- Build libopenshot-audio and libopenshot (https://github.com/OpenShot/libopenshot/wiki/Linux-Build-Instructions)
sudo apt install imagemagick libyaml-cpp-dev libboost-devsudo ln -s /usr/include/jsoncpp/json/ /usr/include/json- Edit path of libopenshot and libopenshot-audio in CMakeLists.txt to match dir of installed lib (default:
/usr/local/include/libopenshotand/usr/local/include/libopenshot-audio) cmake -B build -S .cmake --build buildcd build && ./svpeditor
mkdir build && cd buildcmake --build . --config Releasecmake .. -DCMAKE_INSTALL_PREFIX=/usrmake install DESTDIR=AppDir./linuxdeployqt sveditor.desktop -appimage -bundle-non-qt-libs
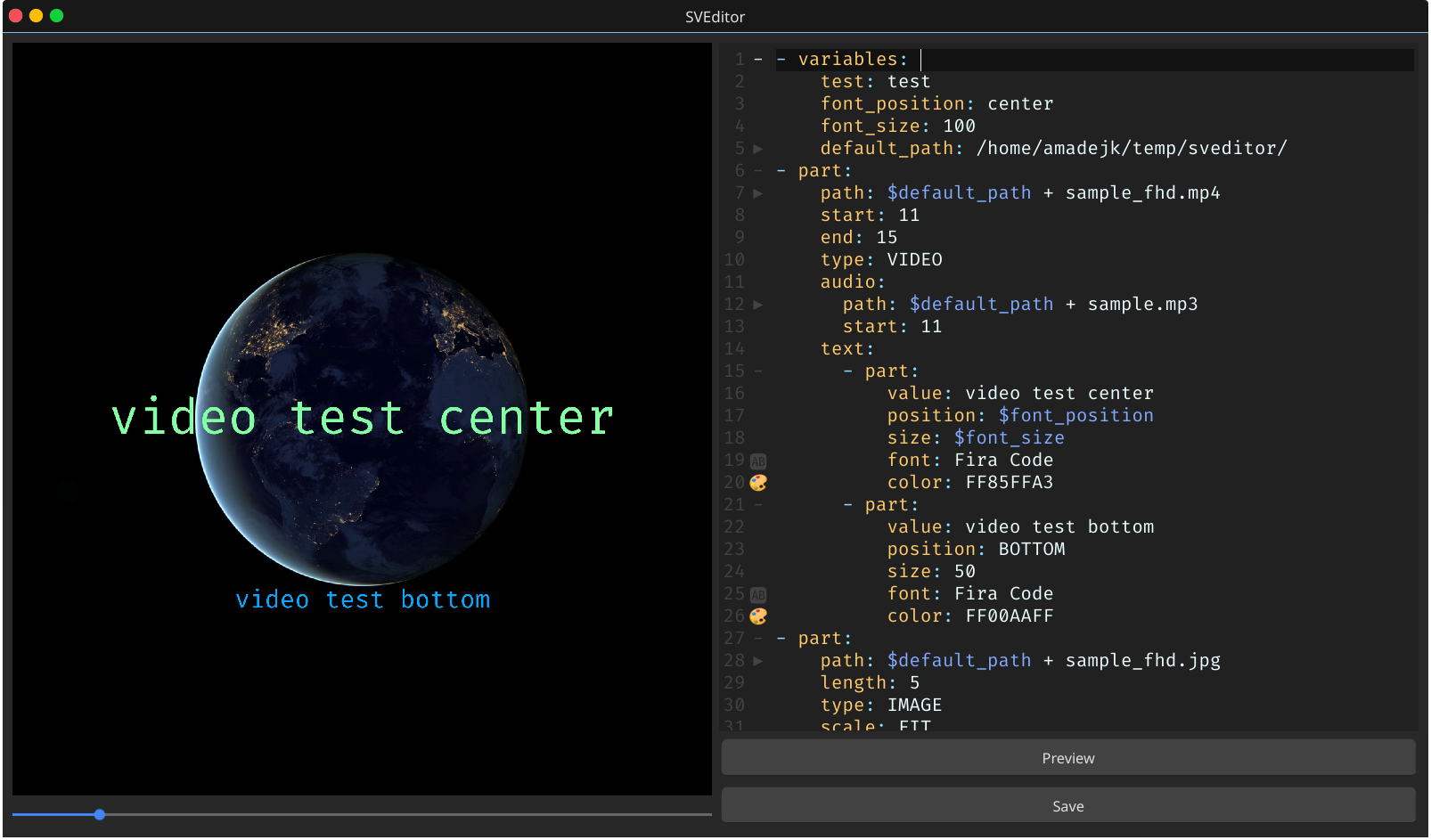
The program uses a simple yml syntax.
Declare your own custom variables, which you can use later by prefixing it's key with $.
- variables:
key: value
font_position: center
font_size: 200
default_path: /path
- part:
path: $default_path + sample_fhd.mp4Each part is a part of the timeline. It must contain some parameters:
- path: absolute or relative (executable location) path to your image/video file (mandatory).
- start: start time of video file in seconds (mandatory if video file).
- end: end time of video file in seconds (mandatory if video file).
- scale: image scale type (CROP, FIT, NONE, STRETCH - mandatory if type=image)
- length: number of seconds to display an image (mandatory if type=image)
- type: type of part/file. (VIDEO/IMAGE, mandatory)
- audio: (optional)
- path: absolute or relative (executable location) path to your audio file (mandatory).
- start: start time of audio file in seconds (mandatory).
- text: (optional)
- part:
- value: text to display (mandatory)
- position: position of text (center, bottom, top, left, right, bottom_left, bottom_right, top_left, top_right - mandatory)
- size: font size in px (mandatory)
- font: font family (optional)
- color: hex color (mandatory)
- part:
- variables:
test: test
font_position: center
font_size: 200
default_path: /home/amadejk/temp/sveditor/
- part:
path: $default_path + sample_fhd.mp4
start: 11
end: 15
type: VIDEO
audio:
path: $default_path + sample.mp3
start: 11
text:
- part:
value: video test center
position: $font_position
size: $font_size
font: Fira Code
color: FF85FFA3
- part:
value: video test bottom
position: BOTTOM
size: 50
font: Fira Code
color: FF00AAFF
- part:
path: $default_path + sample_fhd.jpg
length: 5
type: IMAGE
scale: FIT
audio:
path: $default_path + sample.mp3
start: 21
text:
- part:
value: photo test bottom left
position: bottom_left
size: 50
font: Fira Code
color: FFFF00FF