Releases: antvis/G2
Releases · antvis/G2
v4.0.6
v4.0.5
v4.0.4
New Features
- event: 添加 plot:enter 和 plot:leave 事件 (1f9b96be)
- interaction:
- view:
- force-fit: add forceFit api for chart (719b61b3)
Bug Fixes
- theme:
- 移除 coord.getRadius() 的 ts-ignore 注释 (a02b7316)
- geometry: 修复层叠点图上下区间点全部绘制的问题。Closed #2202 (d7edf5e6)
- view: 修复 syncScale() 调用时机不当导致分面渲染性能直线下降的问题 (d492c0ea)
- #2264: 修复 canvas 样式导致的 resize 问题, 修复容器层级 (10200851)
- #2232: fix 当 legend item 点击的时候, 图例项变少 (19ca46ff)
- #2173: fix legend overlap when in same direction (59db3b59)
- #2212: fix when slider option has no start or end (36a3b5db)
- #2222: fix scale pool memory leak (7f23a4c0)
- #2215: fix chart min size = 100 (e49646d3)
- #2195: fix autoFit 不生效 (92d607ec)
Refactors
v4.0.3
New Features
- axis: 支持转置极坐标坐标轴的渲染, Closed #1744 (67a8beb0)
- scale: 支持用户指定确定数据 id 的字段 (25caa91f)
- tooltip:
- event: 添加 element:statechange 事件 (de161f49)
- interaction: 新增 legend, axis highlight actions (ab256905)
- action:
- export 所有的类型定义,生成对应的 API 文档 (219126ed)
Bug Fixes
- label:
- tooltip:
- action:
- active-region: 修复背景框计算错误的问题 (7b5f651b)
- options: 修复 chart.updateOptions() 更新失败的问题 (b1dff91b)
- event: 调整 afterpaint 的抛出时机 (f1f8206c)
- geometry: 修复 element 打标策略导致的数据未被全部绘制的问题,Closed #2141 (071fa7c2)
- data: 修复使用数据引用造成数据未更新的问题 (bb258fc6)
- event 修复当鼠标在图表上页面无法滚动的问题,Closed #2111
Refactors
- label:
Chores
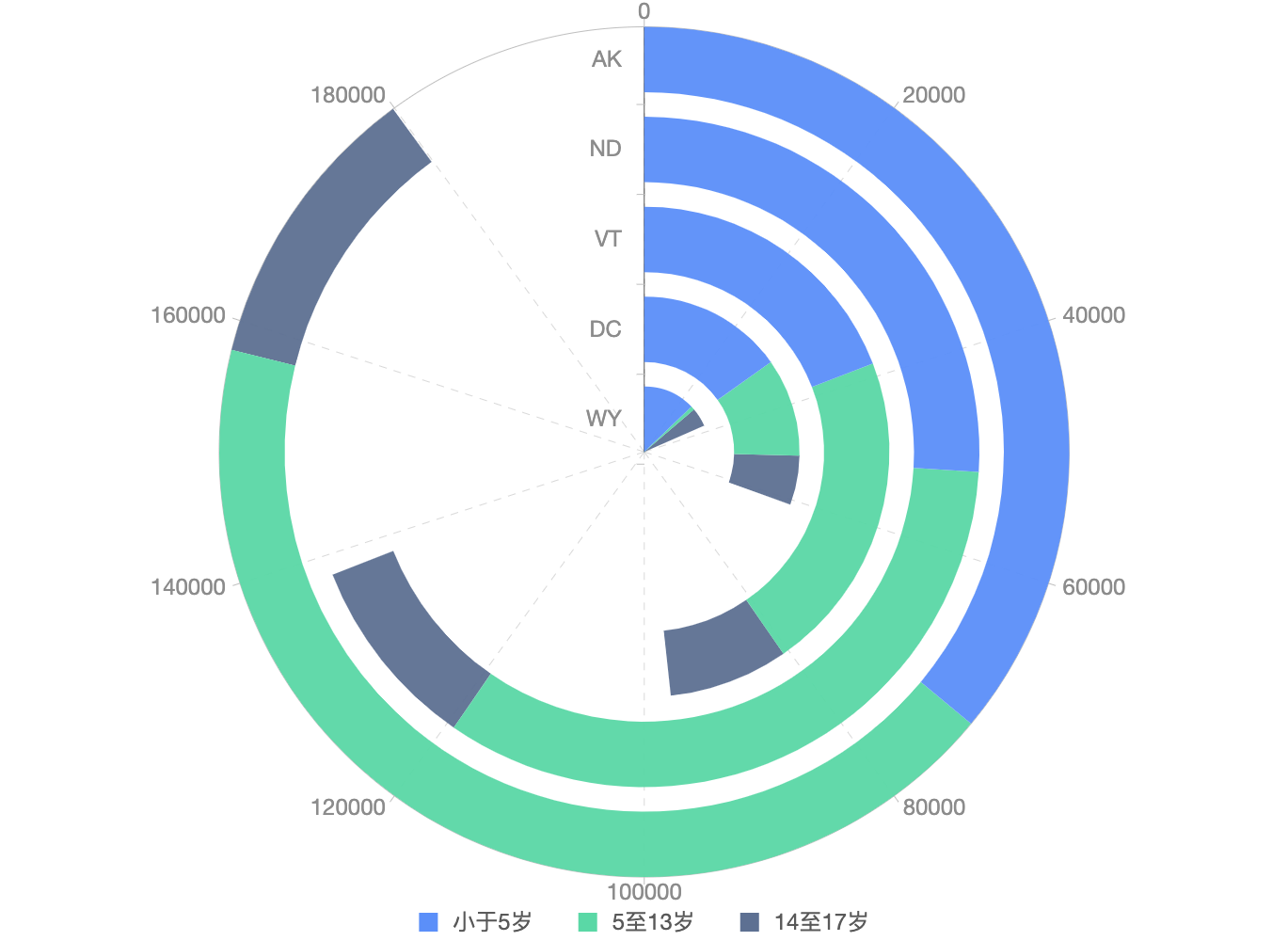
- 更新图表演示实例,优化实现代码,同时新添加动态气泡图以及带坐标轴的极坐标下的层叠柱状图
 |
 |
|---|
Documentation Changes
- 更新事件、交互以及 FAQ 文档
v4.0.2
v4.0.1
v4.0.0
作为图形语法(the Grammar of Graphics)的前端实现,G2 已经经历多个版本的迭代。本次 G2 4.0 是一个新的起点,我们对底层架构做了大量的重构工作,G2 会更加关注于:图形语法,交互语法以及可视化组件体系的建设。我们希望 G2 4.0 会成为一个专业的、给用户带来更多可能性的可视化底层引擎,在满足传统型统计图表需求的基础上,能够更好地赋能于(但不限于):
- 让开发者基于 G2 4.0 可以更快更好地封装上层图表库
- 让交互式可视化更简单
- 成为可视化领域的专业工具
虽然我们对 G2 内部进行了大规模的重构工作,包括数据处理流程(引入数据更新机制),图表组件,view 渲染更新逻辑以及事件、交互机制改造等,但是为了保障用户项目能够更平滑得升级,G2 4.0 保持了最大程度上的兼容,但是仍然有一部分 breaking change 需要注意。
变更说明
整体变化
- 全面拥抱 TypeScript。
- 全新的可视化组件:面向交互,体验优雅。
- 强大的 View 模块:可单独使用,具备完备的可视化组件、事件,支持 View 嵌套以及自动布局。
- 全新的交互语法。
- 绘图引擎升级至 G 0.4 版本,支持双引擎切换。
- 引入数据更新机制。
- 动画机制改造,更细粒度,体验更好。
- 模块化管理,提供更加灵活的扩展机制。
API 变更
G2 4.0 在功能上全面兼容 3.x 的功能,在 API 接口上,我们进行了一些优化,在最大程度兼容 3.x 语法的基础上,提供了对用户更加友好,更易理解的函数命名以及更合理的配置项结构,具体的变化记录如下:
不兼容改动
- ❌
chart.source()接口废弃,请使用chart.data()接口,同时列定义请通过chart.scale()接口进行定义。 - ❌
chart.coord()接口废弃,请使用chart.coordinate()。 - ❌
chart.guide()接口废弃,请使用chart.annotation(),同时不再支持chart.guide().html()。 - ❌
chart.view()接口废弃,请使用chart.createView()。 - ❌
chart.interact()接口废弃,请使用chart.interaction()。 - ❌
chart.repaint()接口废弃,请使用chart.render(update: boolean)接口。 - ❌
G2.Global移除,默认的主题配置可以通过以下方式获取:
// 方式 1
import { getTheme } from '@antv/g2';
const defaultTheme = getTheme();
// 方式 2,通过 chart 示例获取当前主题
const theme = chart.getTheme();- ❌
geometry.active()废弃,请使用geometry.state()接口。 - ❌
geometry.select()废弃,请使用geometry.state()接口。 - ❌
geometry.opacity()废弃,请使用geometry.color()中使用带透明度的颜色或者geometry.style()接口。 - 以下语法糖不再支持:
- ❌
pointJitter()废弃,请使用point().adjust('jitter')。 - ❌
pointDodge()废弃,请使用point().adjust('dodge')。 - ❌
intervalStack()废弃,请使用interval().adjust('stack')。 - ❌
intervalDodge()废弃,请使用interval().adjust('dodge')。 - ❌
intervalSymmetric()废弃,请使用interval().adjust('symmetric')。 - ❌
areaStack()废弃,请使用area().adjust('stack')。 - ❌
schemaDodge()废弃,请使用schema().adjust('stack')。
- ❌
- ❌
Venn以及Violin几何标记暂时移除,后续考虑以更好的方式支持。 - ❌ 移除 Interval 几何标记以下两个 shape: 'top-line' 及 'liquid-fill-gauge',用户可以通过自定义 Shape 机制自己实现。
- ❌ 移除 tail 类型的图例。
- 内置常量重命名,一致使用小写 + '-' 命名规则,比如
shape('hollowCircle')变更为shape('hollow-circle')。
配置项以及接口变更
我们在 4.0 中对以下接口以及一些接口中的属性进行了部分变更,在兼容 3.x 原有功能的基础上,让配置项更具语义,同时结构更加合理,具体请参考 API 文档。
-
new Chart(cfg)接口属性更新(新老接口对比) -
chart.data()接口不再支持 DataView 格式数据,只支持标准 JSON 数组,所以在使用 DataSet 时,要取最后的 JSON 数组结果传入 G2:chart.data(dv.rows); -
所有同绘图相关的配置全部定义在 style 属性中:
chart.axis('value', {
label: {
style: {
textAlign: 'center',
}, // 设置坐标轴文本样式
},
line: {
style: {
stroke: '#E9E9E9',
lineDash: [3, 3],
}, // 设置坐标轴线样式
},
grid: {
line: {
style: {
lineDash: [3, 3],
},
}, // 设置坐标系栅格样式
},
});chart.tooltip()配置项更新,同时将 G2 3.x 版本中一些针对特定图表的内置规则删除,需要用户自己通过提供的配置项进行配置,具体配置属性详见 API。chart.legend()配置项更新,详见 API。chart.axis()配置项更新,详见 API。chart.annotation()各个类型的 annotation 配置项更新,详见 API。geometry().style()方法的回调函数写法变更,不再支持一个配置属性一个回调的方式,而是使用一个回调:
style('a', (aVal) => {
if (a === 1) return { fill: 'red' };
return { fill: 'blue' };
});详见 API。
geometry.label()接口更新,不再支持 html 类型的 label,详见 API。