You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I can't seem to find a complete solution for this and I also wonder why it isn't an option included in the library? Anyways, could someone help me out with this? I need to create a stacked bar chart with both positive and negative values. Rounded only the top and bottom parts. Also, some data points could be 0.
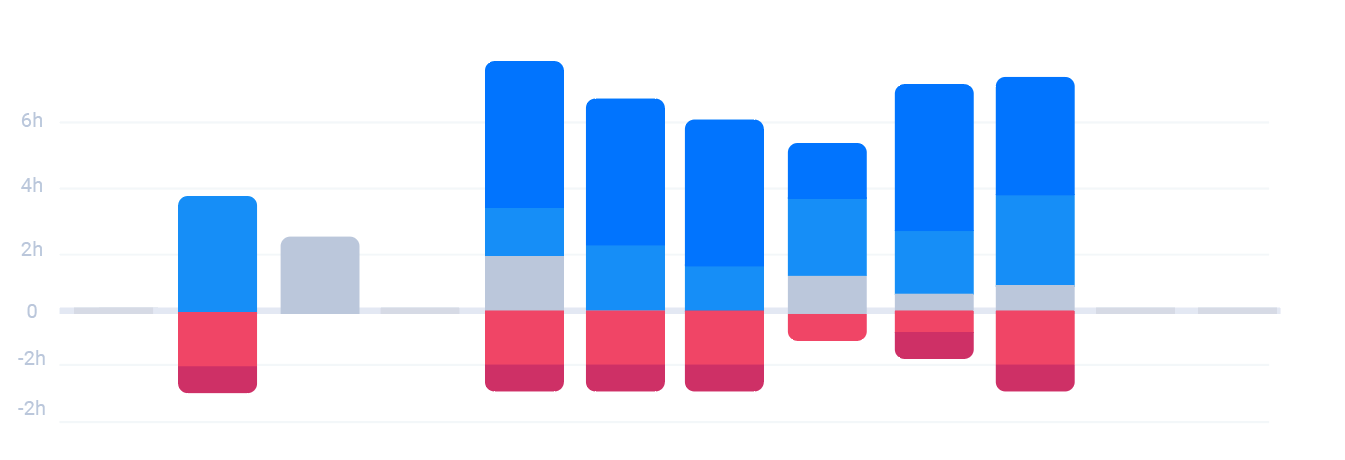
Here is the closest I came up with from various examples.
This would be a nice thing to have in the library in the future. For non stacked bars it's fairly trivial as its just some rounding at the end of the bar that is not the base.
In terms of doing this cleanly, I think it would be best to have some sort of corner radius added to each bar element by the controller. The controller may have a better idea of where in the stack a bar is.
Using the built-in borderRadius property in v3 coupled with the fact that nearly everything is scriptable starting in v3.0.0-beta.11, this is quite easy to do now.
I can't seem to find a complete solution for this and I also wonder why it isn't an option included in the library? Anyways, could someone help me out with this? I need to create a stacked bar chart with both positive and negative values. Rounded only the top and bottom parts. Also, some data points could be 0.
Here is the closest I came up with from various examples.
https://jsfiddle.net/uffo/5oty49r3/6/
And here is what I need to achieve

Any help would be much appreciated :)
The text was updated successfully, but these errors were encountered: