React.js components 💯% compatible with 🪐 Jupyter.
Jupyter UI is a set of React.js components that allow a frontend/webapp developer to build data products compatible with the Jupyter ecosystem. The user interface delivers executable notebooks, cells, terminals, file browsers and allows the developer to manage a full integrated React tree instead of relying on iframes to display the Jupyter noteboks.
As a developer start with the setup of your environment and try one of the examples. We have documentation for more details.
You can try the CodeSanbox examples.
- A Notebook with CRA.
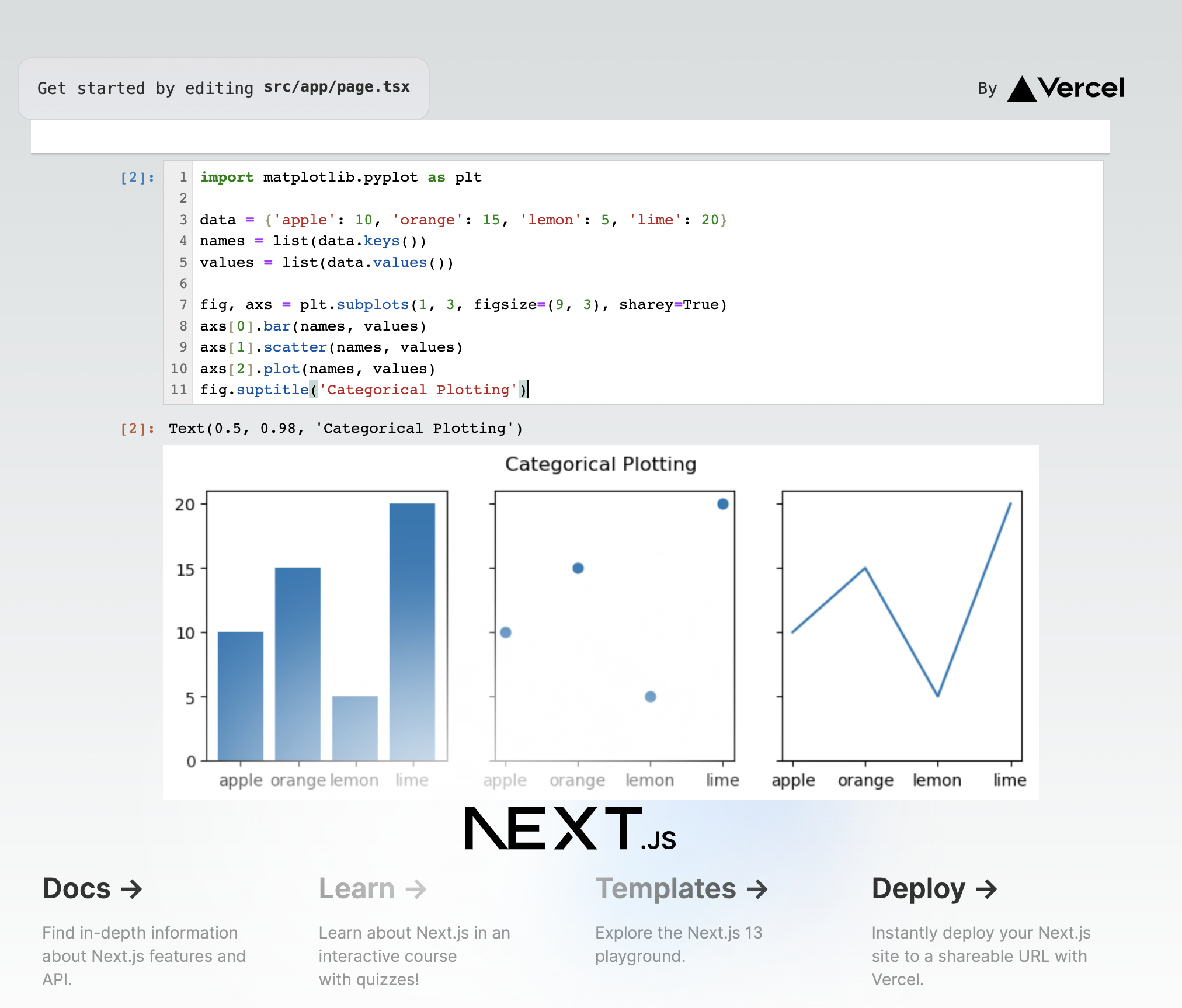
- A Notebook with Next JS.
- A simple Cell - You may need to refesh the sandbox navigator.
We host a Storybook on ✨ https://jupyter-ui-storybook.datalayer.tech that showcases various low-level as high-level React.js components useful to build a Data Product.
The above image shows a gallery of the available React.js components ready to be used in you custom application. These open source components are used to build Datalayer, a collaborative platform for data analysis.
The Jupyter(Lab) notebook is a tool that allows data scientist to analyse dataset. However, it is not easy to create a custom user interface integrated in an existing application. Jupyter UI, an open-source library, fills that gap and provides components that a developer can easily integrate in any React.js application.
The Jupyter(Lab) user interface is built on top of Lumino widget toolkit, an imperative way to build user interface and can not be consumed by industry standard declarative frameworks like React.js. As a user interface developer, if you want to create a custom data product on top of Jupyter, you have to stick to Lumino and carry-on the full notebook interface not tailored to your specific needs. This is not what you want. You just want to expose what you need, you want to develop with your favorite toolkit (like React.js) and you also want to integrate on a per-component basis the Jupyter functionality in your application.
We also aim removing the rigidity of the extension system and favor composition over inheritance.
IPyWidgets are supported (the Comm feature needs to be fixed). JupyterLite and PyScript support is on the roadmap. Autocompletion is also available.
You can find more context reading this abstract of the talk given at FOSDEM 2022 (video recording).
See the Next.js example.
We maintain a plugin for Docusaurus in the docusaurus package folder (see the Docusaurus example).
Please open issues for questions, feature requests, bug reports... We also welcome pull requests.
Copyright (c) 2022 Datalayer, Inc.
Released under the terms of the MIT license (see LICENSE).