Since Apple released the IOS v14, The Safari browser in all IOS devices have a problem with the Input type's password which the application crashes when you click on the Password Input.
The problem is The Keychain has a critical problem and wants to autofill a user match but will crashes while loading the matches, So I tried so many ways to fix this issue, and I found these solutions:
-
Try to use
dotsfontby Kyle WelsbyUsage:
@font-face { font-family: 'dotsfont'; src: url('dotsfont.eot'); src: url('dotsfont.eot?#iefix') format('embedded-opentype'), url('dotsfont.woff') format('woff'), url('dotsfont.ttf') format('truetype'), url('dotsfont.svg#dotsfontregular') format('svg'); } .conceal{ font-family: 'dotsfont'; }
And Check if the Safari Version is Greater than 14 or not, If yes, then the Type attribute of Password Fields should be replaced by
textand then add theconcealclass to the Input, if not then the Password filed's type should bepassword. I wrote a few examples inReact,Pure javascript, andjQuery. -
To disable the Keychain
autofillcrashes bug, Add theautocomplete="off"attribute to the Password fields. It works just in some cases(I don't know why!!!). -
Disable the Keychain
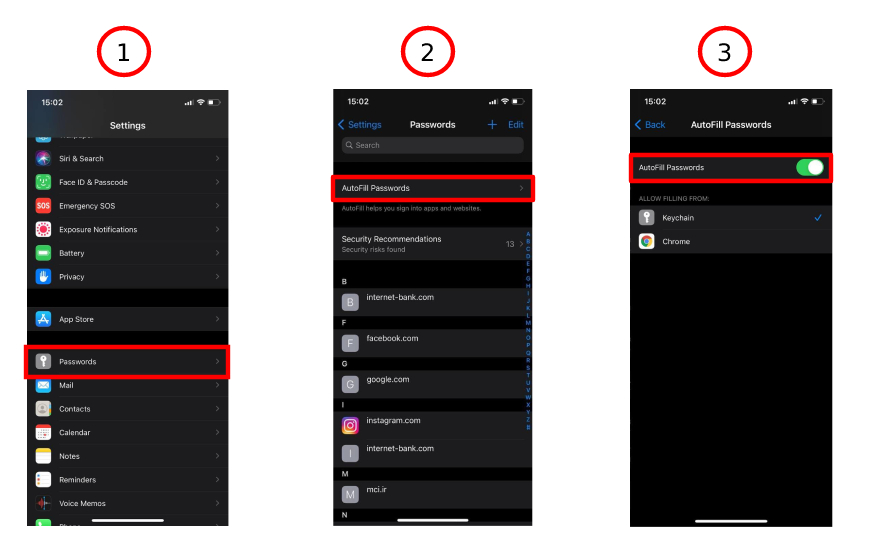
Autofillfeature. Follow the instruction:
Login pages: In these types of pages, there is no issue because the Keychain can find a matching item by theusernameandpasswordfields while you did the 2nd solution before.Other Pages: In other pages that containpasswordfields, you should do the 1st solution. and follow the examples folder.
If you have any other solution, please contribute to this repo to tell other programmers how they can fix this huge problem.
The examples folder is not completed yet, I appreciate if you create a Pull Request to add more examples in other Frontend libraries such as Vue, Angularjs, Angular, Polymer, ...
Hope the Apple fix this problem soon.