You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
ng new repro
cd repro
npm i -D @angular/[email protected]
// Follow steps for configuring debugging in vscode here: https://github.com/weinand/vscode-recipes/tree/master/Angular-CLI
// - Instructions do warn that this may not work with other
npm t
// npm t => ng test
// Set a break point in app.component.spec.ts in one of the unit tests
// In vscode, debug "Launch Chrome with ng test"
// - should open Chrome to localhost:9876/debug.html
// - note that the breakpoint remains a red dot and is valid
// Click on link under 'AppComponent' for test where break point is set.
// Breakpoint should get hit as expected
npm i -D @angular/[email protected]
// - I think it actually breaks in 1.1.2 or 1.1.3
// - webpack gets bumped from 1.4.1 to 1.4.2
// Rerun instructions above from setting a breakpoint on down
// When debug is run in vscode, breakpoint turns from solid red dot to hollowed gray circle
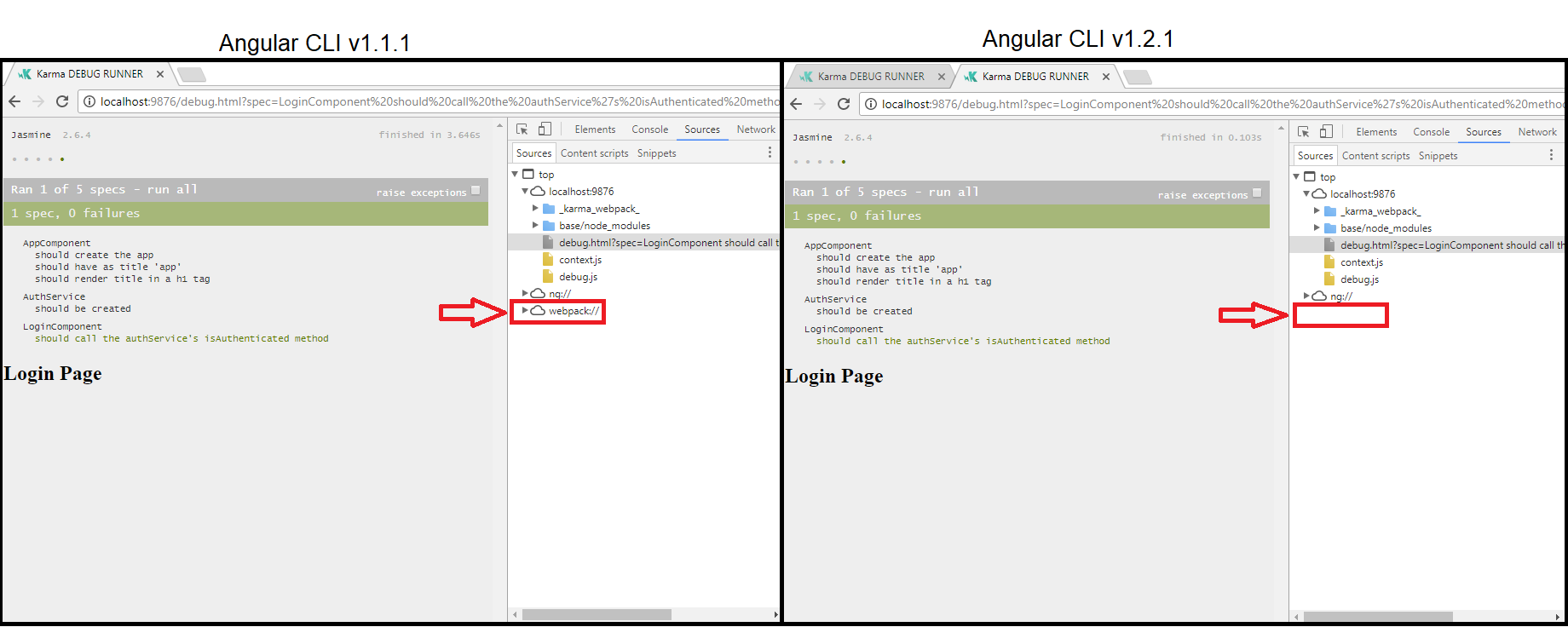
Looking at the sources in the /debug.html page, the difference is the missing
The log given by the failure.
Breakpoint in vs code goes from a red dot to gray circle with the error:
"Breakpoint ignored because generated code not found (source map problem?)"
Desired functionality.
To be able to debug an angular project's unit tests setup with angular-cli >v1.1.1
Mention any other details that might be useful.
This may or may not be a bug, perse. ng-cli is most likely working as anticipated but due to changes in webpack, the location of source-map files (or configuration to output them to the browser) may need to be updated. Not sure what that configuration should look like though.
The text was updated successfully, but these errors were encountered:
Bug Report or Feature Request (mark with an
x)Versions.
@angular/cli: 1.2.1
node: 8.1.3
os: win32 x64
&&
@angular/cli: 1.1.1
node: 8.1.3
os: win32 x64
VS Code
Version 1.13.1
Repro steps.
Looking at the sources in the /debug.html page, the difference is the missing
The log given by the failure.
Breakpoint in vs code goes from a red dot to gray circle with the error:
"Breakpoint ignored because generated code not found (source map problem?)"
Desired functionality.
To be able to debug an angular project's unit tests setup with angular-cli >v1.1.1
Mention any other details that might be useful.
This may or may not be a bug, perse. ng-cli is most likely working as anticipated but due to changes in webpack, the location of source-map files (or configuration to output them to the browser) may need to be updated. Not sure what that configuration should look like though.
The text was updated successfully, but these errors were encountered: