diff --git a/docs/getting-started/creating-a-site/en.md b/docs/getting-started/creating-a-site/en.md
index 0bc6e2ab..874dfd78 100644
--- a/docs/getting-started/creating-a-site/en.md
+++ b/docs/getting-started/creating-a-site/en.md
@@ -7,25 +7,28 @@ description: |
- Read deco.cx's [**Overview**](/docs/en/overview).
+> You can always ask for help or more info on our [discord server](https://deco.cx/discord)!
+
## Create a deco.cx website
-1. Login/Signup on [https://deco.cx/admin](https://deco.cx/admin).
-2. Create a new **Team** if you aren't part of one yet.
-3. Click on **+ Create Site**.
-4. Set a name for your site.
-5. **Important:** Select the **Start** template.
-6. Click on **Create**.
+1. Login/Signup on [https://admin.deco.cx/](https://admin.deco.cx/).
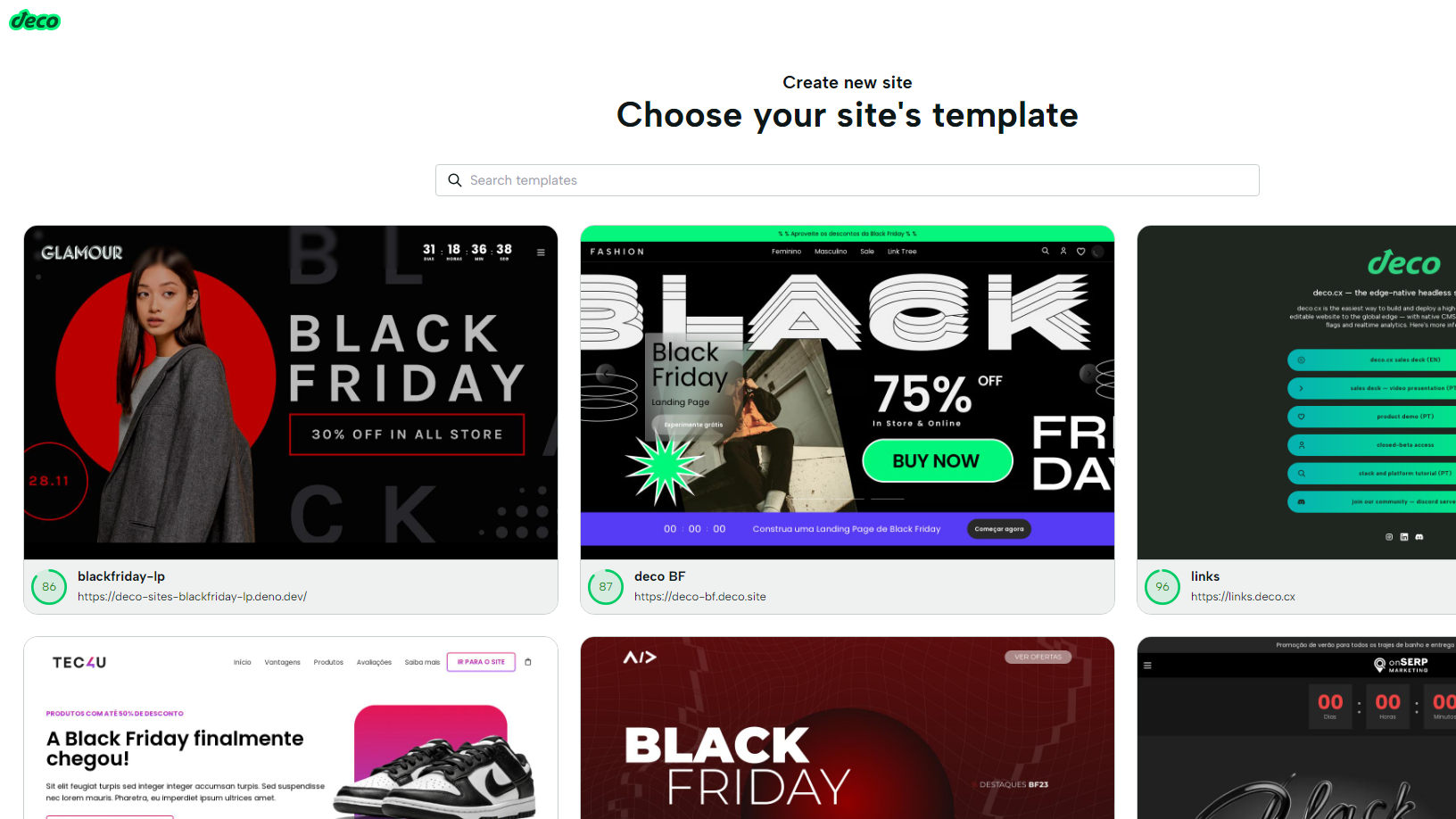
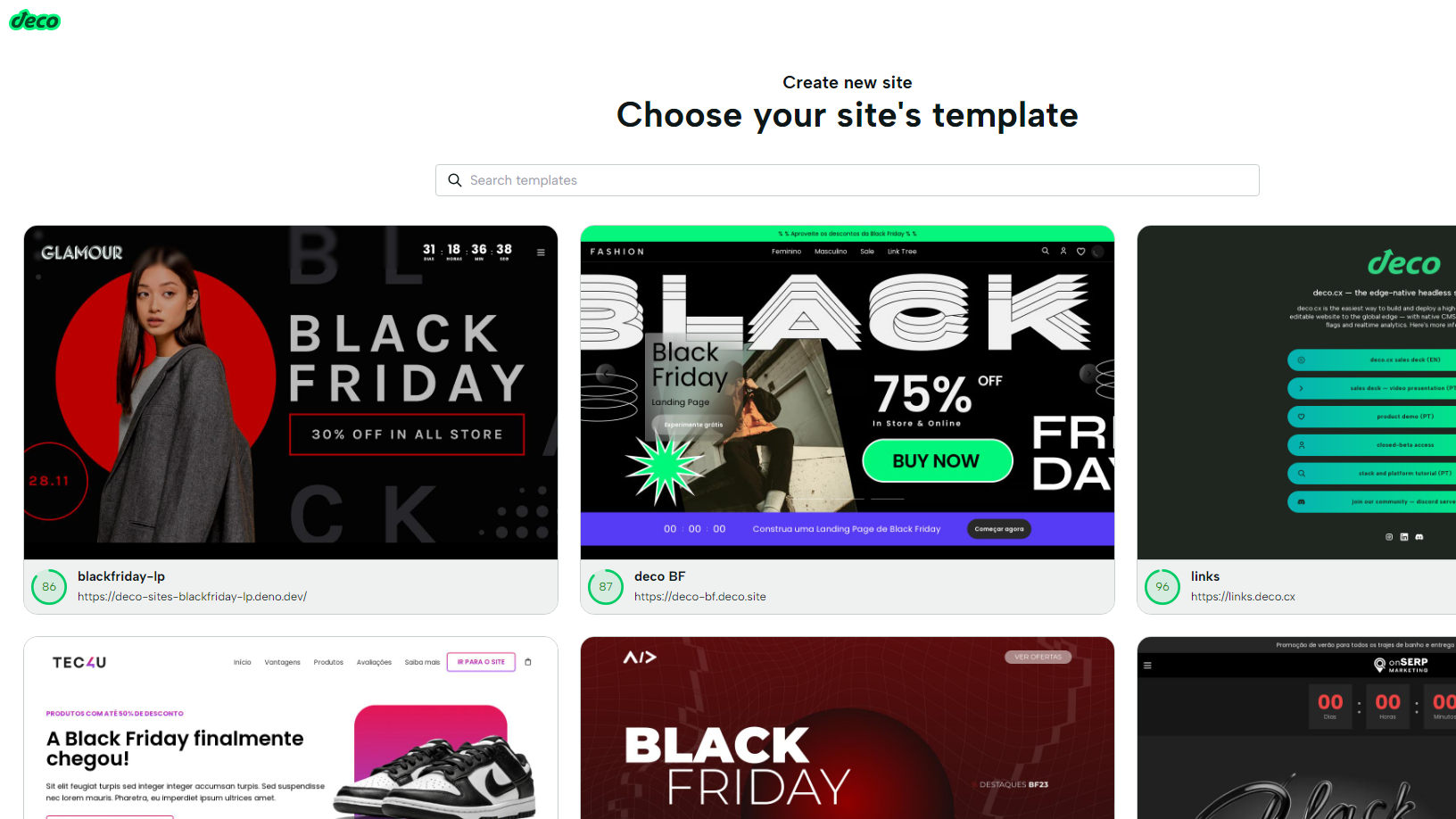
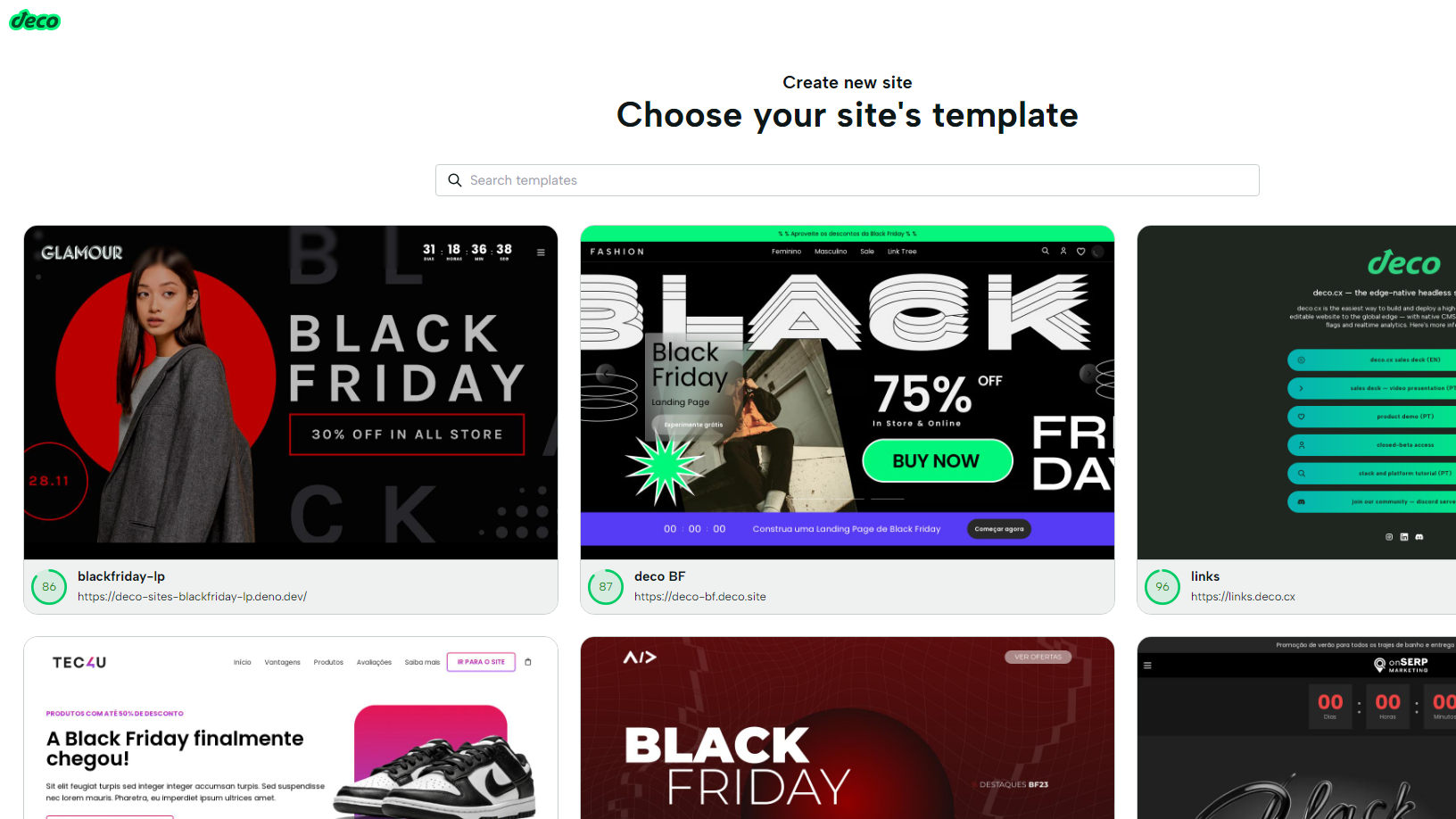
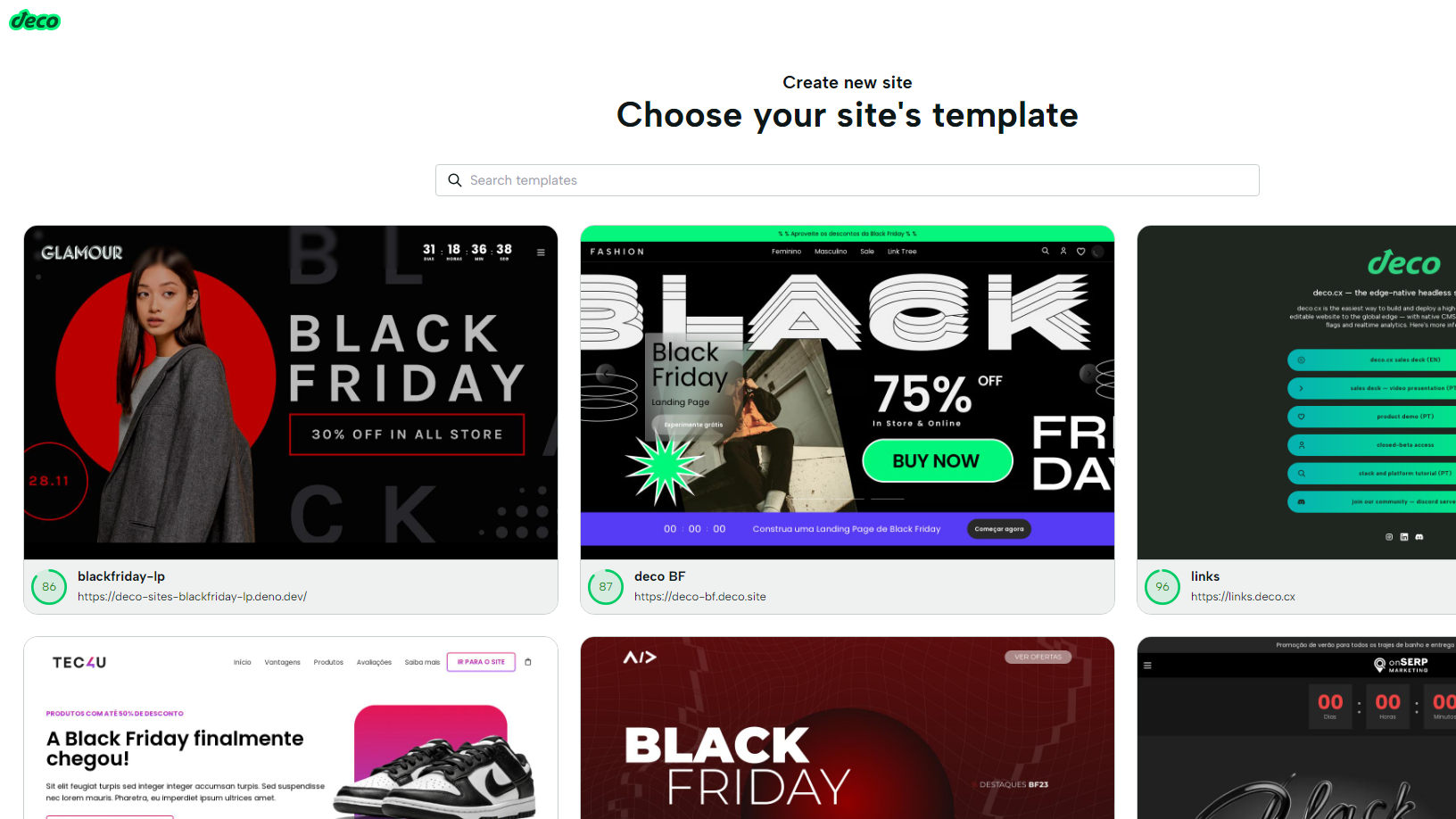
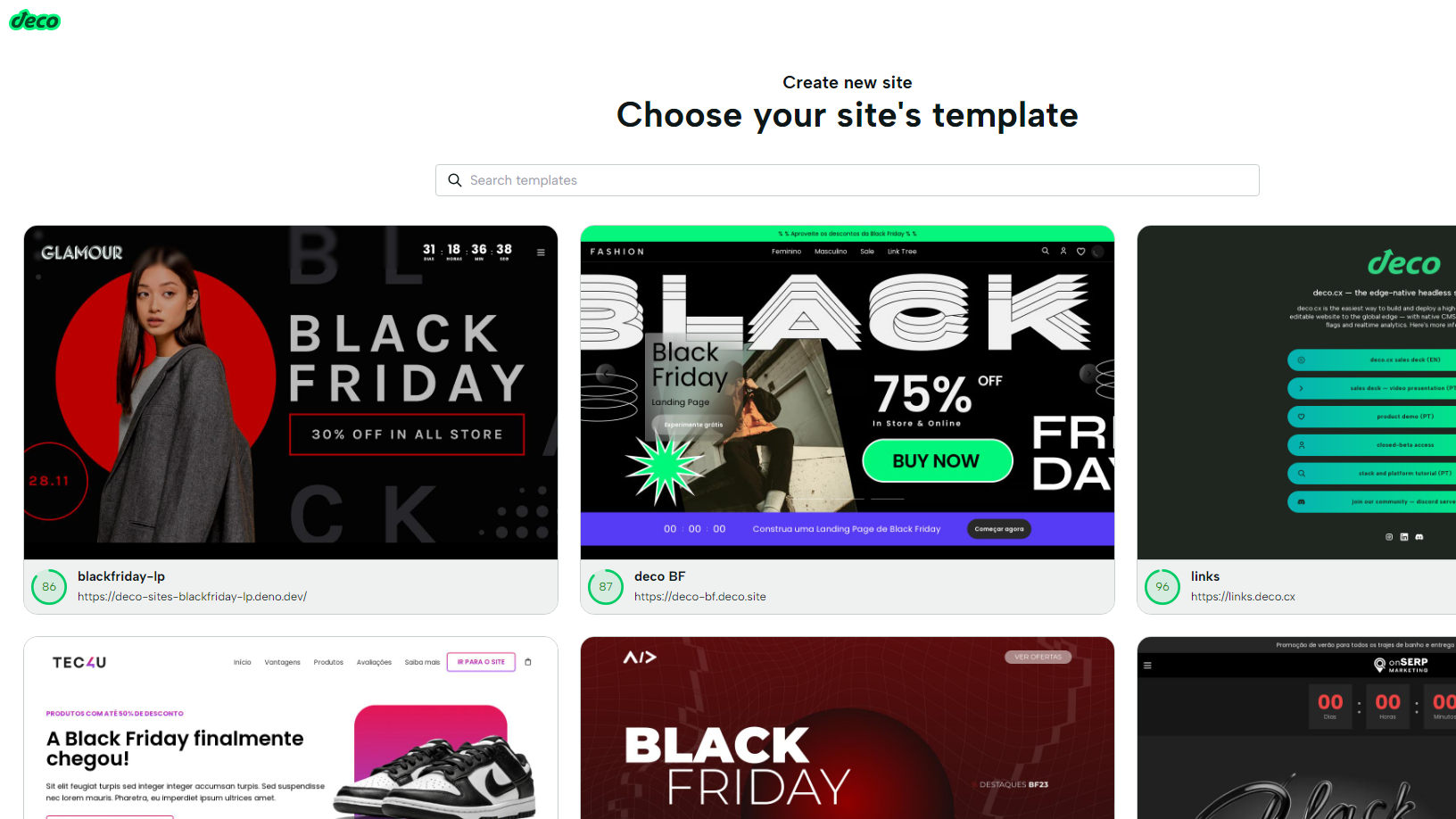
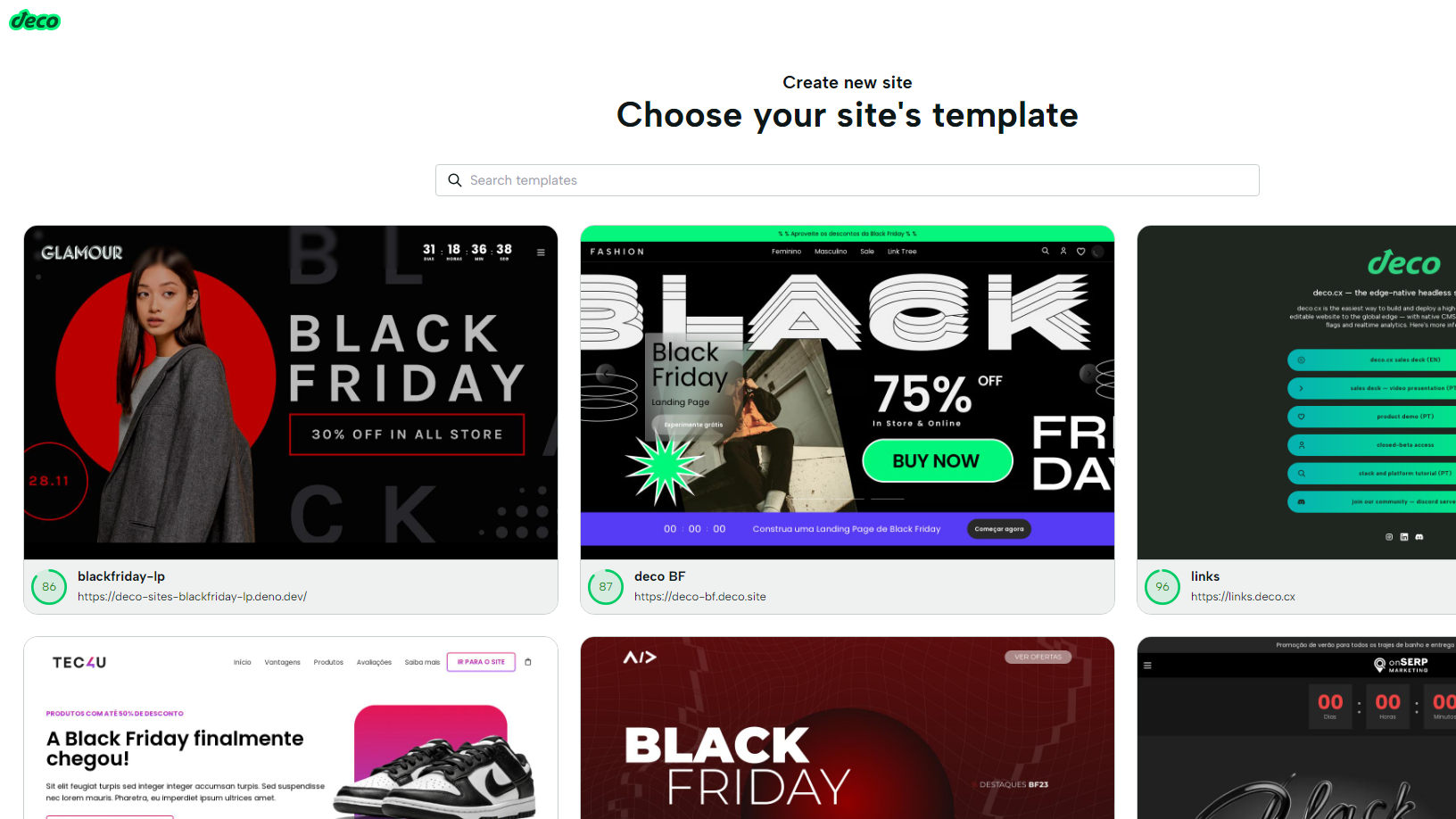
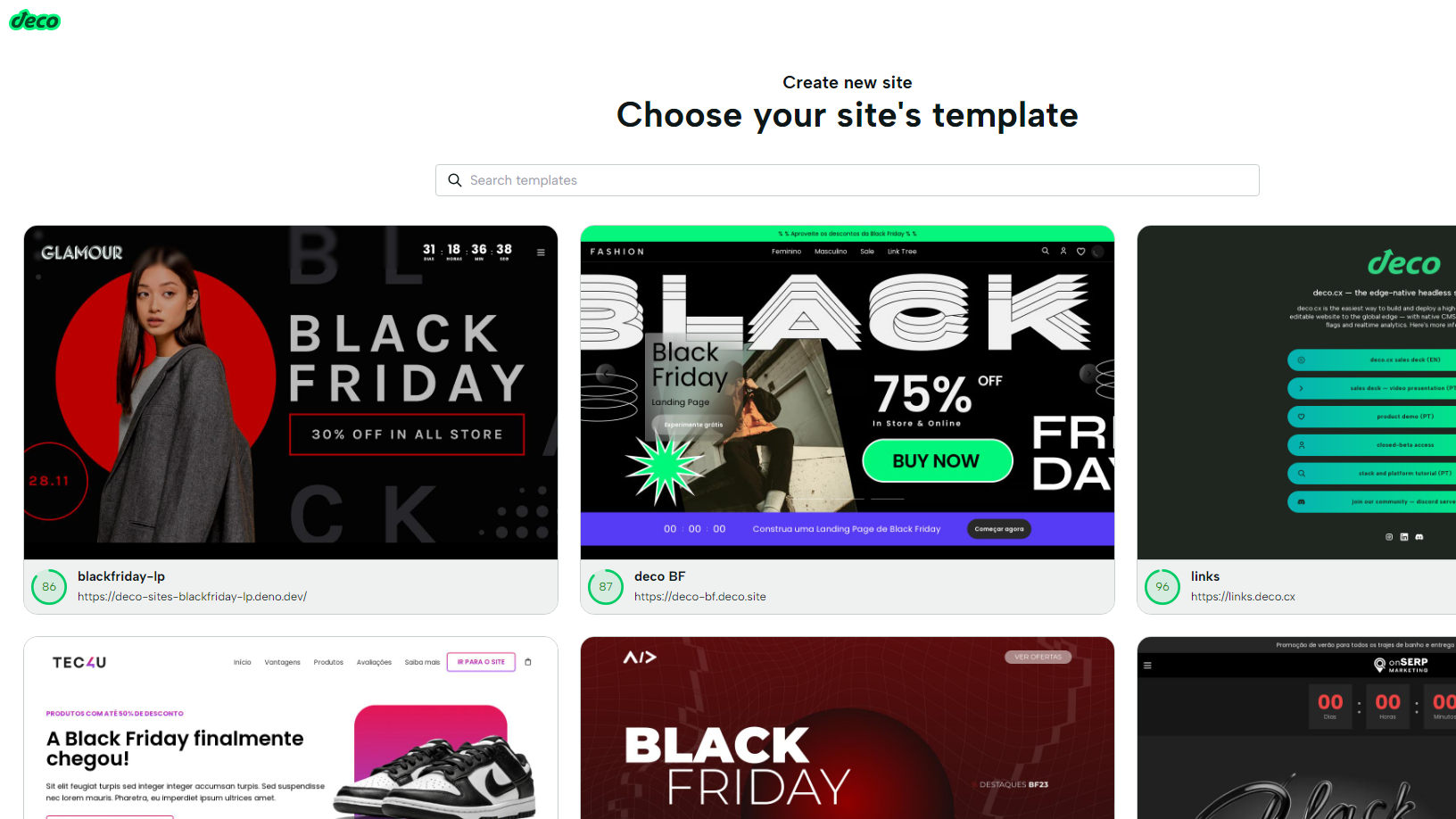
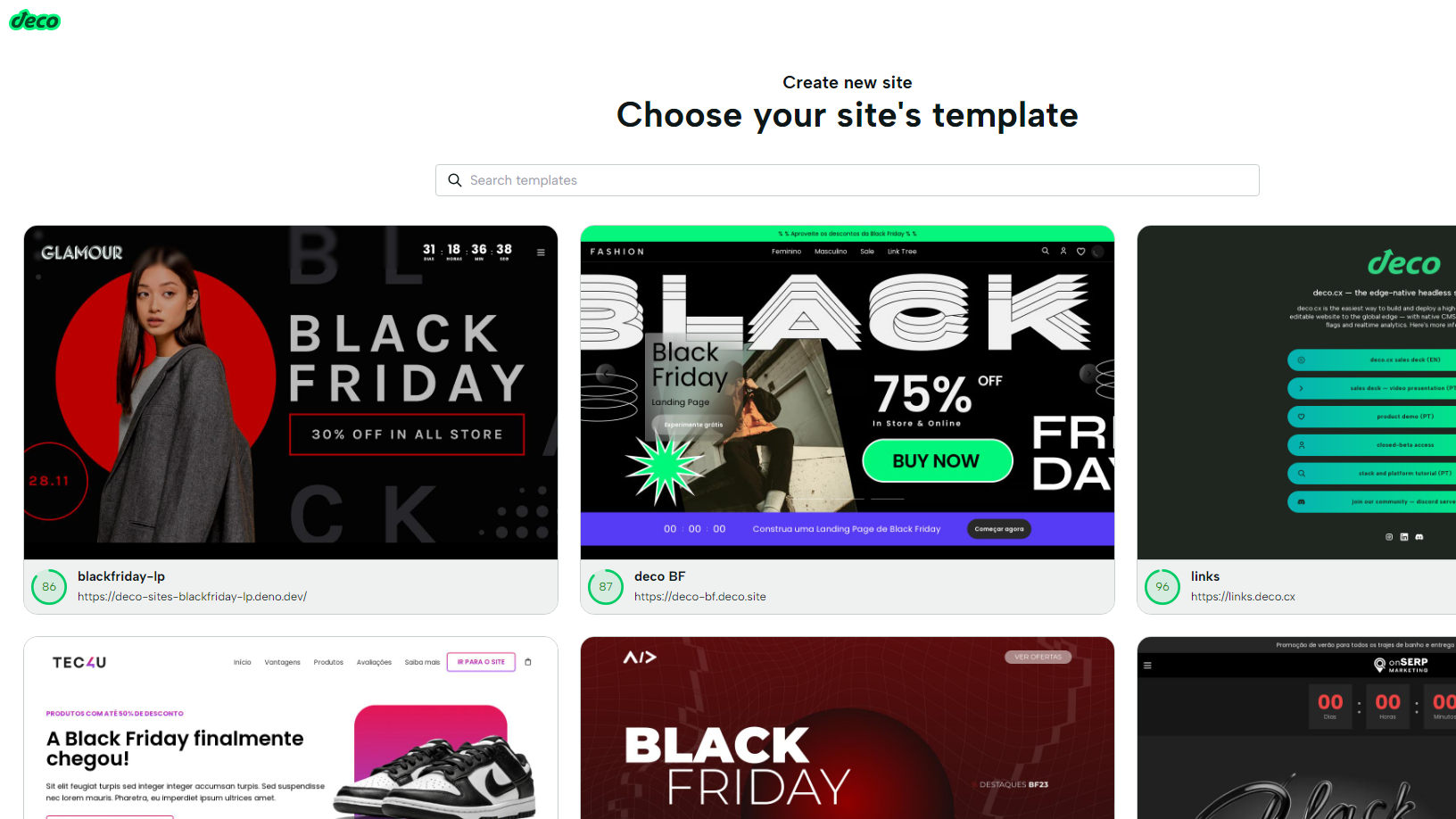
+2. Choose your site's template.
+3. Set a name for your site.
+4. Set a name for your team.
+5. Click on **+ Create Site**.
+6. **Important:** Select the **Start** template.
+7. Click on **Create**.
- +
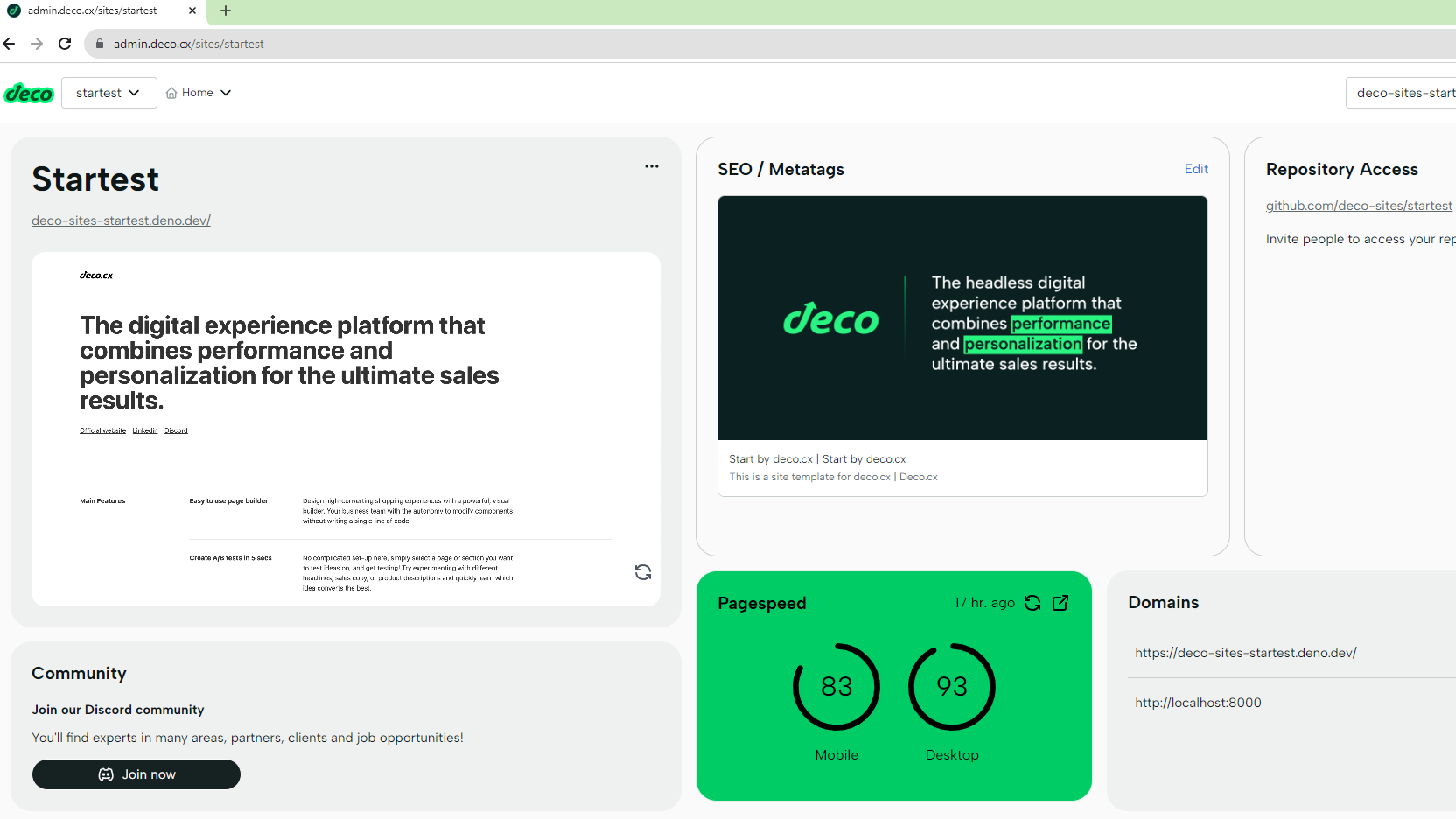
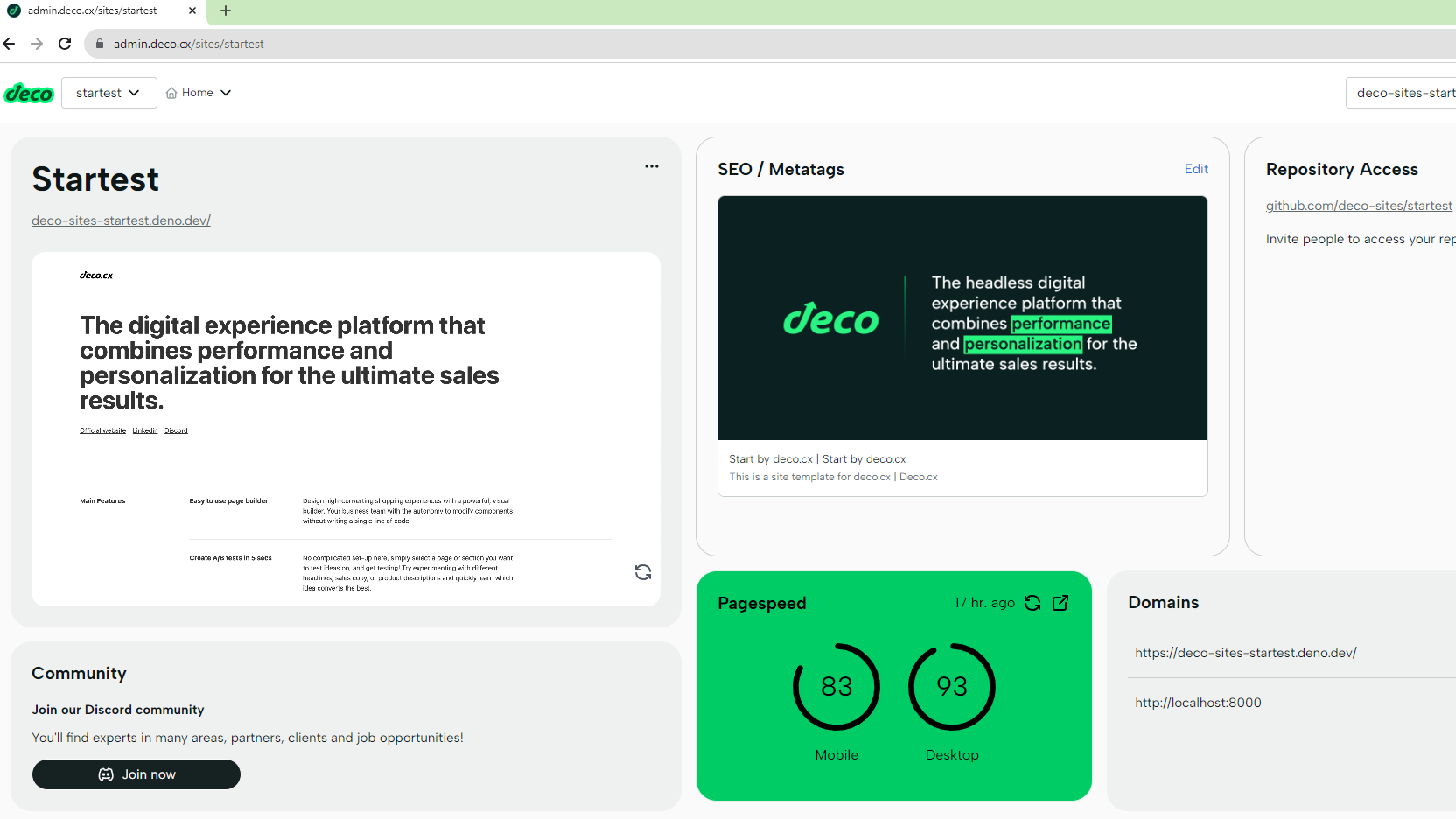
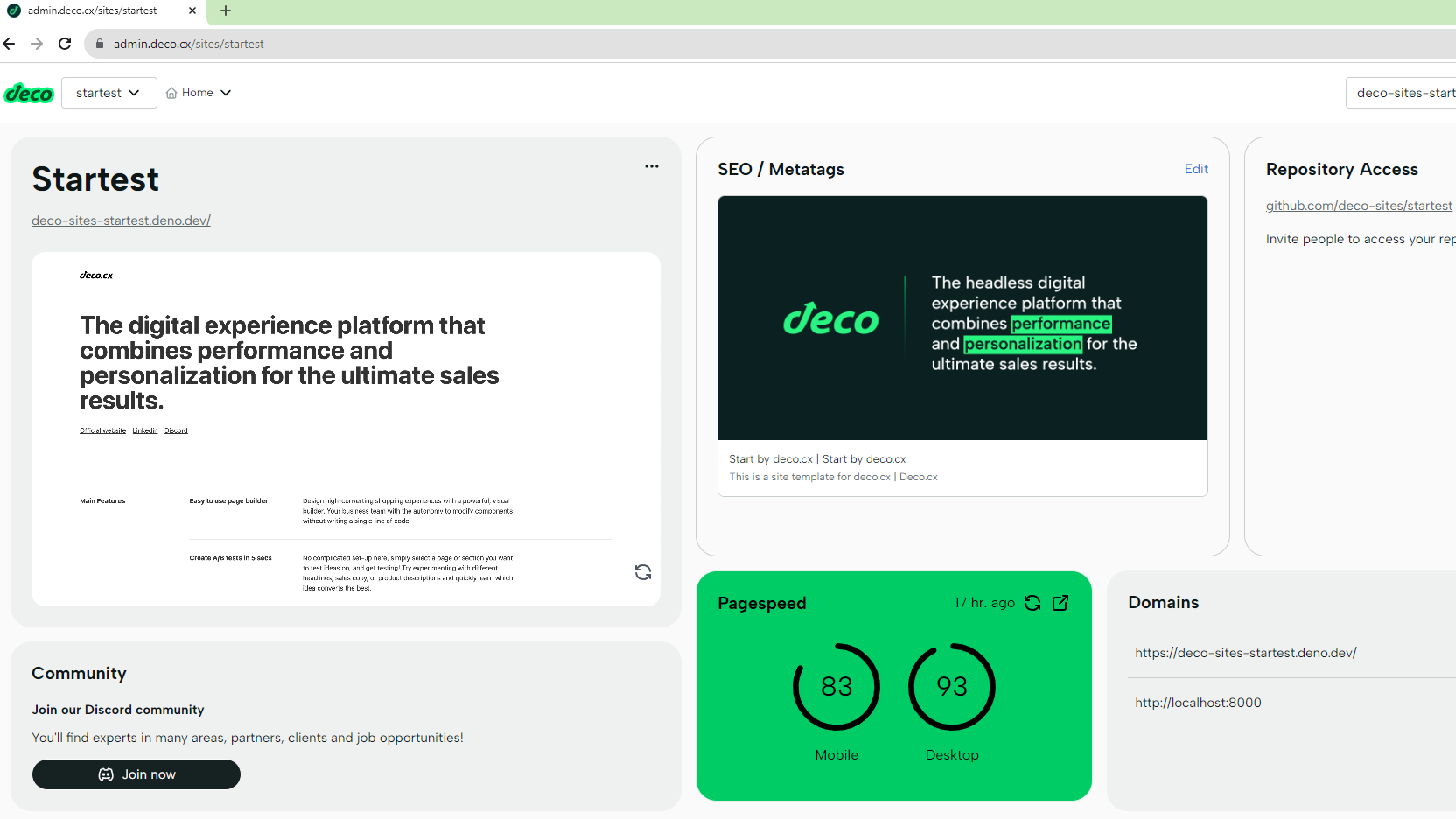
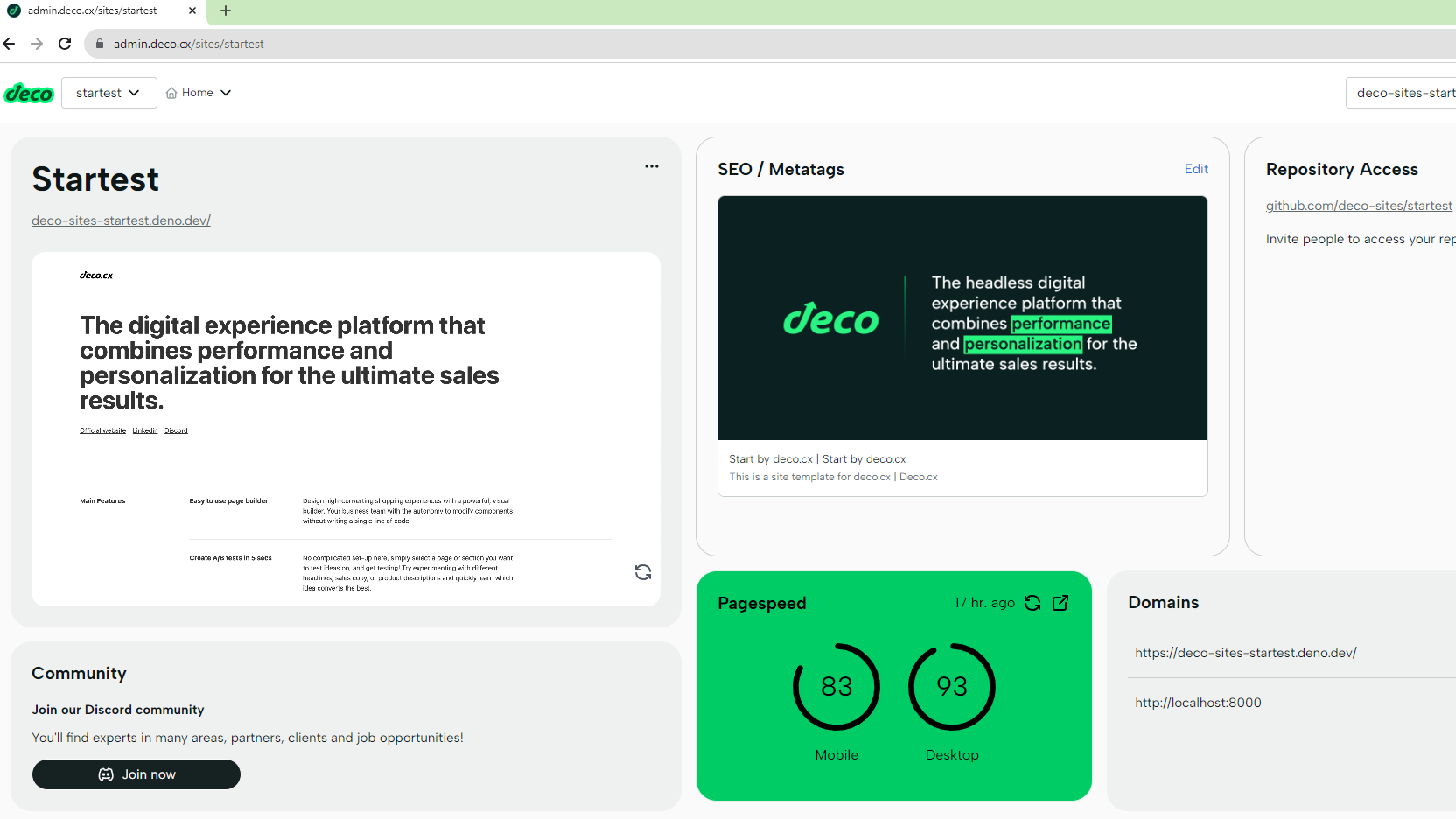
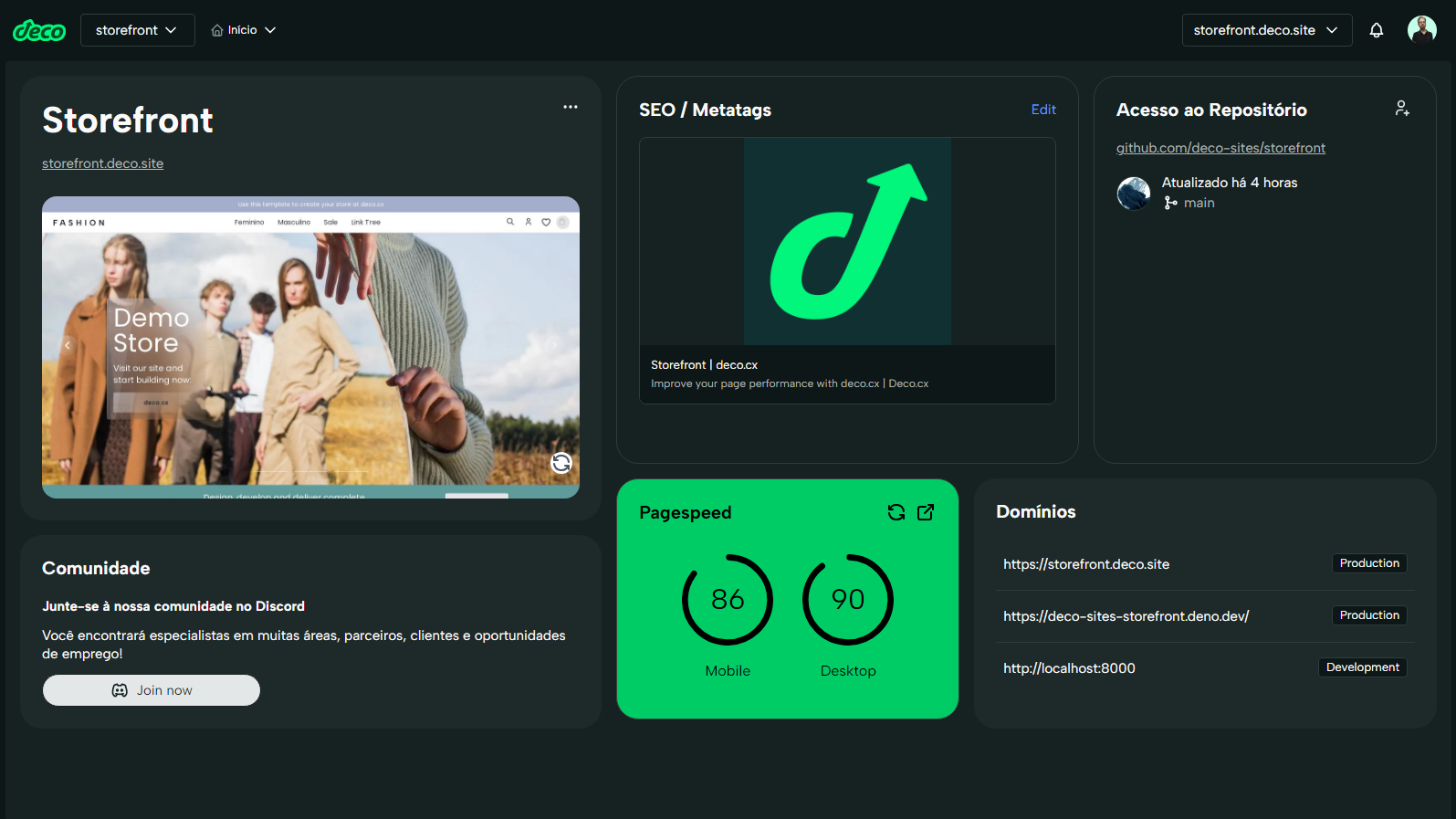
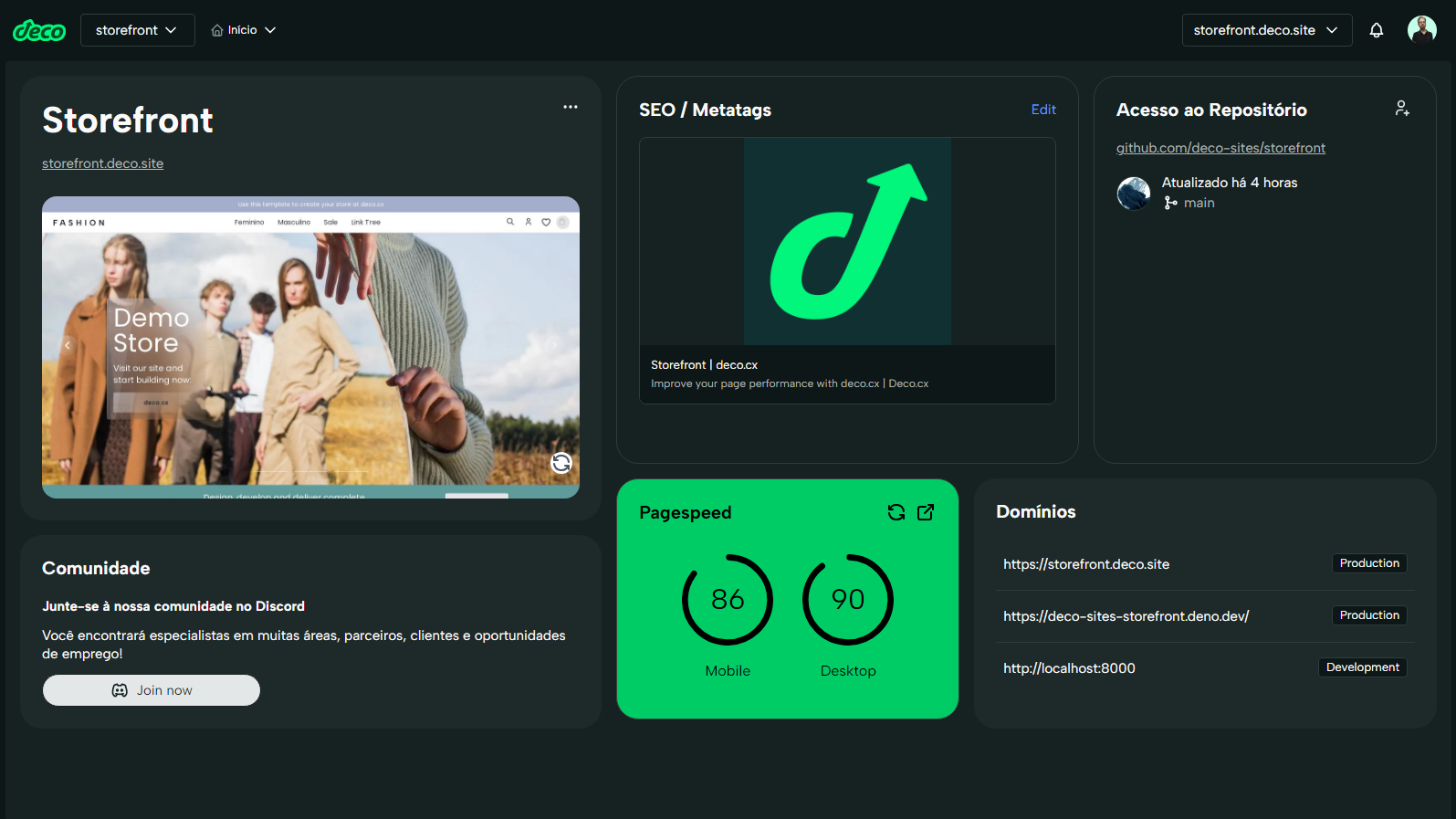
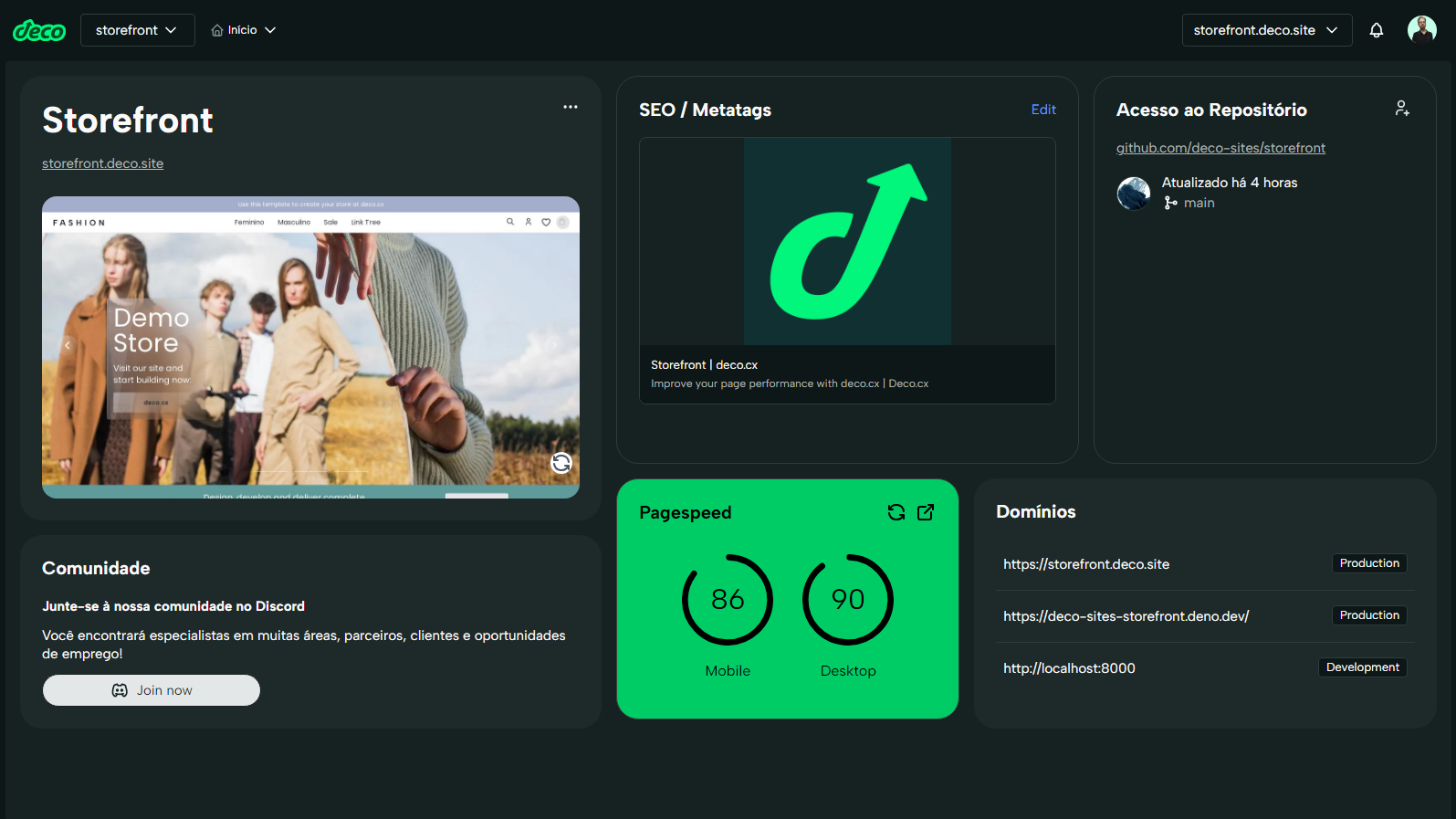
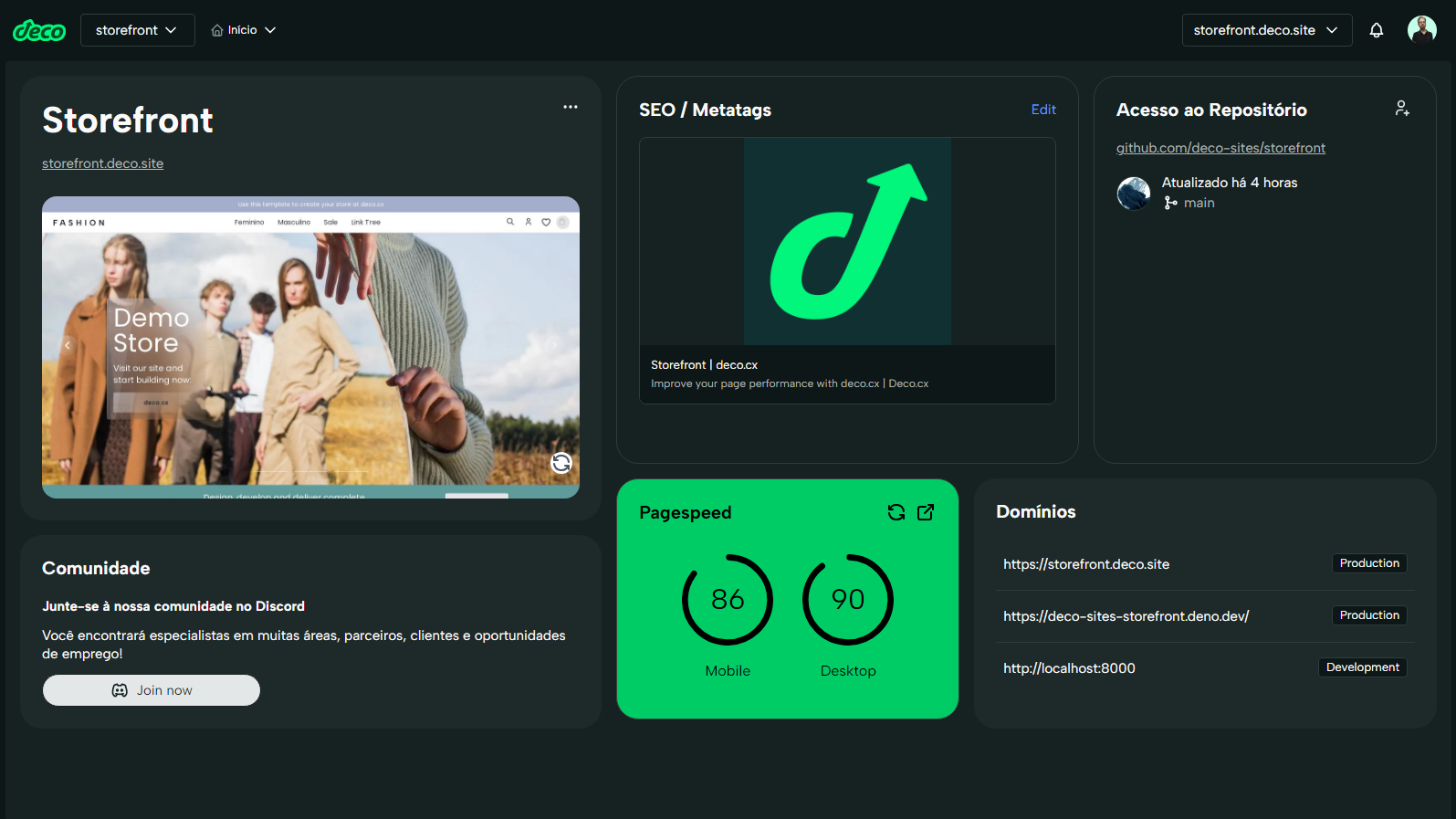
The site creation process will start and, after it finished, you'll see the site's dashboard:
-
+
The site creation process will start and, after it finished, you'll see the site's dashboard:
- +
## Navigating on your site
-Right below **Production Domain** you can see your site's URL. This URL is public and the site is already online.
+You can see your site's URL right below your site name. This URL is public and the site is already online.
-You should see something similar to https://start.deco.cx, which was the template chosen in the creation process.
+You should see something similar to https://deco-sites-start.deno.dev, which was the template chosen in the creation process.
-> deco.cx is free up until 50.000 page view/visits per month. Check our [Pricing](https://www.deco.cx/en/pricing) for more info.
\ No newline at end of file
+> deco.cx is free up until 5.000 page view/visits per month. Check our [Pricing](https://www.deco.cx/en/pricing) for more info.
\ No newline at end of file
diff --git a/docs/getting-started/creating-a-site/pt.md b/docs/getting-started/creating-a-site/pt.md
index 575edc1b..94685daf 100644
--- a/docs/getting-started/creating-a-site/pt.md
+++ b/docs/getting-started/creating-a-site/pt.md
@@ -7,25 +7,27 @@ descrição: |
- Leia [**Overview**](/docs/en/overview) da deco.cx.
+> Você pode sempre pedir por ajuda ou mais informações no nosso [servidor discord](https://deco.cx/discord)!
+
## Crie um site deco.cx
1. Faça login/inscreva-se em [https://deco.cx/admin](https://deco.cx/admin).
-2. Crie um novo **Time** caso ainda não faça parte de um.
+2. Escolha um template para o seu site.
3. Clique em **+ Criar site**.
4. Defina um nome para seu site.
5. **Importante:** Selecione o modelo **Start**.
6. Clique em **Criar**.
-
+
## Navigating on your site
-Right below **Production Domain** you can see your site's URL. This URL is public and the site is already online.
+You can see your site's URL right below your site name. This URL is public and the site is already online.
-You should see something similar to https://start.deco.cx, which was the template chosen in the creation process.
+You should see something similar to https://deco-sites-start.deno.dev, which was the template chosen in the creation process.
-> deco.cx is free up until 50.000 page view/visits per month. Check our [Pricing](https://www.deco.cx/en/pricing) for more info.
\ No newline at end of file
+> deco.cx is free up until 5.000 page view/visits per month. Check our [Pricing](https://www.deco.cx/en/pricing) for more info.
\ No newline at end of file
diff --git a/docs/getting-started/creating-a-site/pt.md b/docs/getting-started/creating-a-site/pt.md
index 575edc1b..94685daf 100644
--- a/docs/getting-started/creating-a-site/pt.md
+++ b/docs/getting-started/creating-a-site/pt.md
@@ -7,25 +7,27 @@ descrição: |
- Leia [**Overview**](/docs/en/overview) da deco.cx.
+> Você pode sempre pedir por ajuda ou mais informações no nosso [servidor discord](https://deco.cx/discord)!
+
## Crie um site deco.cx
1. Faça login/inscreva-se em [https://deco.cx/admin](https://deco.cx/admin).
-2. Crie um novo **Time** caso ainda não faça parte de um.
+2. Escolha um template para o seu site.
3. Clique em **+ Criar site**.
4. Defina um nome para seu site.
5. **Importante:** Selecione o modelo **Start**.
6. Clique em **Criar**.
- +
O processo de criação do site será iniciado e, após o término, você verá o painel do site:
-
+
O processo de criação do site será iniciado e, após o término, você verá o painel do site:
- +
## Navegando no site
-Logo abaixo de **Domínio de Produção** você verá a URL do seu site. Essa URL é pública e o site já está online e acessível..
+Logo abaixo no nome do seu projeto, você verá a URL do seu site. Essa URL é pública e o site já está online e acessível.
-Você deve ver algo semelhante a https://start.deco.cx, que foi o modelo escolhido no processo de criação.
+Você deve ver algo semelhante a https://deco-sites-start.deno.dev, que foi o modelo escolhido no processo de criação.
-> A deco.cx é gratuita até 50.000 visualizações/visitas por mês. Verifique nossos [Preços](https://www.deco.cx/en/pricing) para mais informações.
\ No newline at end of file
+> A deco.cx é gratuita até 5.000 visualizações/visitas por mês. Verifique nossos [Preços](https://www.deco.cx/en/pricing) para mais informações.
\ No newline at end of file
diff --git a/docs/getting-started/updating-seo/en.md b/docs/getting-started/updating-seo/en.md
index d1de3853..019660b9 100644
--- a/docs/getting-started/updating-seo/en.md
+++ b/docs/getting-started/updating-seo/en.md
@@ -1,44 +1,42 @@
---
description: |
- How to edit a block in deco.cx
+ How to edit a block in deco.cx
---
-Using deco.cx's Admin you can change the site's content without needing to change the code, thanks to the [Blocks](/docs/en/concepts/blocks) concept.
+Let's begin updating the website information.
+deco.cx allows you, through the Admin, to change content without the need for code changes, and this is done through the concept of [Blocks](/docs/en/concepts/blocks).
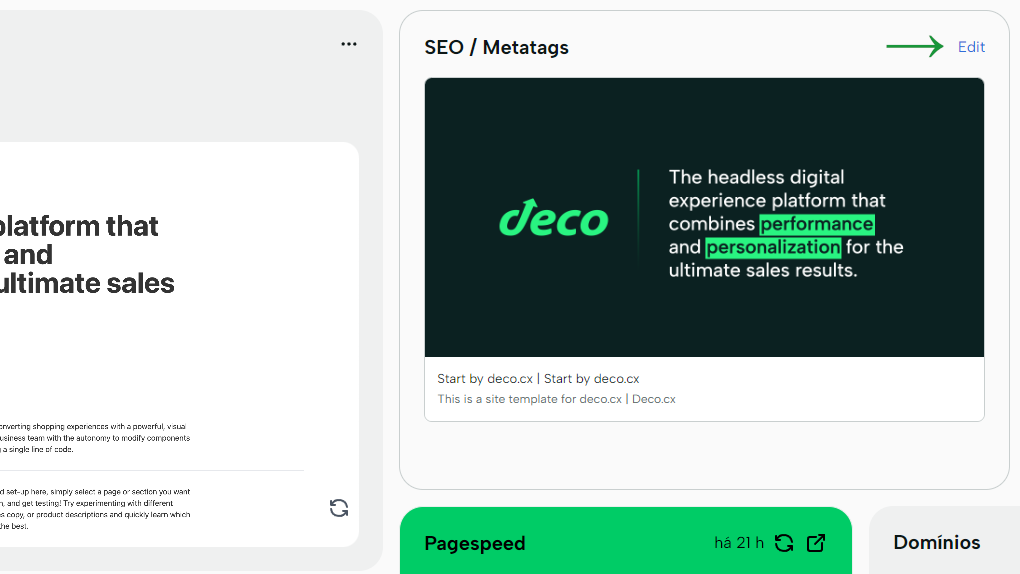
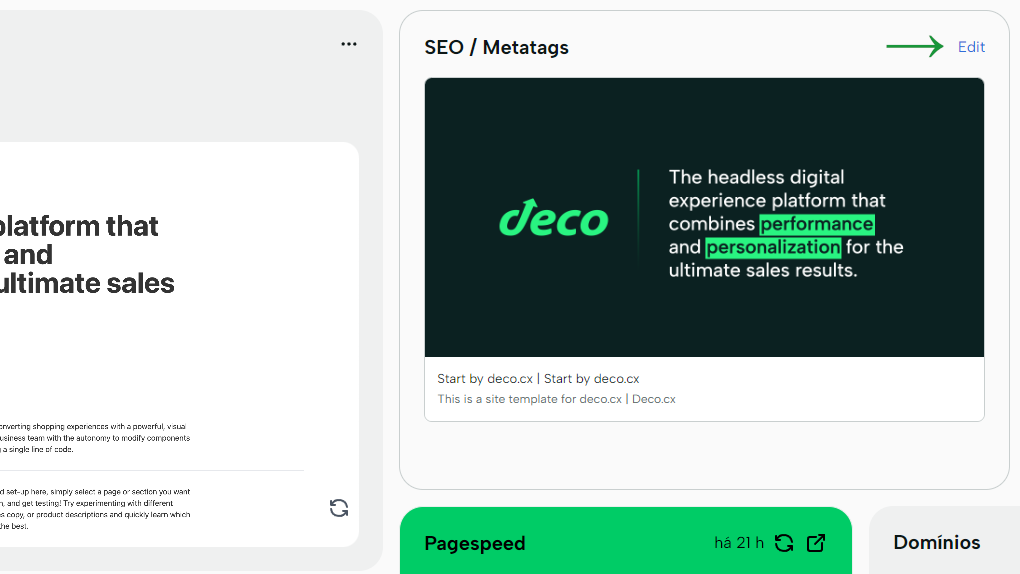
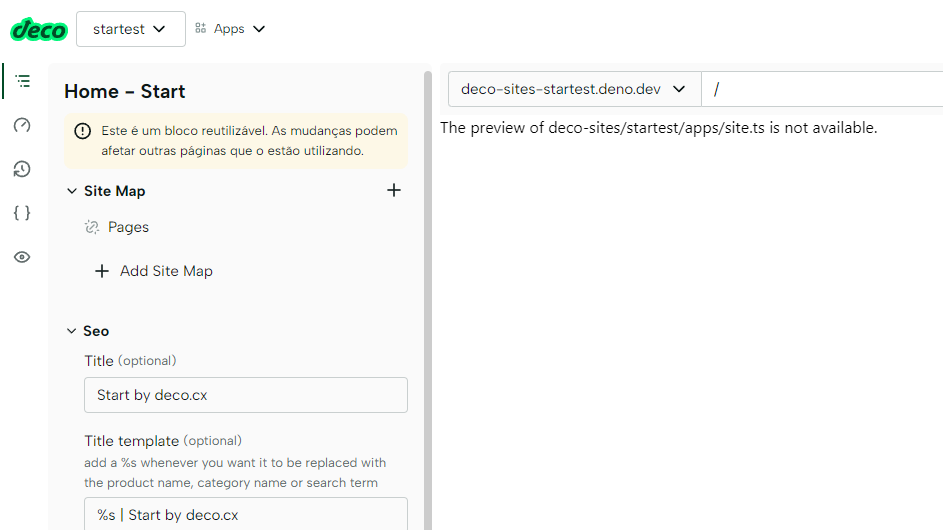
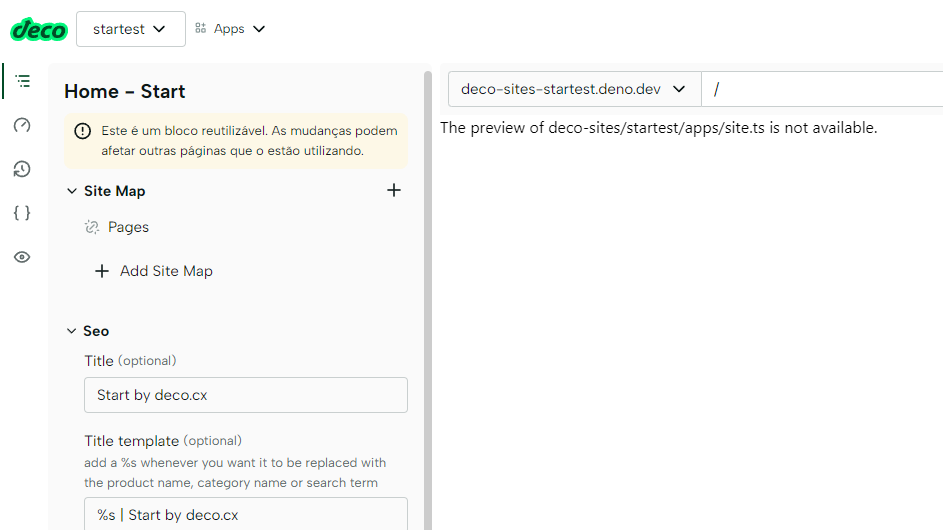
-The first Block we can edit is the **SEO**, a saved Section that is used by the site's home page. This block configures important metadata about the page such as **title, description and thumbnail** (this information is used in social media previews).
+The first Block we can edit is the **site**,
+an [App](/docs/en/concepts/app) from deco that configures and prepares a project to operate as a website on the internet. This block configures important metadata about the page, including SEO data and title, description, and thumbnail (this information is used in social media previews).
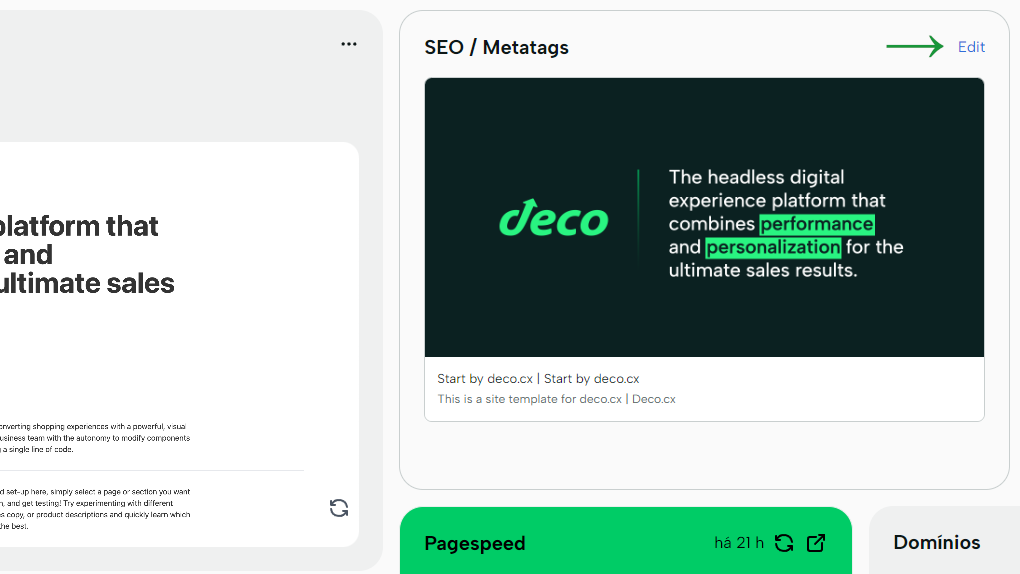
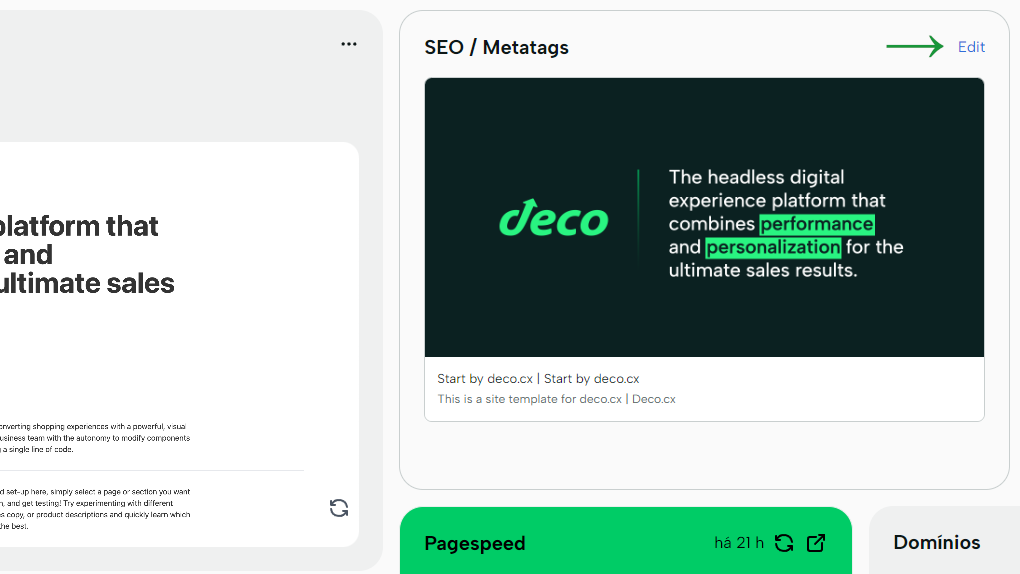
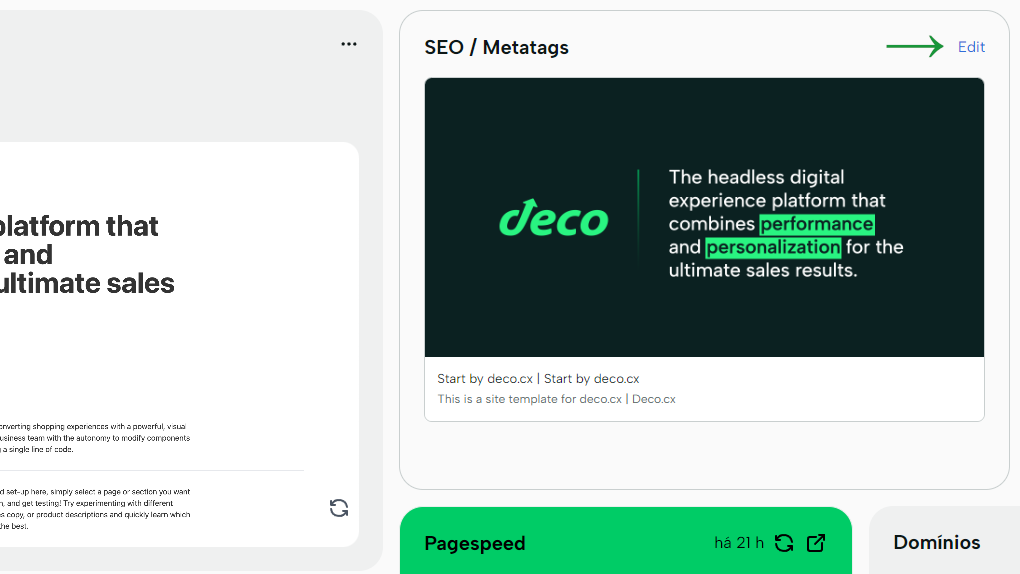
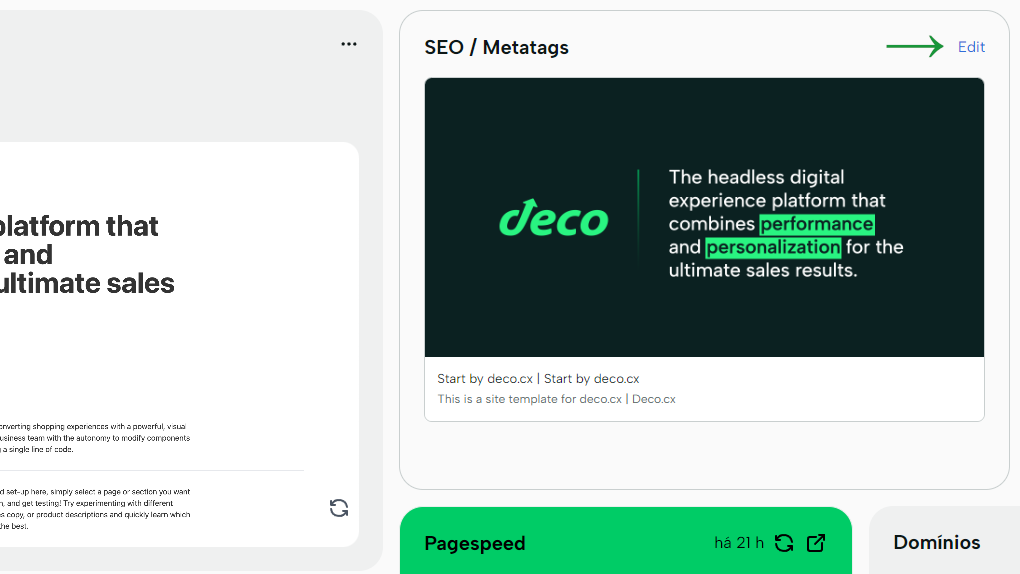
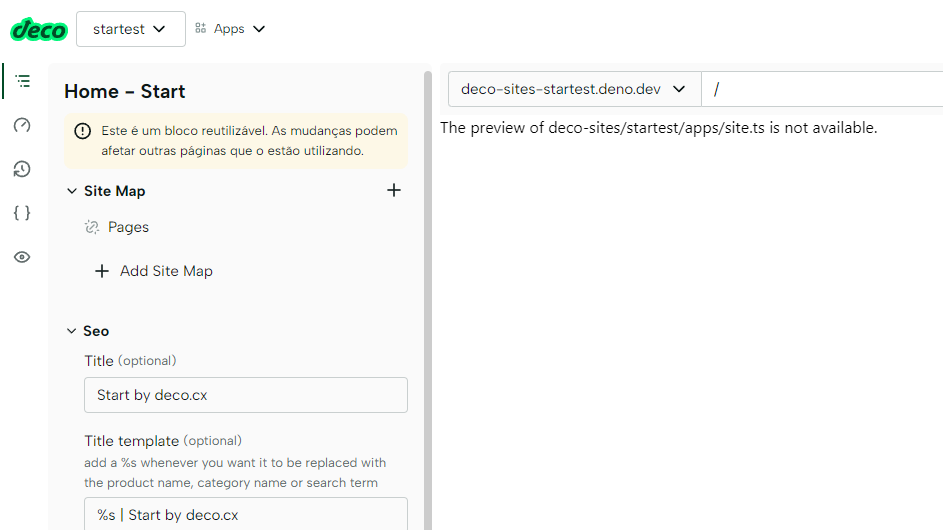
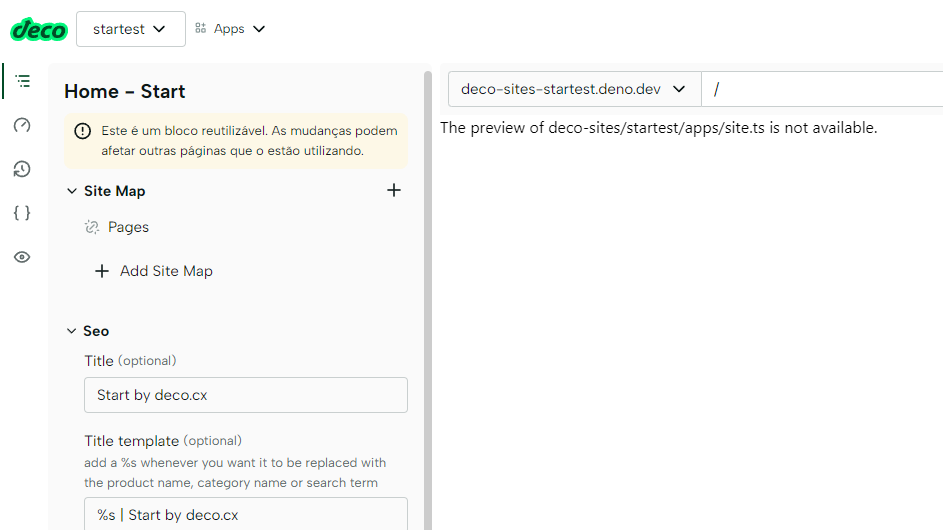
-Conveniently, you can preview how **SEO** is set up in the site's dashboard.
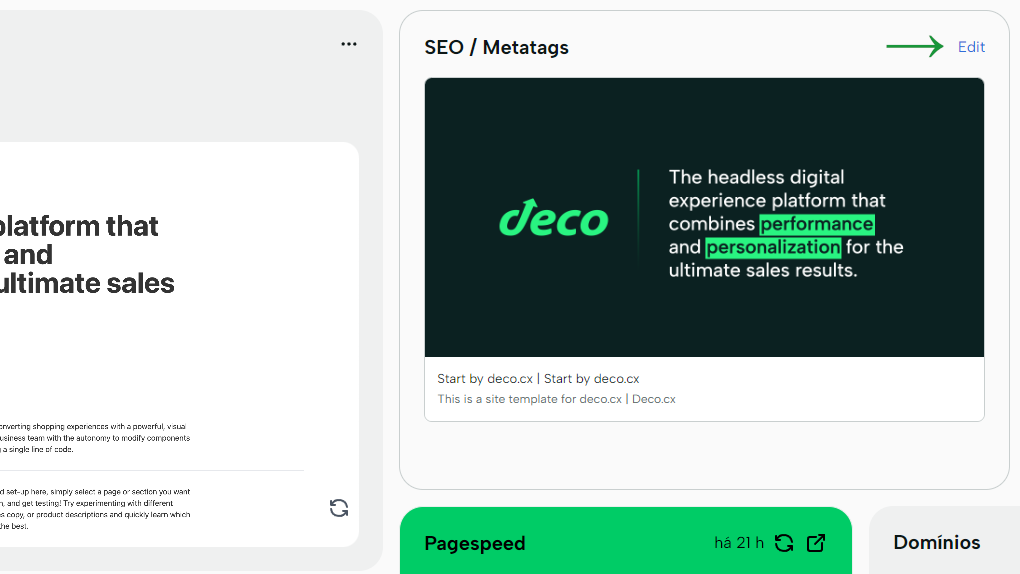
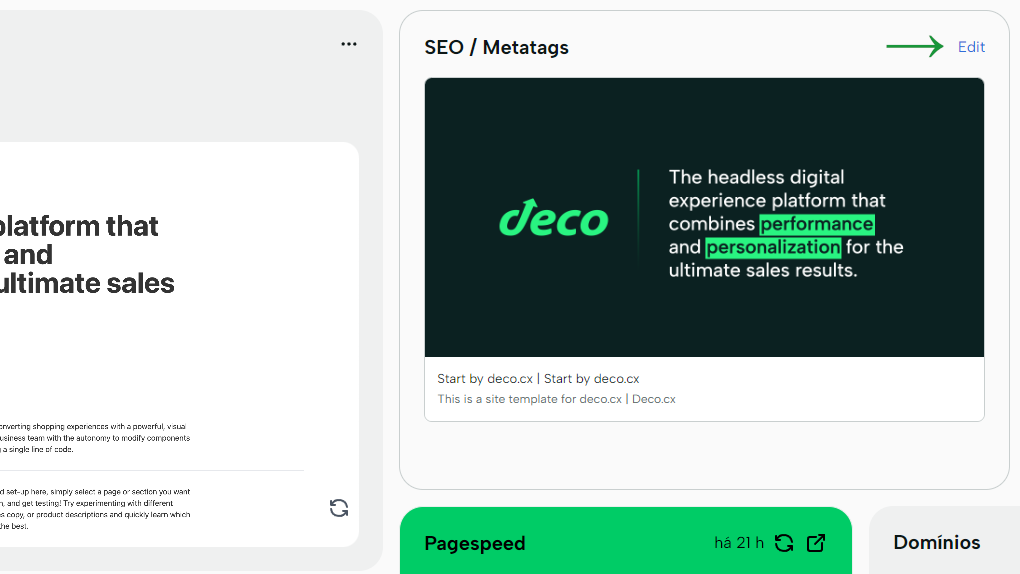
+Conveniently, on the Site detail page in deco, you can preview how the **SEO** is configured.
-Click on **Edit** on the top right to change its data. You will be redirected to the block editing page.
+To edit it, click on **Edit** in the upper right corner. You will be redirected to the block editing page.
-
+
## Navegando no site
-Logo abaixo de **Domínio de Produção** você verá a URL do seu site. Essa URL é pública e o site já está online e acessível..
+Logo abaixo no nome do seu projeto, você verá a URL do seu site. Essa URL é pública e o site já está online e acessível.
-Você deve ver algo semelhante a https://start.deco.cx, que foi o modelo escolhido no processo de criação.
+Você deve ver algo semelhante a https://deco-sites-start.deno.dev, que foi o modelo escolhido no processo de criação.
-> A deco.cx é gratuita até 50.000 visualizações/visitas por mês. Verifique nossos [Preços](https://www.deco.cx/en/pricing) para mais informações.
\ No newline at end of file
+> A deco.cx é gratuita até 5.000 visualizações/visitas por mês. Verifique nossos [Preços](https://www.deco.cx/en/pricing) para mais informações.
\ No newline at end of file
diff --git a/docs/getting-started/updating-seo/en.md b/docs/getting-started/updating-seo/en.md
index d1de3853..019660b9 100644
--- a/docs/getting-started/updating-seo/en.md
+++ b/docs/getting-started/updating-seo/en.md
@@ -1,44 +1,42 @@
---
description: |
- How to edit a block in deco.cx
+ How to edit a block in deco.cx
---
-Using deco.cx's Admin you can change the site's content without needing to change the code, thanks to the [Blocks](/docs/en/concepts/blocks) concept.
+Let's begin updating the website information.
+deco.cx allows you, through the Admin, to change content without the need for code changes, and this is done through the concept of [Blocks](/docs/en/concepts/blocks).
-The first Block we can edit is the **SEO**, a saved Section that is used by the site's home page. This block configures important metadata about the page such as **title, description and thumbnail** (this information is used in social media previews).
+The first Block we can edit is the **site**,
+an [App](/docs/en/concepts/app) from deco that configures and prepares a project to operate as a website on the internet. This block configures important metadata about the page, including SEO data and title, description, and thumbnail (this information is used in social media previews).
-Conveniently, you can preview how **SEO** is set up in the site's dashboard.
+Conveniently, on the Site detail page in deco, you can preview how the **SEO** is configured.
-Click on **Edit** on the top right to change its data. You will be redirected to the block editing page.
+To edit it, click on **Edit** in the upper right corner. You will be redirected to the block editing page.
- +
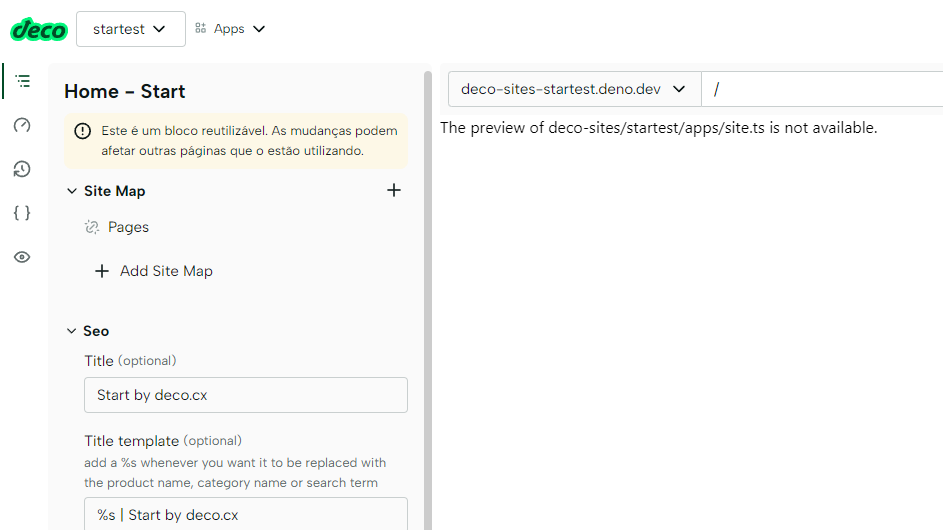
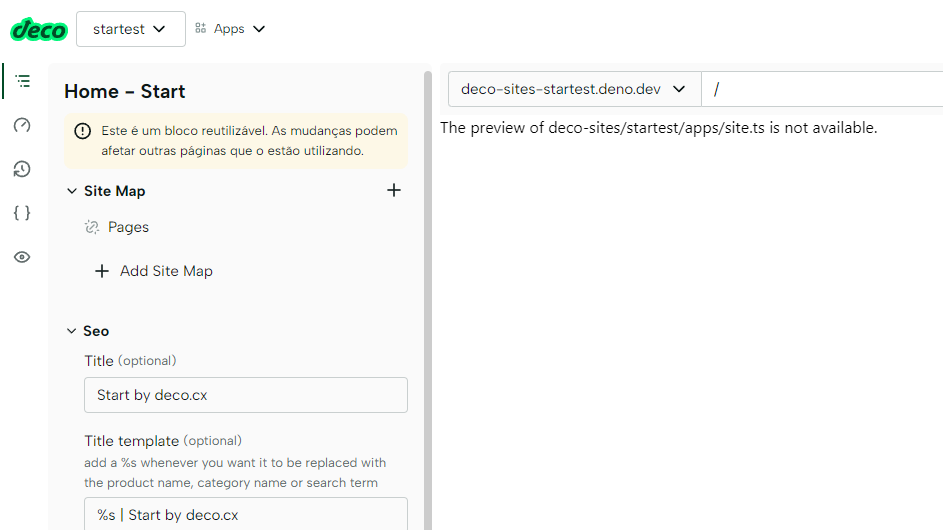
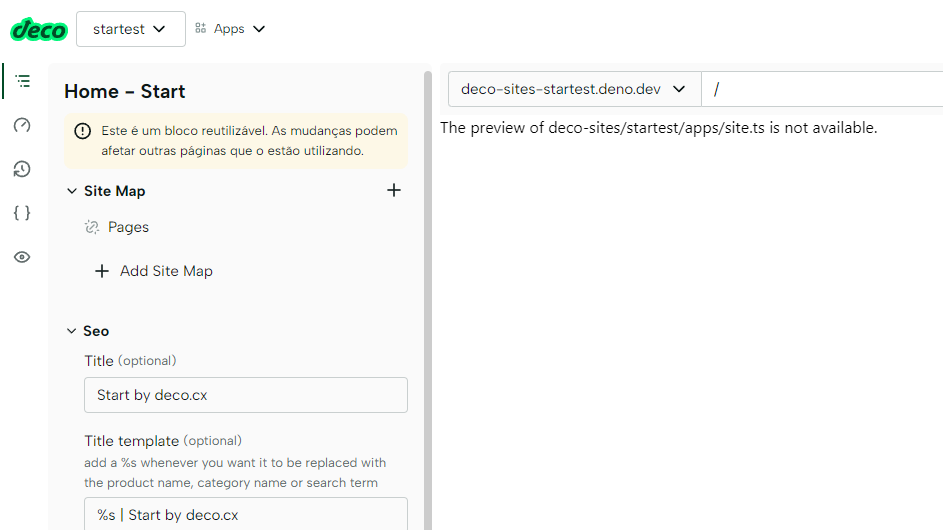
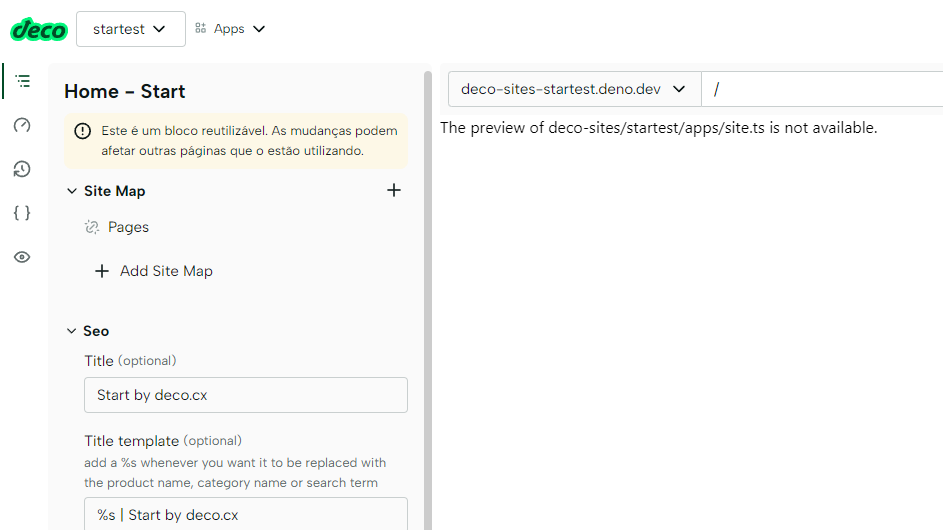
Our block editor is divided into two sections:
-1. **Preview**: see how your block will be rendered, on the left. _(or some helpful UI if you're editing metadata)._
-2. **Form**: edit the information that was made available by developers.
+1. **Form**: edit the information that the people who created the block made available for editing on the right sidebar.
+2. **Preview**: when applicable, preview how your block will be rendered on the left side.
-In the page's _topbar_, you have access to:
-- **URL bar**: test specific URLs for the block you are editing (useful for product pages, for example).
-- **Performance Metrics:** check which resources this block is using and the amount of Javascript sent to the browser.
-- **View/Edit Toggle**: Disable automatic _overlay_ in preview to test interactive block elements.
+In the top bar of the page, you have access to:
+- **Address bar**: test specific URLs for the block you are editing (useful for product pages, for example).
+And in the sidebar, you can select other views of the page:
+- **Performance Metrics:** see which resources this block is using and the amount of JavaScript being sent to the browser.
+- **Revisions:** access the version history of the edited content.
+- **JSON Editor:** edit form data as JSON.
+- **Preview mode:**: disable the automatic overlay on the preview to test interactive elements of the block.
-
+
Our block editor is divided into two sections:
-1. **Preview**: see how your block will be rendered, on the left. _(or some helpful UI if you're editing metadata)._
-2. **Form**: edit the information that was made available by developers.
+1. **Form**: edit the information that the people who created the block made available for editing on the right sidebar.
+2. **Preview**: when applicable, preview how your block will be rendered on the left side.
-In the page's _topbar_, you have access to:
-- **URL bar**: test specific URLs for the block you are editing (useful for product pages, for example).
-- **Performance Metrics:** check which resources this block is using and the amount of Javascript sent to the browser.
-- **View/Edit Toggle**: Disable automatic _overlay_ in preview to test interactive block elements.
+In the top bar of the page, you have access to:
+- **Address bar**: test specific URLs for the block you are editing (useful for product pages, for example).
+And in the sidebar, you can select other views of the page:
+- **Performance Metrics:** see which resources this block is using and the amount of JavaScript being sent to the browser.
+- **Revisions:** access the version history of the edited content.
+- **JSON Editor:** edit form data as JSON.
+- **Preview mode:**: disable the automatic overlay on the preview to test interactive elements of the block.
- +
+All changes you make in the form are **automatically reflected** in the preview on the left. When you are editing pages, you can also use the preview to select specific sections and reorder them directly on the page.
-Any changes you make to the form are **automatically reflected** in the preview on the left. When you're editing pages, you can also use preview to select specific Sections and reorder them right on the page.
+## Editing SEO
-## Editing the SEO
+Edit the title, description, and image of your site's SEO according to what you are building and ensure that social media previews are as expected. You can try different versions to see what suits you best.
-Edit your site's SEO title, description, and image to suit what you're building, and ensure social media previews behave as expected. You can test different versions to see what fits best.
+After that, **click the Publish button** in the upper right to create a new revision of this block. Revisions are immutable versions of the data edited in deco and are used to track and roll back changes over time. Learn more about them [here](/docs/en/getting-started/releases-revisions).
-After that, **click the Save button** on the top right to create a new revision of this block. Revisions are immutable versions of the edited data in the deco and are meant to be able to track and revert changes over time. Learn more about [here](/docs/en/getting-started/releases-revisio ns).
-
-## Publishing the changes
-
-To actually change your site's SEO _meta tags_, you need to publish the current revision you just saved. **Click the Publish button** to make the changes effective.
-
-
+
+All changes you make in the form are **automatically reflected** in the preview on the left. When you are editing pages, you can also use the preview to select specific sections and reorder them directly on the page.
-Any changes you make to the form are **automatically reflected** in the preview on the left. When you're editing pages, you can also use preview to select specific Sections and reorder them right on the page.
+## Editing SEO
-## Editing the SEO
+Edit the title, description, and image of your site's SEO according to what you are building and ensure that social media previews are as expected. You can try different versions to see what suits you best.
-Edit your site's SEO title, description, and image to suit what you're building, and ensure social media previews behave as expected. You can test different versions to see what fits best.
+After that, **click the Publish button** in the upper right to create a new revision of this block. Revisions are immutable versions of the data edited in deco and are used to track and roll back changes over time. Learn more about them [here](/docs/en/getting-started/releases-revisions).
-After that, **click the Save button** on the top right to create a new revision of this block. Revisions are immutable versions of the edited data in the deco and are meant to be able to track and revert changes over time. Learn more about [here](/docs/en/getting-started/releases-revisio ns).
-
-## Publishing the changes
-
-To actually change your site's SEO _meta tags_, you need to publish the current revision you just saved. **Click the Publish button** to make the changes effective.
-
- -
-Ready! Now your site has up-to-date SEO data and you've learned how to edit a block in deco.cx.
\ No newline at end of file
+There you go! Now your site has updated SEO data, and you have learned how to edit a block in deco.cx.
diff --git a/docs/getting-started/updating-seo/pt.md b/docs/getting-started/updating-seo/pt.md
index d2a5ea60..283a2dfb 100644
--- a/docs/getting-started/updating-seo/pt.md
+++ b/docs/getting-started/updating-seo/pt.md
@@ -6,27 +6,30 @@ description: |
Vamos começar a atualizar as informações do site.
A deco.cx permite que, através do Admin, seja possível alterar conteúdo sem precisar de mudanças de código, e isso é feito através do conceito de [Blocks](/docs/pt/concepts/blocks).
-O primeiro Block que podemos editar é o **SEO**, uma Section salva que é usada pela página Home do site. Esse bloco configura metadados importantes sobre a página como título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
+O primeiro Block que podemos editar é o de **site**,
+um App da deco que configura e prepara um projeto para operar como website na internet. Esse bloco configura metadados importantes sobre a página, incluindo dados de SEO e título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
Convenientemente, na página de detalhe do Site na deco é possível pré-visualizar como o **SEO** está configurado.
Para editá-lo, clique em **Edit** na parte superior direita. Você será redirecionado para a página de edição de blocks.
-
-
-Ready! Now your site has up-to-date SEO data and you've learned how to edit a block in deco.cx.
\ No newline at end of file
+There you go! Now your site has updated SEO data, and you have learned how to edit a block in deco.cx.
diff --git a/docs/getting-started/updating-seo/pt.md b/docs/getting-started/updating-seo/pt.md
index d2a5ea60..283a2dfb 100644
--- a/docs/getting-started/updating-seo/pt.md
+++ b/docs/getting-started/updating-seo/pt.md
@@ -6,27 +6,30 @@ description: |
Vamos começar a atualizar as informações do site.
A deco.cx permite que, através do Admin, seja possível alterar conteúdo sem precisar de mudanças de código, e isso é feito através do conceito de [Blocks](/docs/pt/concepts/blocks).
-O primeiro Block que podemos editar é o **SEO**, uma Section salva que é usada pela página Home do site. Esse bloco configura metadados importantes sobre a página como título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
+O primeiro Block que podemos editar é o de **site**,
+um App da deco que configura e prepara um projeto para operar como website na internet. Esse bloco configura metadados importantes sobre a página, incluindo dados de SEO e título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
Convenientemente, na página de detalhe do Site na deco é possível pré-visualizar como o **SEO** está configurado.
Para editá-lo, clique em **Edit** na parte superior direita. Você será redirecionado para a página de edição de blocks.
- +
Nosso editor de blocks é divido em duas seções:
-1. **Preview**: pré-visualize como seu block será renderizado, na parte esquerda.
-2. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+1. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+2. **Preview**: quando aplicável, pré-visualize como seu block será renderizado, na parte esquerda.
Na _topbar_ da página, você tem acesso à:
- **Barra de URL**: teste URLs específicas para o block que você está editando (útil para páginas de produto, por exemplo).
-- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
-- **Toggle de visualização/edição**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
-
-
+
Nosso editor de blocks é divido em duas seções:
-1. **Preview**: pré-visualize como seu block será renderizado, na parte esquerda.
-2. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+1. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+2. **Preview**: quando aplicável, pré-visualize como seu block será renderizado, na parte esquerda.
Na _topbar_ da página, você tem acesso à:
- **Barra de URL**: teste URLs específicas para o block que você está editando (útil para páginas de produto, por exemplo).
-- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
-- **Toggle de visualização/edição**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
-
- +E na _sidebar_, é possível selecionar outras visões sobre a página:
+- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
+- **Revisões:** acesse o histórico de versões do conteúdo sendo editado.
+- **Editor de JSON:** edite os dados do formulário como um JSON.
+- **Modo de visualização**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
+
Todas alterações que você faz no formulário são **automaticamente refletidas** no preview à esquerda. Quando você estiver editando páginas, também é possível usar o preview para selecionar Sections específicas e reordená-las direto na página.
@@ -34,12 +37,6 @@ Todas alterações que você faz no formulário são **automaticamente refletida
Edite o título, descrição e imagem do SEO do seu site de acordo com o que você está construindo e garanta que os previews das redes sociais estão conforme esperado. Você pode testar diferentes versões para ver o que mais lhe agrada.
-Após isso, **clique no botão Salvar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
-
-## Publicando as mudanças
-
-Para de fato alterar as _metatags_ de SEO do site, é necessário publicar a revisão atual que você acabou de salvar. **Clique no botão Publicar** para efetivar as mudanças.
-
-
+E na _sidebar_, é possível selecionar outras visões sobre a página:
+- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
+- **Revisões:** acesse o histórico de versões do conteúdo sendo editado.
+- **Editor de JSON:** edite os dados do formulário como um JSON.
+- **Modo de visualização**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
+
Todas alterações que você faz no formulário são **automaticamente refletidas** no preview à esquerda. Quando você estiver editando páginas, também é possível usar o preview para selecionar Sections específicas e reordená-las direto na página.
@@ -34,12 +37,6 @@ Todas alterações que você faz no formulário são **automaticamente refletida
Edite o título, descrição e imagem do SEO do seu site de acordo com o que você está construindo e garanta que os previews das redes sociais estão conforme esperado. Você pode testar diferentes versões para ver o que mais lhe agrada.
-Após isso, **clique no botão Salvar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
-
-## Publicando as mudanças
-
-Para de fato alterar as _metatags_ de SEO do site, é necessário publicar a revisão atual que você acabou de salvar. **Clique no botão Publicar** para efetivar as mudanças.
-
- +Após isso, **clique no botão Publicar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
Pronto! Agora seu site está com os dados de SEO atualizados e você aprendeu como editar um block na deco.cx.
\ No newline at end of file
diff --git a/docs/overview/en.md b/docs/overview/en.md
index 71d189fb..5601b29e 100644
--- a/docs/overview/en.md
+++ b/docs/overview/en.md
@@ -14,10 +14,10 @@ with [Preact](https://preactjs.com/), [Tailwind](https://tailwindcss.com) and
[Deno](https://deno.land/). We are the platform to create headless commerce
experiences.
-
+Após isso, **clique no botão Publicar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
Pronto! Agora seu site está com os dados de SEO atualizados e você aprendeu como editar um block na deco.cx.
\ No newline at end of file
diff --git a/docs/overview/en.md b/docs/overview/en.md
index 71d189fb..5601b29e 100644
--- a/docs/overview/en.md
+++ b/docs/overview/en.md
@@ -14,10 +14,10 @@ with [Preact](https://preactjs.com/), [Tailwind](https://tailwindcss.com) and
[Deno](https://deno.land/). We are the platform to create headless commerce
experiences.
- +
When you create a site in _deco.cx_, it's automatically **deployed on the edge
-in 34 regions world-wide** on [Deno Deploy](https://deno.com). This means your
+in 35 regions world-wide** on [Deno Deploy](https://deno.com). This means your
pages are served close to users, ensuring lightning-fast performance.
Additionally, we provide you with a Github repository where you can manage your
code and collaborate with others on your team. With _deco.cx_, you can focus on
@@ -45,43 +45,88 @@ edit text and images without needing to write any code themselves.
This is what a _deco.cx_'s [Section](/docs/en/concepts/section) looks like:
```tsx
-import ProductCard from "$store/components/product/ProductCard.tsx";
-import Container from "$store/components/ui/Container.tsx";
-import Text from "$store/components/ui/Text.tsx";
+import ProductCard, {
+ Layout as cardLayout,
+} from "$store/components/product/ProductCard.tsx";
+import Icon from "$store/components/ui/Icon.tsx";
+import Header from "$store/components/ui/SectionHeader.tsx";
import Slider from "$store/components/ui/Slider.tsx";
-import type { Product } from "deco-sites/std/commerce/types.ts";
+import SliderJS from "$store/islands/SliderJS.tsx";
+import { useId } from "$store/sdk/useId.ts";
+import { useOffer } from "$store/sdk/useOffer.ts";
+import { usePlatform } from "$store/sdk/usePlatform.tsx";
+import type { Product } from "apps/commerce/types.ts";
export interface Props {
- title: string;
- products: Product[];
+ products: Product[] | null;
+ title?: string;
+ description?: string;
+ layout?: {
+ headerAlignment?: "center" | "left";
+ headerfontSize?: "Normal" | "Large";
+ };
+ cardLayout?: cardLayout;
}
function ProductShelf({
- title,
products,
+ title,
+ description,
+ layout,
+ cardLayout,
}: Props) {
+ const id = useId();
+ const platform = usePlatform();
+
+ if (!products || products.length === 0) {
+ return null;
+ }
+
return (
-
- {title && (
-
+
When you create a site in _deco.cx_, it's automatically **deployed on the edge
-in 34 regions world-wide** on [Deno Deploy](https://deno.com). This means your
+in 35 regions world-wide** on [Deno Deploy](https://deno.com). This means your
pages are served close to users, ensuring lightning-fast performance.
Additionally, we provide you with a Github repository where you can manage your
code and collaborate with others on your team. With _deco.cx_, you can focus on
@@ -45,43 +45,88 @@ edit text and images without needing to write any code themselves.
This is what a _deco.cx_'s [Section](/docs/en/concepts/section) looks like:
```tsx
-import ProductCard from "$store/components/product/ProductCard.tsx";
-import Container from "$store/components/ui/Container.tsx";
-import Text from "$store/components/ui/Text.tsx";
+import ProductCard, {
+ Layout as cardLayout,
+} from "$store/components/product/ProductCard.tsx";
+import Icon from "$store/components/ui/Icon.tsx";
+import Header from "$store/components/ui/SectionHeader.tsx";
import Slider from "$store/components/ui/Slider.tsx";
-import type { Product } from "deco-sites/std/commerce/types.ts";
+import SliderJS from "$store/islands/SliderJS.tsx";
+import { useId } from "$store/sdk/useId.ts";
+import { useOffer } from "$store/sdk/useOffer.ts";
+import { usePlatform } from "$store/sdk/usePlatform.tsx";
+import type { Product } from "apps/commerce/types.ts";
export interface Props {
- title: string;
- products: Product[];
+ products: Product[] | null;
+ title?: string;
+ description?: string;
+ layout?: {
+ headerAlignment?: "center" | "left";
+ headerfontSize?: "Normal" | "Large";
+ };
+ cardLayout?: cardLayout;
}
function ProductShelf({
- title,
products,
+ title,
+ description,
+ layout,
+ cardLayout,
}: Props) {
+ const id = useId();
+ const platform = usePlatform();
+
+ if (!products || products.length === 0) {
+ return null;
+ }
+
return (
-
- {title && (
-
- {title}
-
- )}
-
- {products?.map((product, index) => {
- const ml = index === 0 ? "ml-6 sm:ml-0" : "";
- const mr = index === products.length - 1 ? "mr-6 sm:mr-0" : "";
-
- return (
-
+
+
+
+
+ {products?.map((product, index) => (
+
-
-
- );
- })}
-
-
+
+
+ ))}
+
+
+ <>
+
+
+
+
+
+
+
+
+
+
+
+
+
- {title}
-
- )}
-
- {products?.map((product, index) => {
- const ml = index === 0 ? "ml-6 sm:ml-0" : "";
- const mr = index === products.length - 1 ? "mr-6 sm:mr-0" : "";
-
- return (
-
+
+
+
+
+ {products?.map((product, index) => (
+
-
-
- );
- })}
-
-
+
+
+ ))}
+
+
+ <>
+
+
+
+
+
+
+
+
+
+
+
+
+
 +
The site creation process will start and, after it finished, you'll see the site's dashboard:
-
+
The site creation process will start and, after it finished, you'll see the site's dashboard:
- +
O processo de criação do site será iniciado e, após o término, você verá o painel do site:
-
+
O processo de criação do site será iniciado e, após o término, você verá o painel do site:
- +
Our block editor is divided into two sections:
-1. **Preview**: see how your block will be rendered, on the left. _(or some helpful UI if you're editing metadata)._
-2. **Form**: edit the information that was made available by developers.
+1. **Form**: edit the information that the people who created the block made available for editing on the right sidebar.
+2. **Preview**: when applicable, preview how your block will be rendered on the left side.
-In the page's _topbar_, you have access to:
-- **URL bar**: test specific URLs for the block you are editing (useful for product pages, for example).
-- **Performance Metrics:** check which resources this block is using and the amount of Javascript sent to the browser.
-- **View/Edit Toggle**: Disable automatic _overlay_ in preview to test interactive block elements.
+In the top bar of the page, you have access to:
+- **Address bar**: test specific URLs for the block you are editing (useful for product pages, for example).
+And in the sidebar, you can select other views of the page:
+- **Performance Metrics:** see which resources this block is using and the amount of JavaScript being sent to the browser.
+- **Revisions:** access the version history of the edited content.
+- **JSON Editor:** edit form data as JSON.
+- **Preview mode:**: disable the automatic overlay on the preview to test interactive elements of the block.
-
+
Our block editor is divided into two sections:
-1. **Preview**: see how your block will be rendered, on the left. _(or some helpful UI if you're editing metadata)._
-2. **Form**: edit the information that was made available by developers.
+1. **Form**: edit the information that the people who created the block made available for editing on the right sidebar.
+2. **Preview**: when applicable, preview how your block will be rendered on the left side.
-In the page's _topbar_, you have access to:
-- **URL bar**: test specific URLs for the block you are editing (useful for product pages, for example).
-- **Performance Metrics:** check which resources this block is using and the amount of Javascript sent to the browser.
-- **View/Edit Toggle**: Disable automatic _overlay_ in preview to test interactive block elements.
+In the top bar of the page, you have access to:
+- **Address bar**: test specific URLs for the block you are editing (useful for product pages, for example).
+And in the sidebar, you can select other views of the page:
+- **Performance Metrics:** see which resources this block is using and the amount of JavaScript being sent to the browser.
+- **Revisions:** access the version history of the edited content.
+- **JSON Editor:** edit form data as JSON.
+- **Preview mode:**: disable the automatic overlay on the preview to test interactive elements of the block.
- +
+All changes you make in the form are **automatically reflected** in the preview on the left. When you are editing pages, you can also use the preview to select specific sections and reorder them directly on the page.
-Any changes you make to the form are **automatically reflected** in the preview on the left. When you're editing pages, you can also use preview to select specific Sections and reorder them right on the page.
+## Editing SEO
-## Editing the SEO
+Edit the title, description, and image of your site's SEO according to what you are building and ensure that social media previews are as expected. You can try different versions to see what suits you best.
-Edit your site's SEO title, description, and image to suit what you're building, and ensure social media previews behave as expected. You can test different versions to see what fits best.
+After that, **click the Publish button** in the upper right to create a new revision of this block. Revisions are immutable versions of the data edited in deco and are used to track and roll back changes over time. Learn more about them [here](/docs/en/getting-started/releases-revisions).
-After that, **click the Save button** on the top right to create a new revision of this block. Revisions are immutable versions of the edited data in the deco and are meant to be able to track and revert changes over time. Learn more about [here](/docs/en/getting-started/releases-revisio ns).
-
-## Publishing the changes
-
-To actually change your site's SEO _meta tags_, you need to publish the current revision you just saved. **Click the Publish button** to make the changes effective.
-
-
+
+All changes you make in the form are **automatically reflected** in the preview on the left. When you are editing pages, you can also use the preview to select specific sections and reorder them directly on the page.
-Any changes you make to the form are **automatically reflected** in the preview on the left. When you're editing pages, you can also use preview to select specific Sections and reorder them right on the page.
+## Editing SEO
-## Editing the SEO
+Edit the title, description, and image of your site's SEO according to what you are building and ensure that social media previews are as expected. You can try different versions to see what suits you best.
-Edit your site's SEO title, description, and image to suit what you're building, and ensure social media previews behave as expected. You can test different versions to see what fits best.
+After that, **click the Publish button** in the upper right to create a new revision of this block. Revisions are immutable versions of the data edited in deco and are used to track and roll back changes over time. Learn more about them [here](/docs/en/getting-started/releases-revisions).
-After that, **click the Save button** on the top right to create a new revision of this block. Revisions are immutable versions of the edited data in the deco and are meant to be able to track and revert changes over time. Learn more about [here](/docs/en/getting-started/releases-revisio ns).
-
-## Publishing the changes
-
-To actually change your site's SEO _meta tags_, you need to publish the current revision you just saved. **Click the Publish button** to make the changes effective.
-
- -
-Ready! Now your site has up-to-date SEO data and you've learned how to edit a block in deco.cx.
\ No newline at end of file
+There you go! Now your site has updated SEO data, and you have learned how to edit a block in deco.cx.
diff --git a/docs/getting-started/updating-seo/pt.md b/docs/getting-started/updating-seo/pt.md
index d2a5ea60..283a2dfb 100644
--- a/docs/getting-started/updating-seo/pt.md
+++ b/docs/getting-started/updating-seo/pt.md
@@ -6,27 +6,30 @@ description: |
Vamos começar a atualizar as informações do site.
A deco.cx permite que, através do Admin, seja possível alterar conteúdo sem precisar de mudanças de código, e isso é feito através do conceito de [Blocks](/docs/pt/concepts/blocks).
-O primeiro Block que podemos editar é o **SEO**, uma Section salva que é usada pela página Home do site. Esse bloco configura metadados importantes sobre a página como título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
+O primeiro Block que podemos editar é o de **site**,
+um App da deco que configura e prepara um projeto para operar como website na internet. Esse bloco configura metadados importantes sobre a página, incluindo dados de SEO e título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
Convenientemente, na página de detalhe do Site na deco é possível pré-visualizar como o **SEO** está configurado.
Para editá-lo, clique em **Edit** na parte superior direita. Você será redirecionado para a página de edição de blocks.
-
-
-Ready! Now your site has up-to-date SEO data and you've learned how to edit a block in deco.cx.
\ No newline at end of file
+There you go! Now your site has updated SEO data, and you have learned how to edit a block in deco.cx.
diff --git a/docs/getting-started/updating-seo/pt.md b/docs/getting-started/updating-seo/pt.md
index d2a5ea60..283a2dfb 100644
--- a/docs/getting-started/updating-seo/pt.md
+++ b/docs/getting-started/updating-seo/pt.md
@@ -6,27 +6,30 @@ description: |
Vamos começar a atualizar as informações do site.
A deco.cx permite que, através do Admin, seja possível alterar conteúdo sem precisar de mudanças de código, e isso é feito através do conceito de [Blocks](/docs/pt/concepts/blocks).
-O primeiro Block que podemos editar é o **SEO**, uma Section salva que é usada pela página Home do site. Esse bloco configura metadados importantes sobre a página como título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
+O primeiro Block que podemos editar é o de **site**,
+um App da deco que configura e prepara um projeto para operar como website na internet. Esse bloco configura metadados importantes sobre a página, incluindo dados de SEO e título, descrição e miniatura (essas informações são usadas nos previews de redes sociais).
Convenientemente, na página de detalhe do Site na deco é possível pré-visualizar como o **SEO** está configurado.
Para editá-lo, clique em **Edit** na parte superior direita. Você será redirecionado para a página de edição de blocks.
- +
Nosso editor de blocks é divido em duas seções:
-1. **Preview**: pré-visualize como seu block será renderizado, na parte esquerda.
-2. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+1. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+2. **Preview**: quando aplicável, pré-visualize como seu block será renderizado, na parte esquerda.
Na _topbar_ da página, você tem acesso à:
- **Barra de URL**: teste URLs específicas para o block que você está editando (útil para páginas de produto, por exemplo).
-- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
-- **Toggle de visualização/edição**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
-
-
+
Nosso editor de blocks é divido em duas seções:
-1. **Preview**: pré-visualize como seu block será renderizado, na parte esquerda.
-2. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+1. **Formulário**: edite as informações que as pessoas que criaram o block deixaram disponível para edição, na _sidebar_ direita.
+2. **Preview**: quando aplicável, pré-visualize como seu block será renderizado, na parte esquerda.
Na _topbar_ da página, você tem acesso à:
- **Barra de URL**: teste URLs específicas para o block que você está editando (útil para páginas de produto, por exemplo).
-- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
-- **Toggle de visualização/edição**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
-
- +E na _sidebar_, é possível selecionar outras visões sobre a página:
+- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
+- **Revisões:** acesse o histórico de versões do conteúdo sendo editado.
+- **Editor de JSON:** edite os dados do formulário como um JSON.
+- **Modo de visualização**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
+
Todas alterações que você faz no formulário são **automaticamente refletidas** no preview à esquerda. Quando você estiver editando páginas, também é possível usar o preview para selecionar Sections específicas e reordená-las direto na página.
@@ -34,12 +37,6 @@ Todas alterações que você faz no formulário são **automaticamente refletida
Edite o título, descrição e imagem do SEO do seu site de acordo com o que você está construindo e garanta que os previews das redes sociais estão conforme esperado. Você pode testar diferentes versões para ver o que mais lhe agrada.
-Após isso, **clique no botão Salvar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
-
-## Publicando as mudanças
-
-Para de fato alterar as _metatags_ de SEO do site, é necessário publicar a revisão atual que você acabou de salvar. **Clique no botão Publicar** para efetivar as mudanças.
-
-
+E na _sidebar_, é possível selecionar outras visões sobre a página:
+- **Métricas de Performance:** veja quais recursos esse block está usando e a quantidade de Javascript que está sendo enviada para o browser.
+- **Revisões:** acesse o histórico de versões do conteúdo sendo editado.
+- **Editor de JSON:** edite os dados do formulário como um JSON.
+- **Modo de visualização**: desabilite o _overlay_ automático no preview para testar os elementos interativos do block.
+
Todas alterações que você faz no formulário são **automaticamente refletidas** no preview à esquerda. Quando você estiver editando páginas, também é possível usar o preview para selecionar Sections específicas e reordená-las direto na página.
@@ -34,12 +37,6 @@ Todas alterações que você faz no formulário são **automaticamente refletida
Edite o título, descrição e imagem do SEO do seu site de acordo com o que você está construindo e garanta que os previews das redes sociais estão conforme esperado. Você pode testar diferentes versões para ver o que mais lhe agrada.
-Após isso, **clique no botão Salvar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
-
-## Publicando as mudanças
-
-Para de fato alterar as _metatags_ de SEO do site, é necessário publicar a revisão atual que você acabou de salvar. **Clique no botão Publicar** para efetivar as mudanças.
-
- +Após isso, **clique no botão Publicar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
Pronto! Agora seu site está com os dados de SEO atualizados e você aprendeu como editar um block na deco.cx.
\ No newline at end of file
diff --git a/docs/overview/en.md b/docs/overview/en.md
index 71d189fb..5601b29e 100644
--- a/docs/overview/en.md
+++ b/docs/overview/en.md
@@ -14,10 +14,10 @@ with [Preact](https://preactjs.com/), [Tailwind](https://tailwindcss.com) and
[Deno](https://deno.land/). We are the platform to create headless commerce
experiences.
-
+Após isso, **clique no botão Publicar** na parte superior direita para criar uma nova revisão deste bloco. Revisões são versões imutáveis dos dados editados na deco e servem para conseguirmos acompanhar e revertar as mudanças ao longo do tempo. Saiba mais sobre [aqui](/docs/pt/getting-started/releases-revisions).
Pronto! Agora seu site está com os dados de SEO atualizados e você aprendeu como editar um block na deco.cx.
\ No newline at end of file
diff --git a/docs/overview/en.md b/docs/overview/en.md
index 71d189fb..5601b29e 100644
--- a/docs/overview/en.md
+++ b/docs/overview/en.md
@@ -14,10 +14,10 @@ with [Preact](https://preactjs.com/), [Tailwind](https://tailwindcss.com) and
[Deno](https://deno.land/). We are the platform to create headless commerce
experiences.
- +
When you create a site in _deco.cx_, it's automatically **deployed on the edge
-in 34 regions world-wide** on [Deno Deploy](https://deno.com). This means your
+in 35 regions world-wide** on [Deno Deploy](https://deno.com). This means your
pages are served close to users, ensuring lightning-fast performance.
Additionally, we provide you with a Github repository where you can manage your
code and collaborate with others on your team. With _deco.cx_, you can focus on
@@ -45,43 +45,88 @@ edit text and images without needing to write any code themselves.
This is what a _deco.cx_'s [Section](/docs/en/concepts/section) looks like:
```tsx
-import ProductCard from "$store/components/product/ProductCard.tsx";
-import Container from "$store/components/ui/Container.tsx";
-import Text from "$store/components/ui/Text.tsx";
+import ProductCard, {
+ Layout as cardLayout,
+} from "$store/components/product/ProductCard.tsx";
+import Icon from "$store/components/ui/Icon.tsx";
+import Header from "$store/components/ui/SectionHeader.tsx";
import Slider from "$store/components/ui/Slider.tsx";
-import type { Product } from "deco-sites/std/commerce/types.ts";
+import SliderJS from "$store/islands/SliderJS.tsx";
+import { useId } from "$store/sdk/useId.ts";
+import { useOffer } from "$store/sdk/useOffer.ts";
+import { usePlatform } from "$store/sdk/usePlatform.tsx";
+import type { Product } from "apps/commerce/types.ts";
export interface Props {
- title: string;
- products: Product[];
+ products: Product[] | null;
+ title?: string;
+ description?: string;
+ layout?: {
+ headerAlignment?: "center" | "left";
+ headerfontSize?: "Normal" | "Large";
+ };
+ cardLayout?: cardLayout;
}
function ProductShelf({
- title,
products,
+ title,
+ description,
+ layout,
+ cardLayout,
}: Props) {
+ const id = useId();
+ const platform = usePlatform();
+
+ if (!products || products.length === 0) {
+ return null;
+ }
+
return (
-
+
When you create a site in _deco.cx_, it's automatically **deployed on the edge
-in 34 regions world-wide** on [Deno Deploy](https://deno.com). This means your
+in 35 regions world-wide** on [Deno Deploy](https://deno.com). This means your
pages are served close to users, ensuring lightning-fast performance.
Additionally, we provide you with a Github repository where you can manage your
code and collaborate with others on your team. With _deco.cx_, you can focus on
@@ -45,43 +45,88 @@ edit text and images without needing to write any code themselves.
This is what a _deco.cx_'s [Section](/docs/en/concepts/section) looks like:
```tsx
-import ProductCard from "$store/components/product/ProductCard.tsx";
-import Container from "$store/components/ui/Container.tsx";
-import Text from "$store/components/ui/Text.tsx";
+import ProductCard, {
+ Layout as cardLayout,
+} from "$store/components/product/ProductCard.tsx";
+import Icon from "$store/components/ui/Icon.tsx";
+import Header from "$store/components/ui/SectionHeader.tsx";
import Slider from "$store/components/ui/Slider.tsx";
-import type { Product } from "deco-sites/std/commerce/types.ts";
+import SliderJS from "$store/islands/SliderJS.tsx";
+import { useId } from "$store/sdk/useId.ts";
+import { useOffer } from "$store/sdk/useOffer.ts";
+import { usePlatform } from "$store/sdk/usePlatform.tsx";
+import type { Product } from "apps/commerce/types.ts";
export interface Props {
- title: string;
- products: Product[];
+ products: Product[] | null;
+ title?: string;
+ description?: string;
+ layout?: {
+ headerAlignment?: "center" | "left";
+ headerfontSize?: "Normal" | "Large";
+ };
+ cardLayout?: cardLayout;
}
function ProductShelf({
- title,
products,
+ title,
+ description,
+ layout,
+ cardLayout,
}: Props) {
+ const id = useId();
+ const platform = usePlatform();
+
+ if (!products || products.length === 0) {
+ return null;
+ }
+
return (
-