-
-
Notifications
You must be signed in to change notification settings - Fork 50k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat: progress add inside and bottom text position #48157
feat: progress add inside and bottom text position #48157
Conversation
|
|
👁 Visual Regression Report for PR #48157 Failed ❌
Check Full Report for details |
|
This pull request is automatically built and testable in CodeSandbox. To see build info of the built libraries, click here or the icon next to each commit SHA. |
|
test 挂了看一下,可能需要更新一下快照 |
|
需要反色 |
|
反色我记得 |
快照需要本地更新嘛 |
|
需要的: |
size-limit report 📦
|
这个是之前说过的 outerStyle 导致的,size 属性根据 outerStyle 控制 progress 的长度,我改回去了。 |
|
e4da3e1 反色的值改回了 rgba 值,现有的 token 暗黑模式下都会变成白色调的。现在 color picker 的 preset 也是直接写的 rgba(0, 0, 0, 0.45)。 ant-design/components/color-picker/style/presets.ts Lines 102 to 106 in 313d534
|
|
@afc163 大佬看看呢 👀 |

































[English Template / 英文模板]
🤔 这个变动的性质是?
🔗 相关 Issue
💡 需求背景和解决方案
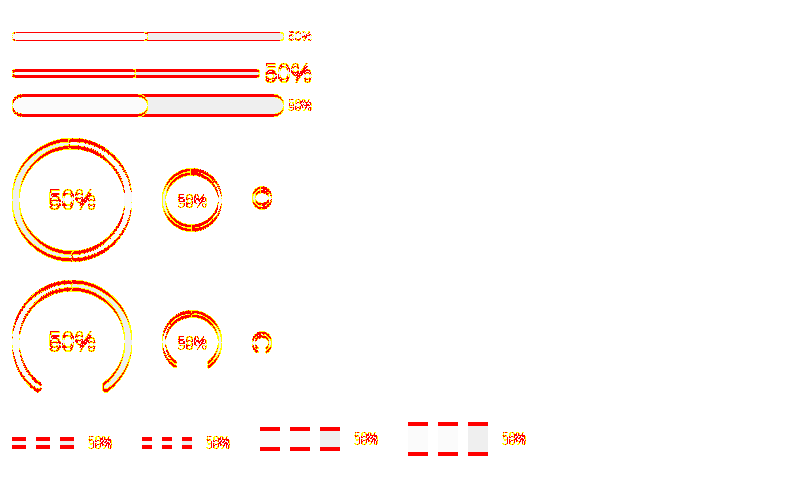
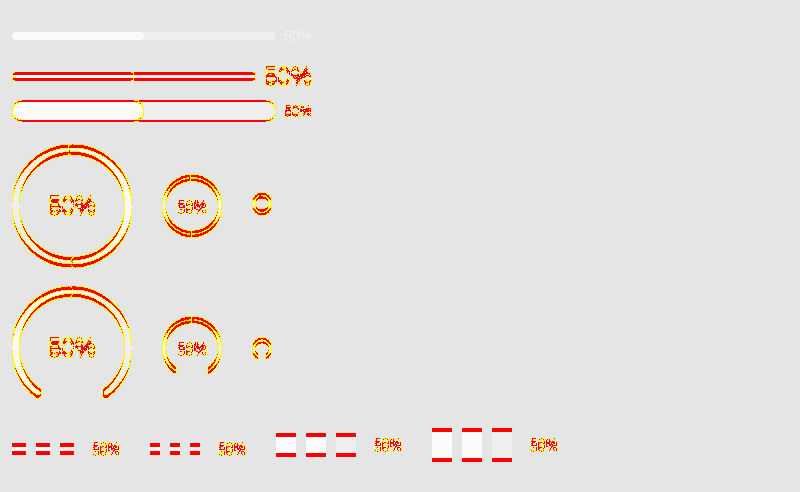
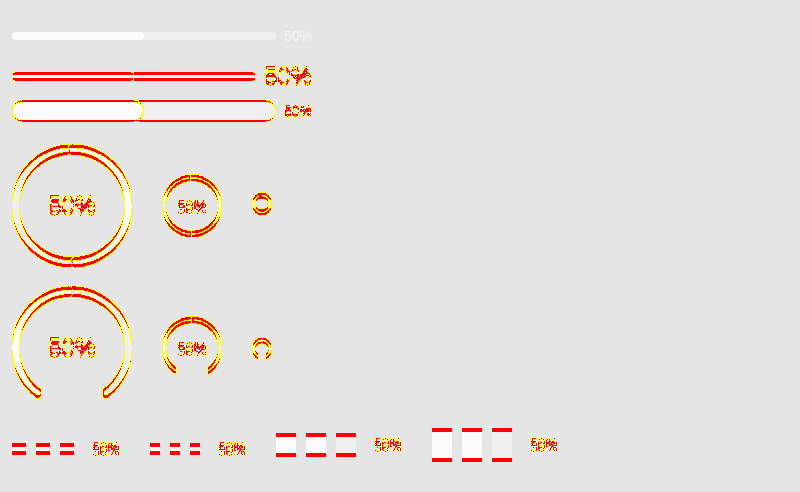
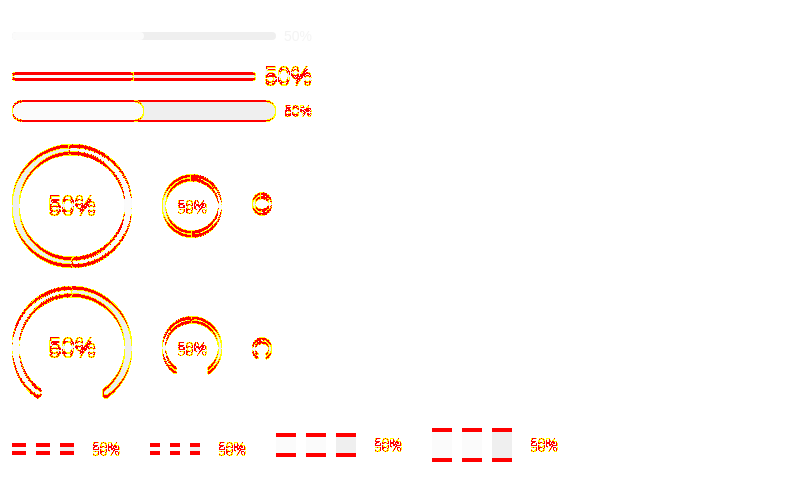
为 Progress 组件添加 infoPosition API 设置进度数值的位置,支持展示在进度条内部与底部。
添加 insideInfoPositon API 设置进度数值在进度条内部的位置,支持靠左、靠右与居中。
📝 更新日志
☑️ 请求合并前的自查清单