We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
对页面加载速度影响最大的就是图片,一张普通的图片可以达到几M的大小,而代码也许就只有几十KB。当页面图片很多时,页面的加载速度缓慢,几S钟内页面没有加载完成,也许会失去很多的用户。 所以,对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载。这样子对于页面加载性能上会有很大的提升,也提高了用户体验。
将页面中的img标签src指向一张小图片或者src为空,然后定义data-src(这个属性可以自定义命名,我才用data-src)属性指向真实的图片。src指向一张默认的图片,否则当src为空时也会向服务器发送一次请求(指向默认的一张图那就只需请求一次)。可以指向loading的地址。当载入页面时,先把可视区域内的img标签的data-src属性值赋值给src,然后监听滚动事件,加载用户即将看到的图片(利用图片出现时距离顶部的高度小于 滚动条距离顶部的高度+可视区的高度)。
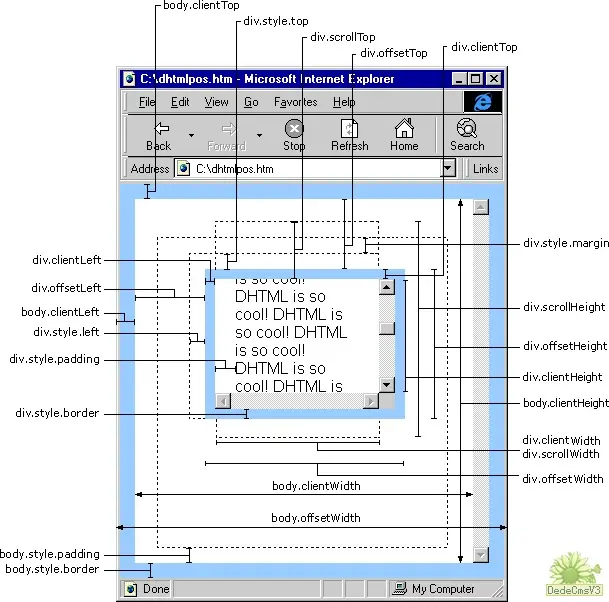
关于窗口各种宽度,给出网上找的一张好图
如果仍不是很理解,看这两篇文章
scrollWidth,clientWidth,offsetWidth的区别
JS中关于clientWidth offsetWidth scrollWidth 等的含义
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> img { display: block; margin-bottom: 50px; width: 400px; height: 400px; } </style> </head> <body> <img src="" data-src="http://pic.58pic.com/58pic/17/18/97/01U58PIC4Xr_1024.jpg" alt=""> <img src="" data-src="http://ww4.sinaimg.cn/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" alt=""> <img src="" data-src="http://ww1.sinaimg.cn/large/006y8mN6gw1fa7kaed2hpj30sg0l9q54.jpg" alt=""> <img src="" data-src="http://cover.read.duokan.com/mfsv2/download/fdsc3/p01N203pHTU7/Wr5314kcLAtVCi.jpg!t" alt=""> <img src="" data-src="http://77fkxu.com1.z0.glb.clouddn.com/20160308/1457402219_73571.jpg" alt=""> <img src="" data-src="http://pic1.cxtuku.com/00/16/18/b3809a2ba0f3.jpg" alt=""> <img src="" data-src="http://img.bitscn.com/upimg/allimg/c150708/14363B06253120-6060O.jpg" alt=""> <img src="" data-src="http://cover.read.duokan.com/mfsv2/download/fdsc3/p015trgKM7vw/H0iyDPPneOVrA4.jpg!t" alt=""> <img src="" data-src="http://ww1.sinaimg.cn/large/006y8mN6gw1fa7kaed2hpj30sg0l9q54.jpg" alt=""> <img src="" data-src="http://imgsrc.baidu.com/baike/pic/item/2f9cbdcc5e0bcf5c00e9283b.jpg" alt=""> <img src="" data-src="http://ww4.sinaimg.cn/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" alt=""> <script> (function(){ let num = document.getElementsByTagName('img').length; let img = document.getElementsByTagName("img"); let n = 0; //存储图片加载到的位置,避免每次都从第一张图片开始遍历 lazyload(); //页面载入完毕加载可是区域内的图片 window.onscroll = lazyload; function lazyload() { //监听页面滚动事件 let seeHeight = document.documentElement.clientHeight; //可见区域高度 let scrollTop = document.documentElement.scrollTop || document.body.scrollTop; //滚动条距离顶部高度 for (let i = n; i < num; i++) { // 图片未出现时距离顶部的距离大于滚动条距顶部的距离+可视区的高度 if (img[i].offsetTop < seeHeight + scrollTop) { if (img[i].getAttribute("src") == "") { img[i].src = img[i].getAttribute("data-src"); } n = i + 1; } } } })() </script> </body> </html>
demo:图片懒加载
如果直接将函数绑定在scroll事件上,当页面滚动时,函数会被高频触发,这非常影响浏览器的性能。
同时还有以下场景往往由于事件频繁被触发,因而频繁执行DOM操作、资源加载等重行为,导致UI停顿甚至浏览器崩溃。
1.window对象的resize、scroll事件
2.拖拽时的mousemove事件
3.射击游戏中的mousedown、keydown事件
4.文字输入、自动完成的keyup事件
解决这个问题的方法有去抖动和节流的方法
不足:当我一直滚动鼠标的时候,lazyload函数就会不断被延迟,这样只有停下来的时候才会执行,那么再有些需要及时显示的情况下,就显得不那么友好了
达到了想要的效果,既没有频繁的执行也没有延迟执行
详细可看此文 关于js函数节流和去抖动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> img { display: block; margin-bottom: 50px; width: 400px; height: 400px; } </style> </head> <body> <img src="" data-src="http://pic.58pic.com/58pic/17/18/97/01U58PIC4Xr_1024.jpg" alt=""> <img src="" data-src="http://ww4.sinaimg.cn/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" alt=""> <img src="" data-src="http://ww1.sinaimg.cn/large/006y8mN6gw1fa7kaed2hpj30sg0l9q54.jpg" alt=""> <img src="" data-src="http://cover.read.duokan.com/mfsv2/download/fdsc3/p01N203pHTU7/Wr5314kcLAtVCi.jpg!t" alt=""> <img src="" data-src="http://77fkxu.com1.z0.glb.clouddn.com/20160308/1457402219_73571.jpg" alt=""> <img src="" data-src="http://pic1.cxtuku.com/00/16/18/b3809a2ba0f3.jpg" alt=""> <img src="" data-src="http://img.bitscn.com/upimg/allimg/c150708/14363B06253120-6060O.jpg" alt=""> <img src="" data-src="http://cover.read.duokan.com/mfsv2/download/fdsc3/p015trgKM7vw/H0iyDPPneOVrA4.jpg!t" alt=""> <img src="" data-src="http://ww1.sinaimg.cn/large/006y8mN6gw1fa7kaed2hpj30sg0l9q54.jpg" alt=""> <img src="" data-src="http://imgsrc.baidu.com/baike/pic/item/2f9cbdcc5e0bcf5c00e9283b.jpg" alt=""> <img src="" data-src="http://ww4.sinaimg.cn/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" alt=""> <script> (function(){ let num = document.getElementsByTagName('img').length; let img = document.getElementsByTagName("img"); let n = 0; //存储图片加载到的位置,避免每次都从第一张图片开始遍历 lazyload(); //页面载入完毕加载可是区域内的图片 function lazyload() { //监听页面滚动事件 let seeHeight = document.documentElement.clientHeight; //可见区域高度 let scrollTop = document.documentElement.scrollTop || document.body.scrollTop; //滚动条距离顶部高度 for (let i = n; i < num; i++) { // 图片未出现时距离顶部的距离大于滚动条距顶部的距离+可视区的高度 if (img[i].offsetTop < seeHeight + scrollTop) { if (img[i].getAttribute("src") == "") { img[i].src = img[i].getAttribute("data-src"); } n = i + 1; } } } 采用了节流函数 function throttle(fun, delay, time) { let timeout, startTime = new Date(); return function() { let context = this, args = arguments, curTime = new Date(); clearTimeout(timeout); // 如果达到了规定的触发时间间隔,触发 handler if (curTime - startTime >= time) { fun.apply(context, args); startTime = curTime; // 没达到触发间隔,重新设定定时器 } else { timeout = setTimeout(fun, delay); } }; }; window.addEventListener('scroll',throttle(lazyload,500,1000)); })() </script> </body> </html>
demo:图片懒加载性能优化
如果不对的地方,恳请指出,谢谢^ ^
The text was updated successfully, but these errors were encountered:
No branches or pull requests
为啥要用图片懒加载
对页面加载速度影响最大的就是图片,一张普通的图片可以达到几M的大小,而代码也许就只有几十KB。当页面图片很多时,页面的加载速度缓慢,几S钟内页面没有加载完成,也许会失去很多的用户。
所以,对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载。这样子对于页面加载性能上会有很大的提升,也提高了用户体验。
原理
将页面中的img标签src指向一张小图片或者src为空,然后定义data-src(这个属性可以自定义命名,我才用data-src)属性指向真实的图片。src指向一张默认的图片,否则当src为空时也会向服务器发送一次请求(指向默认的一张图那就只需请求一次)。可以指向loading的地址。当载入页面时,先把可视区域内的img标签的data-src属性值赋值给src,然后监听滚动事件,加载用户即将看到的图片(利用图片出现时距离顶部的高度小于 滚动条距离顶部的高度+可视区的高度)。
关于窗口各种宽度,给出网上找的一张好图

scrollWidth,clientWidth,offsetWidth的区别
JS中关于clientWidth offsetWidth scrollWidth 等的含义
图片懒加载的实现代码
demo:图片懒加载
使用节流函数进行优化
如果直接将函数绑定在scroll事件上,当页面滚动时,函数会被高频触发,这非常影响浏览器的性能。
同时还有以下场景往往由于事件频繁被触发,因而频繁执行DOM操作、资源加载等重行为,导致UI停顿甚至浏览器崩溃。
1.window对象的resize、scroll事件
2.拖拽时的mousemove事件
3.射击游戏中的mousedown、keydown事件
4.文字输入、自动完成的keyup事件
解决这个问题的方法有去抖动和节流的方法
详细可看此文
关于js函数节流和去抖动
运用节流函数的图片懒加载代码
demo:图片懒加载性能优化
如果不对的地方,恳请指出,谢谢^ ^
The text was updated successfully, but these errors were encountered: