You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
<script>
//chrome自带后退刷新,故不再次刷新
var ua = window.navigator.userAgent;
var isChrome = ua.indexOf("Chrome") && window.chrome;
if (! isChrome) {//浏览器后退刷新functionreload(){setInterval(function(){//这个定时器返回A页面会继续执行if(localStorage.reload=='true'){//判断是否刷新页面localStorage.setItem('reload','false');location.reload()}},500)};reload();}</script>
在A页面之后访问的页面(如页面B)添加一下一行代码
ps:作为A页面执行刷新功能的开关
localStorage.setItem('reload','true');
The text was updated successfully, but these errors were encountered:
写页面时你可能会遇到这个问题,就是用Firefox,Safari,IE等非chrome浏览器,点击浏览器自带的返回键会发现不会刷新页面,因为那时js代码没有执行。
这样比如下面这种情形:

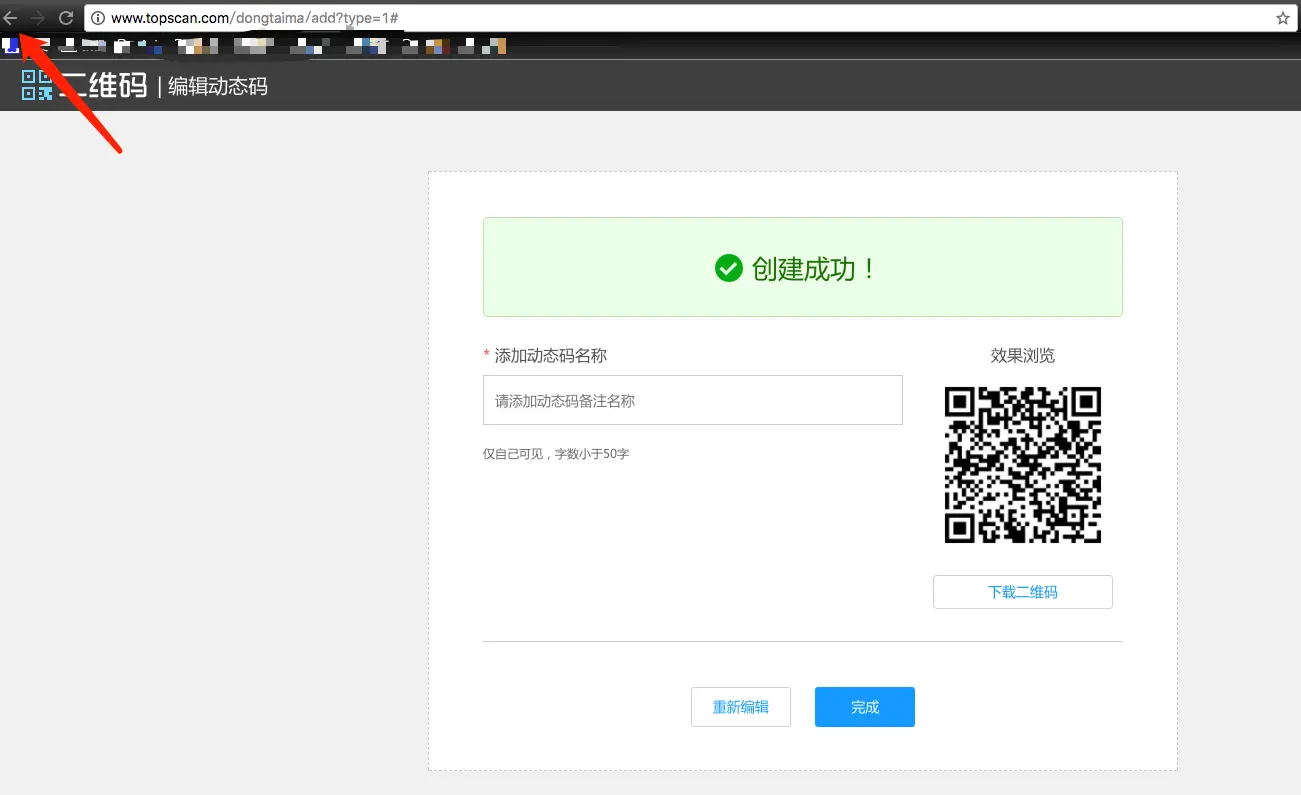
本来只建了一个二维码,新建了一个
新建完用户没有点击你写的返回按钮(图中的完成按钮),而是点击了浏览器自带的返回键
结果回去页面没有刷新,结果显示还是原来的样子

而如果返回刷新了,会这样(用户体验会不会好些?)

奉上代码
The text was updated successfully, but these errors were encountered: