Introducing FormaX Form Builder: Easy Form Creation Made Simple.
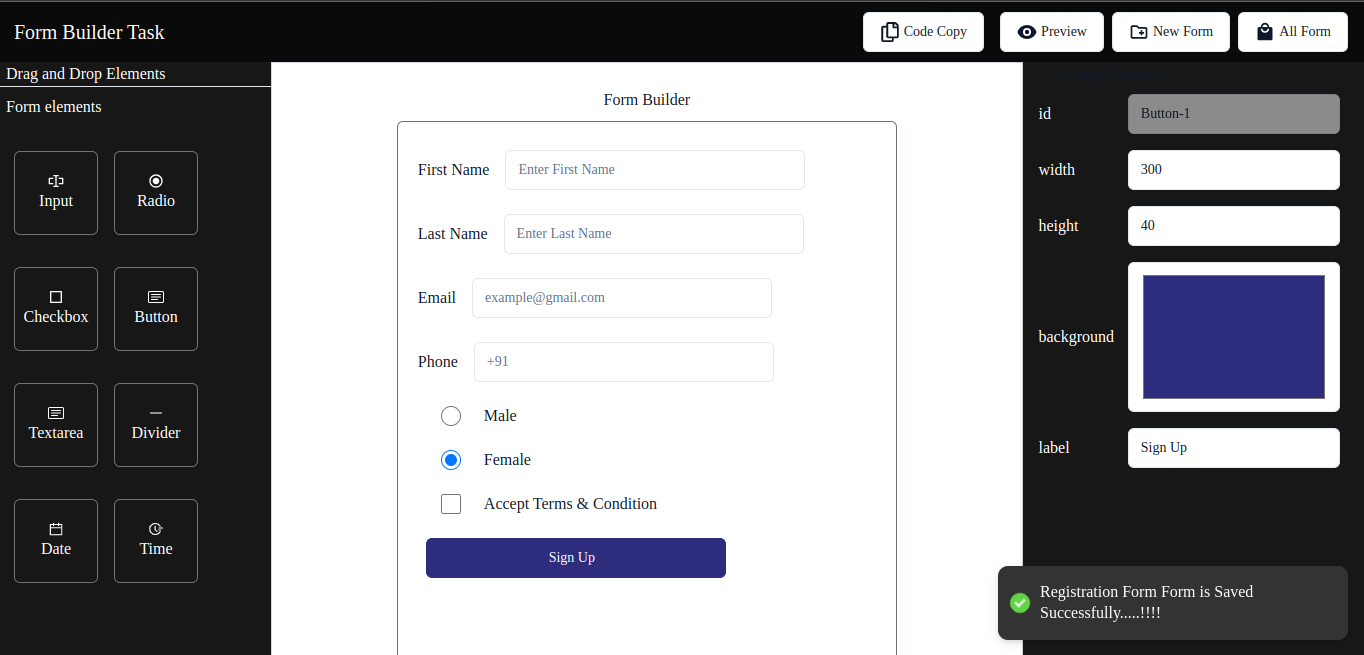
This Form Builder makes creating forms a piece of cake! With our easy drag-and-drop feature, you can design forms exactly how you want them without needing to be a tech whiz.
-
Dashboard for All Your Forms: Create multiple forms and access them all from your dashboard.
-
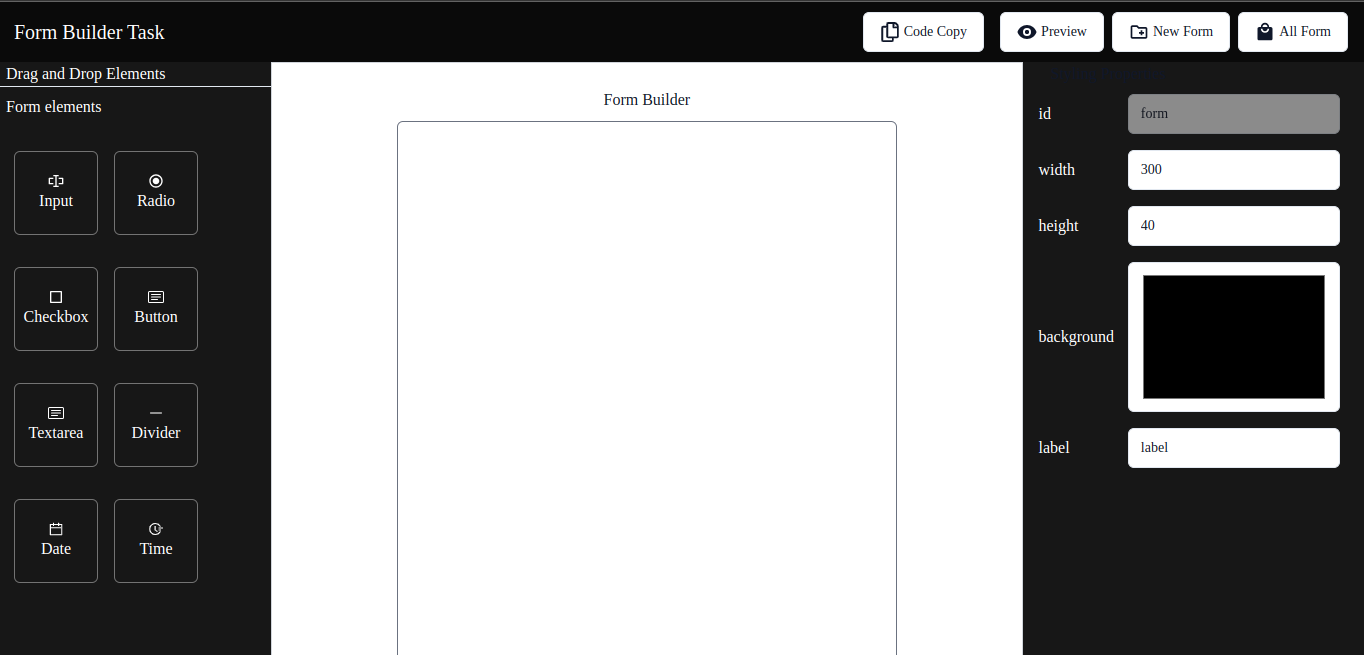
Easy Drag-and-Drop: Smooth drag-and-drop functionality makes building forms a breeze.
-
Generate Code with One Click: Instantly generate code for your forms and copy it with just one click.
-
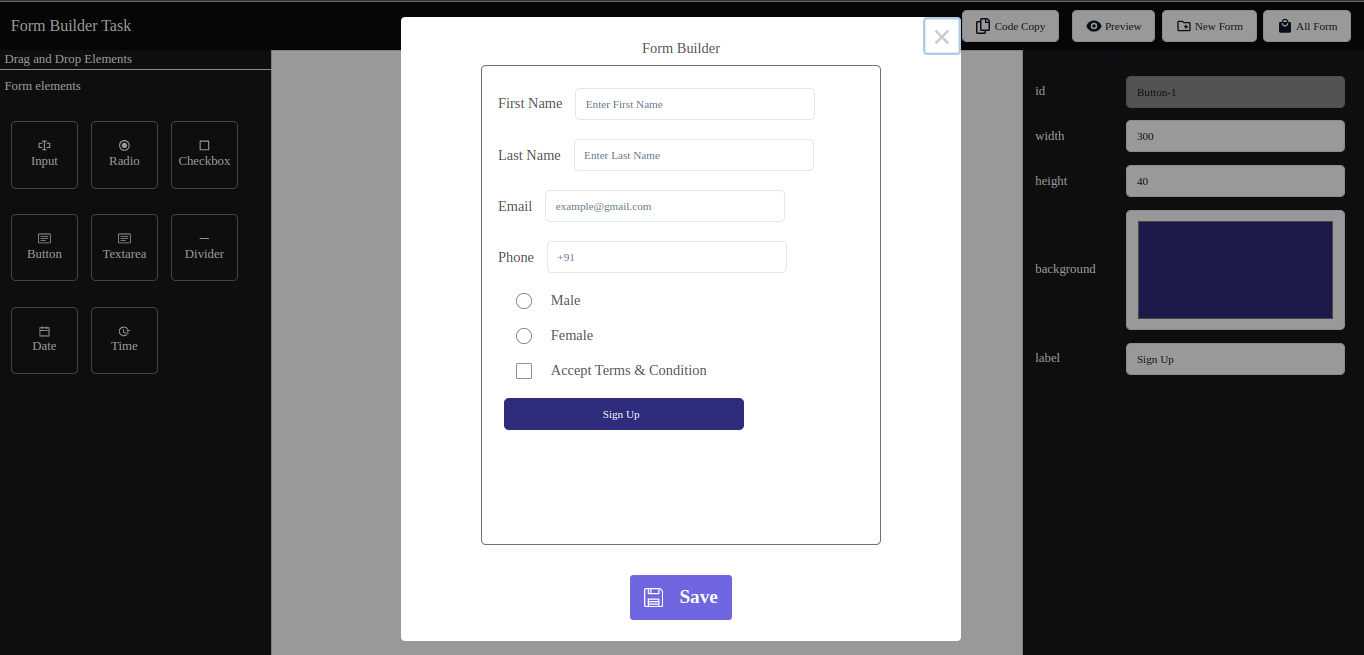
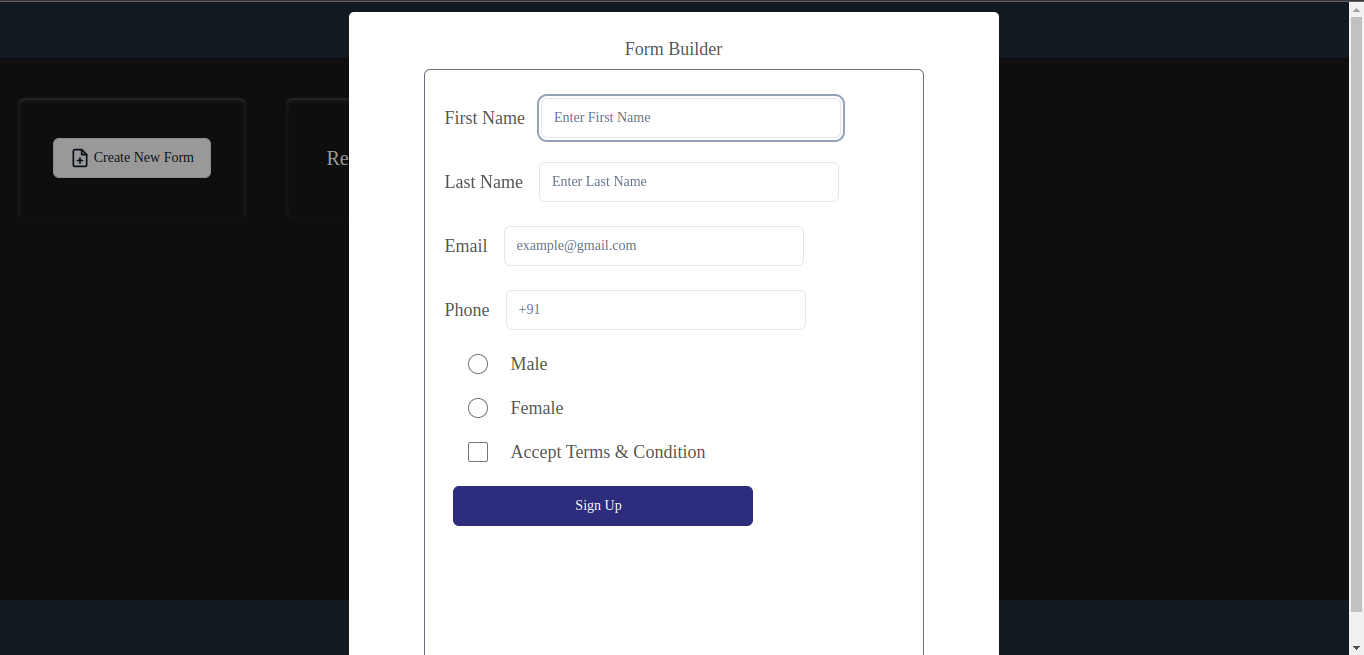
Preview and Modify: See a preview of your form as you build it, making it easy to tweak and adjust.
-
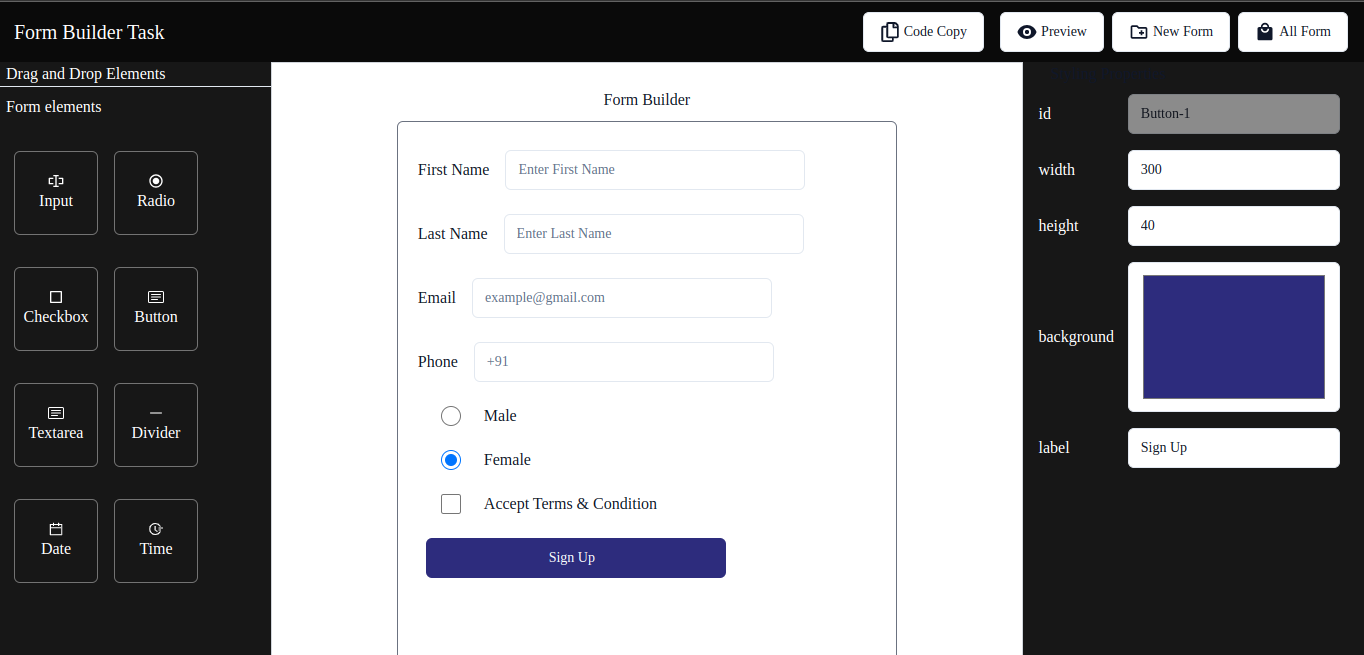
Customize Form Properties: Easily change form elements like labels, placeholders, button sizes, and colors to fit your style.
Clone the project
git clone https://github.com/akshay0077/Form-Builder-Task/Go to the project directory
cd Form-Builder-TaskInstall dependencies
npm installStart the server
npm startVideo Link : https://drive.google.com/file/d/1FZRkEr63JzZmTJsrldcQVBAkbUFdCRdf/view?usp=sharing
This screen displays all the forms you've created and saved.
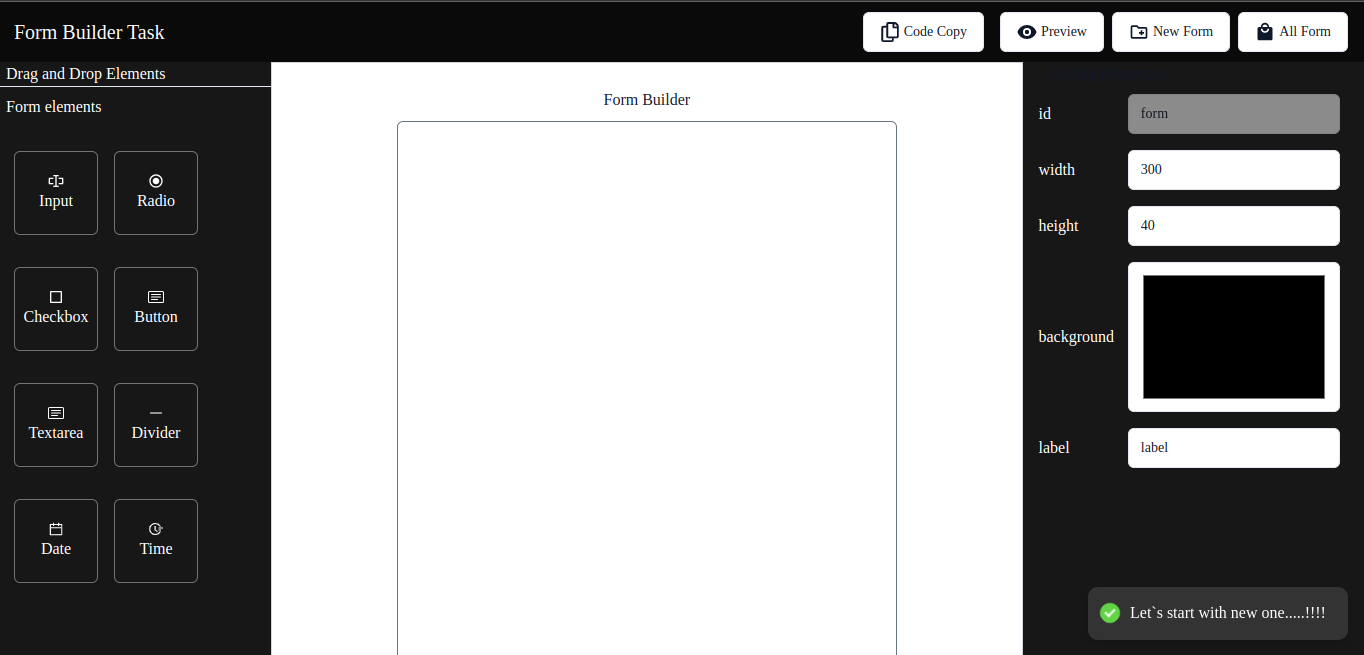
Create Your Own Customizable Forms with Easy Drag-and-Drop Functionality.
In this screen, user can preview their forms to see how they'll appear to others.
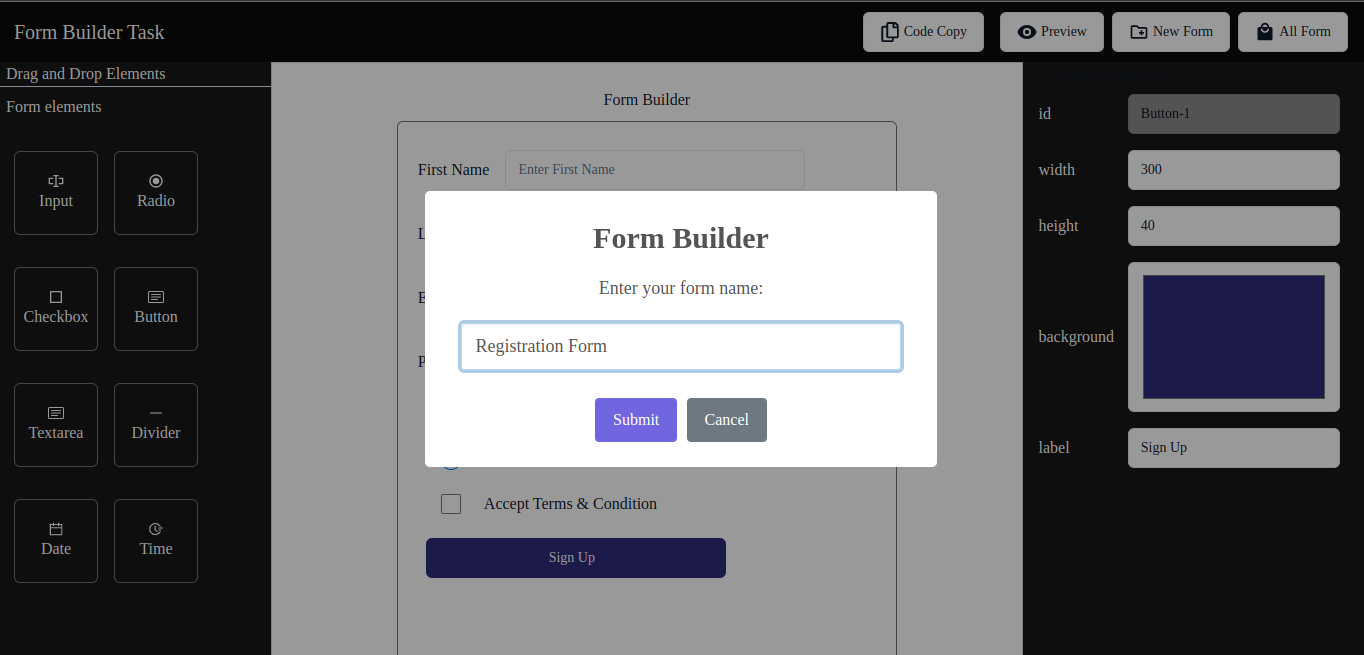
Save Your Customizable Forms
Give the form name and save it