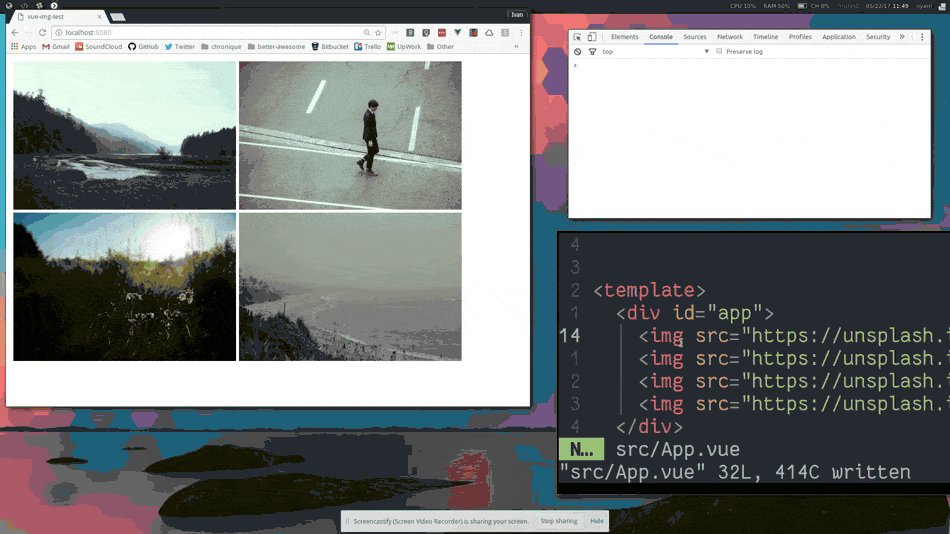
Image gallery has never been that easy to setup. 🌁
| Browser | Minimum version |
|---|---|
| Firefox (desktop) | 32 |
| Chrome (desktop) | 44 |
| Safari (desktop) | 9.1 |
| Opera (desktop) | 32 |
| Firefox (mobile) | ✅ |
| Chrome (mobile) | ✅ |
| Safari (mobile) | ✅ |
Browser support is one of the most important things of any javascript tool. Improving browser support with BrowserStack is the most convenient way to do it. Thanks them for supporting this particular project and open source at all.
- Install plugin with yarn or npm
yarn add v-imgor
npm install v-img --save- Use plugin before creating Vue instance
import Vue from 'vue';
import VueImg from 'v-img';
Vue.use(VueImg);
new Vue({...})- Add
v-imgdirective to the image
<img v-img src="...">To open only one image don't specify any directive argument:
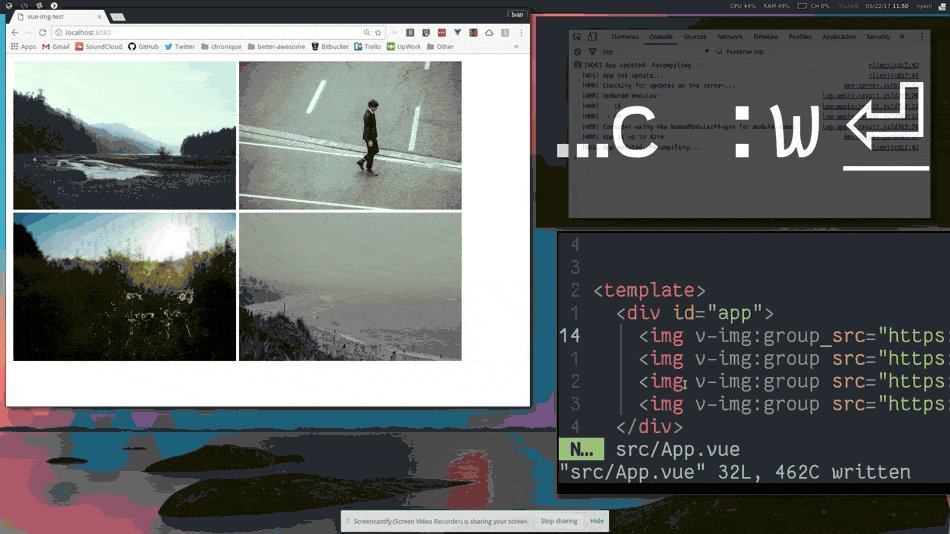
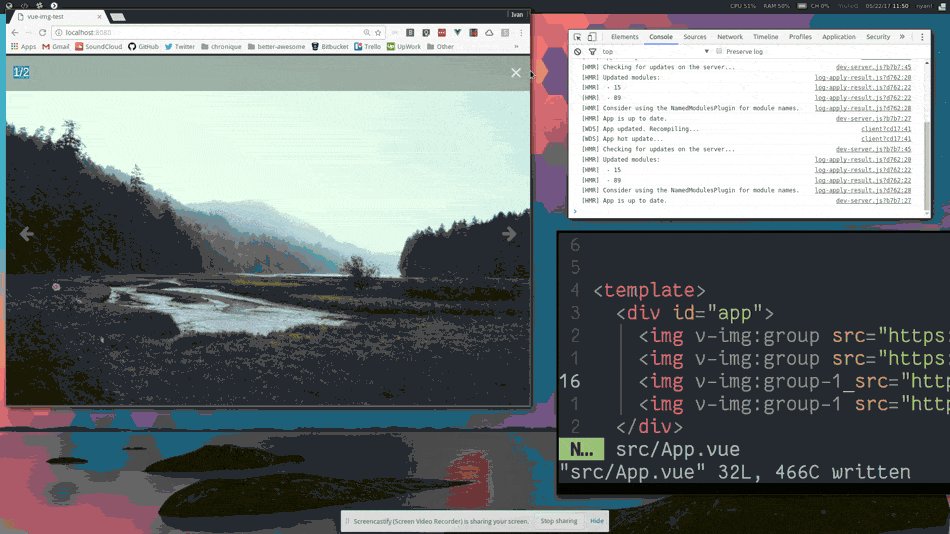
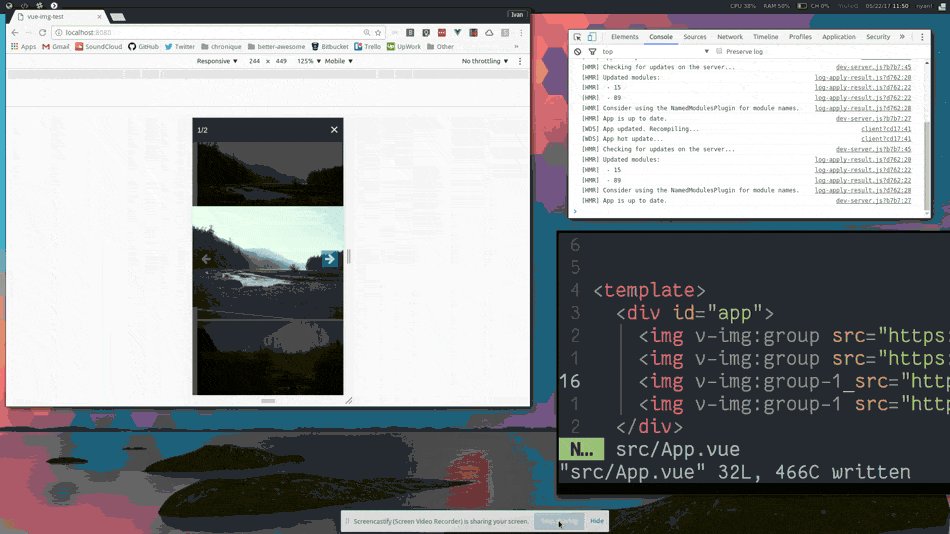
<img v-img src="...">To specify groups of images (to be able to scroll around them when opened, show counter in top left corner) add similar argument to directives:
<img v-img:name src="...">
<img v-img:name src="...">There are some available options we can specify as value of the directive:
<img v-img="{...}" src="...">| Option | Description | Default value |
|---|---|---|
| src | Source of image will be displayed | src attribute from html tag |
| cursor | Cursor when hovering original <img> |
'pointer' |
- Preload all custom sources of opened group
- Always show control bottons on mobiles
- Add tests