-
Notifications
You must be signed in to change notification settings - Fork 1.5k
Fix node hover when mouse moves from an edge #4027
base: develop
Are you sure you want to change the base?
Conversation
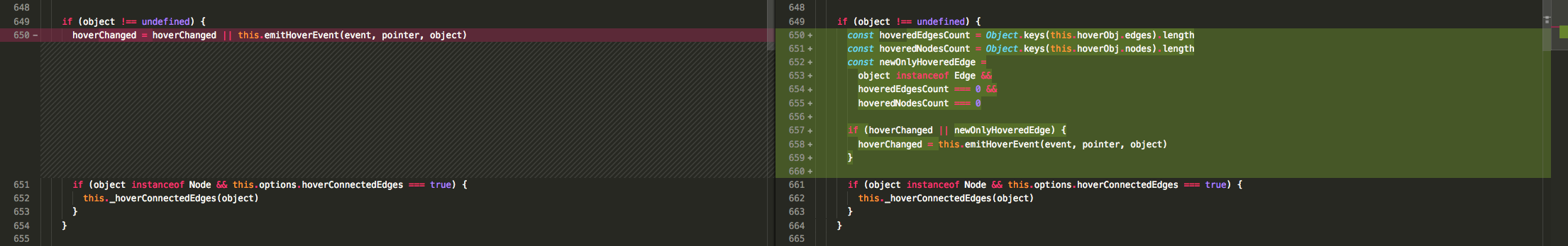
| @@ -653,7 +653,14 @@ class SelectionHandler { | |||
| } | |||
|
|
|||
| if (object !== undefined) { | |||
| hoverChanged = hoverChanged || this.emitHoverEvent(event, pointer, object); | |||
| const hoveredEdgesCound = Object.keys(this.hoverObj.edges).length; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
hoveredEdgesCound -> hoveredEdgesCount
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good catch, thanks 👍 I have fixed the typo
cebe9b1
to
ff99a87
Compare
|
@yotamberk could you tag this one as |
|
@Gelio thanks for the sending this PR with the fix! Curious, could you provide a new example that we can use to verify the fix, or point us to an existing example that shows the bug behavior (and would also show the fix)? https://github.com/almende/vis/tree/master/examples/network said another way, could you provide steps to test this PR? |
|
@micahstubbs Sure thing
The |
|
hi @Gelio, thanks for the steps to test. I'm not able to reproduce the bug behavior at events/interactionEvents.html here's a gif of my repro session: I'm don't see the extra Is there something that I'm missing? |
|
@micahstubbs It is not the extra |
|
@Gelio acknowledged 👌 I notice this desired behavior even before I apply the changes in this PR. this makes me wonder if it is already fixed somehow 🤔 |
|
@micahstubbs Hmm 🤔 Just to be on the same page - you noticed that there is a The gif shows a different behavior 🙁 The I have built the latest What branch did you test it on and noticed the possible bugfix 🙂? |
|
@Gelio thanks for patiently explaining - I think I was confused before and perhaps understand now 💡 does this sound correct to you?
if 1) and 2) are correct, then I do see the bug on latest master. |
|
@micahstubbs No problem 😄 I am glad I can help Yup, that sounds just about right. Both 1 & 2 are correct. I have a custom popup (as a regular HTML component overlayed on the canvas) and it is shown upon |
|
ok, now that I understand the bug, let's take another look at the fix 😄 |
|
here's another look at the clean diff https://github.com/visjs-community/visjs-network/pull/29/files |
|
✅ looks good to me. I'm able to see the desired behavior after applying the changes in this PR. http://127.0.0.1:8080/examples/network/events/interactionEvents.html |
|
@micahstubbs Awesome! Thank you for testing my work so thoroughly 👍 |
|
I've merged this in the community standalone network module project, and published a patch version with the fix up to npm 🎉 visjs-community/visjs-network#29 |
|
💌 Thanks @Gelio for your contribution! |





When the mouse enters a node while hovering over an edge previously, the node hover event is not emitted.
Here are the screenshots of this unintended behavior. I have marked the mouse position with a black dot.


This PR fixes that issue. It has been also mentioned in #3907, which this PR also fixes.