Web component: Feature card block large - Focus is not covering entire card. #3881
Labels
accessibility
Has accessibility requirement
bug
Something isn't working
dev
Needs some dev work
package: web components
Work necessary for the IBM.com Library web components package
severity 3
Affects minor functionality, has a workaround
Milestone
Detailed description
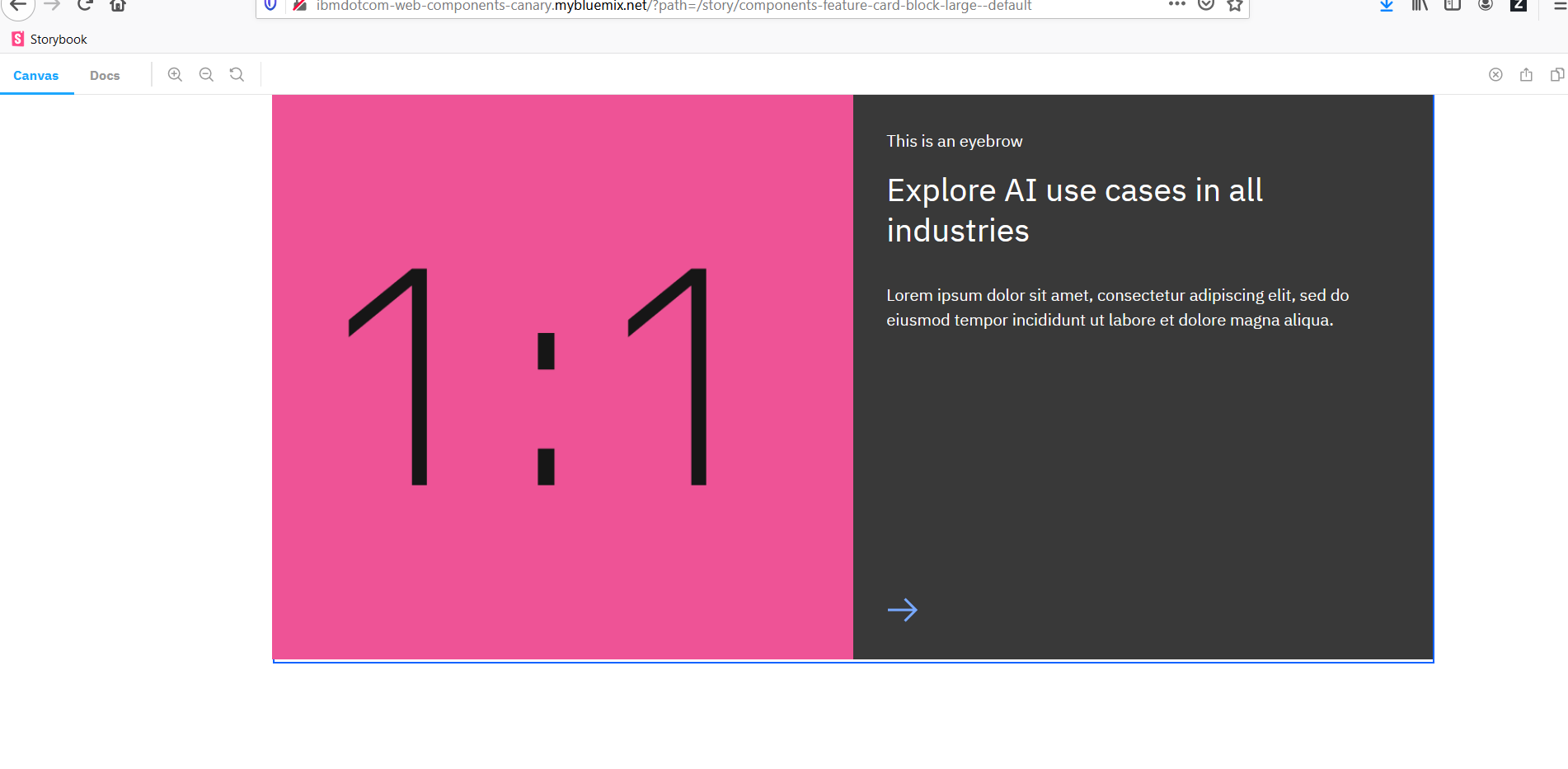
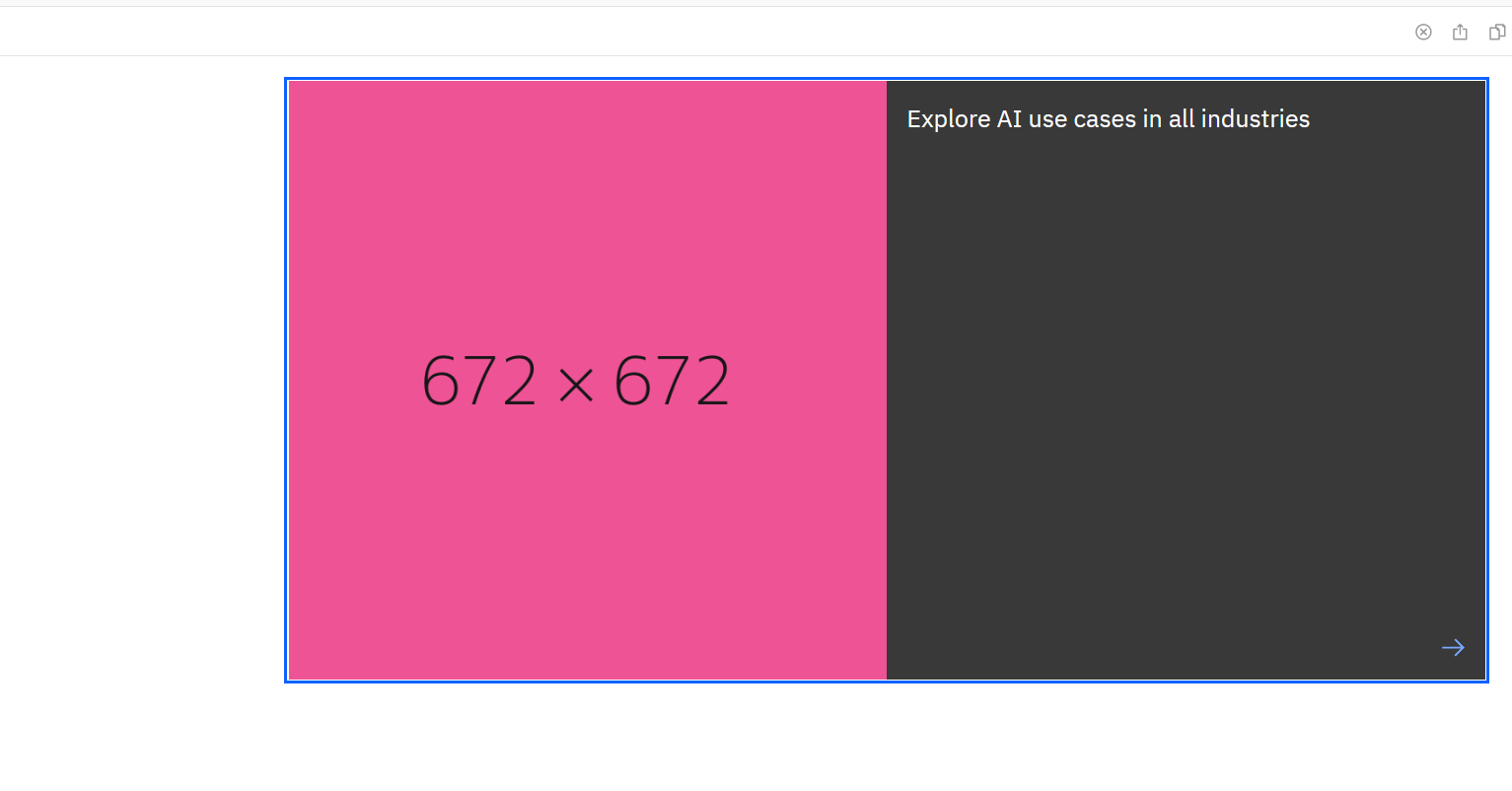
Issue: Feature card block large - On keyboard navigation, focus is not covering entire card.
Note: This is needs to be fixed on Web component & react canary versions.
Additional information
Actual :

Expected:

The text was updated successfully, but these errors were encountered: