VIE is a utility library for implementing decoupled Content Management systems. VIE is developed as part of the EU-funded IKS project.
- In French, vie means life, showcasing how VIE makes your website come alive
- In English, vie means striving for victory or superiority
VIE development is now targeting a 2.0 release. Read this blog post to find out the changes from VIE 1.0. There is also a good introductory post on VIE on the IKS blog.
Adding VIE to your system is as easy as:
- Mark up your pages with RDFa annotations
- Include
vie.jsinto the pages - Implement Backbone.sync
Please refer to the CHANGES.md document.
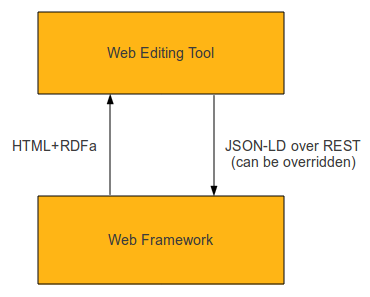
A web editing tool has to understand the contents of the page. It has to understand what parts of the page should be editable, and how they connect together. If there is a list of news for instance, the tool needs to understand it enough to enable users to add new news items. The easy way of accomplishing this is to add some semantic annotations to the HTML pages. These annotations could be handled via Microformats, HTML5 microdata, but the most power lies with RDFa.
RDFa is a way to describe the meaning of particular HTML elements using simple attributes. For example:
<div id="myarticle" typeof="http://rdfs.org/sioc/ns#Post" about="http://example.net/blog/news_item">
<h1 property="dcterms:title">News item title</h1>
<div property="sioc:content">News item contents</div>
</div>
Here we get all the necessary information for making a blog entry editable:
- typeof tells us the type of the editable object. On typical CMSs this would map to a content model or a database table
- about gives us the identifier of a particular object. On typical CMSs this would be the object identifier or database row primary key
- property ties a particular HTML element to a property of the content object. On a CMS this could be a database column
As a side effect, this also makes pages more understandable to search engines and other semantic tools. So the annotations are not just needed for UI, but also for SEO.
Having contents of a page described via RDFa makes it very easy to extract the content model into JavaScript. We can have a common utility library for doing this, but we also should have a common way of keeping track of these content objects. Enter Backbone.js:
Backbone supplies structure to JavaScript-heavy applications by providing models with key-value binding and custom events, collections with a rich API of enumerable functions, views with declarative event handling, and connects it all to your existing application over a RESTful JSON interface.
With Backbone, the content extracted from the RDFa-annotated HTML page is easily manageable via JavaScript. Consider for example:
v = new VIE();
v.use(new v.RdfaService());
v.load({element: jQuery('#myarticle')}).from('rdfa').execute().success(function(entities) {
_.forEach(entities, function(entity) {
entity.set({'dcterms:title': 'Hello, world'});
entity.save(null, {
success: function(savedModel, response) {
alert("Your article '" + savedModel.get('dcterms:title') + "' was saved to server");
}
});
})
console.log("We got " + entities.length + " editable objects from the page");
});
The classic VIE API will also work:
var v = new VIE({classic: true});
var objectInstance = v.RDFaEntities.getInstance(jQuery('#myarticle'));
objectInstance.set({'dcterms:title': 'Hello, world'});
objectInstance.save(null, {
success: function(savedModel, response) {
alert("Your article '" + savedModel.get('dcterms:title') + "' was saved to server");
}
});
This JS would work across all the different CMS implementations. Backbone.js provides a quite nice RESTful implementation of communicating with the server with JSON, but it can be easily overridden with CMS-specific implementation by just implementing a new Backbone.sync method.
There is a full static HTML example of VIE at work. Saving outputs the edited contents as JSON into the JavaScript console:
Be sure to read the annotated VIE source code for API documentation.
All Input/Output operations of VIE are based on the jQuery Deferred object, which means that you can attach callbacks to them either before they run, or also after they've been run.
The operations may either succeed, in which case the then callbacks will fire, or be rejected, in which case the fail callbacks will fire. Any then callbacks will fire in either case.
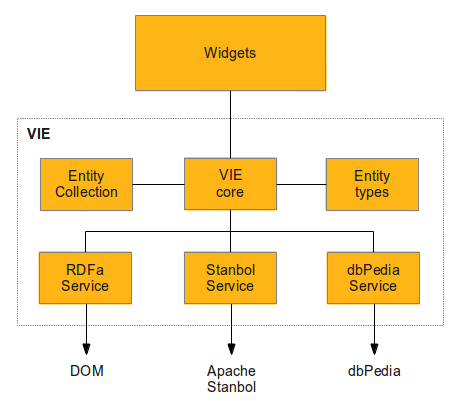
VIE uses the following JavaScript libraries:
- jQuery for DOM manipulation and Deferreds
- Backbone.js for entities (models) and collections
- Underscore.js for various JavaScript utilities
Some functionality in VIE additionally uses:
- RdfQuery as a triplestore and for reasoning over rules
VIE is a CommonJS library that works on both browser and the server. On Node.js you can install it with:
npm install vie
Here is a simple Node.js script that uses VIE for parsing RDFa:
var jQuery = require('jquery');
var vie = require('vie');
// Instantiate VIE
var VIE = new vie.VIE();
// Enable the RDFa service
VIE.use(new VIE.RdfaService());
var html = jQuery('<p xmlns:dc="http://purl.org/dc/elements/1.1/" about="http://www.example.com/books/wikinomics">In his latest book <cite property="dc:title">Wikinomics</cite>, <span property="dc:creator">Don Tapscott</span> explains deep changes in technology, demographics and business.</p>');
//
VIE.load({element: html}).from('rdfa').execute().done(function() {
var objectInstance = VIE.entities.get('http://www.example.com/books/wikinomics');
console.log(objectInstance.get('dc:title'));
});
VIE development is coordinated using Git at bergie/VIE.
Feel free to report issues or send pull requests if you have ideas for pushing VIE forward. Contributions that include their own unit tests appreciated!
Development discussions happen on the VIE mailing list and the #iks channel on Freenode. See also VIE on Ohloh.
VIE source code is inside the src directory. Each separate unit of functionality should be handled in its own file, with the src/VIE.js being the entry point to the system.
The VIE library consists of many individual pieces that we merge together in the build process. You'll need Grunt. Then just run:
$ grunt build
The built VIE library will appear in the dist folder.
In addition to the regular full build, there is also a slimmer build of VIE available that only includes the core parts of the library and no external service. To build that instead, run:
$ grunt build:core
Direct your browser to the test/index.html file to run VIE's QUnit tests.
The Grunt testing setup includes multiple parts. With it, you can test the library on both Node.js and a headless browser. Run:
$ grunt test
or:
$ npm test
You can also run the Grunt setup in watch mode, where any change in VIE sources or tests will trigger a rebuild and test run:
$ grunt watch
VIE uses Travis for continuous integration. Simply add your fork there and every time you push you'll get the tests run.