| title |
|---|
Learn React |
Excilys - Zacaria Chtatar - Janvier 2018
https://github.com/Zacaria/learn-react
- Contexte
- JavaScript
- React pains
- Du code
- Dans la vraie vie
1ère release : Mars 2013
React is a library for providing a view for data rendered as HTML.
Poussé par Facebook et l'annonce d'Angular2
| jQuery | AngularJs | Angular2 | React | ---|---|---|---|---|
| jQuery | AngularJs | Angular2 | React | ---|---|---|---|---| 1ère version | 2006 | 2009 | 2016 | 2013 |
| jQuery | AngularJs | Angular2 | React |
---|---|---|---|---|
1ère version | 2006 | 2009 | 2016 | 2013 |
Github stars | 



| jQuery | AngularJs | Angular2 | React |
---|---|---|---|---|
1ère version | 2006 | 2009 | 2016 | 2013 |
Github stars | 



| jQuery | AngularJs | Angular2 | React |
---|---|---|---|---|
1ère version | 2006 | 2009 | 2016 | 2013 |
Github stars | 



| jQuery | AngularJs | Angular2 | React |
---|---|---|---|---|
1ère version | 2006 | 2009 | 2016 | 2013 |
Github stars | 



| jQuery | AngularJs | Angular2 | React |
---|---|---|---|---|
1ère version | 2006 | 2009 | 2016 | 2013 |
Github stars | 



| jQuery | AngularJs | Angular2 | React |
---|---|---|---|---|
1ère version | 2006 | 2009 | 2016 | 2013 |
Github stars | 



- jQuery n'est plus assez structuré pour un application scalable.
- AngularJs n'est plus d'actualité en raison de ses perfs et son architecture.
- Angular2 semble bon, mais ne m'inspire pas confiance.
- React est pour moi un bon pari sur l'avenir.
- Simplicité
- Predictabilité
- Composants
- Testabilité
- Nouveautés
React a amené de grandes innovations
Le rendu est pour le navigateur l'opération la plus couteuse
Grace au DOM virtuel
- Premier rendu côté serveur
- Très rapide
- Meilleur SEO
Du vrai natif multi-platforme.
Remplace les balises html par des composants natifs.
Comment ça s'est passé ?
Déstructurer permet de créer des variables en utilisant la structure de tableaux ou d'objets.
// list matching
var [a, , b] = [1,2,3];
// object matching
var { op: a, lhs: { op: b }, rhs: c }
= getASTNode()
// object matching shorthand
// binds `op`, `lhs` and `rhs` in scope
var {op, lhs, rhs} = getASTNode()
// Can be used in parameter position
function g({name: x}) {
console.log(x);
}
g({name: 5})
// Fail-soft destructuring
var [a] = [];
a === undefined;
// Fail-soft destructuring with defaults
var [a = 1] = [];
a === 1;Support des modules au niveau du langage.
// lib/math.js
export function sum(x, y) {
return x + y;
}
export var pi = 3.141593;// app.js
import * as math from "lib/math";
alert("2π = " + math.sum(math.pi, math.pi));// otherApp.js
import {sum, pi} from "lib/math";
alert("2π = " + sum(pi, pi));function f(x, ...y) { // Rest to gather
// y is an Array
return x * y.length;
}
f(3, "hello", true) == 6function f(x, y, z) {
return x + y + z;
}
// Pass each elem of array as argument
f(...[1,2,3]) == 6 // Spread to iteratefunction f(x, y=12) { // Default to ... default
// y is 12 if not passed (or passed as undefined)
return x + y;
}
f(3) == 15Plus pour longtemps...
- Automatisation
- Linters
- Tests
- Conventions
[airbnb](https://github.com/airbnb/javascript)
 ](https://www.npmjs.com)
[
](https://www.npmjs.com)
[ ](https://babeljs.io)
[
](https://babeljs.io)
[ ](https://webpack.js.org)
[
](https://webpack.js.org)
[ ](http://eslint.org)
[
](http://eslint.org)
[ ](https://karma-runner.github.io/1.0/index.html)
[
](https://karma-runner.github.io/1.0/index.html)
[ ](http://airbnb.io/enzyme)
](http://airbnb.io/enzyme)
Désolé, mais le temps nous est compté 😅
Babel \+ Webpack \+ Eslint \+ Mocha \+ Karma \+ Enzyme
Mais une fois en place c'est 😍
Une couleur est un même composant.
- Npm donne l'accès à tout type de ressources.
- React est très dynamique
⚠️ ️ Versions supportées⚠️ ️ Qualité du code
- JSX
- Composants
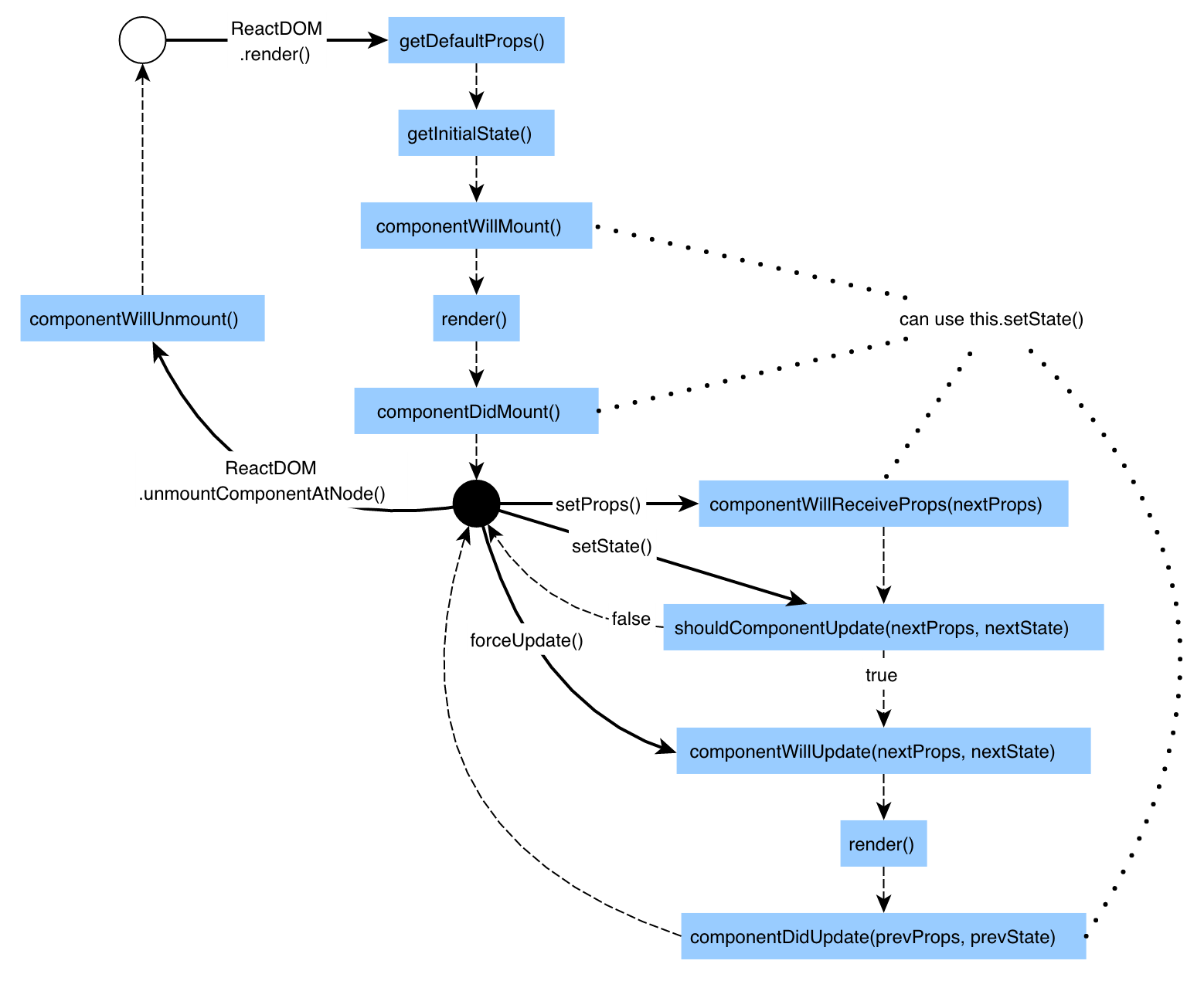
- Cycle de vie
Language alliant JS et XML !
// Duh 😕
React.createElement('div', { className: 'red' }, 'Hello');
// Clean 😊
<div className="red">
Hello
</div>;
Les attributs sont appelés "propriétés".
Pourquoi ?
// Duh Duh 🤢
React.createElement(
DashboardUnit,
{ 'data-index': '2' },
React.createElement('h1', null, 'Scores'),
React.createElement(Scoreboard, {
className: 'results', scores: gameScores
})
);
```
// Clean 😁
;
```
NB : certains attributs tels que `class` sont changés en `className`.
Brique UI dont la structure est définie par le JSX : déclaratif.
Les données du composant sont paramétrées par son **état** et ses **propriétés**.Avec des classes es6
class MyComponent extends React.Component {
// Minimum mandatory function
render() {
return <div>Hello World</div>
}
}
Avec un état initial
class MyComponent extends React.Component {
constructor(props) {
// You must call super first
super(props);
this.state = {value: 0};
}
render() {
const {value} = this.state;
// Template interpreted with curly braces
return <div>Is value zero ? {value === 0 ? 'yes' : 'no'}</div>
}
}
A votre avis qu'affiche le composant ?
Utilisation d'événements
class MyComponent extends React.Component {
constructor(props) {
super(props);
// Manual binding, better perfs
this.handleClick = this.handleClick.bind(this);
}
handleClick(e) {
console.log(e.target.dataset.custom);
}
render() {
return (<div>
<button data-custom="manual"
onClick={this.handleClick}>Manual bind</button>
<button data-custom="auto"
onClick={(e) => this.handleClick(e)}>Auto bind</button>
</div>)
}
}
Composition via les props et non héritage
// Stateless
const Presentational = (props) => {
const {value} = props;
return <div className="title">My value is {value}</div>
}
// Statefull
class Container extends React.Component {
constructor(props) {
super(props);
this.state = {value: 0};
}
render() {
// Container's state is passed to Presentationnal via props
return <Presentational value={this.state.value}/>
}
}
State vs Props ?
Les propriétés sont aux composants ce que les arguments sont aux fonctions.
Tout comme les propriétés, l'état altère le rendu du composant.
Mais l'état est privé et entièrement controlé par le composant 🤢.
State et props immutable
// GET STATE
const foo = this.state.foo;
// SET STATE
// Impossibru !
this.state = {foo:'bar'};
// Ok
this.setState({foo:'bar'});
Maitrise des données.
Maitrise de l'UI.
Les composants utilisent les hooks de l'API :
- render : obligatoire
- setState : déclenche le cycle de vie du composant
- componentDidMount : idéal pour les appels async
- shouldComponentUpdate : performance
- ...
En détails

Créer le premier composant -> Définir l'état -> Ajouter les contrôles -> Découpler -> Wrapper -> Bouton Supprimer -> Découpler 2
React n'est pas viable tout seul. 😅
Il faut un gestionnaire d'état.
Redux est le consensus en place.
<iframe width="560" height="315" src="https://www.youtube.com/embed/QEjf1W-rRIo" frameborder="0" allowfullscreen></iframe>
Des questions ?