React: Masthead - On tab, 'Platform' is not visible on portrait mode. #4140
Labels
bug
Something isn't working
package: react
Work necessary for the Carbon for IBM.com react components package
severity 2
Affects major functionality, has a workaround
Milestone
Detailed description
On iPad - iOS 13
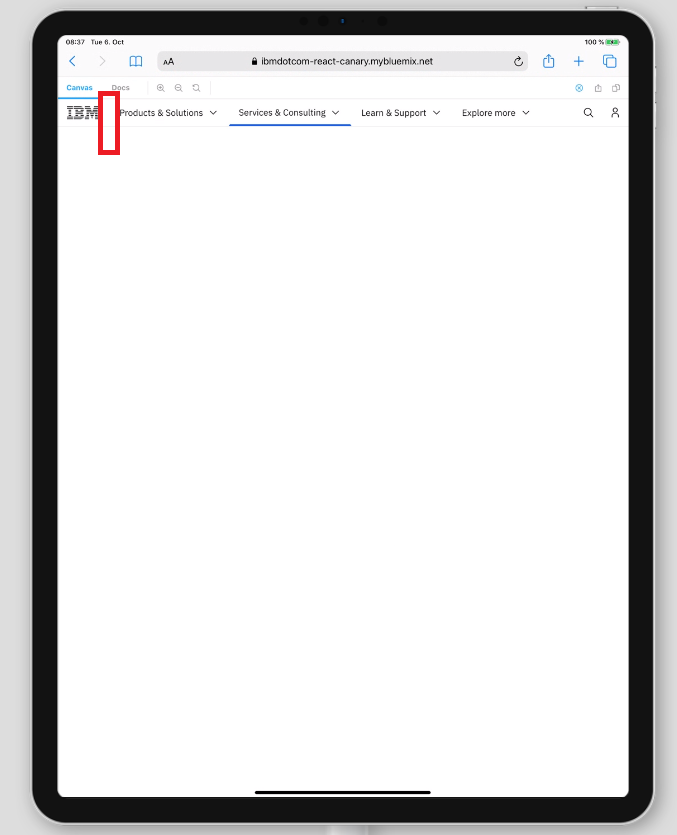
Issue: Masthead - 'Platform' is not visible on portrait mode.
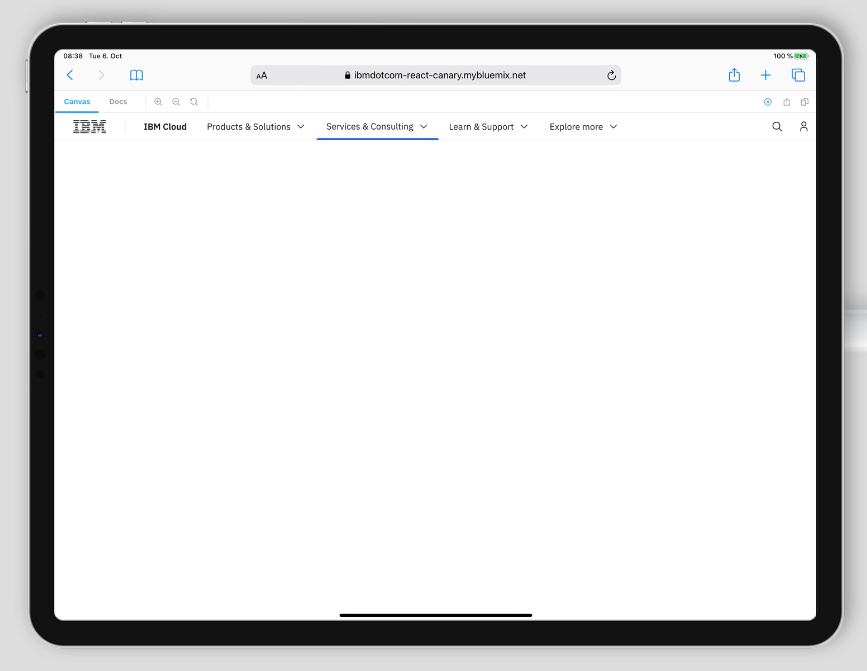
Note: On Landscape mode its seen.
Additional information
Actual (portrait mode):

Landscape mode:

The text was updated successfully, but these errors were encountered: