-
-
Notifications
You must be signed in to change notification settings - Fork 149
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Flowcharting 0.8.0 in progress #145
Comments
|
new snapshot builded |
|
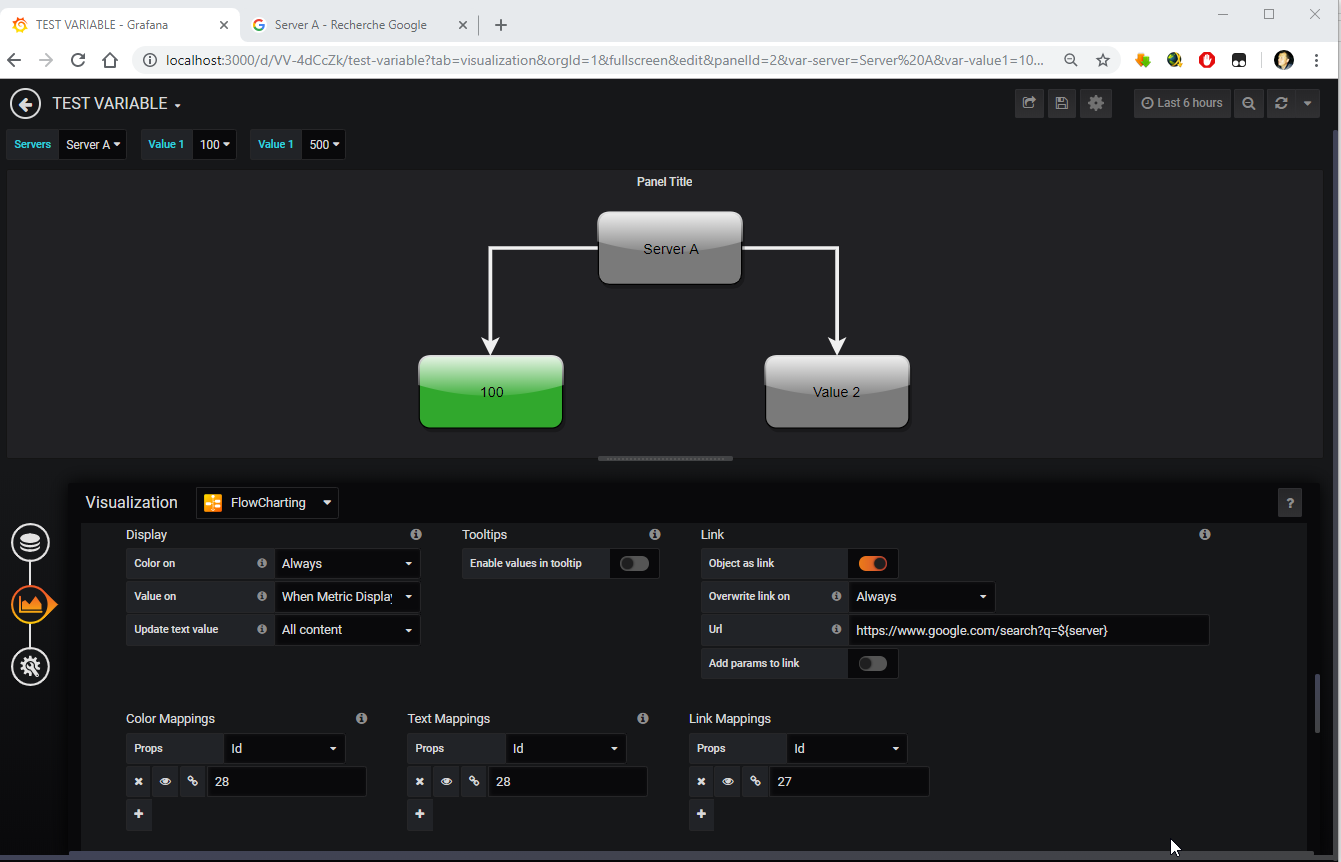
You can use custom valariables, see VariablesGrafana VariablesYou can use variables in xml définition or url in link.
Custom variablesCustom variables and eval are availables on fields :
List of custom variables :
Javascript code supports like it : and more |
|
New snapshot available |
|
Hi @paregupt, You can try : A little animation to explain, thx for your feedback, i need to doc more BR |
|
Thanks Arnaud. It works for me now. Looks like setting up the Thresholds correctly was mandatory. Anything you want me to test while this is running in my environment? Overall, you and the team of the contributors are making it into a killer panel. Great work and than you. |
|
Hi, Draw.io is also an amazing tool, for me, better than visio BR, |
|
@paregupt, |
|
New snapshot pushed |
|
Just nuts. Bravo! I will definitely setup 8.0 next week. The latest flowcharts, I set up at work were well received. Can't wait for new requirements to come in to get this up and running. We have a DCIM projet with industrial controls for ventilation and cooling, so the timing is great. I will see if I can get a sponsored feature. :-) If I haven't said enough, great work and I wish there wasn't this virus crazyness, because I could see us presenting something smashing at a conference. |
|
Super cool. Wondering what was your approach to make this?
What data source did you use and what was the query? |
|
Awesome demos @algenty |
|
@xkilian, |
|
@CrashLaker |
|
Agree. I had a prototype of XML fetched from a local http server. Every box had its own XML block. I had a template block and replicating the xml code based on the number of items. Worked like a charm but haven’t productized it yet. |
|
@paregupt in flowcharting |
|
@CrashLaker this is cool view. My guess is this should be possible. Here is what I am thinking: Make the outer container and keep it static in size and numbers. You can copy this and throw it into https://app.diagrams.net > Extras > Edit Diagram. The inner container code is Make this code a template and add more as more inner-containers are required, with different coordinates and different id. When I was trying before, I had this logic sitting outside Grafana. The flowcharting panel was fetching it a local http server. There may be better ways though. |
|
@paregupt but one'd still need to bind the new metric labels to the shapes. |
|
That’s right. The way I did this is via pre-defining the patterns of shape ID and Query ID and sync up these values in the injected XML and the flow charting panel. There can be better ways though... |
|
@CrashLaker |
|
New snapshot available :
|
|
I close the list of events for this version maybe in next version. |
|
ok. thank you for the active development :) |
|
1 - Small issue I noticed, if an object, a square for example has a transparent fill of 0%. If I assign a rule That will change the color to red, then the value becomes null, the color defaults back to white instead of transparent. It seems that the transparency is lost when the threshold fill color is released. With 8.0 latest, though this probably applies to all of them. |
|
@xkilian |
|
New snapshot available |
|
@algenty |
|
I can't on play, only grafana team can. BR |
|
Events Documentation available |
|
New snapshot available |
|
What changed? i am running the one from 3 days ago. You have a list of items at the top of this issue, maybe you could detail the changes between snapshots there. |
|
only technical changes like link to doc and some optimization. Not visible |
|
From your example:
Ok, if I take the same example you prepared with the horizontal status bar. Rotate the shape 90 degrees (to vertical). Try to modify the width, it causes an X axis offset in addition to growing the shape in an unexpected way. |
|
Hi @xkilian |
|
Hi Arnaud, |
|
@bijwaard |
|
Hi CrashLaker, |
|
Hi @bijwaard |
|
Hi Arnaud, The formulas work great with a single metric value. Would it be possible to add an Arrow shape (and possibly other shapes) that accept 2 metric values X and Y? These X and Y could then be used to update the end-point of the arrow, the origin can stay fixed, actual arrow end-point would become origin+(X,Y). Supporting two values could also be used to change height and width of a bar/ellipse/etc. in one rule. Also the position of shapes could be changed this way to move them around the drawing. Kind regards, |
























Here, you can found adding and fix for the next version :
Try it and reply issues and suggestions,
[0.8.0 SNAPSHOT] - 2020-04-13
Add
Fix
The text was updated successfully, but these errors were encountered: