本文总结了 CSS 中 Margin 的一些知识点。
- 可视尺寸: content + padding + border
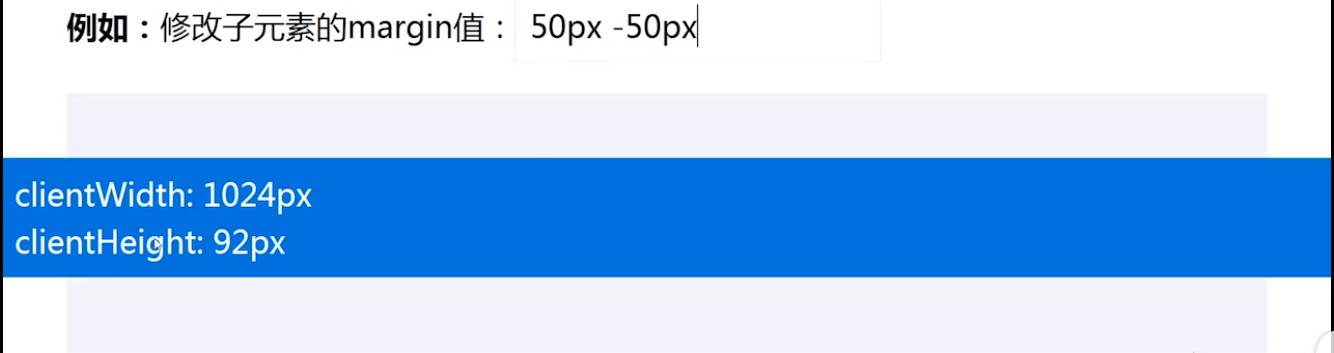
- 占据尺寸: 包括 margin 值,类似 jquery 中的 outerWidth()方法
-
适用于没有设定 width/height 的 block 水平元素(不包括设置了 float,absolute/fixed/inline 水平/table cell 等元素)
-
只适用于水平方向的尺寸,比如修改下面元素的 margin 为-50,其宽度就超出了容器(普通元素没有设置宽高,由于元素的流体属性,在水平方向会主动占满父元素的宽度,但在竖直方向上则不会)
无论外面的容器怎么变化,文字都会占满剩余的宽度
<div class="container">
<img width="100px" style="float:left" />
<p style="margin-left: 100px">
这是文字这是文字这是文字这是文字这是文字这是文字这是文字
</p>
<p></p>
</div>(1)前提:
- block/inline-block 元素均适用
- 与有没有设定 width/height 值无关
- 适用于水平方向和垂直方向
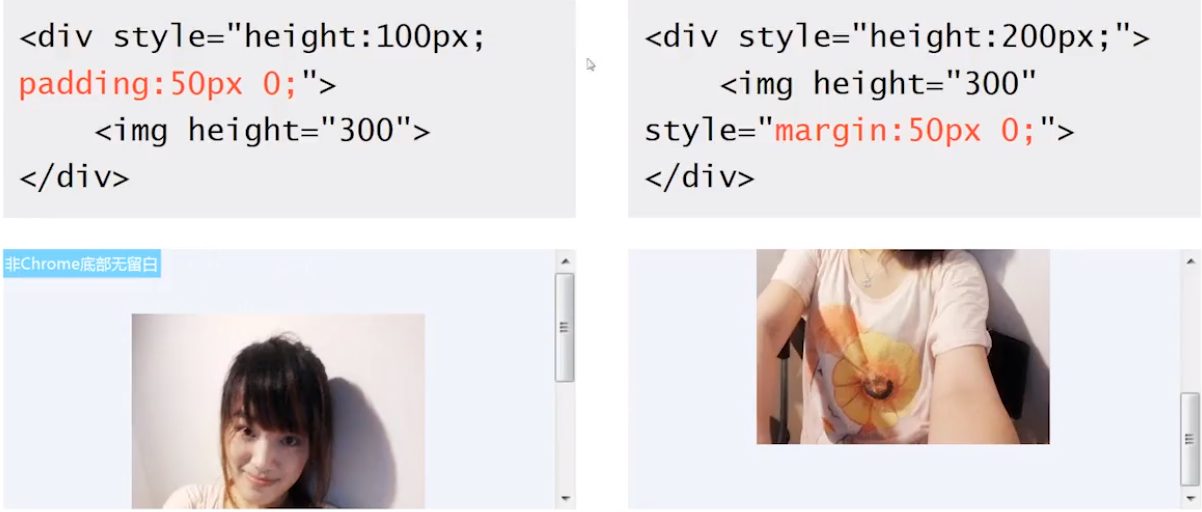
(2)滚动容器上下留白:
<div style="height: 200px;">
<img width="300px" style="margin: 50px 0;" />
<p style="margin-left: 100px">
这是文字这是文字这是文字这是文字这是文字这是文字这是文字
</p>
<p></p>
</div>- 普通元素的百分比值: 都是相对容器的宽度(包括垂直方向)
- 绝对定位元素的百分比值: 相对容器的宽度(包括垂直方向), 相对于第一个定位祖先元素计算
- 实践: 宽高比为 2: 1 自适应矩形
<div
class="father"
style="width: 600px;background-color: red; overflow: hidden;"
>
<div class="child" style="margin: 50%;"></div>
</div>- blcok 水平元素(不包括 float 和 absolute 元素)
- 不考虑 writing-mode, 只发生在垂直方向上(margin-top, margin-bottom)
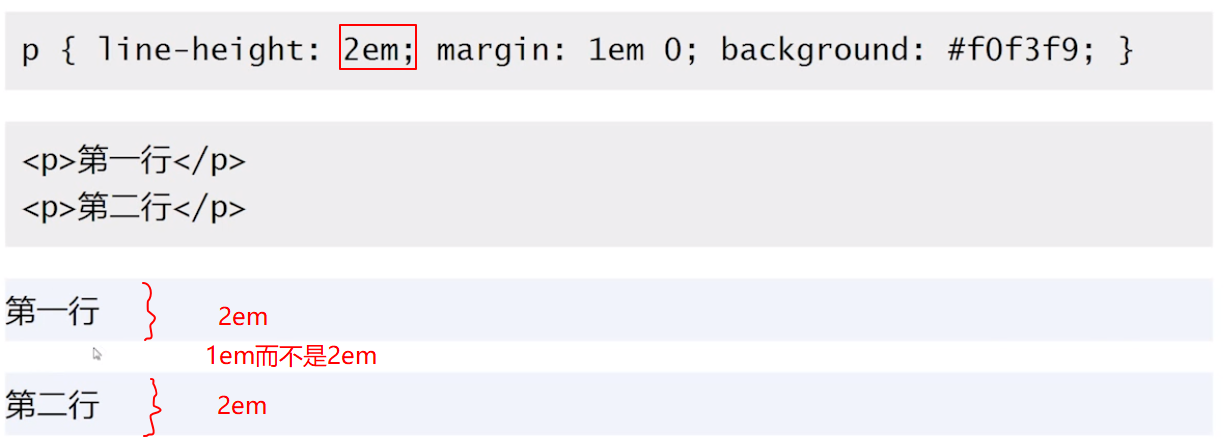
(1)相邻的兄弟元素

- 父元素 BFC(如设置 overflow: hidden)
- 父元素设置 border 或者 padding
- 正正取最大
- 正负值相加
- 负负取最小
block 水平元素具有宽度流体属性,会自动填充剩余的空间,但是在设置了宽度之后,流体属性就会丢失,margin:auto 就是为了填充剩下尺寸而设计的
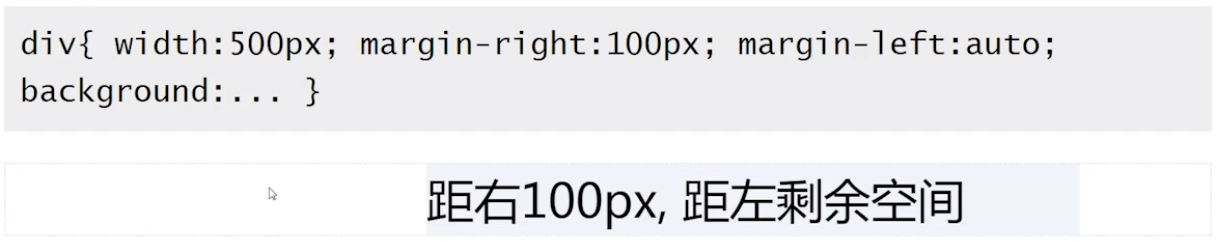
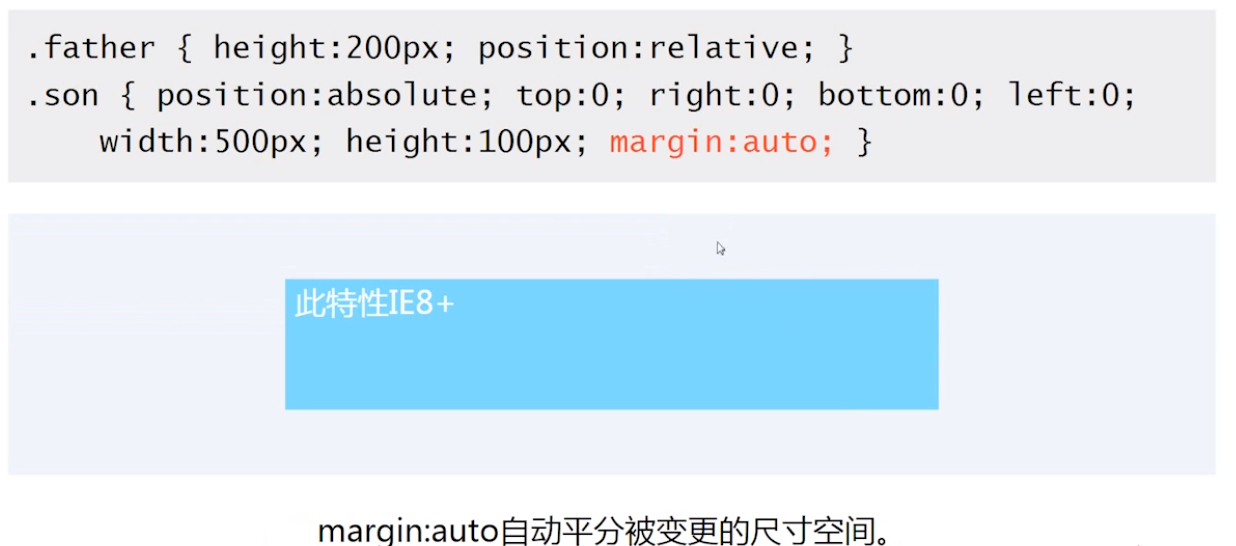
规则: 如果一侧定值,一侧 auto, auto 为剩余空间大小,如果两侧都是 auto,则平分剩余空间, 因此对于定宽的 block 元素: 使用 margin: 0 auto 能实现左右垂直居中效果
问题场景以及解释:
- 图片不居中: 图片此时为 inline 水平, 就算没有宽度,也不会占满容器
img{width: 200px; margin: 0 auto} -> img{display: block; width: 200px; margin: 0
auto}在输入 css 的时候,可能会出现更改 margin 的值但是页面没有发生相应的变化,可以从以下方面进行排查:
- margin 重叠
- margin 不适用于 display 为 table 的类型(table-caption, table, inline-table)
- css 世界