-
Notifications
You must be signed in to change notification settings - Fork 185
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Horizontal separate row borders #69
Comments
|
Also I can't do it manually, because according to this thread facebook/react-native#29 react-native doesn't support one-side borders, except of View component. |
|
Now I see, that it depends on tableViewCellStyle, sorry, maybe it will be useful for someone else |
|
Any solution to this? Having the same problem that horizontal borders disappear on smaller devices eg. iPhone 5. |
|
Hi @yarax , How did you resolve this problem. You mentioned tableViewCellStyle. What did you set that as? |
|
Hey new maintainer here. Closing out all* issues from before 2017. If this is still a concern, please create a new issue. Thanks |
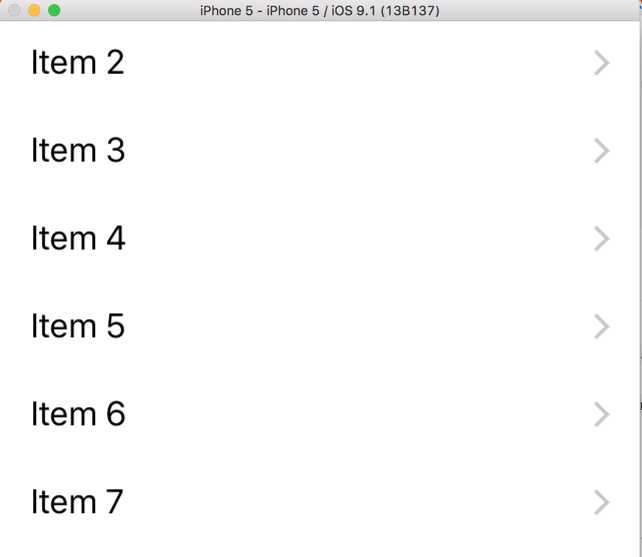
At some point I noticed, that grey borders between rows disappeared. So I created a new project from scratch, using basic example
But table is without borders:
react-native-tableview version is 1.4.3
The text was updated successfully, but these errors were encountered: