diff --git a/docs/getting-started/creating-a-new-page/pt.md b/docs/getting-started/creating-a-new-page/pt.md
index bea64237..5a8d986a 100644
--- a/docs/getting-started/creating-a-new-page/pt.md
+++ b/docs/getting-started/creating-a-new-page/pt.md
@@ -23,7 +23,7 @@ Para adicionar uma nova Section à página, clique no botão **Add Sections** no

-> Se você deseja desenvolver/codar uma nova seção, consulte nosso [Guia de desenvolvimento](/docs/en/developing/setup).
+> Se você deseja desenvolver/codar uma nova seção, consulte nosso [Guia de desenvolvimento](/docs/pt/developing/setup).
## Publicação
@@ -33,4 +33,4 @@ Se a página foi publicada anteriormente, o modal Publish oferecerá a opção d
## Variantes
-Além do teste A/B, que randomiza quais usuários veem o novo conteúdo, é possível segmentar e personalizar o conteúdo no deco.cx usando outros fatores como localização, dispositivo e mais. Leia sobre variantes [aqui](/docs/en/getting-started/variants).
\ No newline at end of file
+Além do teste A/B, que randomiza quais usuários veem o novo conteúdo, é possível segmentar e personalizar o conteúdo no deco.cx usando outros fatores como localização, dispositivo e mais. Leia sobre variantes [aqui](/docs/pt/getting-started/variants).
\ No newline at end of file
diff --git a/docs/getting-started/creating-a-site/pt.md b/docs/getting-started/creating-a-site/pt.md
index 94685daf..58fa0126 100644
--- a/docs/getting-started/creating-a-site/pt.md
+++ b/docs/getting-started/creating-a-site/pt.md
@@ -5,18 +5,19 @@ descrição: |
## Pré-requisitos
-- Leia [**Overview**](/docs/en/overview) da deco.cx.
+- Leia [**Overview**](/docs/pt/overview) da deco.cx.
> Você pode sempre pedir por ajuda ou mais informações no nosso [servidor discord](https://deco.cx/discord)!
## Crie um site deco.cx
-1. Faça login/inscreva-se em [https://deco.cx/admin](https://deco.cx/admin).
+1. Faça login/inscreva-se em [https://admin.deco.cx/](https://admin.deco.cx/).
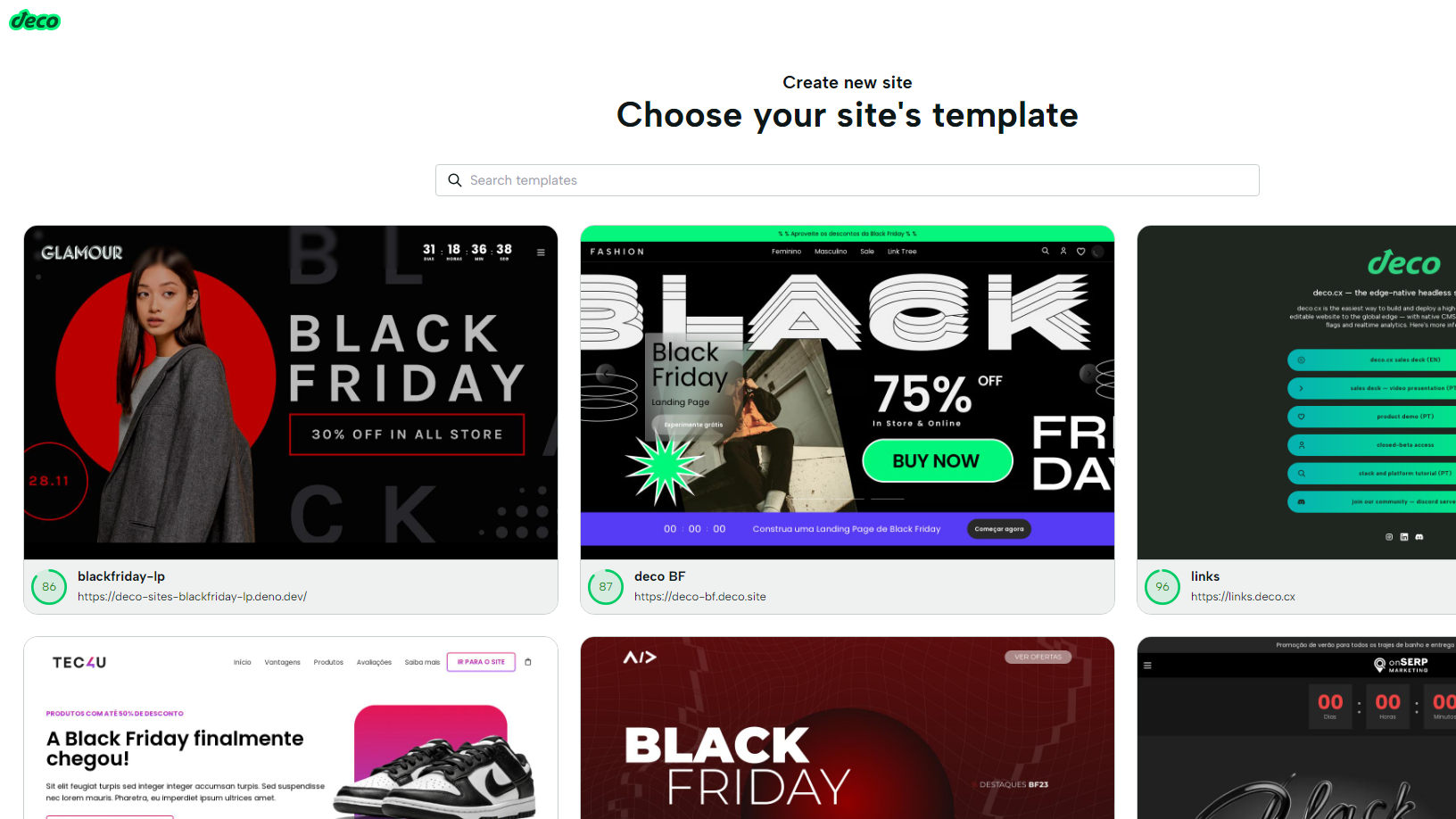
2. Escolha um template para o seu site.
-3. Clique em **+ Criar site**.
-4. Defina um nome para seu site.
-5. **Importante:** Selecione o modelo **Start**.
-6. Clique em **Criar**.
+3. Defina um nome para a sua equipe.
+4. Clique em **+ Criar site**.
+5. Defina um nome para seu site.
+6. **Importante:** Selecione o modelo **Start**.
+7. Clique em **Criar**.

@@ -30,4 +31,4 @@ Logo abaixo no nome do seu projeto, você verá a URL do seu site. Essa URL é p
Você deve ver algo semelhante a https://deco-sites-start.deno.dev, que foi o modelo escolhido no processo de criação.
-> A deco.cx é gratuita até 5.000 visualizações/visitas por mês. Verifique nossos [Preços](https://www.deco.cx/en/pricing) para mais informações.
\ No newline at end of file
+> A deco.cx é gratuita até 5.000 visualizações/visitas por mês. Verifique nossos [Preços](https://www.deco.cx/pt/pricing) para mais informações.
\ No newline at end of file
diff --git a/docs/getting-started/installing-an-app/pt.md b/docs/getting-started/installing-an-app/pt.md
index 51eadde9..54094b9b 100644
--- a/docs/getting-started/installing-an-app/pt.md
+++ b/docs/getting-started/installing-an-app/pt.md
@@ -5,7 +5,7 @@ desde: 1.33.2
# Pré-requisitos
-Antes de começar, certifique-se de ter um site deco pronto, e a App desejado deve estar disponível no diretório Apps. Se você não tem certeza de como fazer isso, consulte o [tutorial de tornar uma app instalável](/docs/en/developing/making-an-app-installable).
+Antes de começar, certifique-se de ter um site deco pronto, e a App desejado deve estar disponível no diretório Apps. Se você não tem certeza de como fazer isso, consulte o [tutorial de tornar uma app instalável](/docs/pt/developing/making-an-app-installable).
# Apps
diff --git a/docs/getting-started/updating-seo/pt.md b/docs/getting-started/updating-seo/pt.md
index 283a2dfb..3d42875f 100644
--- a/docs/getting-started/updating-seo/pt.md
+++ b/docs/getting-started/updating-seo/pt.md
@@ -7,7 +7,7 @@ Vamos começar a atualizar as informações do site.
A deco.cx permite que, através do Admin, seja possível alterar conteúdo sem precisar de mudanças de código, e isso é feito através do conceito de [Blocks](/docs/pt/concepts/blocks).
O primeiro Block que podemos editar é o de **site**,
-um App da deco que configura e prepara um projeto para operar como website na internet. Esse bloco configura metadados importantes sobre a página, incluindo dados de SEO e título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
+um [App](/docs/pt/concepts/app) da deco que configura e prepara um projeto para operar como website na internet. Esse bloco configura metadados importantes sobre a página, incluindo dados de SEO e título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
Convenientemente, na página de detalhe do Site na deco é possível pré-visualizar como o **SEO** está configurado.
diff --git a/docs/getting-started/variants/pt.md b/docs/getting-started/variants/pt.md
index 618d5fcb..52f1b7e3 100644
--- a/docs/getting-started/variants/pt.md
+++ b/docs/getting-started/variants/pt.md
@@ -26,11 +26,13 @@ Aproveitando os Matchers e suas capacidades, você pode criar experiências din
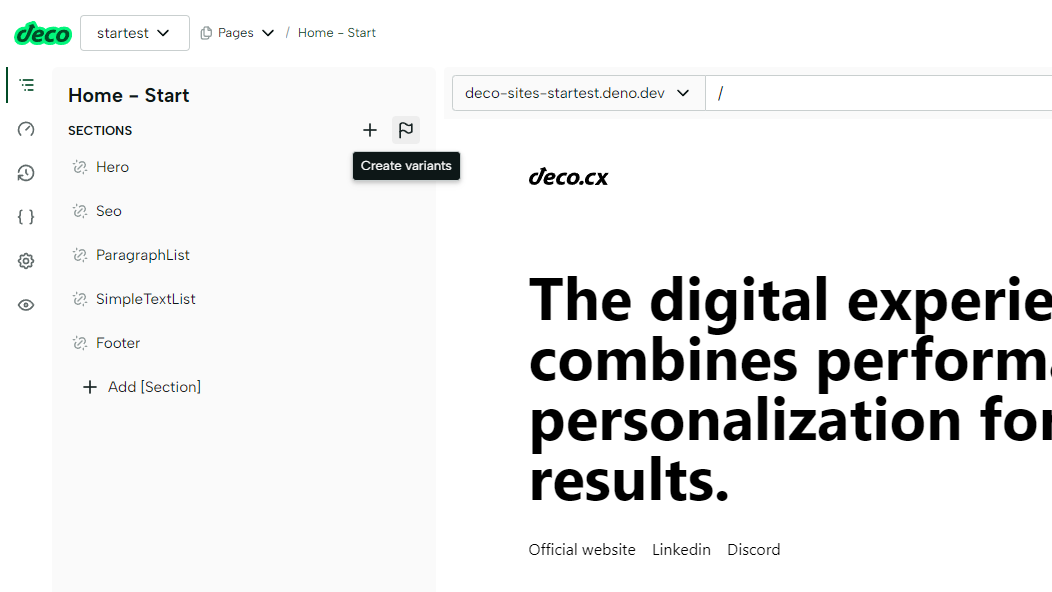
3. Selecione a página com a qual deseja trabalhar, clicando nela.
+
4. Ao entrar na página, localize o ícone de bandeira (`🏴`) no lado direito do rótulo "Seções". (use o mesmo botão para remover todas as variantes).

-5. Você pode não notar nenhuma mudança imediata, mas duas novas variantes serão adicionadas à página. A última variante (`Padrão`) representa a página atual e sempre avalia como verdadeira, enquanto a primeira variante é criada sem uma condição selecionada. Vamos escolher uma condição para esta variante. +5. Neste ponto, duas novas variantes serão adicionadas à página. A última variante (`Padrão`) representa a página atual e sempre avalia como verdadeira, enquanto a primeira variante é criada sem uma condição selecionada. Vamos escolher uma condição para esta variante.
+
6. Clique na primeira variante da lista.
7. Selecione a opção `Condição` e escolha `Device Matcher`.
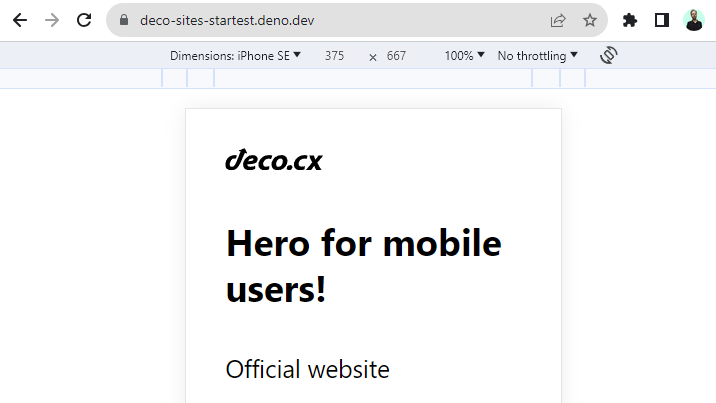
8. Selecione a opção `Mobile` e certifique-se de que você tenha selecionado a visualização `Desktop` na pré-visualização do Admin.
@@ -42,8 +44,8 @@ Aproveitando os Matchers e suas capacidades, você pode criar experiências din

-10. Volte para a página anterior e observe que a página original é carregada.
+5. Neste ponto, duas novas variantes serão adicionadas à página. A última variante (`Padrão`) representa a página atual e sempre avalia como verdadeira, enquanto a primeira variante é criada sem uma condição selecionada. Vamos escolher uma condição para esta variante.
+
6. Clique na primeira variante da lista.
7. Selecione a opção `Condição` e escolha `Device Matcher`.
8. Selecione a opção `Mobile` e certifique-se de que você tenha selecionado a visualização `Desktop` na pré-visualização do Admin.
@@ -42,8 +44,8 @@ Aproveitando os Matchers e suas capacidades, você pode criar experiências din

-10. Volte para a página anterior e observe que a página original é carregada. -11. Altere a visualização para móvel e observe que a página modificada da variante agora está visível.
+10. Publique suas alterações e alterne entre as variantes para observar suas diferenças.
+11. Acesse o seu site e altere a visualização para móvel e observe que a página modificada para a variante agora está visível.

@@ -68,4 +70,4 @@ Ao aproveitar essas informações, você pode analisar e rastrear o desempenho d
Estamos trabalhando continuamente para aprimorar nossas capacidades de análise e simplificar o processo de acesso e análise dos resultados dos testes. Nosso objetivo é fornecer uma experiência integrada, em que você possa criar e gerenciar testes, além de visualizar e interpretar os dados de análise correspondentes, tudo em um local centralizado. Ao consolidar essas funcionalidades, buscamos facilitar a tomada de decisões com base em dados e otimizar o desempenho do seu site.
-Configura nossa documentação de [GTM Analytics](/docs/pt/composable-apis/gtm) para mais informações.
+Verifique nossa [Documentação de GTM Analytics](/docs/pt/composable-apis/gtm) para mais informações.
\ No newline at end of file
diff --git a/manifest.gen.ts b/manifest.gen.ts
index 53ae7eac..e70923d0 100644
--- a/manifest.gen.ts
+++ b/manifest.gen.ts
@@ -2,195 +2,195 @@
// This file SHOULD be checked into source version control.
// This file is automatically updated during development when running `dev.ts`.
-import * as $0 from "./functions/LoadGitHubRawPost.ts";
-import * as $1 from "./functions/LoadGitHubRaw.ts";
-import * as $2 from "./functions/psiRankingList.ts";
+import * as $0 from "./functions/LoadGitHubRaw.ts";
+import * as $1 from "./functions/LoadGitHubRawPost.ts";
+import * as $2 from "./functions/LoadGitHubRawPostList.ts";
import * as $3 from "./functions/LoadPageProps.ts";
-import * as $4 from "./functions/LoadGitHubRawPostList.ts";
-import * as $$$0 from "./loaders/denoTopicsLoader.ts";
+import * as $4 from "./functions/psiRankingList.ts";
+import * as $$$0 from "./loaders/blogPostDetailsLoader.ts";
import * as $$$1 from "./loaders/blogPostLoader.ts";
-import * as $$$2 from "./loaders/blogPostDetailsLoader.ts";
-import * as $$$3 from "./loaders/featuredPosts.ts";
-import * as $$$4 from "./loaders/blogPostMarkdownLoader.ts";
-import * as $$$5 from "./loaders/denoLoader.ts";
-import * as $$$$$$0 from "./sections/PopularTopics.tsx";
-import * as $$$$$$1 from "./sections/CampHero.tsx";
-import * as $$$$$$2 from "./sections/MarkdownContent.tsx";
-import * as $$$$$$3 from "./sections/OnThisPage.tsx";
-import * as $$$$$$4 from "./sections/QuillText.tsx";
-import * as $$$$$$5 from "./sections/HeroPost.tsx";
-import * as $$$$$$6 from "./sections/Home/Brands.tsx";
-import * as $$$$$$7 from "./sections/StripePricing.tsx";
-import * as $$$$$$8 from "./sections/CampComments.tsx";
-import * as $$$$$$9 from "./sections/BlogHeader.tsx";
-import * as $$$$$$10 from "./sections/RankingList.tsx";
-import * as $$$$$$11 from "./sections/Pricing.tsx";
-import * as $$$$$$12 from "./sections/SectionList.tsx";
-import * as $$$$$$13 from "./sections/HowCanWeHelp.tsx";
-import * as $$$$$$14 from "./sections/Webinar/Hero.tsx";
-import * as $$$$$$15 from "./sections/Webinar/Content.tsx";
-import * as $$$$$$16 from "./sections/BlogPostList.tsx";
-import * as $$$$$$17 from "./sections/JoinOurCommunity.tsx";
-import * as $$$$$$18 from "./sections/CustomizableContent.tsx";
-import * as $$$$$$19 from "./sections/PricingValue.tsx";
-import * as $$$$$$20 from "./sections/ImpactCalculator.tsx";
-import * as $$$$$$21 from "./sections/BlogPostHeader.tsx";
-import * as $$$$$$22 from "./sections/Features.tsx";
-import * as $$$$$$23 from "./sections/CampSteps.tsx";
-import * as $$$$$$24 from "./sections/Markdown.tsx";
-import * as $$$$$$25 from "./sections/General/Spacer.tsx";
-import * as $$$$$$26 from "./sections/Content.tsx";
-import * as $$$$$$27 from "./sections/HelpBlogPosts.tsx";
-import * as $$$$$$28 from "./sections/CampRegistration.tsx";
-import * as $$$$$$29 from "./sections/Community.tsx";
-import * as $$$$$$30 from "./sections/Divider.tsx";
-import * as $$$$$$31 from "./sections/Partner.tsx";
-import * as $$$$$$32 from "./sections/Differentials.tsx";
-import * as $$$$$$33 from "./sections/Cms.tsx";
-import * as $$$$$$34 from "./sections/Footer.tsx";
+import * as $$$2 from "./loaders/blogPostMarkdownLoader.ts";
+import * as $$$3 from "./loaders/denoLoader.ts";
+import * as $$$4 from "./loaders/denoTopicsLoader.ts";
+import * as $$$5 from "./loaders/featuredPosts.ts";
+import * as $$$$$$0 from "./sections/About.tsx";
+import * as $$$$$$1 from "./sections/Benefits.tsx";
+import * as $$$$$$2 from "./sections/BlogHeader.tsx";
+import * as $$$$$$3 from "./sections/BlogPostHeader.tsx";
+import * as $$$$$$4 from "./sections/BlogPostList.tsx";
+import * as $$$$$$5 from "./sections/BlogPostSEO.tsx";
+import * as $$$$$$6 from "./sections/CampComments.tsx";
+import * as $$$$$$7 from "./sections/CampHero.tsx";
+import * as $$$$$$8 from "./sections/CampMentor.tsx";
+import * as $$$$$$9 from "./sections/CampRegistration.tsx";
+import * as $$$$$$10 from "./sections/CampSteps.tsx";
+import * as $$$$$$11 from "./sections/Carousel.tsx";
+import * as $$$$$$12 from "./sections/Case/ArticleBannerCTA.tsx";
+import * as $$$$$$13 from "./sections/Case/ArticleDivider.tsx";
+import * as $$$$$$14 from "./sections/Case/ArticleHeader.tsx";
+import * as $$$$$$15 from "./sections/Case/ArticleNumbers.tsx";
+import * as $$$$$$16 from "./sections/Case/ArticleParagraph.tsx";
+import * as $$$$$$17 from "./sections/Case/ArticleQuote.tsx";
+import * as $$$$$$18 from "./sections/Case/ArticleVideo.tsx";
+import * as $$$$$$19 from "./sections/Case/ArticleYoutubeVideo.tsx";
+import * as $$$$$$20 from "./sections/Case/Case.tsx";
+import * as $$$$$$21 from "./sections/Cms.tsx";
+import * as $$$$$$22 from "./sections/Community.tsx";
+import * as $$$$$$23 from "./sections/ContactUs.tsx";
+import * as $$$$$$24 from "./sections/Content.tsx";
+import * as $$$$$$25 from "./sections/CustomizableContent.tsx";
+import * as $$$$$$26 from "./sections/Delight.tsx";
+import * as $$$$$$27 from "./sections/DepoimentsCarrossel.tsx";
+import * as $$$$$$28 from "./sections/Differentials.tsx";
+import * as $$$$$$29 from "./sections/Divider.tsx";
+import * as $$$$$$30 from "./sections/Faq.tsx";
+import * as $$$$$$31 from "./sections/Features.tsx";
+import * as $$$$$$32 from "./sections/Footer.tsx";
+import * as $$$$$$33 from "./sections/FooterBigLogo.tsx";
+import * as $$$$$$34 from "./sections/General/Spacer.tsx";
import * as $$$$$$35 from "./sections/Head.tsx";
-import * as $$$$$$36 from "./sections/PopularDocuments.tsx";
-import * as $$$$$$37 from "./sections/Integration.tsx";
-import * as $$$$$$38 from "./sections/ContactUs.tsx";
-import * as $$$$$$39 from "./sections/BlogPostSEO.tsx";
-import * as $$$$$$40 from "./sections/FooterBigLogo.tsx";
-import * as $$$$$$41 from "./sections/Header.tsx";
-import * as $$$$$$42 from "./sections/Case/ArticleYoutubeVideo.tsx";
-import * as $$$$$$43 from "./sections/Case/Case.tsx";
-import * as $$$$$$44 from "./sections/Case/ArticleBannerCTA.tsx";
-import * as $$$$$$45 from "./sections/Case/ArticleHeader.tsx";
-import * as $$$$$$46 from "./sections/Case/ArticleQuote.tsx";
-import * as $$$$$$47 from "./sections/Case/ArticleVideo.tsx";
-import * as $$$$$$48 from "./sections/Case/ArticleParagraph.tsx";
-import * as $$$$$$49 from "./sections/Case/ArticleDivider.tsx";
-import * as $$$$$$50 from "./sections/Case/ArticleNumbers.tsx";
-import * as $$$$$$51 from "./sections/Live Projects/Hero.tsx";
-import * as $$$$$$52 from "./sections/Live Projects/ProjectsGrid.tsx";
-import * as $$$$$$53 from "./sections/Sidebar.tsx";
-import * as $$$$$$54 from "./sections/MainBanner.tsx";
-import * as $$$$$$55 from "./sections/TripletBanner.tsx";
-import * as $$$$$$56 from "./sections/CampMentor.tsx";
-import * as $$$$$$57 from "./sections/Thanks.tsx";
-import * as $$$$$$58 from "./sections/Page.tsx";
-import * as $$$$$$59 from "./sections/Faq.tsx";
-import * as $$$$$$60 from "./sections/DepoimentsCarrossel.tsx";
-import * as $$$$$$61 from "./sections/Links.tsx";
-import * as $$$$$$62 from "./sections/Hub/Advantage.tsx";
-import * as $$$$$$63 from "./sections/Hub/SectionSubtitle.tsx";
-import * as $$$$$$64 from "./sections/Hub/Heading.tsx";
-import * as $$$$$$65 from "./sections/Hub/TemplatesGrid.tsx";
-import * as $$$$$$66 from "./sections/Hub/Agencies.tsx";
-import * as $$$$$$67 from "./sections/Hub/TemplatePreview.tsx";
-import * as $$$$$$68 from "./sections/Hub/SectionTitle.tsx";
-import * as $$$$$$69 from "./sections/Hub/TemplateIframe.tsx";
-import * as $$$$$$70 from "./sections/Hub/Integrations.tsx";
-import * as $$$$$$71 from "./sections/Hub/Creator.tsx";
-import * as $$$$$$72 from "./sections/Delight.tsx";
-import * as $$$$$$73 from "./sections/Benefits.tsx";
-import * as $$$$$$74 from "./sections/About.tsx";
-import * as $$$$$$75 from "./sections/HelpFaq.tsx";
-import * as $$$$$$76 from "./sections/RankingAnalyze.tsx";
-import * as $$$$$$77 from "./sections/RankingHeader.tsx";
-import * as $$$$$$78 from "./sections/Carousel.tsx";
+import * as $$$$$$36 from "./sections/Header.tsx";
+import * as $$$$$$37 from "./sections/HelpBlogPosts.tsx";
+import * as $$$$$$38 from "./sections/HelpFaq.tsx";
+import * as $$$$$$39 from "./sections/HeroPost.tsx";
+import * as $$$$$$40 from "./sections/Home/Brands.tsx";
+import * as $$$$$$41 from "./sections/HowCanWeHelp.tsx";
+import * as $$$$$$42 from "./sections/Hub/Advantage.tsx";
+import * as $$$$$$43 from "./sections/Hub/Agencies.tsx";
+import * as $$$$$$44 from "./sections/Hub/Creator.tsx";
+import * as $$$$$$45 from "./sections/Hub/Heading.tsx";
+import * as $$$$$$46 from "./sections/Hub/Integrations.tsx";
+import * as $$$$$$47 from "./sections/Hub/SectionSubtitle.tsx";
+import * as $$$$$$48 from "./sections/Hub/SectionTitle.tsx";
+import * as $$$$$$49 from "./sections/Hub/TemplateIframe.tsx";
+import * as $$$$$$50 from "./sections/Hub/TemplatePreview.tsx";
+import * as $$$$$$51 from "./sections/Hub/TemplatesGrid.tsx";
+import * as $$$$$$52 from "./sections/ImpactCalculator.tsx";
+import * as $$$$$$53 from "./sections/Integration.tsx";
+import * as $$$$$$54 from "./sections/JoinOurCommunity.tsx";
+import * as $$$$$$55 from "./sections/Links.tsx";
+import * as $$$$$$56 from "./sections/Live Projects/Hero.tsx";
+import * as $$$$$$57 from "./sections/Live Projects/ProjectsGrid.tsx";
+import * as $$$$$$58 from "./sections/MainBanner.tsx";
+import * as $$$$$$59 from "./sections/Markdown.tsx";
+import * as $$$$$$60 from "./sections/MarkdownContent.tsx";
+import * as $$$$$$61 from "./sections/OnThisPage.tsx";
+import * as $$$$$$62 from "./sections/Page.tsx";
+import * as $$$$$$63 from "./sections/Partner.tsx";
+import * as $$$$$$64 from "./sections/PopularDocuments.tsx";
+import * as $$$$$$65 from "./sections/PopularTopics.tsx";
+import * as $$$$$$66 from "./sections/Pricing.tsx";
+import * as $$$$$$67 from "./sections/PricingValue.tsx";
+import * as $$$$$$68 from "./sections/QuillText.tsx";
+import * as $$$$$$69 from "./sections/RankingAnalyze.tsx";
+import * as $$$$$$70 from "./sections/RankingHeader.tsx";
+import * as $$$$$$71 from "./sections/RankingList.tsx";
+import * as $$$$$$72 from "./sections/SectionList.tsx";
+import * as $$$$$$73 from "./sections/Sidebar.tsx";
+import * as $$$$$$74 from "./sections/StripePricing.tsx";
+import * as $$$$$$75 from "./sections/Thanks.tsx";
+import * as $$$$$$76 from "./sections/TripletBanner.tsx";
+import * as $$$$$$77 from "./sections/Webinar/Content.tsx";
+import * as $$$$$$78 from "./sections/Webinar/Hero.tsx";
import * as $$$$$$$0 from "./matchers/MatchPath.ts";
import * as $$$$$$$$$$$0 from "./apps/site.ts";
const manifest = {
"functions": {
- "deco-sites/starting/functions/LoadGitHubRaw.ts": $1,
- "deco-sites/starting/functions/LoadGitHubRawPost.ts": $0,
- "deco-sites/starting/functions/LoadGitHubRawPostList.ts": $4,
+ "deco-sites/starting/functions/LoadGitHubRaw.ts": $0,
+ "deco-sites/starting/functions/LoadGitHubRawPost.ts": $1,
+ "deco-sites/starting/functions/LoadGitHubRawPostList.ts": $2,
"deco-sites/starting/functions/LoadPageProps.ts": $3,
- "deco-sites/starting/functions/psiRankingList.ts": $2,
+ "deco-sites/starting/functions/psiRankingList.ts": $4,
},
"loaders": {
- "deco-sites/starting/loaders/blogPostDetailsLoader.ts": $$$2,
+ "deco-sites/starting/loaders/blogPostDetailsLoader.ts": $$$0,
"deco-sites/starting/loaders/blogPostLoader.ts": $$$1,
- "deco-sites/starting/loaders/blogPostMarkdownLoader.ts": $$$4,
- "deco-sites/starting/loaders/denoLoader.ts": $$$5,
- "deco-sites/starting/loaders/denoTopicsLoader.ts": $$$0,
- "deco-sites/starting/loaders/featuredPosts.ts": $$$3,
+ "deco-sites/starting/loaders/blogPostMarkdownLoader.ts": $$$2,
+ "deco-sites/starting/loaders/denoLoader.ts": $$$3,
+ "deco-sites/starting/loaders/denoTopicsLoader.ts": $$$4,
+ "deco-sites/starting/loaders/featuredPosts.ts": $$$5,
},
"sections": {
- "deco-sites/starting/sections/About.tsx": $$$$$$74,
- "deco-sites/starting/sections/Benefits.tsx": $$$$$$73,
- "deco-sites/starting/sections/BlogHeader.tsx": $$$$$$9,
- "deco-sites/starting/sections/BlogPostHeader.tsx": $$$$$$21,
- "deco-sites/starting/sections/BlogPostList.tsx": $$$$$$16,
- "deco-sites/starting/sections/BlogPostSEO.tsx": $$$$$$39,
- "deco-sites/starting/sections/CampComments.tsx": $$$$$$8,
- "deco-sites/starting/sections/CampHero.tsx": $$$$$$1,
- "deco-sites/starting/sections/CampMentor.tsx": $$$$$$56,
- "deco-sites/starting/sections/CampRegistration.tsx": $$$$$$28,
- "deco-sites/starting/sections/CampSteps.tsx": $$$$$$23,
- "deco-sites/starting/sections/Carousel.tsx": $$$$$$78,
- "deco-sites/starting/sections/Case/ArticleBannerCTA.tsx": $$$$$$44,
- "deco-sites/starting/sections/Case/ArticleDivider.tsx": $$$$$$49,
- "deco-sites/starting/sections/Case/ArticleHeader.tsx": $$$$$$45,
- "deco-sites/starting/sections/Case/ArticleNumbers.tsx": $$$$$$50,
- "deco-sites/starting/sections/Case/ArticleParagraph.tsx": $$$$$$48,
- "deco-sites/starting/sections/Case/ArticleQuote.tsx": $$$$$$46,
- "deco-sites/starting/sections/Case/ArticleVideo.tsx": $$$$$$47,
- "deco-sites/starting/sections/Case/ArticleYoutubeVideo.tsx": $$$$$$42,
- "deco-sites/starting/sections/Case/Case.tsx": $$$$$$43,
- "deco-sites/starting/sections/Cms.tsx": $$$$$$33,
- "deco-sites/starting/sections/Community.tsx": $$$$$$29,
- "deco-sites/starting/sections/ContactUs.tsx": $$$$$$38,
- "deco-sites/starting/sections/Content.tsx": $$$$$$26,
- "deco-sites/starting/sections/CustomizableContent.tsx": $$$$$$18,
- "deco-sites/starting/sections/Delight.tsx": $$$$$$72,
- "deco-sites/starting/sections/DepoimentsCarrossel.tsx": $$$$$$60,
- "deco-sites/starting/sections/Differentials.tsx": $$$$$$32,
- "deco-sites/starting/sections/Divider.tsx": $$$$$$30,
- "deco-sites/starting/sections/Faq.tsx": $$$$$$59,
- "deco-sites/starting/sections/Features.tsx": $$$$$$22,
- "deco-sites/starting/sections/Footer.tsx": $$$$$$34,
- "deco-sites/starting/sections/FooterBigLogo.tsx": $$$$$$40,
- "deco-sites/starting/sections/General/Spacer.tsx": $$$$$$25,
+ "deco-sites/starting/sections/About.tsx": $$$$$$0,
+ "deco-sites/starting/sections/Benefits.tsx": $$$$$$1,
+ "deco-sites/starting/sections/BlogHeader.tsx": $$$$$$2,
+ "deco-sites/starting/sections/BlogPostHeader.tsx": $$$$$$3,
+ "deco-sites/starting/sections/BlogPostList.tsx": $$$$$$4,
+ "deco-sites/starting/sections/BlogPostSEO.tsx": $$$$$$5,
+ "deco-sites/starting/sections/CampComments.tsx": $$$$$$6,
+ "deco-sites/starting/sections/CampHero.tsx": $$$$$$7,
+ "deco-sites/starting/sections/CampMentor.tsx": $$$$$$8,
+ "deco-sites/starting/sections/CampRegistration.tsx": $$$$$$9,
+ "deco-sites/starting/sections/CampSteps.tsx": $$$$$$10,
+ "deco-sites/starting/sections/Carousel.tsx": $$$$$$11,
+ "deco-sites/starting/sections/Case/ArticleBannerCTA.tsx": $$$$$$12,
+ "deco-sites/starting/sections/Case/ArticleDivider.tsx": $$$$$$13,
+ "deco-sites/starting/sections/Case/ArticleHeader.tsx": $$$$$$14,
+ "deco-sites/starting/sections/Case/ArticleNumbers.tsx": $$$$$$15,
+ "deco-sites/starting/sections/Case/ArticleParagraph.tsx": $$$$$$16,
+ "deco-sites/starting/sections/Case/ArticleQuote.tsx": $$$$$$17,
+ "deco-sites/starting/sections/Case/ArticleVideo.tsx": $$$$$$18,
+ "deco-sites/starting/sections/Case/ArticleYoutubeVideo.tsx": $$$$$$19,
+ "deco-sites/starting/sections/Case/Case.tsx": $$$$$$20,
+ "deco-sites/starting/sections/Cms.tsx": $$$$$$21,
+ "deco-sites/starting/sections/Community.tsx": $$$$$$22,
+ "deco-sites/starting/sections/ContactUs.tsx": $$$$$$23,
+ "deco-sites/starting/sections/Content.tsx": $$$$$$24,
+ "deco-sites/starting/sections/CustomizableContent.tsx": $$$$$$25,
+ "deco-sites/starting/sections/Delight.tsx": $$$$$$26,
+ "deco-sites/starting/sections/DepoimentsCarrossel.tsx": $$$$$$27,
+ "deco-sites/starting/sections/Differentials.tsx": $$$$$$28,
+ "deco-sites/starting/sections/Divider.tsx": $$$$$$29,
+ "deco-sites/starting/sections/Faq.tsx": $$$$$$30,
+ "deco-sites/starting/sections/Features.tsx": $$$$$$31,
+ "deco-sites/starting/sections/Footer.tsx": $$$$$$32,
+ "deco-sites/starting/sections/FooterBigLogo.tsx": $$$$$$33,
+ "deco-sites/starting/sections/General/Spacer.tsx": $$$$$$34,
"deco-sites/starting/sections/Head.tsx": $$$$$$35,
- "deco-sites/starting/sections/Header.tsx": $$$$$$41,
- "deco-sites/starting/sections/HelpBlogPosts.tsx": $$$$$$27,
- "deco-sites/starting/sections/HelpFaq.tsx": $$$$$$75,
- "deco-sites/starting/sections/HeroPost.tsx": $$$$$$5,
- "deco-sites/starting/sections/Home/Brands.tsx": $$$$$$6,
- "deco-sites/starting/sections/HowCanWeHelp.tsx": $$$$$$13,
- "deco-sites/starting/sections/Hub/Advantage.tsx": $$$$$$62,
- "deco-sites/starting/sections/Hub/Agencies.tsx": $$$$$$66,
- "deco-sites/starting/sections/Hub/Creator.tsx": $$$$$$71,
- "deco-sites/starting/sections/Hub/Heading.tsx": $$$$$$64,
- "deco-sites/starting/sections/Hub/Integrations.tsx": $$$$$$70,
- "deco-sites/starting/sections/Hub/SectionSubtitle.tsx": $$$$$$63,
- "deco-sites/starting/sections/Hub/SectionTitle.tsx": $$$$$$68,
- "deco-sites/starting/sections/Hub/TemplateIframe.tsx": $$$$$$69,
- "deco-sites/starting/sections/Hub/TemplatePreview.tsx": $$$$$$67,
- "deco-sites/starting/sections/Hub/TemplatesGrid.tsx": $$$$$$65,
- "deco-sites/starting/sections/ImpactCalculator.tsx": $$$$$$20,
- "deco-sites/starting/sections/Integration.tsx": $$$$$$37,
- "deco-sites/starting/sections/JoinOurCommunity.tsx": $$$$$$17,
- "deco-sites/starting/sections/Links.tsx": $$$$$$61,
- "deco-sites/starting/sections/Live Projects/Hero.tsx": $$$$$$51,
- "deco-sites/starting/sections/Live Projects/ProjectsGrid.tsx": $$$$$$52,
- "deco-sites/starting/sections/MainBanner.tsx": $$$$$$54,
- "deco-sites/starting/sections/Markdown.tsx": $$$$$$24,
- "deco-sites/starting/sections/MarkdownContent.tsx": $$$$$$2,
- "deco-sites/starting/sections/OnThisPage.tsx": $$$$$$3,
- "deco-sites/starting/sections/Page.tsx": $$$$$$58,
- "deco-sites/starting/sections/Partner.tsx": $$$$$$31,
- "deco-sites/starting/sections/PopularDocuments.tsx": $$$$$$36,
- "deco-sites/starting/sections/PopularTopics.tsx": $$$$$$0,
- "deco-sites/starting/sections/Pricing.tsx": $$$$$$11,
- "deco-sites/starting/sections/PricingValue.tsx": $$$$$$19,
- "deco-sites/starting/sections/QuillText.tsx": $$$$$$4,
- "deco-sites/starting/sections/RankingAnalyze.tsx": $$$$$$76,
- "deco-sites/starting/sections/RankingHeader.tsx": $$$$$$77,
- "deco-sites/starting/sections/RankingList.tsx": $$$$$$10,
- "deco-sites/starting/sections/SectionList.tsx": $$$$$$12,
- "deco-sites/starting/sections/Sidebar.tsx": $$$$$$53,
- "deco-sites/starting/sections/StripePricing.tsx": $$$$$$7,
- "deco-sites/starting/sections/Thanks.tsx": $$$$$$57,
- "deco-sites/starting/sections/TripletBanner.tsx": $$$$$$55,
- "deco-sites/starting/sections/Webinar/Content.tsx": $$$$$$15,
- "deco-sites/starting/sections/Webinar/Hero.tsx": $$$$$$14,
+ "deco-sites/starting/sections/Header.tsx": $$$$$$36,
+ "deco-sites/starting/sections/HelpBlogPosts.tsx": $$$$$$37,
+ "deco-sites/starting/sections/HelpFaq.tsx": $$$$$$38,
+ "deco-sites/starting/sections/HeroPost.tsx": $$$$$$39,
+ "deco-sites/starting/sections/Home/Brands.tsx": $$$$$$40,
+ "deco-sites/starting/sections/HowCanWeHelp.tsx": $$$$$$41,
+ "deco-sites/starting/sections/Hub/Advantage.tsx": $$$$$$42,
+ "deco-sites/starting/sections/Hub/Agencies.tsx": $$$$$$43,
+ "deco-sites/starting/sections/Hub/Creator.tsx": $$$$$$44,
+ "deco-sites/starting/sections/Hub/Heading.tsx": $$$$$$45,
+ "deco-sites/starting/sections/Hub/Integrations.tsx": $$$$$$46,
+ "deco-sites/starting/sections/Hub/SectionSubtitle.tsx": $$$$$$47,
+ "deco-sites/starting/sections/Hub/SectionTitle.tsx": $$$$$$48,
+ "deco-sites/starting/sections/Hub/TemplateIframe.tsx": $$$$$$49,
+ "deco-sites/starting/sections/Hub/TemplatePreview.tsx": $$$$$$50,
+ "deco-sites/starting/sections/Hub/TemplatesGrid.tsx": $$$$$$51,
+ "deco-sites/starting/sections/ImpactCalculator.tsx": $$$$$$52,
+ "deco-sites/starting/sections/Integration.tsx": $$$$$$53,
+ "deco-sites/starting/sections/JoinOurCommunity.tsx": $$$$$$54,
+ "deco-sites/starting/sections/Links.tsx": $$$$$$55,
+ "deco-sites/starting/sections/Live Projects/Hero.tsx": $$$$$$56,
+ "deco-sites/starting/sections/Live Projects/ProjectsGrid.tsx": $$$$$$57,
+ "deco-sites/starting/sections/MainBanner.tsx": $$$$$$58,
+ "deco-sites/starting/sections/Markdown.tsx": $$$$$$59,
+ "deco-sites/starting/sections/MarkdownContent.tsx": $$$$$$60,
+ "deco-sites/starting/sections/OnThisPage.tsx": $$$$$$61,
+ "deco-sites/starting/sections/Page.tsx": $$$$$$62,
+ "deco-sites/starting/sections/Partner.tsx": $$$$$$63,
+ "deco-sites/starting/sections/PopularDocuments.tsx": $$$$$$64,
+ "deco-sites/starting/sections/PopularTopics.tsx": $$$$$$65,
+ "deco-sites/starting/sections/Pricing.tsx": $$$$$$66,
+ "deco-sites/starting/sections/PricingValue.tsx": $$$$$$67,
+ "deco-sites/starting/sections/QuillText.tsx": $$$$$$68,
+ "deco-sites/starting/sections/RankingAnalyze.tsx": $$$$$$69,
+ "deco-sites/starting/sections/RankingHeader.tsx": $$$$$$70,
+ "deco-sites/starting/sections/RankingList.tsx": $$$$$$71,
+ "deco-sites/starting/sections/SectionList.tsx": $$$$$$72,
+ "deco-sites/starting/sections/Sidebar.tsx": $$$$$$73,
+ "deco-sites/starting/sections/StripePricing.tsx": $$$$$$74,
+ "deco-sites/starting/sections/Thanks.tsx": $$$$$$75,
+ "deco-sites/starting/sections/TripletBanner.tsx": $$$$$$76,
+ "deco-sites/starting/sections/Webinar/Content.tsx": $$$$$$77,
+ "deco-sites/starting/sections/Webinar/Hero.tsx": $$$$$$78,
},
"matchers": {
"deco-sites/starting/matchers/MatchPath.ts": $$$$$$$0,
-11. Altere a visualização para móvel e observe que a página modificada da variante agora está visível.
+10. Publique suas alterações e alterne entre as variantes para observar suas diferenças.
+11. Acesse o seu site e altere a visualização para móvel e observe que a página modificada para a variante agora está visível.

@@ -68,4 +70,4 @@ Ao aproveitar essas informações, você pode analisar e rastrear o desempenho d
Estamos trabalhando continuamente para aprimorar nossas capacidades de análise e simplificar o processo de acesso e análise dos resultados dos testes. Nosso objetivo é fornecer uma experiência integrada, em que você possa criar e gerenciar testes, além de visualizar e interpretar os dados de análise correspondentes, tudo em um local centralizado. Ao consolidar essas funcionalidades, buscamos facilitar a tomada de decisões com base em dados e otimizar o desempenho do seu site.
-Configura nossa documentação de [GTM Analytics](/docs/pt/composable-apis/gtm) para mais informações.
+Verifique nossa [Documentação de GTM Analytics](/docs/pt/composable-apis/gtm) para mais informações.
\ No newline at end of file
diff --git a/manifest.gen.ts b/manifest.gen.ts
index 53ae7eac..e70923d0 100644
--- a/manifest.gen.ts
+++ b/manifest.gen.ts
@@ -2,195 +2,195 @@
// This file SHOULD be checked into source version control.
// This file is automatically updated during development when running `dev.ts`.
-import * as $0 from "./functions/LoadGitHubRawPost.ts";
-import * as $1 from "./functions/LoadGitHubRaw.ts";
-import * as $2 from "./functions/psiRankingList.ts";
+import * as $0 from "./functions/LoadGitHubRaw.ts";
+import * as $1 from "./functions/LoadGitHubRawPost.ts";
+import * as $2 from "./functions/LoadGitHubRawPostList.ts";
import * as $3 from "./functions/LoadPageProps.ts";
-import * as $4 from "./functions/LoadGitHubRawPostList.ts";
-import * as $$$0 from "./loaders/denoTopicsLoader.ts";
+import * as $4 from "./functions/psiRankingList.ts";
+import * as $$$0 from "./loaders/blogPostDetailsLoader.ts";
import * as $$$1 from "./loaders/blogPostLoader.ts";
-import * as $$$2 from "./loaders/blogPostDetailsLoader.ts";
-import * as $$$3 from "./loaders/featuredPosts.ts";
-import * as $$$4 from "./loaders/blogPostMarkdownLoader.ts";
-import * as $$$5 from "./loaders/denoLoader.ts";
-import * as $$$$$$0 from "./sections/PopularTopics.tsx";
-import * as $$$$$$1 from "./sections/CampHero.tsx";
-import * as $$$$$$2 from "./sections/MarkdownContent.tsx";
-import * as $$$$$$3 from "./sections/OnThisPage.tsx";
-import * as $$$$$$4 from "./sections/QuillText.tsx";
-import * as $$$$$$5 from "./sections/HeroPost.tsx";
-import * as $$$$$$6 from "./sections/Home/Brands.tsx";
-import * as $$$$$$7 from "./sections/StripePricing.tsx";
-import * as $$$$$$8 from "./sections/CampComments.tsx";
-import * as $$$$$$9 from "./sections/BlogHeader.tsx";
-import * as $$$$$$10 from "./sections/RankingList.tsx";
-import * as $$$$$$11 from "./sections/Pricing.tsx";
-import * as $$$$$$12 from "./sections/SectionList.tsx";
-import * as $$$$$$13 from "./sections/HowCanWeHelp.tsx";
-import * as $$$$$$14 from "./sections/Webinar/Hero.tsx";
-import * as $$$$$$15 from "./sections/Webinar/Content.tsx";
-import * as $$$$$$16 from "./sections/BlogPostList.tsx";
-import * as $$$$$$17 from "./sections/JoinOurCommunity.tsx";
-import * as $$$$$$18 from "./sections/CustomizableContent.tsx";
-import * as $$$$$$19 from "./sections/PricingValue.tsx";
-import * as $$$$$$20 from "./sections/ImpactCalculator.tsx";
-import * as $$$$$$21 from "./sections/BlogPostHeader.tsx";
-import * as $$$$$$22 from "./sections/Features.tsx";
-import * as $$$$$$23 from "./sections/CampSteps.tsx";
-import * as $$$$$$24 from "./sections/Markdown.tsx";
-import * as $$$$$$25 from "./sections/General/Spacer.tsx";
-import * as $$$$$$26 from "./sections/Content.tsx";
-import * as $$$$$$27 from "./sections/HelpBlogPosts.tsx";
-import * as $$$$$$28 from "./sections/CampRegistration.tsx";
-import * as $$$$$$29 from "./sections/Community.tsx";
-import * as $$$$$$30 from "./sections/Divider.tsx";
-import * as $$$$$$31 from "./sections/Partner.tsx";
-import * as $$$$$$32 from "./sections/Differentials.tsx";
-import * as $$$$$$33 from "./sections/Cms.tsx";
-import * as $$$$$$34 from "./sections/Footer.tsx";
+import * as $$$2 from "./loaders/blogPostMarkdownLoader.ts";
+import * as $$$3 from "./loaders/denoLoader.ts";
+import * as $$$4 from "./loaders/denoTopicsLoader.ts";
+import * as $$$5 from "./loaders/featuredPosts.ts";
+import * as $$$$$$0 from "./sections/About.tsx";
+import * as $$$$$$1 from "./sections/Benefits.tsx";
+import * as $$$$$$2 from "./sections/BlogHeader.tsx";
+import * as $$$$$$3 from "./sections/BlogPostHeader.tsx";
+import * as $$$$$$4 from "./sections/BlogPostList.tsx";
+import * as $$$$$$5 from "./sections/BlogPostSEO.tsx";
+import * as $$$$$$6 from "./sections/CampComments.tsx";
+import * as $$$$$$7 from "./sections/CampHero.tsx";
+import * as $$$$$$8 from "./sections/CampMentor.tsx";
+import * as $$$$$$9 from "./sections/CampRegistration.tsx";
+import * as $$$$$$10 from "./sections/CampSteps.tsx";
+import * as $$$$$$11 from "./sections/Carousel.tsx";
+import * as $$$$$$12 from "./sections/Case/ArticleBannerCTA.tsx";
+import * as $$$$$$13 from "./sections/Case/ArticleDivider.tsx";
+import * as $$$$$$14 from "./sections/Case/ArticleHeader.tsx";
+import * as $$$$$$15 from "./sections/Case/ArticleNumbers.tsx";
+import * as $$$$$$16 from "./sections/Case/ArticleParagraph.tsx";
+import * as $$$$$$17 from "./sections/Case/ArticleQuote.tsx";
+import * as $$$$$$18 from "./sections/Case/ArticleVideo.tsx";
+import * as $$$$$$19 from "./sections/Case/ArticleYoutubeVideo.tsx";
+import * as $$$$$$20 from "./sections/Case/Case.tsx";
+import * as $$$$$$21 from "./sections/Cms.tsx";
+import * as $$$$$$22 from "./sections/Community.tsx";
+import * as $$$$$$23 from "./sections/ContactUs.tsx";
+import * as $$$$$$24 from "./sections/Content.tsx";
+import * as $$$$$$25 from "./sections/CustomizableContent.tsx";
+import * as $$$$$$26 from "./sections/Delight.tsx";
+import * as $$$$$$27 from "./sections/DepoimentsCarrossel.tsx";
+import * as $$$$$$28 from "./sections/Differentials.tsx";
+import * as $$$$$$29 from "./sections/Divider.tsx";
+import * as $$$$$$30 from "./sections/Faq.tsx";
+import * as $$$$$$31 from "./sections/Features.tsx";
+import * as $$$$$$32 from "./sections/Footer.tsx";
+import * as $$$$$$33 from "./sections/FooterBigLogo.tsx";
+import * as $$$$$$34 from "./sections/General/Spacer.tsx";
import * as $$$$$$35 from "./sections/Head.tsx";
-import * as $$$$$$36 from "./sections/PopularDocuments.tsx";
-import * as $$$$$$37 from "./sections/Integration.tsx";
-import * as $$$$$$38 from "./sections/ContactUs.tsx";
-import * as $$$$$$39 from "./sections/BlogPostSEO.tsx";
-import * as $$$$$$40 from "./sections/FooterBigLogo.tsx";
-import * as $$$$$$41 from "./sections/Header.tsx";
-import * as $$$$$$42 from "./sections/Case/ArticleYoutubeVideo.tsx";
-import * as $$$$$$43 from "./sections/Case/Case.tsx";
-import * as $$$$$$44 from "./sections/Case/ArticleBannerCTA.tsx";
-import * as $$$$$$45 from "./sections/Case/ArticleHeader.tsx";
-import * as $$$$$$46 from "./sections/Case/ArticleQuote.tsx";
-import * as $$$$$$47 from "./sections/Case/ArticleVideo.tsx";
-import * as $$$$$$48 from "./sections/Case/ArticleParagraph.tsx";
-import * as $$$$$$49 from "./sections/Case/ArticleDivider.tsx";
-import * as $$$$$$50 from "./sections/Case/ArticleNumbers.tsx";
-import * as $$$$$$51 from "./sections/Live Projects/Hero.tsx";
-import * as $$$$$$52 from "./sections/Live Projects/ProjectsGrid.tsx";
-import * as $$$$$$53 from "./sections/Sidebar.tsx";
-import * as $$$$$$54 from "./sections/MainBanner.tsx";
-import * as $$$$$$55 from "./sections/TripletBanner.tsx";
-import * as $$$$$$56 from "./sections/CampMentor.tsx";
-import * as $$$$$$57 from "./sections/Thanks.tsx";
-import * as $$$$$$58 from "./sections/Page.tsx";
-import * as $$$$$$59 from "./sections/Faq.tsx";
-import * as $$$$$$60 from "./sections/DepoimentsCarrossel.tsx";
-import * as $$$$$$61 from "./sections/Links.tsx";
-import * as $$$$$$62 from "./sections/Hub/Advantage.tsx";
-import * as $$$$$$63 from "./sections/Hub/SectionSubtitle.tsx";
-import * as $$$$$$64 from "./sections/Hub/Heading.tsx";
-import * as $$$$$$65 from "./sections/Hub/TemplatesGrid.tsx";
-import * as $$$$$$66 from "./sections/Hub/Agencies.tsx";
-import * as $$$$$$67 from "./sections/Hub/TemplatePreview.tsx";
-import * as $$$$$$68 from "./sections/Hub/SectionTitle.tsx";
-import * as $$$$$$69 from "./sections/Hub/TemplateIframe.tsx";
-import * as $$$$$$70 from "./sections/Hub/Integrations.tsx";
-import * as $$$$$$71 from "./sections/Hub/Creator.tsx";
-import * as $$$$$$72 from "./sections/Delight.tsx";
-import * as $$$$$$73 from "./sections/Benefits.tsx";
-import * as $$$$$$74 from "./sections/About.tsx";
-import * as $$$$$$75 from "./sections/HelpFaq.tsx";
-import * as $$$$$$76 from "./sections/RankingAnalyze.tsx";
-import * as $$$$$$77 from "./sections/RankingHeader.tsx";
-import * as $$$$$$78 from "./sections/Carousel.tsx";
+import * as $$$$$$36 from "./sections/Header.tsx";
+import * as $$$$$$37 from "./sections/HelpBlogPosts.tsx";
+import * as $$$$$$38 from "./sections/HelpFaq.tsx";
+import * as $$$$$$39 from "./sections/HeroPost.tsx";
+import * as $$$$$$40 from "./sections/Home/Brands.tsx";
+import * as $$$$$$41 from "./sections/HowCanWeHelp.tsx";
+import * as $$$$$$42 from "./sections/Hub/Advantage.tsx";
+import * as $$$$$$43 from "./sections/Hub/Agencies.tsx";
+import * as $$$$$$44 from "./sections/Hub/Creator.tsx";
+import * as $$$$$$45 from "./sections/Hub/Heading.tsx";
+import * as $$$$$$46 from "./sections/Hub/Integrations.tsx";
+import * as $$$$$$47 from "./sections/Hub/SectionSubtitle.tsx";
+import * as $$$$$$48 from "./sections/Hub/SectionTitle.tsx";
+import * as $$$$$$49 from "./sections/Hub/TemplateIframe.tsx";
+import * as $$$$$$50 from "./sections/Hub/TemplatePreview.tsx";
+import * as $$$$$$51 from "./sections/Hub/TemplatesGrid.tsx";
+import * as $$$$$$52 from "./sections/ImpactCalculator.tsx";
+import * as $$$$$$53 from "./sections/Integration.tsx";
+import * as $$$$$$54 from "./sections/JoinOurCommunity.tsx";
+import * as $$$$$$55 from "./sections/Links.tsx";
+import * as $$$$$$56 from "./sections/Live Projects/Hero.tsx";
+import * as $$$$$$57 from "./sections/Live Projects/ProjectsGrid.tsx";
+import * as $$$$$$58 from "./sections/MainBanner.tsx";
+import * as $$$$$$59 from "./sections/Markdown.tsx";
+import * as $$$$$$60 from "./sections/MarkdownContent.tsx";
+import * as $$$$$$61 from "./sections/OnThisPage.tsx";
+import * as $$$$$$62 from "./sections/Page.tsx";
+import * as $$$$$$63 from "./sections/Partner.tsx";
+import * as $$$$$$64 from "./sections/PopularDocuments.tsx";
+import * as $$$$$$65 from "./sections/PopularTopics.tsx";
+import * as $$$$$$66 from "./sections/Pricing.tsx";
+import * as $$$$$$67 from "./sections/PricingValue.tsx";
+import * as $$$$$$68 from "./sections/QuillText.tsx";
+import * as $$$$$$69 from "./sections/RankingAnalyze.tsx";
+import * as $$$$$$70 from "./sections/RankingHeader.tsx";
+import * as $$$$$$71 from "./sections/RankingList.tsx";
+import * as $$$$$$72 from "./sections/SectionList.tsx";
+import * as $$$$$$73 from "./sections/Sidebar.tsx";
+import * as $$$$$$74 from "./sections/StripePricing.tsx";
+import * as $$$$$$75 from "./sections/Thanks.tsx";
+import * as $$$$$$76 from "./sections/TripletBanner.tsx";
+import * as $$$$$$77 from "./sections/Webinar/Content.tsx";
+import * as $$$$$$78 from "./sections/Webinar/Hero.tsx";
import * as $$$$$$$0 from "./matchers/MatchPath.ts";
import * as $$$$$$$$$$$0 from "./apps/site.ts";
const manifest = {
"functions": {
- "deco-sites/starting/functions/LoadGitHubRaw.ts": $1,
- "deco-sites/starting/functions/LoadGitHubRawPost.ts": $0,
- "deco-sites/starting/functions/LoadGitHubRawPostList.ts": $4,
+ "deco-sites/starting/functions/LoadGitHubRaw.ts": $0,
+ "deco-sites/starting/functions/LoadGitHubRawPost.ts": $1,
+ "deco-sites/starting/functions/LoadGitHubRawPostList.ts": $2,
"deco-sites/starting/functions/LoadPageProps.ts": $3,
- "deco-sites/starting/functions/psiRankingList.ts": $2,
+ "deco-sites/starting/functions/psiRankingList.ts": $4,
},
"loaders": {
- "deco-sites/starting/loaders/blogPostDetailsLoader.ts": $$$2,
+ "deco-sites/starting/loaders/blogPostDetailsLoader.ts": $$$0,
"deco-sites/starting/loaders/blogPostLoader.ts": $$$1,
- "deco-sites/starting/loaders/blogPostMarkdownLoader.ts": $$$4,
- "deco-sites/starting/loaders/denoLoader.ts": $$$5,
- "deco-sites/starting/loaders/denoTopicsLoader.ts": $$$0,
- "deco-sites/starting/loaders/featuredPosts.ts": $$$3,
+ "deco-sites/starting/loaders/blogPostMarkdownLoader.ts": $$$2,
+ "deco-sites/starting/loaders/denoLoader.ts": $$$3,
+ "deco-sites/starting/loaders/denoTopicsLoader.ts": $$$4,
+ "deco-sites/starting/loaders/featuredPosts.ts": $$$5,
},
"sections": {
- "deco-sites/starting/sections/About.tsx": $$$$$$74,
- "deco-sites/starting/sections/Benefits.tsx": $$$$$$73,
- "deco-sites/starting/sections/BlogHeader.tsx": $$$$$$9,
- "deco-sites/starting/sections/BlogPostHeader.tsx": $$$$$$21,
- "deco-sites/starting/sections/BlogPostList.tsx": $$$$$$16,
- "deco-sites/starting/sections/BlogPostSEO.tsx": $$$$$$39,
- "deco-sites/starting/sections/CampComments.tsx": $$$$$$8,
- "deco-sites/starting/sections/CampHero.tsx": $$$$$$1,
- "deco-sites/starting/sections/CampMentor.tsx": $$$$$$56,
- "deco-sites/starting/sections/CampRegistration.tsx": $$$$$$28,
- "deco-sites/starting/sections/CampSteps.tsx": $$$$$$23,
- "deco-sites/starting/sections/Carousel.tsx": $$$$$$78,
- "deco-sites/starting/sections/Case/ArticleBannerCTA.tsx": $$$$$$44,
- "deco-sites/starting/sections/Case/ArticleDivider.tsx": $$$$$$49,
- "deco-sites/starting/sections/Case/ArticleHeader.tsx": $$$$$$45,
- "deco-sites/starting/sections/Case/ArticleNumbers.tsx": $$$$$$50,
- "deco-sites/starting/sections/Case/ArticleParagraph.tsx": $$$$$$48,
- "deco-sites/starting/sections/Case/ArticleQuote.tsx": $$$$$$46,
- "deco-sites/starting/sections/Case/ArticleVideo.tsx": $$$$$$47,
- "deco-sites/starting/sections/Case/ArticleYoutubeVideo.tsx": $$$$$$42,
- "deco-sites/starting/sections/Case/Case.tsx": $$$$$$43,
- "deco-sites/starting/sections/Cms.tsx": $$$$$$33,
- "deco-sites/starting/sections/Community.tsx": $$$$$$29,
- "deco-sites/starting/sections/ContactUs.tsx": $$$$$$38,
- "deco-sites/starting/sections/Content.tsx": $$$$$$26,
- "deco-sites/starting/sections/CustomizableContent.tsx": $$$$$$18,
- "deco-sites/starting/sections/Delight.tsx": $$$$$$72,
- "deco-sites/starting/sections/DepoimentsCarrossel.tsx": $$$$$$60,
- "deco-sites/starting/sections/Differentials.tsx": $$$$$$32,
- "deco-sites/starting/sections/Divider.tsx": $$$$$$30,
- "deco-sites/starting/sections/Faq.tsx": $$$$$$59,
- "deco-sites/starting/sections/Features.tsx": $$$$$$22,
- "deco-sites/starting/sections/Footer.tsx": $$$$$$34,
- "deco-sites/starting/sections/FooterBigLogo.tsx": $$$$$$40,
- "deco-sites/starting/sections/General/Spacer.tsx": $$$$$$25,
+ "deco-sites/starting/sections/About.tsx": $$$$$$0,
+ "deco-sites/starting/sections/Benefits.tsx": $$$$$$1,
+ "deco-sites/starting/sections/BlogHeader.tsx": $$$$$$2,
+ "deco-sites/starting/sections/BlogPostHeader.tsx": $$$$$$3,
+ "deco-sites/starting/sections/BlogPostList.tsx": $$$$$$4,
+ "deco-sites/starting/sections/BlogPostSEO.tsx": $$$$$$5,
+ "deco-sites/starting/sections/CampComments.tsx": $$$$$$6,
+ "deco-sites/starting/sections/CampHero.tsx": $$$$$$7,
+ "deco-sites/starting/sections/CampMentor.tsx": $$$$$$8,
+ "deco-sites/starting/sections/CampRegistration.tsx": $$$$$$9,
+ "deco-sites/starting/sections/CampSteps.tsx": $$$$$$10,
+ "deco-sites/starting/sections/Carousel.tsx": $$$$$$11,
+ "deco-sites/starting/sections/Case/ArticleBannerCTA.tsx": $$$$$$12,
+ "deco-sites/starting/sections/Case/ArticleDivider.tsx": $$$$$$13,
+ "deco-sites/starting/sections/Case/ArticleHeader.tsx": $$$$$$14,
+ "deco-sites/starting/sections/Case/ArticleNumbers.tsx": $$$$$$15,
+ "deco-sites/starting/sections/Case/ArticleParagraph.tsx": $$$$$$16,
+ "deco-sites/starting/sections/Case/ArticleQuote.tsx": $$$$$$17,
+ "deco-sites/starting/sections/Case/ArticleVideo.tsx": $$$$$$18,
+ "deco-sites/starting/sections/Case/ArticleYoutubeVideo.tsx": $$$$$$19,
+ "deco-sites/starting/sections/Case/Case.tsx": $$$$$$20,
+ "deco-sites/starting/sections/Cms.tsx": $$$$$$21,
+ "deco-sites/starting/sections/Community.tsx": $$$$$$22,
+ "deco-sites/starting/sections/ContactUs.tsx": $$$$$$23,
+ "deco-sites/starting/sections/Content.tsx": $$$$$$24,
+ "deco-sites/starting/sections/CustomizableContent.tsx": $$$$$$25,
+ "deco-sites/starting/sections/Delight.tsx": $$$$$$26,
+ "deco-sites/starting/sections/DepoimentsCarrossel.tsx": $$$$$$27,
+ "deco-sites/starting/sections/Differentials.tsx": $$$$$$28,
+ "deco-sites/starting/sections/Divider.tsx": $$$$$$29,
+ "deco-sites/starting/sections/Faq.tsx": $$$$$$30,
+ "deco-sites/starting/sections/Features.tsx": $$$$$$31,
+ "deco-sites/starting/sections/Footer.tsx": $$$$$$32,
+ "deco-sites/starting/sections/FooterBigLogo.tsx": $$$$$$33,
+ "deco-sites/starting/sections/General/Spacer.tsx": $$$$$$34,
"deco-sites/starting/sections/Head.tsx": $$$$$$35,
- "deco-sites/starting/sections/Header.tsx": $$$$$$41,
- "deco-sites/starting/sections/HelpBlogPosts.tsx": $$$$$$27,
- "deco-sites/starting/sections/HelpFaq.tsx": $$$$$$75,
- "deco-sites/starting/sections/HeroPost.tsx": $$$$$$5,
- "deco-sites/starting/sections/Home/Brands.tsx": $$$$$$6,
- "deco-sites/starting/sections/HowCanWeHelp.tsx": $$$$$$13,
- "deco-sites/starting/sections/Hub/Advantage.tsx": $$$$$$62,
- "deco-sites/starting/sections/Hub/Agencies.tsx": $$$$$$66,
- "deco-sites/starting/sections/Hub/Creator.tsx": $$$$$$71,
- "deco-sites/starting/sections/Hub/Heading.tsx": $$$$$$64,
- "deco-sites/starting/sections/Hub/Integrations.tsx": $$$$$$70,
- "deco-sites/starting/sections/Hub/SectionSubtitle.tsx": $$$$$$63,
- "deco-sites/starting/sections/Hub/SectionTitle.tsx": $$$$$$68,
- "deco-sites/starting/sections/Hub/TemplateIframe.tsx": $$$$$$69,
- "deco-sites/starting/sections/Hub/TemplatePreview.tsx": $$$$$$67,
- "deco-sites/starting/sections/Hub/TemplatesGrid.tsx": $$$$$$65,
- "deco-sites/starting/sections/ImpactCalculator.tsx": $$$$$$20,
- "deco-sites/starting/sections/Integration.tsx": $$$$$$37,
- "deco-sites/starting/sections/JoinOurCommunity.tsx": $$$$$$17,
- "deco-sites/starting/sections/Links.tsx": $$$$$$61,
- "deco-sites/starting/sections/Live Projects/Hero.tsx": $$$$$$51,
- "deco-sites/starting/sections/Live Projects/ProjectsGrid.tsx": $$$$$$52,
- "deco-sites/starting/sections/MainBanner.tsx": $$$$$$54,
- "deco-sites/starting/sections/Markdown.tsx": $$$$$$24,
- "deco-sites/starting/sections/MarkdownContent.tsx": $$$$$$2,
- "deco-sites/starting/sections/OnThisPage.tsx": $$$$$$3,
- "deco-sites/starting/sections/Page.tsx": $$$$$$58,
- "deco-sites/starting/sections/Partner.tsx": $$$$$$31,
- "deco-sites/starting/sections/PopularDocuments.tsx": $$$$$$36,
- "deco-sites/starting/sections/PopularTopics.tsx": $$$$$$0,
- "deco-sites/starting/sections/Pricing.tsx": $$$$$$11,
- "deco-sites/starting/sections/PricingValue.tsx": $$$$$$19,
- "deco-sites/starting/sections/QuillText.tsx": $$$$$$4,
- "deco-sites/starting/sections/RankingAnalyze.tsx": $$$$$$76,
- "deco-sites/starting/sections/RankingHeader.tsx": $$$$$$77,
- "deco-sites/starting/sections/RankingList.tsx": $$$$$$10,
- "deco-sites/starting/sections/SectionList.tsx": $$$$$$12,
- "deco-sites/starting/sections/Sidebar.tsx": $$$$$$53,
- "deco-sites/starting/sections/StripePricing.tsx": $$$$$$7,
- "deco-sites/starting/sections/Thanks.tsx": $$$$$$57,
- "deco-sites/starting/sections/TripletBanner.tsx": $$$$$$55,
- "deco-sites/starting/sections/Webinar/Content.tsx": $$$$$$15,
- "deco-sites/starting/sections/Webinar/Hero.tsx": $$$$$$14,
+ "deco-sites/starting/sections/Header.tsx": $$$$$$36,
+ "deco-sites/starting/sections/HelpBlogPosts.tsx": $$$$$$37,
+ "deco-sites/starting/sections/HelpFaq.tsx": $$$$$$38,
+ "deco-sites/starting/sections/HeroPost.tsx": $$$$$$39,
+ "deco-sites/starting/sections/Home/Brands.tsx": $$$$$$40,
+ "deco-sites/starting/sections/HowCanWeHelp.tsx": $$$$$$41,
+ "deco-sites/starting/sections/Hub/Advantage.tsx": $$$$$$42,
+ "deco-sites/starting/sections/Hub/Agencies.tsx": $$$$$$43,
+ "deco-sites/starting/sections/Hub/Creator.tsx": $$$$$$44,
+ "deco-sites/starting/sections/Hub/Heading.tsx": $$$$$$45,
+ "deco-sites/starting/sections/Hub/Integrations.tsx": $$$$$$46,
+ "deco-sites/starting/sections/Hub/SectionSubtitle.tsx": $$$$$$47,
+ "deco-sites/starting/sections/Hub/SectionTitle.tsx": $$$$$$48,
+ "deco-sites/starting/sections/Hub/TemplateIframe.tsx": $$$$$$49,
+ "deco-sites/starting/sections/Hub/TemplatePreview.tsx": $$$$$$50,
+ "deco-sites/starting/sections/Hub/TemplatesGrid.tsx": $$$$$$51,
+ "deco-sites/starting/sections/ImpactCalculator.tsx": $$$$$$52,
+ "deco-sites/starting/sections/Integration.tsx": $$$$$$53,
+ "deco-sites/starting/sections/JoinOurCommunity.tsx": $$$$$$54,
+ "deco-sites/starting/sections/Links.tsx": $$$$$$55,
+ "deco-sites/starting/sections/Live Projects/Hero.tsx": $$$$$$56,
+ "deco-sites/starting/sections/Live Projects/ProjectsGrid.tsx": $$$$$$57,
+ "deco-sites/starting/sections/MainBanner.tsx": $$$$$$58,
+ "deco-sites/starting/sections/Markdown.tsx": $$$$$$59,
+ "deco-sites/starting/sections/MarkdownContent.tsx": $$$$$$60,
+ "deco-sites/starting/sections/OnThisPage.tsx": $$$$$$61,
+ "deco-sites/starting/sections/Page.tsx": $$$$$$62,
+ "deco-sites/starting/sections/Partner.tsx": $$$$$$63,
+ "deco-sites/starting/sections/PopularDocuments.tsx": $$$$$$64,
+ "deco-sites/starting/sections/PopularTopics.tsx": $$$$$$65,
+ "deco-sites/starting/sections/Pricing.tsx": $$$$$$66,
+ "deco-sites/starting/sections/PricingValue.tsx": $$$$$$67,
+ "deco-sites/starting/sections/QuillText.tsx": $$$$$$68,
+ "deco-sites/starting/sections/RankingAnalyze.tsx": $$$$$$69,
+ "deco-sites/starting/sections/RankingHeader.tsx": $$$$$$70,
+ "deco-sites/starting/sections/RankingList.tsx": $$$$$$71,
+ "deco-sites/starting/sections/SectionList.tsx": $$$$$$72,
+ "deco-sites/starting/sections/Sidebar.tsx": $$$$$$73,
+ "deco-sites/starting/sections/StripePricing.tsx": $$$$$$74,
+ "deco-sites/starting/sections/Thanks.tsx": $$$$$$75,
+ "deco-sites/starting/sections/TripletBanner.tsx": $$$$$$76,
+ "deco-sites/starting/sections/Webinar/Content.tsx": $$$$$$77,
+ "deco-sites/starting/sections/Webinar/Hero.tsx": $$$$$$78,
},
"matchers": {
"deco-sites/starting/matchers/MatchPath.ts": $$$$$$$0,