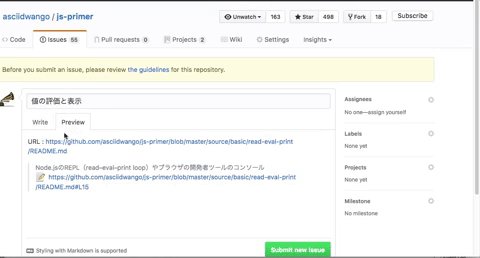
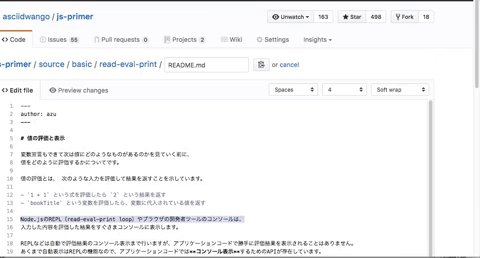
GitHub issue feedback for gitbook.
Install with npm:
npm install gitbook-plugin-github-issue-feedback
You should set repo in your book.json.
book.json
repo:owner/name
{
"gitbook": ">=3.0.0",
"title": "Example",
"plugins": [
"github-issue-feedback"
],
"pluginsConfig": {
"github-issue-feedback": {
"repo": "azu/gitbook-plugin-github-issue-feedback"
}
}
}private:boolean(optional, default isfalse)
For private repositories, set this flag.
{
"gitbook": ">=3.0.0",
"title": "Example",
"plugins": [
"github-issue-feedback"
],
"pluginsConfig": {
"github-issue-feedback": {
"repo": "your/private_repo",
"private": true
}
}
}label: button label (optional, default isBug Report)
Set button label if you want to use other than default.
{
"gitbook": ">=3.0.0",
"title": "Example",
"plugins": [
"github-issue-feedback"
],
"pluginsConfig": {
"github-issue-feedback": {
"repo": "your/private_repo",
"label": "Report Issue on GitHub"
}
}
}See Releases page.
Install devDependencies and Run npm test:
npm i -d && npm test
Pull requests and stars are always welcome.
For bugs and feature requests, please create an issue.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
MIT © azu