diff --git a/__tests__/plots/api/chart-render-3d-scatter-plot.ts b/__tests__/plots/api/chart-render-3d-scatter-plot.ts
index c18e81d6f7..6046b75f91 100644
--- a/__tests__/plots/api/chart-render-3d-scatter-plot.ts
+++ b/__tests__/plots/api/chart-render-3d-scatter-plot.ts
@@ -51,7 +51,7 @@ export function chartRender3dScatterPlot(context) {
// Add a directional light into scene.
const light = new DirectionalLight({
style: {
- intensity: 3,
+ intensity: 2.5,
fill: 'white',
direction: [-1, 0, 1],
},
diff --git a/__tests__/unit/lib/std.spec.ts b/__tests__/unit/lib/std.spec.ts
index 60fe0c77d9..d54cb741fc 100644
--- a/__tests__/unit/lib/std.spec.ts
+++ b/__tests__/unit/lib/std.spec.ts
@@ -9,7 +9,6 @@ import {
Theta,
Radial,
Radar,
- Cartesian3D,
} from '../../../src/coordinate';
import { Constant, Field, Transform, Column } from '../../../src/encode';
import {
@@ -43,7 +42,6 @@ import {
Gauge,
Density as DensityGeometry,
Heatmap,
- Point3D,
} from '../../../src/mark';
import { Category10, Category20 } from '../../../src/palette';
import {
@@ -66,7 +64,6 @@ import { Classic, ClassicDark, Academy } from '../../../src/theme';
import {
AxisX,
AxisY,
- AxisZ,
AxisArc,
AxisLinear,
AxisRadar,
@@ -231,7 +228,6 @@ describe('stdlib', () => {
'transform.sample': Sample,
'transform.filter': FilterTransform,
'coordinate.cartesian': Cartesian,
- 'coordinate.cartesian3D': Cartesian3D,
'coordinate.polar': Polar,
'coordinate.helix': Helix,
'coordinate.transpose': Transpose,
@@ -248,7 +244,6 @@ describe('stdlib', () => {
'mark.rect': Rect,
'mark.line': Line,
'mark.point': PointGeometry,
- 'mark.point3D': Point3D,
'mark.text': TextGeometry,
'mark.cell': Cell,
'mark.area': AreaGeometry,
@@ -297,7 +292,6 @@ describe('stdlib', () => {
'theme.academy': Academy,
'component.axisX': AxisX,
'component.axisY': AxisY,
- 'component.axisZ': AxisZ,
'component.axisArc': AxisArc,
'component.axisLinear': AxisLinear,
'component.axisRadar': AxisRadar,
diff --git a/site/.dumirc.ts b/site/.dumirc.ts
index e2631c1120..dc5bf56112 100644
--- a/site/.dumirc.ts
+++ b/site/.dumirc.ts
@@ -216,7 +216,7 @@ export default defineConfig({
order: 14,
},
{
- slug: 'spec/3d',
+ slug: 'spec/threed',
title: {
zh: '3D 图表 - 3D Charts',
en: '3D',
@@ -338,7 +338,7 @@ export default defineConfig({
icon: 'other',
},
{
- slug: '3d',
+ slug: 'threed',
title: {
zh: '3D 可视化',
en: '3D Charts',
diff --git a/site/docs/api/chart.zh.md b/site/docs/api/chart.zh.md
index 9e6daffec5..0603a12dea 100644
--- a/site/docs/api/chart.zh.md
+++ b/site/docs/api/chart.zh.md
@@ -197,7 +197,7 @@ chart.render();
### `chart.point3D`
-添加 point3D 图形,具体见 [3d](/spec/3d/point3-d)。
+添加 point3D 图形,具体见 [3d](/spec/threed/point-threed)。
## 设置属性
diff --git a/site/docs/manual/extra-topics/3d-charts.zh.md b/site/docs/manual/extra-topics/3d-charts.zh.md
index a3374f20f2..92863f0391 100644
--- a/site/docs/manual/extra-topics/3d-charts.zh.md
+++ b/site/docs/manual/extra-topics/3d-charts.zh.md
@@ -39,7 +39,7 @@ renderer.registerPlugin(new ControlPlugin());
## 扩展 threedlib
-由于 3D 相关的功能代码体积巨大,我们将其分离到 `threedlib` 中,在运行时扩展它并自定义 Chart 对象:
+由于 3D 相关的功能代码体积巨大,我们将其分离到 [threedlib](/manual/extra-topics/bundle#g2threedlib) 中,在运行时扩展它并自定义 Chart 对象:
```ts
import { Runtime, corelib, threedlib, extend } from '@antv/g2';
@@ -60,7 +60,7 @@ const chart = new Chart({
});
```
-我们使用 [point3D](/spec/3d/point3-d) Mark 并选择 cube 作为 shape 进行绘制。
+我们使用 [point3D](/spec/threed/point-threed) Mark 并选择 cube 作为 shape 进行绘制。
随后设置 z 通道、比例尺和坐标轴。
```ts
@@ -115,6 +115,8 @@ chart.render().then(() => {
const chart = new Chart({
theme: 'classic',
renderer,
+ width: 500,
+ height: 500,
depth: 400,
});
@@ -178,6 +180,8 @@ camera.rotate(-20, -20, 0);
const chart = new Chart({
theme: 'classic',
renderer,
+ width: 500,
+ height: 500,
depth: 400,
});
@@ -240,6 +244,67 @@ const light = new DirectionalLight({
canvas.appendChild(light);
```
+我们可以通过 `intensity` 增大光源的强度:
+
+```js | ob { pin: false }
+(() => {
+ const renderer = new gWebgl.Renderer();
+ renderer.registerPlugin(new gPluginControl.Plugin());
+ renderer.registerPlugin(new gPlugin3d.Plugin());
+
+ const Chart = G2.extend(G2.Runtime, { ...G2.corelib(), ...G2.threedlib() });
+
+ // 初始化图表实例
+ const chart = new Chart({
+ theme: 'classic',
+ renderer,
+ width: 500,
+ height: 500,
+ depth: 400,
+ });
+
+ chart
+ .point3D()
+ .data({
+ type: 'fetch',
+ value:
+ 'https://gw.alipayobjects.com/os/bmw-prod/2c813e2d-2276-40b9-a9af-cf0a0fb7e942.csv',
+ })
+ .encode('x', 'Horsepower')
+ .encode('y', 'Miles_per_Gallon')
+ .encode('z', 'Weight_in_lbs')
+ .encode('color', 'Cylinders')
+ .encode('shape', 'cube')
+ .coordinate({ type: 'cartesian3D' })
+ .scale('x', { nice: true })
+ .scale('y', { nice: true })
+ .scale('z', { nice: true })
+ .legend(false)
+ .axis('x', { gridLineWidth: 2 })
+ .axis('y', { gridLineWidth: 2, titleBillboardRotation: -Math.PI / 2 })
+ .axis('z', { gridLineWidth: 2 });
+
+ chart.render().then(() => {
+ const { canvas } = chart.getContext();
+ const camera = canvas.getCamera();
+ camera.setPerspective(0.1, 5000, 45, 500 / 500);
+ camera.setType(g.CameraType.ORBITING);
+
+ // Add a directional light into scene.
+ const light = new gPlugin3d.DirectionalLight({
+ style: {
+ intensity: 5,
+ fill: 'white',
+ direction: [0, 0, 1],
+ },
+ });
+ canvas.appendChild(light);
+ });
+
+ return chart.getContainer();
+})();
+```
+
## 使用相机交互
3D 场景下的交互和 2D 场景有很大的不同,[g-plugin-control](https://g.antv.antgroup.com/plugins/control) 提供了 3D 场景下基于相机的交互。当我们拖拽画布时,会控制相机绕视点进行旋转操作,而鼠标滚轮的缩放会让相机进行 dolly 操作。
diff --git a/site/docs/manual/extra-topics/bundle.zh.md b/site/docs/manual/extra-topics/bundle.zh.md
index 455973b21a..6b9f7e1f54 100644
--- a/site/docs/manual/extra-topics/bundle.zh.md
+++ b/site/docs/manual/extra-topics/bundle.zh.md
@@ -253,7 +253,7 @@ chart.auto(); // Auto Mark
> 开发中,预计 10 月底上线
-返回 3D 分析库,提供 3D 可视化的能力。该 library 不会包含在 [G2.stdlib](#g2stdlib) 里面,同样不能单独使用,需要配合 [G2.corelib](#g2corelib) 使用。
+返回 3D 分析库,提供 3D 可视化的能力。该 library 不会包含在 [G2.stdlib](#g2stdlib) 里面,同样不能单独使用,需要配合 [G2.corelib](#g2corelib) 使用。[示例](/manual/extra-topics/3d-charts)
```js
import { Runtime, extend, threedlib, corelib } from '@antv/g2';
@@ -267,9 +267,10 @@ const Chart = extend(Runtime, {
const chart = new Chart({
theme: 'classic',
renderer: new Renderer(), //使用 webgl 渲染器
+ depth: 400, // 设置深度
});
-chart.interval3d();
+chart.point3D();
```
## 未来工作
diff --git a/site/docs/spec/3d/point3D.en.md b/site/docs/spec/3d/point3D.en.md
deleted file mode 100644
index 896c822015..0000000000
--- a/site/docs/spec/3d/point3D.en.md
+++ /dev/null
@@ -1,6 +0,0 @@
----
-title: point3D
-order: 1
----
-
-
diff --git a/site/docs/spec/3d/point3D.zh.md b/site/docs/spec/3d/point3D.zh.md
deleted file mode 100644
index 3656c475df..0000000000
--- a/site/docs/spec/3d/point3D.zh.md
+++ /dev/null
@@ -1,96 +0,0 @@
----
-title: point3D
-order: 1
----
-
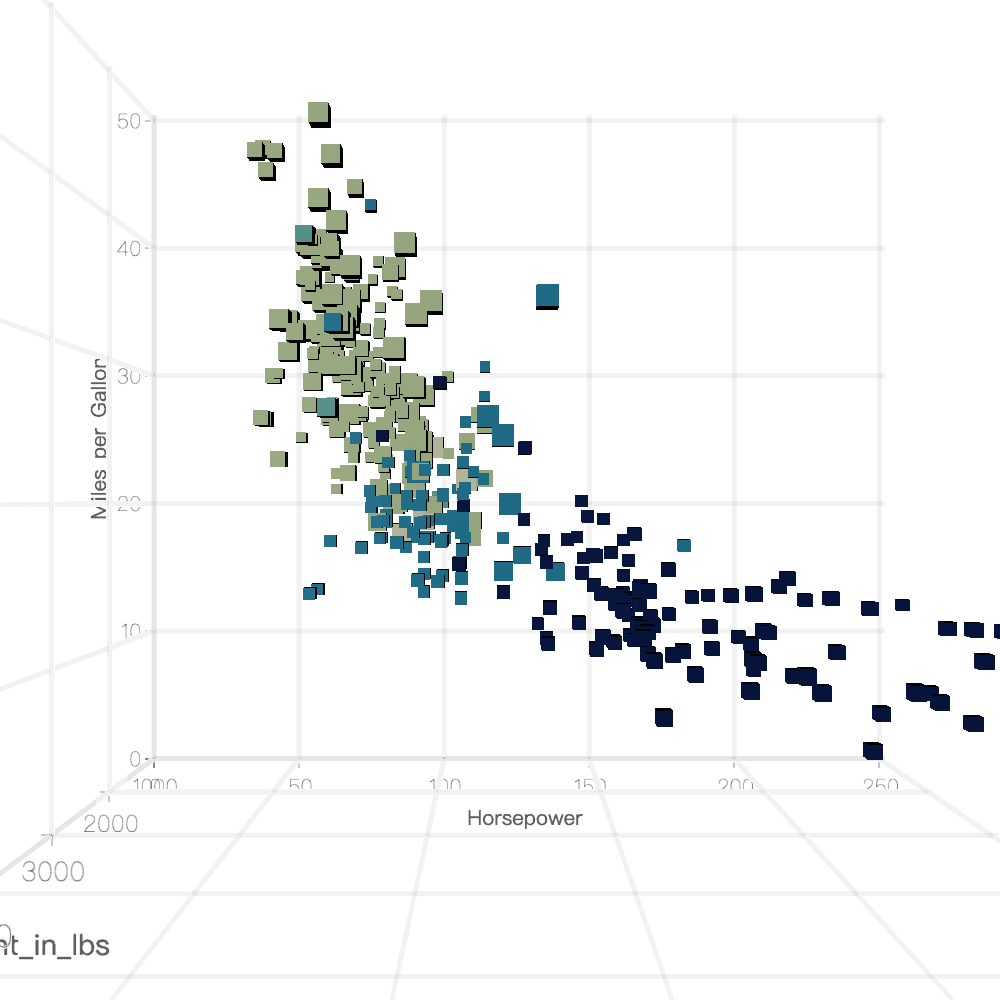
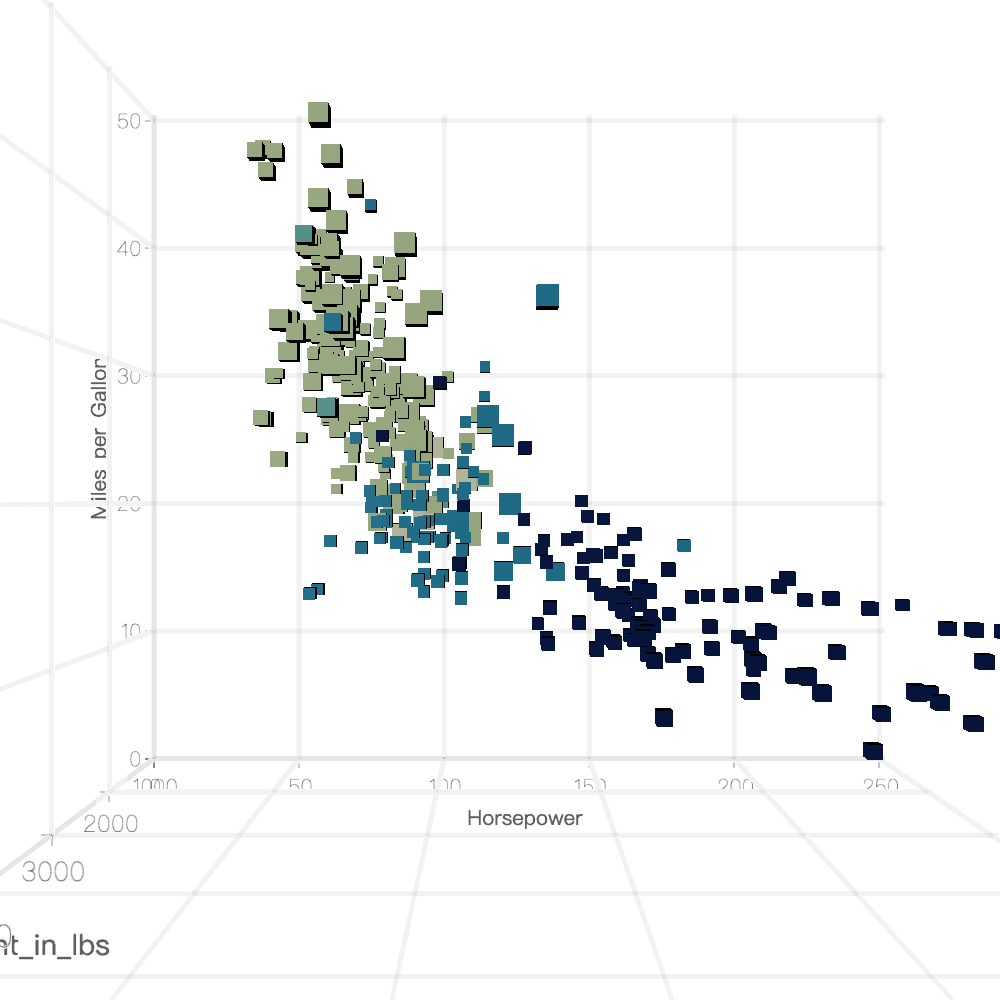
-主要用于绘制 3D 散点图,利用点的粒度来分析数据的分布情况。
-
-## 开始使用
-
- -
-首先需要使用 [@antv/g-webgl](https://g.antv.antgroup.com/api/renderer/webgl) 作为渲染器并注册以下两个插件:
-
-- [g-plugin-3d](https://g.antv.antgroup.com/plugins/3d) 提供 3D 场景下的几何、材质和光照
-- [g-plugin-control](https://g.antv.antgroup.com/plugins/control) 提供 3D 场景下的相机交互
-
-然后设置 z 通道、scale 和 z 坐标轴,最后在场景中添加光源。
-
-```ts
-import { CameraType } from '@antv/g';
-import { Renderer as WebGLRenderer } from '@antv/g-webgl';
-import { Plugin as ThreeDPlugin, DirectionalLight } from '@antv/g-plugin-3d';
-import { Plugin as ControlPlugin } from '@antv/g-plugin-control';
-import { Runtime, corelib, threedlib, extend } from '@antv/g2';
-
-const renderer = new WebGLRenderer();
-renderer.registerPlugin(new ThreeDPlugin());
-renderer.registerPlugin(new ControlPlugin());
-
-const Chart = extend(Runtime, { ...corelib(), ...threedlib() });
-const chart = new Chart({
- container: 'container',
- theme: 'classic',
- renderer,
- depth: 400,
-});
-
-chart
- .point3D()
- .data({
- type: 'fetch',
- value:
- 'https://gw.alipayobjects.com/os/bmw-prod/2c813e2d-2276-40b9-a9af-cf0a0fb7e942.csv',
- })
- .encode('x', 'Horsepower')
- .encode('y', 'Miles_per_Gallon')
- .encode('z', 'Weight_in_lbs')
- .encode('size', 'Origin')
- .encode('color', 'Cylinders')
- .encode('shape', 'cube')
- .coordinate({ type: 'cartesian3D' })
- .scale('x', { nice: true })
- .scale('y', { nice: true })
- .scale('z', { nice: true })
- .legend(false)
- .axis('x', { gridLineWidth: 2 })
- .axis('y', { gridLineWidth: 2, titleBillboardRotation: -Math.PI / 2 })
- .axis('z', { gridLineWidth: 2 });
-
-chart.render().then(() => {
- const { canvas } = chart.getContext();
- const camera = canvas.getCamera();
- camera.setType(CameraType.ORBITING);
-
- // Add a directional light into scene.
- const light = new DirectionalLight({
- style: {
- intensity: 3,
- fill: 'white',
- direction: [-1, 0, 1],
- },
- });
- canvas.appendChild(light);
-});
-```
-
-更多的案例,可以查看[图表示例](/examples)页面。
-
-## 选项
-
-目前 point3D 有以下几个内置 shape 图形:
-
-| 图形 | 描述 | 示例 |
-| ------ | ---------- | ---- |
-| cube | 绘制立方体 | |
-| sphere | 绘制球体 | |
-
-### cube
-
-| 属性 | 描述 | 类型 | 默认值 |
-| ------- | --------------------------------------------- | ------------------------------ | --------- |
-| fill | 图形的填充色 | `string` \| `Function` | - |
-| opacity | 图形的整体透明度 | `number` \| `Function` | - |
-| cursor | 鼠标样式。同 css 的鼠标样式,默认 'default'。 | `string` \| `Function` | 'default' |
-
-其他的 point3D 图形配置项和 `cube` 一致。
diff --git a/site/docs/spec/threed/pointThreed.en.md b/site/docs/spec/threed/pointThreed.en.md
new file mode 100644
index 0000000000..a7740d28a0
--- /dev/null
+++ b/site/docs/spec/threed/pointThreed.en.md
@@ -0,0 +1,6 @@
+---
+title: point3D
+order: 1
+---
+
+
diff --git a/site/docs/spec/threed/pointThreed.zh.md b/site/docs/spec/threed/pointThreed.zh.md
new file mode 100644
index 0000000000..584a7a0450
--- /dev/null
+++ b/site/docs/spec/threed/pointThreed.zh.md
@@ -0,0 +1,156 @@
+---
+title: point3D
+order: 1
+---
+
+主要用于绘制 3D 散点图,利用点的粒度来分析数据的分布情况。
+
+## 开始使用
+
+首先需要使用 [@antv/g-webgl](https://g.antv.antgroup.com/api/renderer/webgl) 作为渲染器并注册以下两个插件:
+
+- [g-plugin-3d](https://g.antv.antgroup.com/plugins/3d) 提供 3D 场景下的几何、材质和光照
+- [g-plugin-control](https://g.antv.antgroup.com/plugins/control) 提供 3D 场景下的相机交互
+
+然后设置 z 通道、scale 和 z 坐标轴,最后在场景中添加光源。
+
+```js | ob
+(() => {
+ const renderer = new gWebgl.Renderer();
+ renderer.registerPlugin(new gPluginControl.Plugin());
+ renderer.registerPlugin(new gPlugin3d.Plugin());
+
+ const Chart = G2.extend(G2.Runtime, { ...G2.corelib(), ...G2.threedlib() });
+
+ // 初始化图表实例
+ const chart = new Chart({
+ theme: 'classic',
+ renderer,
+ width: 500,
+ height: 500,
+ depth: 400,
+ });
+
+ chart
+ .point3D()
+ .data({
+ type: 'fetch',
+ value:
+ 'https://gw.alipayobjects.com/os/bmw-prod/2c813e2d-2276-40b9-a9af-cf0a0fb7e942.csv',
+ })
+ .encode('x', 'Horsepower')
+ .encode('y', 'Miles_per_Gallon')
+ .encode('z', 'Weight_in_lbs')
+ .encode('color', 'Cylinders')
+ .encode('shape', 'cube')
+ .coordinate({ type: 'cartesian3D' })
+ .scale('x', { nice: true })
+ .scale('y', { nice: true })
+ .scale('z', { nice: true })
+ .legend(false)
+ .axis('x', { gridLineWidth: 2 })
+ .axis('y', { gridLineWidth: 2, titleBillboardRotation: -Math.PI / 2 })
+ .axis('z', { gridLineWidth: 2 });
+
+ chart.render().then(() => {
+ const { canvas } = chart.getContext();
+ const camera = canvas.getCamera();
+ camera.setPerspective(0.1, 5000, 45, 500 / 500);
+ camera.setType(g.CameraType.ORBITING);
+
+ // Add a directional light into scene.
+ const light = new gPlugin3d.DirectionalLight({
+ style: {
+ intensity: 3,
+ fill: 'white',
+ direction: [-1, 0, 1],
+ },
+ });
+ canvas.appendChild(light);
+ });
+
+ return chart.getContainer();
+})();
+```
+
+更多的案例,可以查看[图表示例](/examples)页面。
+
+## 选项
+
+目前 point3D 有以下几个内置 shape 图形:
+
+| 图形 | 描述 | 示例 |
+| ------ | ---------- | ---- |
+| cube | 绘制立方体 | |
+| sphere | 绘制球体 | |
+
+使用球体效果如下:
+
+```js | ob { pin: false }
+(() => {
+ const renderer = new gWebgl.Renderer();
+ renderer.registerPlugin(new gPluginControl.Plugin());
+ renderer.registerPlugin(new gPlugin3d.Plugin());
+
+ const Chart = G2.extend(G2.Runtime, { ...G2.corelib(), ...G2.threedlib() });
+
+ // 初始化图表实例
+ const chart = new Chart({
+ theme: 'classic',
+ renderer,
+ width: 500,
+ height: 500,
+ depth: 400,
+ });
+
+ chart
+ .point3D()
+ .data({
+ type: 'fetch',
+ value:
+ 'https://gw.alipayobjects.com/os/bmw-prod/2c813e2d-2276-40b9-a9af-cf0a0fb7e942.csv',
+ })
+ .encode('x', 'Horsepower')
+ .encode('y', 'Miles_per_Gallon')
+ .encode('z', 'Weight_in_lbs')
+ .encode('color', 'Cylinders')
+ .encode('shape', 'sphere')
+ .coordinate({ type: 'cartesian3D' })
+ .scale('x', { nice: true })
+ .scale('y', { nice: true })
+ .scale('z', { nice: true })
+ .legend(false)
+ .axis('x', { gridLineWidth: 2 })
+ .axis('y', { gridLineWidth: 2, titleBillboardRotation: -Math.PI / 2 })
+ .axis('z', { gridLineWidth: 2 });
+
+ chart.render().then(() => {
+ const { canvas } = chart.getContext();
+ const camera = canvas.getCamera();
+ camera.setPerspective(0.1, 5000, 45, 500 / 500);
+ camera.setType(g.CameraType.ORBITING);
+
+ // Add a directional light into scene.
+ const light = new gPlugin3d.DirectionalLight({
+ style: {
+ intensity: 3,
+ fill: 'white',
+ direction: [-1, 0, 1],
+ },
+ });
+ canvas.appendChild(light);
+ });
+
+ return chart.getContainer();
+})();
+```
+
+### cube
+
+| 属性 | 描述 | 类型 | 默认值 |
+| ------- | --------------------------------------------- | ------------------------------ | --------- |
+| fill | 图形的填充色 | `string` \| `Function` | - |
+| opacity | 图形的整体透明度 | `number` \| `Function` | - |
+| cursor | 鼠标样式。同 css 的鼠标样式,默认 'default'。 | `string` \| `Function` | 'default' |
+
+其他的 point3D 图形配置项和 `cube` 一致。
diff --git a/src/shape/point3D/cube.ts b/src/shape/point3D/cube.ts
index f8fc14ff9d..ebd4ee2fb6 100644
--- a/src/shape/point3D/cube.ts
+++ b/src/shape/point3D/cube.ts
@@ -5,9 +5,7 @@ import { select } from '../../utils/selection';
const GEOMETRY_SIZE = 5;
-export type CubeOptions = Record & {
- shininess: number;
-};
+export type CubeOptions = Record;
/**
* @see https://g.antv.antgroup.com/api/3d/geometry#cubegeometry
-
-首先需要使用 [@antv/g-webgl](https://g.antv.antgroup.com/api/renderer/webgl) 作为渲染器并注册以下两个插件:
-
-- [g-plugin-3d](https://g.antv.antgroup.com/plugins/3d) 提供 3D 场景下的几何、材质和光照
-- [g-plugin-control](https://g.antv.antgroup.com/plugins/control) 提供 3D 场景下的相机交互
-
-然后设置 z 通道、scale 和 z 坐标轴,最后在场景中添加光源。
-
-```ts
-import { CameraType } from '@antv/g';
-import { Renderer as WebGLRenderer } from '@antv/g-webgl';
-import { Plugin as ThreeDPlugin, DirectionalLight } from '@antv/g-plugin-3d';
-import { Plugin as ControlPlugin } from '@antv/g-plugin-control';
-import { Runtime, corelib, threedlib, extend } from '@antv/g2';
-
-const renderer = new WebGLRenderer();
-renderer.registerPlugin(new ThreeDPlugin());
-renderer.registerPlugin(new ControlPlugin());
-
-const Chart = extend(Runtime, { ...corelib(), ...threedlib() });
-const chart = new Chart({
- container: 'container',
- theme: 'classic',
- renderer,
- depth: 400,
-});
-
-chart
- .point3D()
- .data({
- type: 'fetch',
- value:
- 'https://gw.alipayobjects.com/os/bmw-prod/2c813e2d-2276-40b9-a9af-cf0a0fb7e942.csv',
- })
- .encode('x', 'Horsepower')
- .encode('y', 'Miles_per_Gallon')
- .encode('z', 'Weight_in_lbs')
- .encode('size', 'Origin')
- .encode('color', 'Cylinders')
- .encode('shape', 'cube')
- .coordinate({ type: 'cartesian3D' })
- .scale('x', { nice: true })
- .scale('y', { nice: true })
- .scale('z', { nice: true })
- .legend(false)
- .axis('x', { gridLineWidth: 2 })
- .axis('y', { gridLineWidth: 2, titleBillboardRotation: -Math.PI / 2 })
- .axis('z', { gridLineWidth: 2 });
-
-chart.render().then(() => {
- const { canvas } = chart.getContext();
- const camera = canvas.getCamera();
- camera.setType(CameraType.ORBITING);
-
- // Add a directional light into scene.
- const light = new DirectionalLight({
- style: {
- intensity: 3,
- fill: 'white',
- direction: [-1, 0, 1],
- },
- });
- canvas.appendChild(light);
-});
-```
-
-更多的案例,可以查看[图表示例](/examples)页面。
-
-## 选项
-
-目前 point3D 有以下几个内置 shape 图形:
-
-| 图形 | 描述 | 示例 |
-| ------ | ---------- | ---- |
-| cube | 绘制立方体 | |
-| sphere | 绘制球体 | |
-
-### cube
-
-| 属性 | 描述 | 类型 | 默认值 |
-| ------- | --------------------------------------------- | ------------------------------ | --------- |
-| fill | 图形的填充色 | `string` \| `Function` | - |
-| opacity | 图形的整体透明度 | `number` \| `Function` | - |
-| cursor | 鼠标样式。同 css 的鼠标样式,默认 'default'。 | `string` \| `Function` | 'default' |
-
-其他的 point3D 图形配置项和 `cube` 一致。
diff --git a/site/docs/spec/threed/pointThreed.en.md b/site/docs/spec/threed/pointThreed.en.md
new file mode 100644
index 0000000000..a7740d28a0
--- /dev/null
+++ b/site/docs/spec/threed/pointThreed.en.md
@@ -0,0 +1,6 @@
+---
+title: point3D
+order: 1
+---
+
+
diff --git a/site/docs/spec/threed/pointThreed.zh.md b/site/docs/spec/threed/pointThreed.zh.md
new file mode 100644
index 0000000000..584a7a0450
--- /dev/null
+++ b/site/docs/spec/threed/pointThreed.zh.md
@@ -0,0 +1,156 @@
+---
+title: point3D
+order: 1
+---
+
+主要用于绘制 3D 散点图,利用点的粒度来分析数据的分布情况。
+
+## 开始使用
+
+首先需要使用 [@antv/g-webgl](https://g.antv.antgroup.com/api/renderer/webgl) 作为渲染器并注册以下两个插件:
+
+- [g-plugin-3d](https://g.antv.antgroup.com/plugins/3d) 提供 3D 场景下的几何、材质和光照
+- [g-plugin-control](https://g.antv.antgroup.com/plugins/control) 提供 3D 场景下的相机交互
+
+然后设置 z 通道、scale 和 z 坐标轴,最后在场景中添加光源。
+
+```js | ob
+(() => {
+ const renderer = new gWebgl.Renderer();
+ renderer.registerPlugin(new gPluginControl.Plugin());
+ renderer.registerPlugin(new gPlugin3d.Plugin());
+
+ const Chart = G2.extend(G2.Runtime, { ...G2.corelib(), ...G2.threedlib() });
+
+ // 初始化图表实例
+ const chart = new Chart({
+ theme: 'classic',
+ renderer,
+ width: 500,
+ height: 500,
+ depth: 400,
+ });
+
+ chart
+ .point3D()
+ .data({
+ type: 'fetch',
+ value:
+ 'https://gw.alipayobjects.com/os/bmw-prod/2c813e2d-2276-40b9-a9af-cf0a0fb7e942.csv',
+ })
+ .encode('x', 'Horsepower')
+ .encode('y', 'Miles_per_Gallon')
+ .encode('z', 'Weight_in_lbs')
+ .encode('color', 'Cylinders')
+ .encode('shape', 'cube')
+ .coordinate({ type: 'cartesian3D' })
+ .scale('x', { nice: true })
+ .scale('y', { nice: true })
+ .scale('z', { nice: true })
+ .legend(false)
+ .axis('x', { gridLineWidth: 2 })
+ .axis('y', { gridLineWidth: 2, titleBillboardRotation: -Math.PI / 2 })
+ .axis('z', { gridLineWidth: 2 });
+
+ chart.render().then(() => {
+ const { canvas } = chart.getContext();
+ const camera = canvas.getCamera();
+ camera.setPerspective(0.1, 5000, 45, 500 / 500);
+ camera.setType(g.CameraType.ORBITING);
+
+ // Add a directional light into scene.
+ const light = new gPlugin3d.DirectionalLight({
+ style: {
+ intensity: 3,
+ fill: 'white',
+ direction: [-1, 0, 1],
+ },
+ });
+ canvas.appendChild(light);
+ });
+
+ return chart.getContainer();
+})();
+```
+
+更多的案例,可以查看[图表示例](/examples)页面。
+
+## 选项
+
+目前 point3D 有以下几个内置 shape 图形:
+
+| 图形 | 描述 | 示例 |
+| ------ | ---------- | ---- |
+| cube | 绘制立方体 | |
+| sphere | 绘制球体 | |
+
+使用球体效果如下:
+
+```js | ob { pin: false }
+(() => {
+ const renderer = new gWebgl.Renderer();
+ renderer.registerPlugin(new gPluginControl.Plugin());
+ renderer.registerPlugin(new gPlugin3d.Plugin());
+
+ const Chart = G2.extend(G2.Runtime, { ...G2.corelib(), ...G2.threedlib() });
+
+ // 初始化图表实例
+ const chart = new Chart({
+ theme: 'classic',
+ renderer,
+ width: 500,
+ height: 500,
+ depth: 400,
+ });
+
+ chart
+ .point3D()
+ .data({
+ type: 'fetch',
+ value:
+ 'https://gw.alipayobjects.com/os/bmw-prod/2c813e2d-2276-40b9-a9af-cf0a0fb7e942.csv',
+ })
+ .encode('x', 'Horsepower')
+ .encode('y', 'Miles_per_Gallon')
+ .encode('z', 'Weight_in_lbs')
+ .encode('color', 'Cylinders')
+ .encode('shape', 'sphere')
+ .coordinate({ type: 'cartesian3D' })
+ .scale('x', { nice: true })
+ .scale('y', { nice: true })
+ .scale('z', { nice: true })
+ .legend(false)
+ .axis('x', { gridLineWidth: 2 })
+ .axis('y', { gridLineWidth: 2, titleBillboardRotation: -Math.PI / 2 })
+ .axis('z', { gridLineWidth: 2 });
+
+ chart.render().then(() => {
+ const { canvas } = chart.getContext();
+ const camera = canvas.getCamera();
+ camera.setPerspective(0.1, 5000, 45, 500 / 500);
+ camera.setType(g.CameraType.ORBITING);
+
+ // Add a directional light into scene.
+ const light = new gPlugin3d.DirectionalLight({
+ style: {
+ intensity: 3,
+ fill: 'white',
+ direction: [-1, 0, 1],
+ },
+ });
+ canvas.appendChild(light);
+ });
+
+ return chart.getContainer();
+})();
+```
+
+### cube
+
+| 属性 | 描述 | 类型 | 默认值 |
+| ------- | --------------------------------------------- | ------------------------------ | --------- |
+| fill | 图形的填充色 | `string` \| `Function` | - |
+| opacity | 图形的整体透明度 | `number` \| `Function` | - |
+| cursor | 鼠标样式。同 css 的鼠标样式,默认 'default'。 | `string` \| `Function` | 'default' |
+
+其他的 point3D 图形配置项和 `cube` 一致。
diff --git a/src/shape/point3D/cube.ts b/src/shape/point3D/cube.ts
index f8fc14ff9d..ebd4ee2fb6 100644
--- a/src/shape/point3D/cube.ts
+++ b/src/shape/point3D/cube.ts
@@ -5,9 +5,7 @@ import { select } from '../../utils/selection';
const GEOMETRY_SIZE = 5;
-export type CubeOptions = Record & {
- shininess: number;
-};
+export type CubeOptions = Record;
/**
* @see https://g.antv.antgroup.com/api/3d/geometry#cubegeometry
 -
-首先需要使用 [@antv/g-webgl](https://g.antv.antgroup.com/api/renderer/webgl) 作为渲染器并注册以下两个插件:
-
-- [g-plugin-3d](https://g.antv.antgroup.com/plugins/3d) 提供 3D 场景下的几何、材质和光照
-- [g-plugin-control](https://g.antv.antgroup.com/plugins/control) 提供 3D 场景下的相机交互
-
-然后设置 z 通道、scale 和 z 坐标轴,最后在场景中添加光源。
-
-```ts
-import { CameraType } from '@antv/g';
-import { Renderer as WebGLRenderer } from '@antv/g-webgl';
-import { Plugin as ThreeDPlugin, DirectionalLight } from '@antv/g-plugin-3d';
-import { Plugin as ControlPlugin } from '@antv/g-plugin-control';
-import { Runtime, corelib, threedlib, extend } from '@antv/g2';
-
-const renderer = new WebGLRenderer();
-renderer.registerPlugin(new ThreeDPlugin());
-renderer.registerPlugin(new ControlPlugin());
-
-const Chart = extend(Runtime, { ...corelib(), ...threedlib() });
-const chart = new Chart({
- container: 'container',
- theme: 'classic',
- renderer,
- depth: 400,
-});
-
-chart
- .point3D()
- .data({
- type: 'fetch',
- value:
- 'https://gw.alipayobjects.com/os/bmw-prod/2c813e2d-2276-40b9-a9af-cf0a0fb7e942.csv',
- })
- .encode('x', 'Horsepower')
- .encode('y', 'Miles_per_Gallon')
- .encode('z', 'Weight_in_lbs')
- .encode('size', 'Origin')
- .encode('color', 'Cylinders')
- .encode('shape', 'cube')
- .coordinate({ type: 'cartesian3D' })
- .scale('x', { nice: true })
- .scale('y', { nice: true })
- .scale('z', { nice: true })
- .legend(false)
- .axis('x', { gridLineWidth: 2 })
- .axis('y', { gridLineWidth: 2, titleBillboardRotation: -Math.PI / 2 })
- .axis('z', { gridLineWidth: 2 });
-
-chart.render().then(() => {
- const { canvas } = chart.getContext();
- const camera = canvas.getCamera();
- camera.setType(CameraType.ORBITING);
-
- // Add a directional light into scene.
- const light = new DirectionalLight({
- style: {
- intensity: 3,
- fill: 'white',
- direction: [-1, 0, 1],
- },
- });
- canvas.appendChild(light);
-});
-```
-
-更多的案例,可以查看[图表示例](/examples)页面。
-
-## 选项
-
-目前 point3D 有以下几个内置 shape 图形:
-
-| 图形 | 描述 | 示例 |
-| ------ | ---------- | ---- |
-| cube | 绘制立方体 | |
-| sphere | 绘制球体 | |
-
-### cube
-
-| 属性 | 描述 | 类型 | 默认值 |
-| ------- | --------------------------------------------- | ------------------------------ | --------- |
-| fill | 图形的填充色 | `string` \| `Function
-
-首先需要使用 [@antv/g-webgl](https://g.antv.antgroup.com/api/renderer/webgl) 作为渲染器并注册以下两个插件:
-
-- [g-plugin-3d](https://g.antv.antgroup.com/plugins/3d) 提供 3D 场景下的几何、材质和光照
-- [g-plugin-control](https://g.antv.antgroup.com/plugins/control) 提供 3D 场景下的相机交互
-
-然后设置 z 通道、scale 和 z 坐标轴,最后在场景中添加光源。
-
-```ts
-import { CameraType } from '@antv/g';
-import { Renderer as WebGLRenderer } from '@antv/g-webgl';
-import { Plugin as ThreeDPlugin, DirectionalLight } from '@antv/g-plugin-3d';
-import { Plugin as ControlPlugin } from '@antv/g-plugin-control';
-import { Runtime, corelib, threedlib, extend } from '@antv/g2';
-
-const renderer = new WebGLRenderer();
-renderer.registerPlugin(new ThreeDPlugin());
-renderer.registerPlugin(new ControlPlugin());
-
-const Chart = extend(Runtime, { ...corelib(), ...threedlib() });
-const chart = new Chart({
- container: 'container',
- theme: 'classic',
- renderer,
- depth: 400,
-});
-
-chart
- .point3D()
- .data({
- type: 'fetch',
- value:
- 'https://gw.alipayobjects.com/os/bmw-prod/2c813e2d-2276-40b9-a9af-cf0a0fb7e942.csv',
- })
- .encode('x', 'Horsepower')
- .encode('y', 'Miles_per_Gallon')
- .encode('z', 'Weight_in_lbs')
- .encode('size', 'Origin')
- .encode('color', 'Cylinders')
- .encode('shape', 'cube')
- .coordinate({ type: 'cartesian3D' })
- .scale('x', { nice: true })
- .scale('y', { nice: true })
- .scale('z', { nice: true })
- .legend(false)
- .axis('x', { gridLineWidth: 2 })
- .axis('y', { gridLineWidth: 2, titleBillboardRotation: -Math.PI / 2 })
- .axis('z', { gridLineWidth: 2 });
-
-chart.render().then(() => {
- const { canvas } = chart.getContext();
- const camera = canvas.getCamera();
- camera.setType(CameraType.ORBITING);
-
- // Add a directional light into scene.
- const light = new DirectionalLight({
- style: {
- intensity: 3,
- fill: 'white',
- direction: [-1, 0, 1],
- },
- });
- canvas.appendChild(light);
-});
-```
-
-更多的案例,可以查看[图表示例](/examples)页面。
-
-## 选项
-
-目前 point3D 有以下几个内置 shape 图形:
-
-| 图形 | 描述 | 示例 |
-| ------ | ---------- | ---- |
-| cube | 绘制立方体 | |
-| sphere | 绘制球体 | |
-
-### cube
-
-| 属性 | 描述 | 类型 | 默认值 |
-| ------- | --------------------------------------------- | ------------------------------ | --------- |
-| fill | 图形的填充色 | `string` \| `Function