observe que a visualização atual reflete as alterações feitas para a variante selecionada.
+
+
+
+
10. Volte para a página anterior e observe que a página original é carregada.
+8. Selecione a opção `Mobile` e certifique-se de que você tenha selecionado a visualização `Desktop` na pré-visualização do Admin.
+
+
+
+9. Faça as alterações visuais na página que deseja diferenciar para esta variante (por exemplo, adicione um carrossel no topo da página). Observe que a visualização atual reflete as alterações feitas para a variante selecionada.
+
+
+
+
10. Volte para a página anterior e observe que a página original é carregada. -11. Altere a visualização para móvel e observe que a página modificada da variante agora está visível.
-11. Altere a visualização para móvel e observe que a página modificada da variante agora está visível. +11. Altere a visualização para móvel e observe que a página modificada da variante agora está visível.
+
+
+
## Explicação
@@ -45,7 +60,11 @@ Você pode criar **testes A/B** manualmente selecionando a condição `Random Ma
## Análises
-Você tem a flexibilidade de integrar sua própria plataforma de análise e comparar os resultados em relação a cada variante utilizada. Para acessar as informações das variantes usadas em uma visualização de página específica, você pode utilizar a variável `window.LIVE.flags`. Essa variável é uma matriz que contém objetos com duas propriedades: `name` (o nome do Matcher) e `value` (o resultado avaliado do Matcher, `true` ou `false`). Ao aproveitar essas informações, você pode analisar e rastrear o desempenho de cada variante e tomar decisões com base nos dados obtidos.
+Você tem a flexibilidade de integrar sua própria plataforma de análise e comparar os resultados em relação a cada variante utilizada. Para acessar as informações das variantes usadas em uma visualização de página específica, você pode utilizar a variável `window.LIVE.flags`. Essa variável é uma matriz que contém objetos com duas propriedades: `name` (o nome do Matcher) e `value` (o resultado avaliado do Matcher, `true` ou `false`).
+
+Estas informações também estão disponíveis no cabeçalho `X-Deco-Matchers` onde cada cookie tem o valor `1` caso a condição seja avaliada como verdadeira, ou `0`, caso contrário.
+
+Ao aproveitar essas informações, você pode analisar e rastrear o desempenho de cada variante e tomar decisões com base nos dados obtidos.
Estamos trabalhando continuamente para aprimorar nossas capacidades de análise e simplificar o processo de acesso e análise dos resultados dos testes. Nosso objetivo é fornecer uma experiência integrada, em que você possa criar e gerenciar testes, além de visualizar e interpretar os dados de análise correspondentes, tudo em um local centralizado. Ao consolidar essas funcionalidades, buscamos facilitar a tomada de decisões com base em dados e otimizar o desempenho do seu site.
diff --git a/docs/overview/en.md b/docs/overview/en.md
index 71d189fb..5601b29e 100644
--- a/docs/overview/en.md
+++ b/docs/overview/en.md
@@ -14,10 +14,10 @@ with [Preact](https://preactjs.com/), [Tailwind](https://tailwindcss.com) and
[Deno](https://deno.land/). We are the platform to create headless commerce
experiences.
-
+11. Altere a visualização para móvel e observe que a página modificada da variante agora está visível.
+
+
+
## Explicação
@@ -45,7 +60,11 @@ Você pode criar **testes A/B** manualmente selecionando a condição `Random Ma
## Análises
-Você tem a flexibilidade de integrar sua própria plataforma de análise e comparar os resultados em relação a cada variante utilizada. Para acessar as informações das variantes usadas em uma visualização de página específica, você pode utilizar a variável `window.LIVE.flags`. Essa variável é uma matriz que contém objetos com duas propriedades: `name` (o nome do Matcher) e `value` (o resultado avaliado do Matcher, `true` ou `false`). Ao aproveitar essas informações, você pode analisar e rastrear o desempenho de cada variante e tomar decisões com base nos dados obtidos.
+Você tem a flexibilidade de integrar sua própria plataforma de análise e comparar os resultados em relação a cada variante utilizada. Para acessar as informações das variantes usadas em uma visualização de página específica, você pode utilizar a variável `window.LIVE.flags`. Essa variável é uma matriz que contém objetos com duas propriedades: `name` (o nome do Matcher) e `value` (o resultado avaliado do Matcher, `true` ou `false`).
+
+Estas informações também estão disponíveis no cabeçalho `X-Deco-Matchers` onde cada cookie tem o valor `1` caso a condição seja avaliada como verdadeira, ou `0`, caso contrário.
+
+Ao aproveitar essas informações, você pode analisar e rastrear o desempenho de cada variante e tomar decisões com base nos dados obtidos.
Estamos trabalhando continuamente para aprimorar nossas capacidades de análise e simplificar o processo de acesso e análise dos resultados dos testes. Nosso objetivo é fornecer uma experiência integrada, em que você possa criar e gerenciar testes, além de visualizar e interpretar os dados de análise correspondentes, tudo em um local centralizado. Ao consolidar essas funcionalidades, buscamos facilitar a tomada de decisões com base em dados e otimizar o desempenho do seu site.
diff --git a/docs/overview/en.md b/docs/overview/en.md
index 71d189fb..5601b29e 100644
--- a/docs/overview/en.md
+++ b/docs/overview/en.md
@@ -14,10 +14,10 @@ with [Preact](https://preactjs.com/), [Tailwind](https://tailwindcss.com) and
[Deno](https://deno.land/). We are the platform to create headless commerce
experiences.
- +
When you create a site in _deco.cx_, it's automatically **deployed on the edge
-in 34 regions world-wide** on [Deno Deploy](https://deno.com). This means your
+in 35 regions world-wide** on [Deno Deploy](https://deno.com). This means your
pages are served close to users, ensuring lightning-fast performance.
Additionally, we provide you with a Github repository where you can manage your
code and collaborate with others on your team. With _deco.cx_, you can focus on
@@ -45,43 +45,88 @@ edit text and images without needing to write any code themselves.
This is what a _deco.cx_'s [Section](/docs/en/concepts/section) looks like:
```tsx
-import ProductCard from "$store/components/product/ProductCard.tsx";
-import Container from "$store/components/ui/Container.tsx";
-import Text from "$store/components/ui/Text.tsx";
+import ProductCard, {
+ Layout as cardLayout,
+} from "$store/components/product/ProductCard.tsx";
+import Icon from "$store/components/ui/Icon.tsx";
+import Header from "$store/components/ui/SectionHeader.tsx";
import Slider from "$store/components/ui/Slider.tsx";
-import type { Product } from "deco-sites/std/commerce/types.ts";
+import SliderJS from "$store/islands/SliderJS.tsx";
+import { useId } from "$store/sdk/useId.ts";
+import { useOffer } from "$store/sdk/useOffer.ts";
+import { usePlatform } from "$store/sdk/usePlatform.tsx";
+import type { Product } from "apps/commerce/types.ts";
export interface Props {
- title: string;
- products: Product[];
+ products: Product[] | null;
+ title?: string;
+ description?: string;
+ layout?: {
+ headerAlignment?: "center" | "left";
+ headerfontSize?: "Normal" | "Large";
+ };
+ cardLayout?: cardLayout;
}
function ProductShelf({
- title,
products,
+ title,
+ description,
+ layout,
+ cardLayout,
}: Props) {
+ const id = useId();
+ const platform = usePlatform();
+
+ if (!products || products.length === 0) {
+ return null;
+ }
+
return (
-
- {title && (
-
+
When you create a site in _deco.cx_, it's automatically **deployed on the edge
-in 34 regions world-wide** on [Deno Deploy](https://deno.com). This means your
+in 35 regions world-wide** on [Deno Deploy](https://deno.com). This means your
pages are served close to users, ensuring lightning-fast performance.
Additionally, we provide you with a Github repository where you can manage your
code and collaborate with others on your team. With _deco.cx_, you can focus on
@@ -45,43 +45,88 @@ edit text and images without needing to write any code themselves.
This is what a _deco.cx_'s [Section](/docs/en/concepts/section) looks like:
```tsx
-import ProductCard from "$store/components/product/ProductCard.tsx";
-import Container from "$store/components/ui/Container.tsx";
-import Text from "$store/components/ui/Text.tsx";
+import ProductCard, {
+ Layout as cardLayout,
+} from "$store/components/product/ProductCard.tsx";
+import Icon from "$store/components/ui/Icon.tsx";
+import Header from "$store/components/ui/SectionHeader.tsx";
import Slider from "$store/components/ui/Slider.tsx";
-import type { Product } from "deco-sites/std/commerce/types.ts";
+import SliderJS from "$store/islands/SliderJS.tsx";
+import { useId } from "$store/sdk/useId.ts";
+import { useOffer } from "$store/sdk/useOffer.ts";
+import { usePlatform } from "$store/sdk/usePlatform.tsx";
+import type { Product } from "apps/commerce/types.ts";
export interface Props {
- title: string;
- products: Product[];
+ products: Product[] | null;
+ title?: string;
+ description?: string;
+ layout?: {
+ headerAlignment?: "center" | "left";
+ headerfontSize?: "Normal" | "Large";
+ };
+ cardLayout?: cardLayout;
}
function ProductShelf({
- title,
products,
+ title,
+ description,
+ layout,
+ cardLayout,
}: Props) {
+ const id = useId();
+ const platform = usePlatform();
+
+ if (!products || products.length === 0) {
+ return null;
+ }
+
return (
-
- {title && (
-
- {title}
-
- )}
-
- {products?.map((product, index) => {
- const ml = index === 0 ? "ml-6 sm:ml-0" : "";
- const mr = index === products.length - 1 ? "mr-6 sm:mr-0" : "";
-
- return (
-
+
+
+
+
+ {products?.map((product, index) => (
+
-
-
- );
- })}
-
-
+
+
+ ))}
+
+
+ <>
+
+
+
+
+
+
+
+
+
+
+
+
+
- {title}
-
- )}
-
- {products?.map((product, index) => {
- const ml = index === 0 ? "ml-6 sm:ml-0" : "";
- const mr = index === products.length - 1 ? "mr-6 sm:mr-0" : "";
-
- return (
-
+
+
+
+
+ {products?.map((product, index) => (
+
-
-
- );
- })}
-
-
+
+
+ ))}
+
+
+ <>
+
+
+
+
+
+
+
+
+
+
+
+
+
 +
The site creation process will start and, after it finished, you'll see the site's dashboard:
-
+
The site creation process will start and, after it finished, you'll see the site's dashboard:
- +
O processo de criação do site será iniciado e, após o término, você verá o painel do site:
-
+
O processo de criação do site será iniciado e, após o término, você verá o painel do site:
- +
Our block editor is divided into two sections:
-1. **Preview**: see how your block will be rendered, on the left. _(or some helpful UI if you're editing metadata)._
-2. **Form**: edit the information that was made available by developers.
+1. **Form**: edit the information that the people who created the block made available for editing on the right sidebar.
+2. **Preview**: when applicable, preview how your block will be rendered on the left side.
-In the page's _topbar_, you have access to:
-- **URL bar**: test specific URLs for the block you are editing (useful for product pages, for example).
-- **Performance Metrics:** check which resources this block is using and the amount of Javascript sent to the browser.
-- **View/Edit Toggle**: Disable automatic _overlay_ in preview to test interactive block elements.
+In the top bar of the page, you have access to:
+- **Address bar**: test specific URLs for the block you are editing (useful for product pages, for example).
+And in the sidebar, you can select other views of the page:
+- **Performance Metrics:** see which resources this block is using and the amount of JavaScript being sent to the browser.
+- **Revisions:** access the version history of the edited content.
+- **JSON Editor:** edit form data as JSON.
+- **Preview mode:**: disable the automatic overlay on the preview to test interactive elements of the block.
-
+
Our block editor is divided into two sections:
-1. **Preview**: see how your block will be rendered, on the left. _(or some helpful UI if you're editing metadata)._
-2. **Form**: edit the information that was made available by developers.
+1. **Form**: edit the information that the people who created the block made available for editing on the right sidebar.
+2. **Preview**: when applicable, preview how your block will be rendered on the left side.
-In the page's _topbar_, you have access to:
-- **URL bar**: test specific URLs for the block you are editing (useful for product pages, for example).
-- **Performance Metrics:** check which resources this block is using and the amount of Javascript sent to the browser.
-- **View/Edit Toggle**: Disable automatic _overlay_ in preview to test interactive block elements.
+In the top bar of the page, you have access to:
+- **Address bar**: test specific URLs for the block you are editing (useful for product pages, for example).
+And in the sidebar, you can select other views of the page:
+- **Performance Metrics:** see which resources this block is using and the amount of JavaScript being sent to the browser.
+- **Revisions:** access the version history of the edited content.
+- **JSON Editor:** edit form data as JSON.
+- **Preview mode:**: disable the automatic overlay on the preview to test interactive elements of the block.
- +
+All changes you make in the form are **automatically reflected** in the preview on the left. When you are editing pages, you can also use the preview to select specific sections and reorder them directly on the page.
-Any changes you make to the form are **automatically reflected** in the preview on the left. When you're editing pages, you can also use preview to select specific Sections and reorder them right on the page.
+## Editing SEO
-## Editing the SEO
+Edit the title, description, and image of your site's SEO according to what you are building and ensure that social media previews are as expected. You can try different versions to see what suits you best.
-Edit your site's SEO title, description, and image to suit what you're building, and ensure social media previews behave as expected. You can test different versions to see what fits best.
+After that, **click the Publish button** in the upper right to create a new revision of this block. Revisions are immutable versions of the data edited in deco and are used to track and roll back changes over time. Learn more about them [here](/docs/en/getting-started/releases-revisions).
-After that, **click the Save button** on the top right to create a new revision of this block. Revisions are immutable versions of the edited data in the deco and are meant to be able to track and revert changes over time. Learn more about [here](/docs/en/getting-started/releases-revisio ns).
-
-## Publishing the changes
-
-To actually change your site's SEO _meta tags_, you need to publish the current revision you just saved. **Click the Publish button** to make the changes effective.
-
-
+
+All changes you make in the form are **automatically reflected** in the preview on the left. When you are editing pages, you can also use the preview to select specific sections and reorder them directly on the page.
-Any changes you make to the form are **automatically reflected** in the preview on the left. When you're editing pages, you can also use preview to select specific Sections and reorder them right on the page.
+## Editing SEO
-## Editing the SEO
+Edit the title, description, and image of your site's SEO according to what you are building and ensure that social media previews are as expected. You can try different versions to see what suits you best.
-Edit your site's SEO title, description, and image to suit what you're building, and ensure social media previews behave as expected. You can test different versions to see what fits best.
+After that, **click the Publish button** in the upper right to create a new revision of this block. Revisions are immutable versions of the data edited in deco and are used to track and roll back changes over time. Learn more about them [here](/docs/en/getting-started/releases-revisions).
-After that, **click the Save button** on the top right to create a new revision of this block. Revisions are immutable versions of the edited data in the deco and are meant to be able to track and revert changes over time. Learn more about [here](/docs/en/getting-started/releases-revisio ns).
-
-## Publishing the changes
-
-To actually change your site's SEO _meta tags_, you need to publish the current revision you just saved. **Click the Publish button** to make the changes effective.
-
- -
-Ready! Now your site has up-to-date SEO data and you've learned how to edit a block in deco.cx.
\ No newline at end of file
+There you go! Now your site has updated SEO data, and you have learned how to edit a block in deco.cx.
diff --git a/docs/getting-started/updating-seo/pt.md b/docs/getting-started/updating-seo/pt.md
index d2a5ea60..283a2dfb 100644
--- a/docs/getting-started/updating-seo/pt.md
+++ b/docs/getting-started/updating-seo/pt.md
@@ -6,27 +6,30 @@ description: |
Vamos começar a atualizar as informações do site.
A deco.cx permite que, através do Admin, seja possível alterar conteúdo sem precisar de mudanças de código, e isso é feito através do conceito de [Blocks](/docs/pt/concepts/blocks).
-O primeiro Block que podemos editar é o **SEO**, uma Section salva que é usada pela página Home do site. Esse bloco configura metadados importantes sobre a página como título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
+O primeiro Block que podemos editar é o de **site**,
+um App da deco que configura e prepara um projeto para operar como website na internet. Esse bloco configura metadados importantes sobre a página, incluindo dados de SEO e título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
Convenientemente, na página de detalhe do Site na deco é possível pré-visualizar como o **SEO** está configurado.
Para editá-lo, clique em **Edit** na parte superior direita. Você será redirecionado para a página de edição de blocks.
-
-
-Ready! Now your site has up-to-date SEO data and you've learned how to edit a block in deco.cx.
\ No newline at end of file
+There you go! Now your site has updated SEO data, and you have learned how to edit a block in deco.cx.
diff --git a/docs/getting-started/updating-seo/pt.md b/docs/getting-started/updating-seo/pt.md
index d2a5ea60..283a2dfb 100644
--- a/docs/getting-started/updating-seo/pt.md
+++ b/docs/getting-started/updating-seo/pt.md
@@ -6,27 +6,30 @@ description: |
Vamos começar a atualizar as informações do site.
A deco.cx permite que, através do Admin, seja possível alterar conteúdo sem precisar de mudanças de código, e isso é feito através do conceito de [Blocks](/docs/pt/concepts/blocks).
-O primeiro Block que podemos editar é o **SEO**, uma Section salva que é usada pela página Home do site. Esse bloco configura metadados importantes sobre a página como título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
+O primeiro Block que podemos editar é o de **site**,
+um App da deco que configura e prepara um projeto para operar como website na internet. Esse bloco configura metadados importantes sobre a página, incluindo dados de SEO e título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
Convenientemente, na página de detalhe do Site na deco é possível pré-visualizar como o **SEO** está configurado.
Para editá-lo, clique em **Edit** na parte superior direita. Você será redirecionado para a página de edição de blocks.
- +
Nosso editor de blocks é divido em duas seções:
-1. **Preview**: pré-visualize como seu block será renderizado, na parte esquerda.
-2. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+1. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+2. **Preview**: quando aplicável, pré-visualize como seu block será renderizado, na parte esquerda.
Na _topbar_ da página, você tem acesso à:
- **Barra de URL**: teste URLs específicas para o block que você está editando (útil para páginas de produto, por exemplo).
-- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
-- **Toggle de visualização/edição**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
-
-
+
Nosso editor de blocks é divido em duas seções:
-1. **Preview**: pré-visualize como seu block será renderizado, na parte esquerda.
-2. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+1. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+2. **Preview**: quando aplicável, pré-visualize como seu block será renderizado, na parte esquerda.
Na _topbar_ da página, você tem acesso à:
- **Barra de URL**: teste URLs específicas para o block que você está editando (útil para páginas de produto, por exemplo).
-- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
-- **Toggle de visualização/edição**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
-
- +E na _sidebar_, é possível selecionar outras visões sobre a página:
+- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
+- **Revisões:** acesse o histórico de versões do conteúdo sendo editado.
+- **Editor de JSON:** edite os dados do formulário como um JSON.
+- **Modo de visualização**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
+
Todas alterações que você faz no formulário são **automaticamente refletidas** no preview à esquerda. Quando você estiver editando páginas, também é possível usar o preview para selecionar Sections específicas e reordená-las direto na página.
@@ -34,12 +37,6 @@ Todas alterações que você faz no formulário são **automaticamente refletida
Edite o título, descrição e imagem do SEO do seu site de acordo com o que você está construindo e garanta que os previews das redes sociais estão conforme esperado. Você pode testar diferentes versões para ver o que mais lhe agrada.
-Após isso, **clique no botão Salvar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
-
-## Publicando as mudanças
-
-Para de fato alterar as _metatags_ de SEO do site, é necessário publicar a revisão atual que você acabou de salvar. **Clique no botão Publicar** para efetivar as mudanças.
-
-
+E na _sidebar_, é possível selecionar outras visões sobre a página:
+- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
+- **Revisões:** acesse o histórico de versões do conteúdo sendo editado.
+- **Editor de JSON:** edite os dados do formulário como um JSON.
+- **Modo de visualização**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
+
Todas alterações que você faz no formulário são **automaticamente refletidas** no preview à esquerda. Quando você estiver editando páginas, também é possível usar o preview para selecionar Sections específicas e reordená-las direto na página.
@@ -34,12 +37,6 @@ Todas alterações que você faz no formulário são **automaticamente refletida
Edite o título, descrição e imagem do SEO do seu site de acordo com o que você está construindo e garanta que os previews das redes sociais estão conforme esperado. Você pode testar diferentes versões para ver o que mais lhe agrada.
-Após isso, **clique no botão Salvar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
-
-## Publicando as mudanças
-
-Para de fato alterar as _metatags_ de SEO do site, é necessário publicar a revisão atual que você acabou de salvar. **Clique no botão Publicar** para efetivar as mudanças.
-
- +Após isso, **clique no botão Publicar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
Pronto! Agora seu site está com os dados de SEO atualizados e você aprendeu como editar um block na deco.cx.
\ No newline at end of file
diff --git a/docs/getting-started/variants/en.md b/docs/getting-started/variants/en.md
index 829f2af7..280f0f8d 100644
--- a/docs/getting-started/variants/en.md
+++ b/docs/getting-started/variants/en.md
@@ -22,16 +22,35 @@ By leveraging Matchers and their capabilities, you can create dynamic and person
## Step by step
1. First, log in to the deco Admin. Once you're logged in, you can access the _site_ you want to work with.
-2. Go to the `Pages` section, which can be found in the top bar of the Admin interface.
+Após isso, **clique no botão Publicar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
Pronto! Agora seu site está com os dados de SEO atualizados e você aprendeu como editar um block na deco.cx.
\ No newline at end of file
diff --git a/docs/getting-started/variants/en.md b/docs/getting-started/variants/en.md
index 829f2af7..280f0f8d 100644
--- a/docs/getting-started/variants/en.md
+++ b/docs/getting-started/variants/en.md
@@ -22,16 +22,35 @@ By leveraging Matchers and their capabilities, you can create dynamic and person
## Step by step
1. First, log in to the deco Admin. Once you're logged in, you can access the _site_ you want to work with.
-2. Go to the `Pages` section, which can be found in the top bar of the Admin interface. +
When you create a site in _deco.cx_, it's automatically **deployed on the edge
-in 34 regions world-wide** on [Deno Deploy](https://deno.com). This means your
+in 35 regions world-wide** on [Deno Deploy](https://deno.com). This means your
pages are served close to users, ensuring lightning-fast performance.
Additionally, we provide you with a Github repository where you can manage your
code and collaborate with others on your team. With _deco.cx_, you can focus on
@@ -45,43 +45,88 @@ edit text and images without needing to write any code themselves.
This is what a _deco.cx_'s [Section](/docs/en/concepts/section) looks like:
```tsx
-import ProductCard from "$store/components/product/ProductCard.tsx";
-import Container from "$store/components/ui/Container.tsx";
-import Text from "$store/components/ui/Text.tsx";
+import ProductCard, {
+ Layout as cardLayout,
+} from "$store/components/product/ProductCard.tsx";
+import Icon from "$store/components/ui/Icon.tsx";
+import Header from "$store/components/ui/SectionHeader.tsx";
import Slider from "$store/components/ui/Slider.tsx";
-import type { Product } from "deco-sites/std/commerce/types.ts";
+import SliderJS from "$store/islands/SliderJS.tsx";
+import { useId } from "$store/sdk/useId.ts";
+import { useOffer } from "$store/sdk/useOffer.ts";
+import { usePlatform } from "$store/sdk/usePlatform.tsx";
+import type { Product } from "apps/commerce/types.ts";
export interface Props {
- title: string;
- products: Product[];
+ products: Product[] | null;
+ title?: string;
+ description?: string;
+ layout?: {
+ headerAlignment?: "center" | "left";
+ headerfontSize?: "Normal" | "Large";
+ };
+ cardLayout?: cardLayout;
}
function ProductShelf({
- title,
products,
+ title,
+ description,
+ layout,
+ cardLayout,
}: Props) {
+ const id = useId();
+ const platform = usePlatform();
+
+ if (!products || products.length === 0) {
+ return null;
+ }
+
return (
-
+
When you create a site in _deco.cx_, it's automatically **deployed on the edge
-in 34 regions world-wide** on [Deno Deploy](https://deno.com). This means your
+in 35 regions world-wide** on [Deno Deploy](https://deno.com). This means your
pages are served close to users, ensuring lightning-fast performance.
Additionally, we provide you with a Github repository where you can manage your
code and collaborate with others on your team. With _deco.cx_, you can focus on
@@ -45,43 +45,88 @@ edit text and images without needing to write any code themselves.
This is what a _deco.cx_'s [Section](/docs/en/concepts/section) looks like:
```tsx
-import ProductCard from "$store/components/product/ProductCard.tsx";
-import Container from "$store/components/ui/Container.tsx";
-import Text from "$store/components/ui/Text.tsx";
+import ProductCard, {
+ Layout as cardLayout,
+} from "$store/components/product/ProductCard.tsx";
+import Icon from "$store/components/ui/Icon.tsx";
+import Header from "$store/components/ui/SectionHeader.tsx";
import Slider from "$store/components/ui/Slider.tsx";
-import type { Product } from "deco-sites/std/commerce/types.ts";
+import SliderJS from "$store/islands/SliderJS.tsx";
+import { useId } from "$store/sdk/useId.ts";
+import { useOffer } from "$store/sdk/useOffer.ts";
+import { usePlatform } from "$store/sdk/usePlatform.tsx";
+import type { Product } from "apps/commerce/types.ts";
export interface Props {
- title: string;
- products: Product[];
+ products: Product[] | null;
+ title?: string;
+ description?: string;
+ layout?: {
+ headerAlignment?: "center" | "left";
+ headerfontSize?: "Normal" | "Large";
+ };
+ cardLayout?: cardLayout;
}
function ProductShelf({
- title,
products,
+ title,
+ description,
+ layout,
+ cardLayout,
}: Props) {
+ const id = useId();
+ const platform = usePlatform();
+
+ if (!products || products.length === 0) {
+ return null;
+ }
+
return (
-