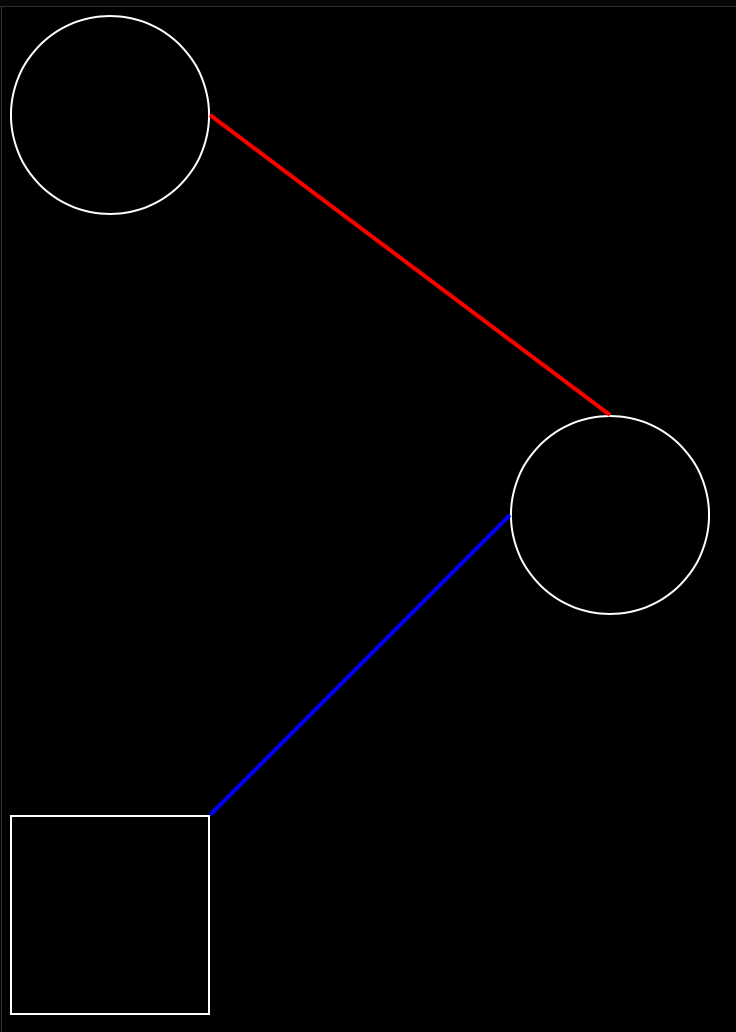
You can connect your dom elements with drawing lines between them
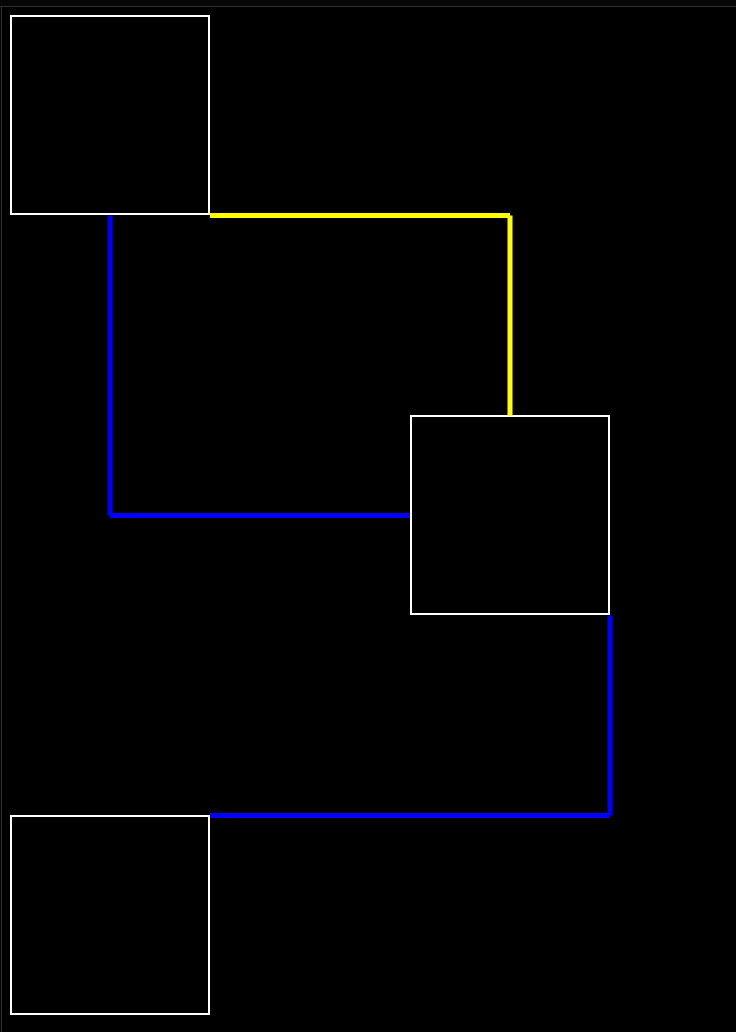
And the best part is, it can be either a diagonal line or in the shape of L!
This package can be only used in vanilla JS projects.
Install draw-line-connect with npm
npm install draw-line-connector with yarn
yarn add draw-line-connectimport { drawLine, drawL } from "draw-line-connect";
drawLine({
startingElement: {
id: "box1",
x: "right",
y: "mid",
},
endingElement: {
id: "box2",
x: "center",
y: "top",
},
});
drawL({
startingElement: {
id: "box1",
x: "center",
y: "bottom",
},
endingElement: {
id: "box2",
x: "left",
y: "mid",
},
color: "black",
thickness: 5,
shape: "upsidedownL",
});This function should take an object as a parameter with following keys:
-
startingElement: object (required)
Key Value id (required) string x (required) "left" or "center" or "right" y (required) "top" or "mid" or "bottom" -
endingElement: object (required)
Key Value id (required) string x (required) "left" or "center" or "right" y (required) "top" or "mid" or "bottom"
This function should take an object as a parameter with following keys:
-
startingElement: object (required)
Key Value id (required) string x (required) "left" or "center" or "right" y (required) "top" or "mid" or "bottom" -
endingElement: object (required)
Key Value id (required) string x (required) "left" or "center" or "right" y (required) "top" or "mid" or "bottom" -
shape: string ("upsidedownL", optional, defaults to "normal")
-
color: string (color in any format, optional, defaults to black)
-
thickness: integer (thickness for the line, optional, defaults to 4)
drawL => https://codepen.io/Maxlous/pen/dyVOXYJ
drawLine => https://codepen.io/Maxlous/pen/BawogPw
- Customize the color, thickness and many more if you like
- Specify a shape
- Determine specific starting and ending points for elements
- Pass any valid div attribute if necessary
No you can not! But there is react-compatible package for it! check out react-drawline
-
Add animation effects
-
Add timeout support for lines to be appear
-
Add on scroll event listener support
-
Add Intersection Observer
-
Adopt the line according the resizing of the browser
Contributions are always welcome!
If you have any feedback, please reach out to us at [email protected]