diff --git a/packages/wp-now/PUBLISHING.md b/packages/wp-now/PUBLISHING.md
new file mode 100644
index 00000000..3d688119
--- /dev/null
+++ b/packages/wp-now/PUBLISHING.md
@@ -0,0 +1,22 @@
+# Publishing
+
+The `wp-now` package is part of a larger [monorepo](https://github.com/WordPress/playground-tools), sharing its space with other sibling packages.
+
+To publish the `wp-now` package to [npm](https://www.npmjs.com/package/@wp-now/wp-now), you must first understand the automated release process facilitated by lerna.
+
+> [!TIP]
+> For more information on Lerna and other tools used in Playground, check out the [Architecture overview](https://wordpress.github.io/wordpress-playground/architecture/index) chapter over on Playground's comprehensive documentation site.
+
+This process includes automatically incrementing the version number, creating a new tag, and publishing all modified packages to npm simultaneously. Notably, all published packages **share the same version number**.
+
+ Each package identifies a distinct organization in its `package.json` file.
+
+ To publish the `wp-now` package, you need access to the `@wp-now` npm organization.
+
+ To initiate the publishing process for `wp-now`, execute the following commands:
+
+ ```bash
+ npm login # this is required only once and it will store the credentials in ~/.npmrc file.
+ npm run build
+ npm run release:wp-now
+ ```
\ No newline at end of file
diff --git a/packages/wp-now/README.md b/packages/wp-now/README.md
index c6c3b69c..01af3c65 100644
--- a/packages/wp-now/README.md
+++ b/packages/wp-now/README.md
@@ -2,28 +2,28 @@
`wp-now` streamlines the process of setting up a local WordPress environment.
-It uses automatic mode detection to provide a fast setup process, regardless of whether you're working on a plugin or an entire site. You can easily switch between PHP and WordPress versions with just a configuration argument. Under the hood, `wp-now` is powered by WordPress Playground and only requires Node.js.
+It uses automatic mode detection to provide a fast setup process, regardless of whether you're working on a plugin or an entire site. You can easily switch between PHP and WordPress versions with a configuration flag. Under the hood, `wp-now` is powered by WordPress Playground and only requires Node.js.

## Quickstart
-### Launching wp-now in a Plugin or Theme Directory
+### Launch wp-now in a plugin or theme directory
-Running wp-now is as simple as accessing your plugin or theme directory and starting wp-now.
+Running `wp-now` is as simple as accessing your plugin or theme directory and running the following command:
```bash
cd my-plugin-or-theme-directory
npx @wp-now/wp-now start
```
-### Launching wp-now in the wp-content Directory with Options
+### Launch wp-now in the `wp-content` directory with options
-You can also start wp-now from any wp-content folder. In this example, we pass parameters to change the PHP and WordPress versions and apply a blueprint file.
+You can also start `wp-now` from any `wp-content` folder. In this example, you pass parameters to change the PHP and WordPress versions and apply a Blueprint file.
```bash
cd my-wordpress-folder/wp-content
-npx @wp-now/wp-now start --wp=5.9 --php=7.4 --blueprint=path/to/blueprint-example.json
+npx @wp-now/wp-now start --wp=6.4 --php=8.0 --blueprint=path/to/blueprint-example.json
```
## Table of Contents
@@ -31,13 +31,13 @@ npx @wp-now/wp-now start --wp=5.9 --php=7.4 --blueprint=path/to/blueprint-examp
- [Quickstart](#quickstart)
- [Requirements](#requirements)
- [Usage](#usage)
- - [Automatic Modes](#automatic-modes)
+ - [Automatic modes](#automatic-modes)
- [Arguments](#arguments)
-- [Technical Details](#technical-details)
+- [Technical details](#technical-details)
- [Using Blueprints](#using-blueprints)
- - [Defining Custom URLs](#defining-custom-urls)
- - [Defining Debugging Constants](#defining-debugging-constants)
-- [Known Issues](#known-issues)
+ - [Define custom URLs in a Blueprint](#defining-custom-urls)
+ - [Define debugging constants in a Blueprint](#defining-debugging-constants)
+- [Known issues](#known-issues)
- [Comparisons](#comparisons)
- [Laravel Valet](#laravel-valet)
- [wp-env](#wp-env)
@@ -47,89 +47,139 @@ npx @wp-now/wp-now start --wp=5.9 --php=7.4 --blueprint=path/to/blueprint-examp
## Requirements
-Node 18 is the minimum supported version. Node 20 is required for Blueprint support.
+The minimum supported version of Node.js is 18. For Blueprint support, install Node 20.
## Usage
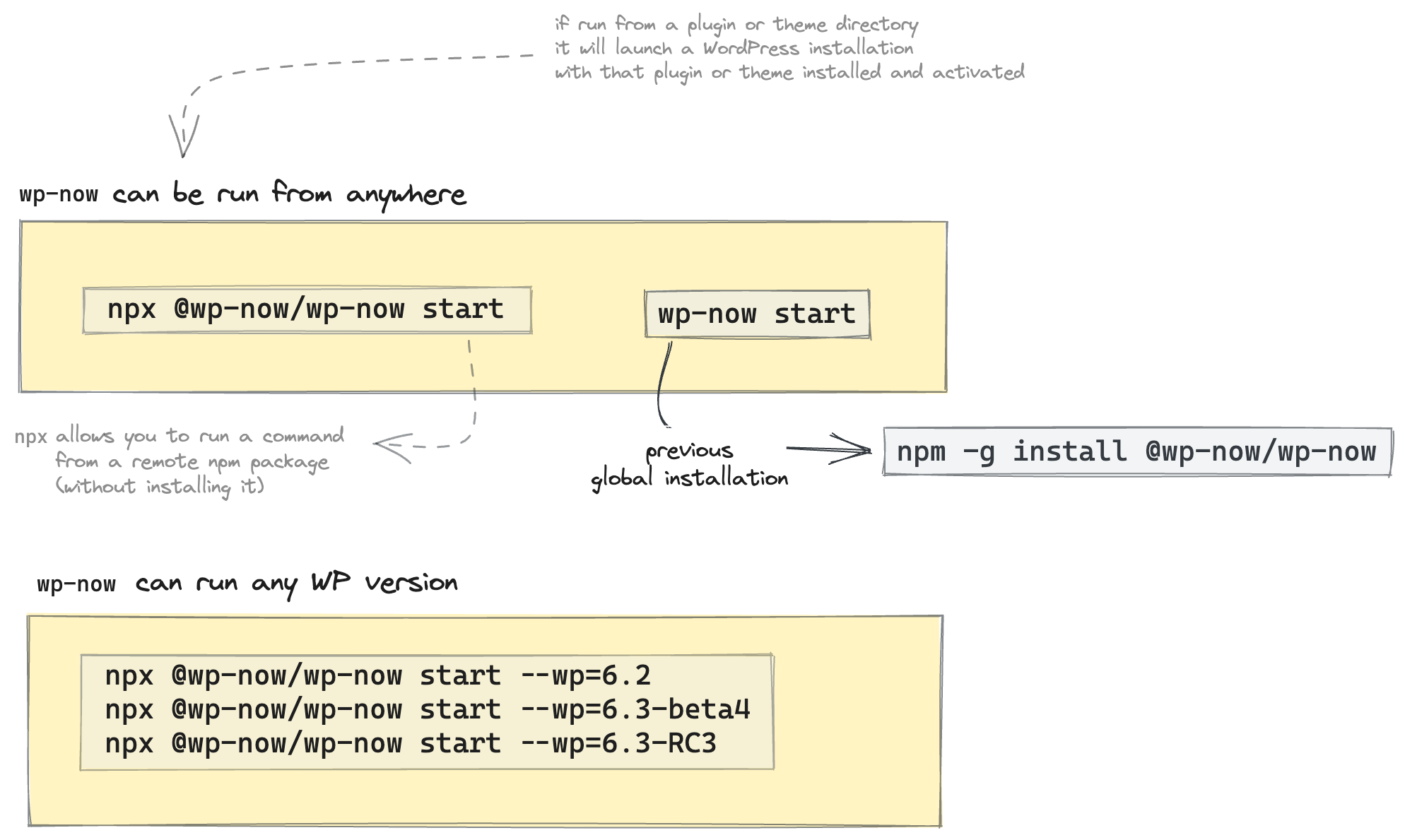
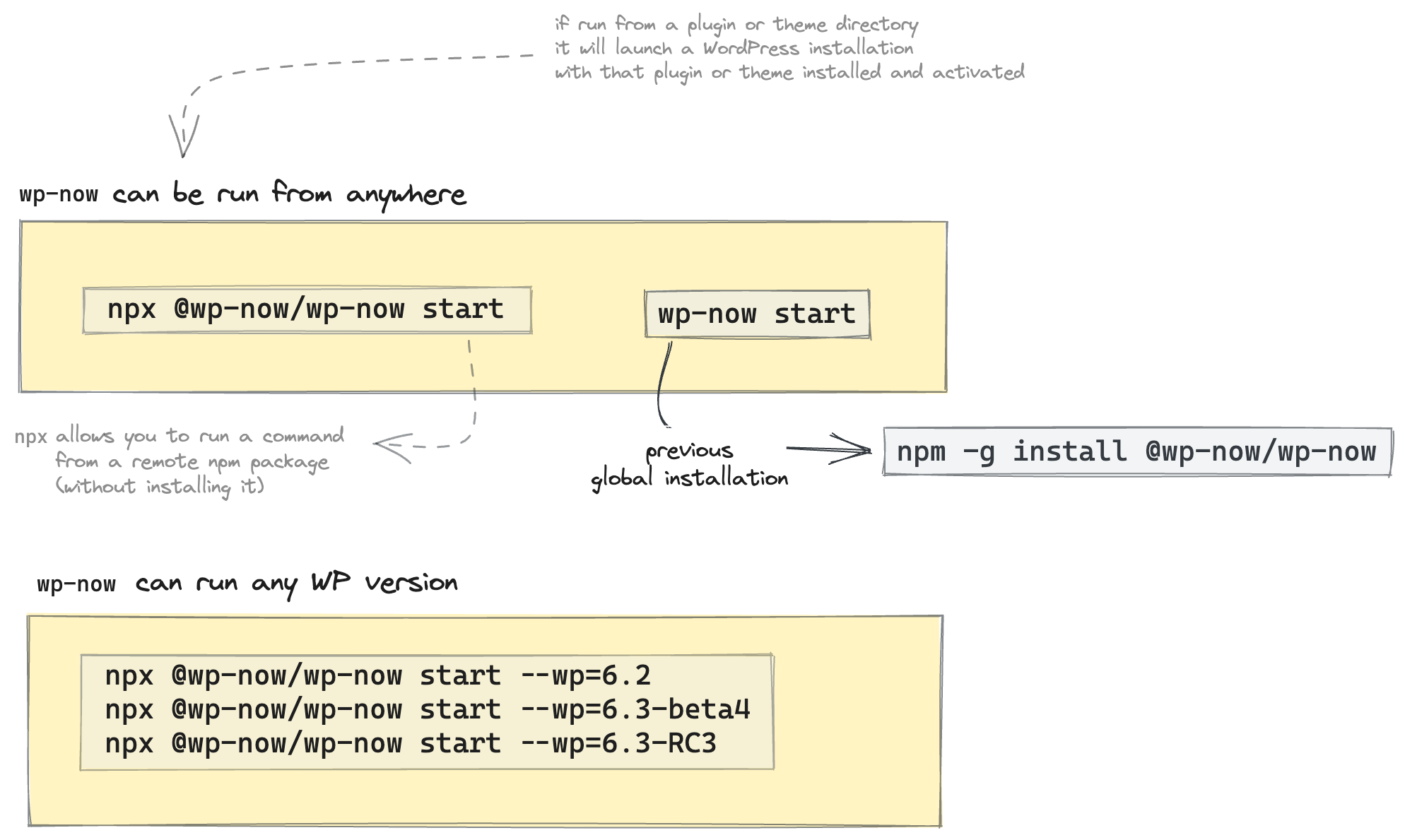
 -To run `wp-now` with one command, you can use [npx](https://docs.npmjs.com/cli/v10/commands/npx). This is our recommended way to use `wp-now` as it doesn't require any installation or setup.:
+You don't have to install `wp-now`—you can run it with a single [npx](https://docs.npmjs.com/cli/v10/commands/npx) command. That's the recommended way to use `wp-now` and requires no installation or setup:
```bash
npx @wp-now/wp-now start
```
-You can also install `@wp-now/wp-now` globally to just run `wp-now` from any directory:
+You can also install `@wp-now/wp-now` globally to run it from any directory:
```bash
npm install -g @wp-now/wp-now
```
-Lastly, you can install `wp-now` via `git clone` if you'd like to hack on it too. See [Contributing](#contributing) for more details.
-
-Once installed, you can start a new server like so:
+Once installed, start a new server like so:
```bash
cd wordpress-plugin-or-theme
wp-now start
```
+> [!IMPORTANT]
+> Note the different syntax above. While the preceding `npx @wp-now/` isn't required after installing the package locally, `wp-now ` will produce an error without it.
+
Use the `--php=` and `--wp=` arguments to switch to different versions on the fly:
```bash
-wp-now start --wp=5.9 --php=7.4
+npx @wp-now/wp-now start --wp=5.9 --php=7.4
```
-For the modes that support it, `wp-now` will create a persistent SQLite database and `wp-content` directory in `~/.wp-now`. Use the `--reset` argument to create a fresh project.
+In supported modes, `wp-now` creates a persistent SQLite database and `wp-content` directory in `~/.wp-now`.
+
+Use the `--reset` argument to create a new project.
Use `wp-now php ` to execute a specific PHP file:
```bash
cd wordpress-plugin-or-theme
-wp-now php my-file.php
+npx @wp-now/wp-now php my-file.php
```
-### Automatic Modes
+### Automatic modes
+
+`wp-now` operates in a few different modes for both the `start` and the `php` commands. The selected mode depends on the directory in which you execute the command:
-`wp-now` automatically operates in a few different modes for both the `start` and the `php` commands. The selected mode depends on the directory in which it is executed:
+- **plugin**, **theme**, or **wp-content**: Loads the project files into a virtual filesystem with WordPress and a SQLite-based database. Everything (including WordPress core files, the database, `wp-config.php`, etc.) is stored in the user's home directory and loaded into the virtual file system (VFS). `wp-now` uses the latest WordPress version unless you define the `--wp=` argument.
-- **plugin**, **theme**, or **wp-content**: Loads the project files into a virtual filesytem with WordPress and a SQLite-based database. Everything (including WordPress core files, the database, `wp-config.php`, etc.) is stored in the user's home directory and loaded into the virtual filesystem. The latest version of WordPress will be used, unless the `--wp=` argument is provided. Here are the heuristics for each mode:
- - **plugin** mode: Presence of a PHP file with 'Plugin Name:' in its contents.
- - **theme** mode: Presence of a `style.css` file with 'Theme Name:' in its contents.
- - **wp-content** mode: Presence of `plugins` and `themes` subdirectories.
-- **wordpress**: Runs the directory as a WordPress installation when WordPress files are detected. An existing `wp-config.php` file will be used if it exists; if it doesn't exist, it will be created along with a SQLite database.
-- **wordpress-develop**: Same as `wordpress` mode, except the `build` directory is served as the web root.
-- **index**: When an `index.php` file is present, starts a PHP webserver in the working directory and simply passes requests to the `index.php`.
-- **playground**: If no other conditions are matched, launches a completely virtualized WordPress site.
+Here are the heuristics for each mode: - **plugin** mode: Presence of a PHP file with "Plugin Name:" in its contents. - **theme** mode: Presence of a `style.css` file with "Theme Name:" in its contents. - **wp-content** mode: Presence of `plugins` and `themes` subdirectories.
+
+- **wordpress**: Runs the directory as a WordPress installation when WordPress files are detected. If it exists, `wp-now` will use the `wp-config.php` file or create one with a SQLite database.
+- **wordpress-develop**: Same as `wordpress` mode, except the `build` directory is the web root.
+- **index**: When an `index.php` file is present, `wp-now` starts a PHP web server in the working directory and passes requests to the file.
+- **playground**: If no other conditions are matched, `wp-now` launches a virtualized WordPress site.
### Arguments
-`wp-now start` currently supports the following arguments:
+You can run `wp-now` with the `--help` flag to get an overview of all the available options.
+
+```bash
+npx @wp-now/wp-now --help
-- `--path=`: the path to the PHP file or WordPress project to use. If not provided, it will use the current working directory;
-- `--php=`: the version of PHP to use. This is optional and if not provided, it will use a default version which is `8.0`(example usage: `--php=7.4`);
-- `--port=`: the port number on which the server will listen. This is optional and if not provided, it will pick an open port number automatically. The default port number is set to `8881`(example of usage: `--port=3000`);
-- `--wp=`: the version of WordPress to use. This is optional and if not provided, it will use a default version. The default version is set to the [latest WordPress version](https://wordpress.org/download/releases/)(example usage: `--wp=5.8`)
-- `--blueprint=`: the path of a JSON file with the Blueprint steps (requires Node 20). This is optional, if provided will execute the defined Blueprints. See [Using Blueprints](#using-blueprints) for more details.
-- `--reset`: create a fresh SQLite database and wp-content directory, for modes that support persistence.
+# or
+npx @wp-now/wp-now start --help
+
+# or
+npx @wp-now/wp-now php --help
+```
+
+`wp-now start` supports the following optional arguments:
+
+- `--path=`: The path to the PHP file or WordPress project to use. If not provided, it will use the current working directory.
+- `--php=`: The version of PHP to use. The default version is `8.0`.
+- `--port=`: The port number on which the server will listen. The default port number is `8881`. If it's in use, `wp-now` picks an open port number.
+- `--wp=`: The version of WordPress to use. The default is the [latest WordPress version](https://wordpress.org/download/releases/).
+- `--blueprint=`: The path to a JSON file with the Blueprint steps (requires Node 20). If provided, `wp-now` executes the steps. See [Using Blueprints](#using-blueprints) for more details.
+- `--reset`: Creates a fresh SQLite database and `wp-content` directory for modes that support persistence.
- `--skip-browser`: skip opening the browser after starting the server.
-Of these, `wp-now php` currently supports the `--path=` and `--php=` arguments.
+`wp-now php` supports the `--path=` and `--php=` arguments.
+
+## Technical details
-## Technical Details
+`wp-now` stores all relevant files in a hidden directory within your user home directory: `~/.wp-now`.
-- The `~/.wp-now` home directory is used to store the WP versions and the `wp-content` folders for projects using 'theme', 'plugin', 'wp-content', and 'playground' modes. The path to `wp-content` directory for the 'plugin', 'theme', and 'wp-content' modes is `~/.wp-now/wp-content/${projectName}-${directoryHash}`. 'playground' mode shares the same `~/.wp-now/wp-content/playground` directory, regardless of where it's started.
-- For the database setup, `wp-now` is using [SQLite database integration plugin](https://wordpress.org/plugins/sqlite-database-integration/). The path to SQLite database is ` ~/.wp-now/wp-content/${projectName}-${directoryHash}/database/.ht.sqlite`
+- When running in **plugin**, **theme**, **wp-content**, and **playground** modes, the WordPress core files and `wp-content` will be available in `~/.wp-now/wp-content/${projectName}-${directoryHash}`. 'playground' mode shares the same `~/.wp-now/wp-content/playground` directory, regardless of where it runs.
+- For the database setup, `wp-now` uses [SQLite database integration plugin](https://wordpress.org/plugins/sqlite-database-integration/). The path to the database is ` ~/.wp-now/wp-content/${projectName}-${directoryHash}/database/.ht.sqlite`
## Using Blueprints
-Blueprints are JSON files with a list of steps to execute after starting wp-now. They can be used to automate the setup of a WordPress site, including defining wp-config constants, installing plugins, themes, and content. [Learn more about Blueprints.](https://wordpress.github.io/wordpress-playground/blueprints-api/index)
+Blueprints are JSON files that define a list of steps to execute after starting `wp-now`. Blueprints automate the setup of a WordPress site, including defining wp-config constants, installing plugins and themes, and creating content.
+
+Below is an example of a Blueprint that runs the latest versions of WordPress and PHP, installs [bundled PHP extensions](https://wordpress.github.io/wordpress-playground/blueprints-api/data-format#php-extensions), logs the user in as an Administrator, and opens a new post window.
-### Defining Custom URLs
+```json
+{
+ "$schema": "https://playground.wordpress.net/blueprint-schema.json",
+ "landingPage": "/wp-admin/post-new.php",
+ "preferredVersions": {
+ "php": "latest",
+ "wp": "latest"
+ },
+ "phpExtensionBundles": ["kitchen-sink"],
+ "steps": [
+ {
+ "step": "login",
+ "username": "admin",
+ "password": "password"
+ }
+ ]
+}
+```
+
+You can prototype and test your Blueprint in a [dedicated online editor](https://playground.wordpress.net/builder/builder.html).
+
+To run it, create a file named `blueprint-example.json` and run the following command:
+
+```bash
+npx @wp-now/wp-now start --blueprint=path/to/blueprint-example.json
+```
-Here is an example of a Blueprint that defines custom URL constant. `wp-now` will automatically detect the blueprint and execute it after starting the server. In consequence, the site will be available at `http://myurl.wpnow`. Make sure myurl.wpnow is added to your hosts file.
+### Define custom URLs in a Blueprint
-To execute this Blueprint, create a file named `blueprint-example.json` and run `wp-now start --blueprint=path/to/blueprint-example.json`. Note that the `method` is set to `define-before-run` to avoid modifying the `wp-config.php` file that is shared between all the projects. In contrast, the method `rewrite-wp-config` will modify the `wp-config.php` in disk.
+As the building blocks of Playground, Blueprints offer advanced functionality, and we recommend you [learn more about how to use them](https://wordpress.github.io/wordpress-playground/blueprints-api/index) before you get started.
+
+Here's an example of a Blueprint that defines a custom URL constant in `wp-config.php` using [`WP_HOME`](https://developer.wordpress.org/advanced-administration/wordpress/wp-config/#blog-address-url) and [`WP_SITEURL`](https://developer.wordpress.org/advanced-administration/wordpress/wp-config/#wp-siteurl).
+
+Assuming you added `myurl.wpnow` to your `hosts` file, your site will be available at `http://myurl.wpnow`.
+
+Note that the `method` is set to `define-before-run` to avoid modifying the shared `wp-config.php` file. The default method, `rewrite-wp-config`, _modifies_ the `wp-config.php` on the disk.
```json
{
@@ -146,12 +196,19 @@ To execute this Blueprint, create a file named `blueprint-example.json` and run
}
```
-This step can be also used along with `ngrok`, in this case you can run `ngrok http 8881`, copy the ngrok URL and replace `WP_HOME` and `WP_SITEURL` in the blueprint file.
+You can use this instance with [`ngrok`](https://ngrok.com/docs):
+
+1. Run `ngrok http 8881`
+2. Copy the URL, and
+3. Replace `WP_HOME` and `WP_SITEURL` in the Blueprint file.
-If you prefer to use a different port, you can use the `--port` argument when starting the server.
-`wp-now start --blueprint=path/to/blueprint-example.json --port=80`
+You can also define a different port:
+
+```bash
+npx @wp-now/wp-now start --blueprint=path/to/blueprint-example.json --port=80
+```
-The Blueprint to listen on port `80` will look like this:
+The Blueprint to listen on port `80` would look like this:
```json
{
@@ -168,11 +225,11 @@ The Blueprint to listen on port `80` will look like this:
}
```
-### Defining Debugging Constants
+### Define debugging constants in a Blueprint
-In the similar way we can define `WP_DEBUG` constants and read the debug logs.
+Similarly, you can define [`WP_DEBUG`](https://developer.wordpress.org/advanced-administration/debug/debug-wordpress/) constants and inspect the debug logs.
-Run `wp-now start --blueprint=path/to/blueprint-example.json` where `blueprint-example.json` is:
+Here's the example Blueprint:
```json
{
@@ -187,12 +244,21 @@ Run `wp-now start --blueprint=path/to/blueprint-example.json` where `blueprint-e
}
```
-Because we didn't define a method for `defineWpConfigConsts`, and the default method is `rewrite-wp-config`, this blueprint will update your `~/.wp-now/wordpress-versions/latest/wp-config.php` enabling the WP_DEBUG constant and will create a `debug.log` file in the `~/.wp-now/wp-content/${project}/debug.log` directory.
-The next time you execute `wp-now start` in any project, the variable `WP_DEBUG` will still be set to true.
+Because you didn't define a method for `defineWpConfigConsts`, the Blueprint uses the default `rewrite-wp-config` and updates the file stored in `~/.wp-now/wordpress-versions/latest/wp-config.php`.
+The next time you execute `wp-now start` in any project, the variable `WP_DEBUG` will be set to true.
-If you prefer to set a custom path for the debug log file, you can set `WP_DEBUG_LOG` to be a directory. Remember that the `php-wasm` server runs under a VFS (virtual file system) where the default documentRoot for wp-now is always `/var/www/html`.
+If you open `wp-config.php`, you'll see the following lines:
-For example, if you run `wp-now start --blueprint=path/to/blueprint-example.json` from a theme named `atlas` you could use this directory: `/var/www/html/wp-content/themes/atlas/example.log` and you will find the `example.log` file in your project directory.
+```php
+define( 'WP_DEBUG', true );
+define( 'WP_DEBUG_LOG', true );
+```
+
+You can find the `debug.log` file in the `~/.wp-now/wp-content/${projectName}/` directory.
+
+#### Set a custom path for the `debug.log` file
+
+The `php-wasm` server runs under a VFS where the default `documentRoot` for `wp-now` is always `/var/www/html`. So, a Blueprint executed from a theme named **atlas** would look like this:
```json
{
@@ -209,92 +275,57 @@ For example, if you run `wp-now start --blueprint=path/to/blueprint-example.json
}
```
-## Known Issues
+You can find the `example.log` file in your project's directory.
+
+## Known issues
-- Running `wp-now start` in 'wp-content' or 'wordpress' mode will produce some empty directories: [WordPress/wordpress-playground#328](https://github.com/WordPress/wordpress-playground/issues/328)
-- Inline images are broken when site starts on a different port: [WordPress/wordpress-playground#356](https://github.com/WordPress/wordpress-playground/issues/356)
-- `wp-now` doesn't build or start on Windows: [WordPress/playground-tools#66](https://github.com/WordPress/playground-tools/issues/66), [WordPress/playground-tools#11](https://github.com/WordPress/playground-tools/issues/11)
-- It's not possible to set `WP_DEBUG` and other `wp-config.php` constants: [WordPress/playground-tools#17](https://github.com/WordPress/playground-tools/issues/17)
-- In 'wordpress' mode, `wp-now` can connect to a MySQL database with `define( 'DB_HOST', '127.0.0.1' );`, but `define( 'DB_HOST', 'localhost' );` does not work: [WordPress/wordpress-playground#369](https://github.com/WordPress/wordpress-playground/issues/369)
-- `wp-now` published versions can appear random: [WordPress/wordpress-playground#357](https://github.com/WordPress/wordpress-playground/issues/357)
+- Running `wp-now start` in 'wp-content' or 'wordpress' mode creates empty directories. See [GitHub issue #32](https://github.com/WordPress/playground-tools/issues/32).
+- The `wp-now` NPM package may appear to have a random version number. See [GitHub issue #31](https://github.com/WordPress/playground-tools/issues/31).
## Comparisons
### Laravel Valet
-If you are migrating from Laravel Valet, you should be aware of the differences it has with `wp-now`:
-
-- `wp-now` does not require you to install WordPress separately, create a database, connect WordPress to that database or create a user account. All of these steps are handled by the `wp-now start` command and are running under the hood;
-- `wp-now` works across all platforms (Mac, Linux, Windows);
-- `wp-now` does not support custom domains or SSL (yet!);
-- `wp-now` works with WordPress themes and plugins even if you don't have WordPress installed;
-- `wp-now` allows to easily switch the WordPress version with `wp-now start --wp=version.number`(make sure to replace the `version.number` with the actual WordPress version);
-- `wp-now` does not support Xdebug PHP extension (yet!)
+Here's what you need to know if you're migrating from Laravel Valet:
-Some similarities between Laravel Valet and `wp-now` to be aware of:
-
-- could be used for non-WordPress projects;
-- deployments are not possible with neither Laravel Valet, nor `wp-now`;
-- possible to switch easily the PHP version;
-- possibility to work on multiple WordPress sites simultaneously
+- `wp-now` handles the entire WordPress installation for you. Just run the `wp-now start` command.
+- `wp-now` works across all desktop platforms (Mac, Linux, Windows).
+- `wp-now` does not set up custom domains for you.
+- `wp-now` works with WordPress themes and plugins even if you don't have WordPress installed (see item #1 above).
+- `wp-now` allows you to switch the WordPress version with `wp-now start --wp=VERSION_NUMBER`(replace `VERSION_NUMBER` with the actual WordPress version).
### wp-env
-If you are migrating from `wp-env`, you should be aware of the differences it has with `wp-now`:
-
-- `wp-now` supports non-WordPress projects;
-- `wp-now` does not need Docker;
-- `wp-now` does not support Xdebug PHP extension (yet!);
-- `wp-now` does not include Jest for automatic browser testing
+Here's what you need to know if you're migrating from `wp-env`:
-Some similarities between `wp-env` and `wp-now` to be aware of:
+- `wp-now` supports non-WordPress projects.
+- `wp-now` does not require Docker.
+- `wp-now` does not include [lifecycle scripts](https://developer.wordpress.org/block-editor/reference-guides/packages/packages-env/#node-lifecycle-script).
-- no support for custom domains or SSL;
-- `plugin`, `themes` and index modes are available on `wp-env` and `wp-now`;
-- deployments are not possible with neither `wp-env`, nor `wp-now`;
-- possible to switch easily the PHP version
## Contributing
We welcome contributions from the community!
-In order to contribute to `wp-now`, you'll need to first install a few global dependencies:
-
-- Make sure you have `nvm` installed. If you need to install it first,
- [follow these installation instructions](https://github.com/nvm-sh/nvm#installation).
-- Install `nx` by running `npm install -g nx`.
+### Code contribution
-Once the global dependencies are installed, you can start using the repo:
+Clone the repository, install the dependencies, build the project, and start `wp-now` in `preview` mode:
```bash
git clone git@github.com:WordPress/playground-tools.git
cd playground-tools
-nvm use
npm install
npm run build
-nx preview wp-now start --path=/path/to/wordpress-plugin-or-theme
+npx nx preview wp-now start
```
-If you'd like to make the `wp-now` executable globally available when using this installation method, run `npm link`. It's not particularly reliable, however.
-
-## Testing
+> [!TIP]
+> Adding the `--path=/path/to/wordpress-plugin-or-theme` argument to the command above is a handy way to test `wp-now` in different modes:
+>
+> `npx nx preview wp-now start --path=/path/to/wordpress-plugin-or-theme`
To run the unit tests, use the following command:
```bash
-nx test wp-now
-```
-
-## Publishing
-
-The `wp-now` package is part of a larger monorepo, sharing its space with other sibling packages. To publish the `wp-now` package to npm, you must first understand the automated release process facilitated by lerna. This process includes automatically incrementing the version number, creating a new tag, and publishing all modified packages to npm simultaneously. Notably, all published packages share the same version number.
-
-Each package identifies a distinct organization in its `package.json` file. To publish the `wp-now` package, you need access to the `@wp-now` npm organization.
-
-To initiate the publishing process for `wp-now`, execute the following commands:
-
-```bash
-npm login # this is required only once and it will store the credentials in ~/.npmrc file.
-npm run build
-npm run release:wp-now
+npx nx test wp-now
```
-To run `wp-now` with one command, you can use [npx](https://docs.npmjs.com/cli/v10/commands/npx). This is our recommended way to use `wp-now` as it doesn't require any installation or setup.:
+You don't have to install `wp-now`—you can run it with a single [npx](https://docs.npmjs.com/cli/v10/commands/npx) command. That's the recommended way to use `wp-now` and requires no installation or setup:
```bash
npx @wp-now/wp-now start
```
-You can also install `@wp-now/wp-now` globally to just run `wp-now` from any directory:
+You can also install `@wp-now/wp-now` globally to run it from any directory:
```bash
npm install -g @wp-now/wp-now
```
-Lastly, you can install `wp-now` via `git clone` if you'd like to hack on it too. See [Contributing](#contributing) for more details.
-
-Once installed, you can start a new server like so:
+Once installed, start a new server like so:
```bash
cd wordpress-plugin-or-theme
wp-now start
```
+> [!IMPORTANT]
+> Note the different syntax above. While the preceding `npx @wp-now/` isn't required after installing the package locally, `wp-now ` will produce an error without it.
+
Use the `--php=` and `--wp=` arguments to switch to different versions on the fly:
```bash
-wp-now start --wp=5.9 --php=7.4
+npx @wp-now/wp-now start --wp=5.9 --php=7.4
```
-For the modes that support it, `wp-now` will create a persistent SQLite database and `wp-content` directory in `~/.wp-now`. Use the `--reset` argument to create a fresh project.
+In supported modes, `wp-now` creates a persistent SQLite database and `wp-content` directory in `~/.wp-now`.
+
+Use the `--reset` argument to create a new project.
Use `wp-now php ` to execute a specific PHP file:
```bash
cd wordpress-plugin-or-theme
-wp-now php my-file.php
+npx @wp-now/wp-now php my-file.php
```
-### Automatic Modes
+### Automatic modes
+
+`wp-now` operates in a few different modes for both the `start` and the `php` commands. The selected mode depends on the directory in which you execute the command:
-`wp-now` automatically operates in a few different modes for both the `start` and the `php` commands. The selected mode depends on the directory in which it is executed:
+- **plugin**, **theme**, or **wp-content**: Loads the project files into a virtual filesystem with WordPress and a SQLite-based database. Everything (including WordPress core files, the database, `wp-config.php`, etc.) is stored in the user's home directory and loaded into the virtual file system (VFS). `wp-now` uses the latest WordPress version unless you define the `--wp=` argument.
-- **plugin**, **theme**, or **wp-content**: Loads the project files into a virtual filesytem with WordPress and a SQLite-based database. Everything (including WordPress core files, the database, `wp-config.php`, etc.) is stored in the user's home directory and loaded into the virtual filesystem. The latest version of WordPress will be used, unless the `--wp=` argument is provided. Here are the heuristics for each mode:
- - **plugin** mode: Presence of a PHP file with 'Plugin Name:' in its contents.
- - **theme** mode: Presence of a `style.css` file with 'Theme Name:' in its contents.
- - **wp-content** mode: Presence of `plugins` and `themes` subdirectories.
-- **wordpress**: Runs the directory as a WordPress installation when WordPress files are detected. An existing `wp-config.php` file will be used if it exists; if it doesn't exist, it will be created along with a SQLite database.
-- **wordpress-develop**: Same as `wordpress` mode, except the `build` directory is served as the web root.
-- **index**: When an `index.php` file is present, starts a PHP webserver in the working directory and simply passes requests to the `index.php`.
-- **playground**: If no other conditions are matched, launches a completely virtualized WordPress site.
+Here are the heuristics for each mode: - **plugin** mode: Presence of a PHP file with "Plugin Name:" in its contents. - **theme** mode: Presence of a `style.css` file with "Theme Name:" in its contents. - **wp-content** mode: Presence of `plugins` and `themes` subdirectories.
+
+- **wordpress**: Runs the directory as a WordPress installation when WordPress files are detected. If it exists, `wp-now` will use the `wp-config.php` file or create one with a SQLite database.
+- **wordpress-develop**: Same as `wordpress` mode, except the `build` directory is the web root.
+- **index**: When an `index.php` file is present, `wp-now` starts a PHP web server in the working directory and passes requests to the file.
+- **playground**: If no other conditions are matched, `wp-now` launches a virtualized WordPress site.
### Arguments
-`wp-now start` currently supports the following arguments:
+You can run `wp-now` with the `--help` flag to get an overview of all the available options.
+
+```bash
+npx @wp-now/wp-now --help
-- `--path=`: the path to the PHP file or WordPress project to use. If not provided, it will use the current working directory;
-- `--php=`: the version of PHP to use. This is optional and if not provided, it will use a default version which is `8.0`(example usage: `--php=7.4`);
-- `--port=`: the port number on which the server will listen. This is optional and if not provided, it will pick an open port number automatically. The default port number is set to `8881`(example of usage: `--port=3000`);
-- `--wp=`: the version of WordPress to use. This is optional and if not provided, it will use a default version. The default version is set to the [latest WordPress version](https://wordpress.org/download/releases/)(example usage: `--wp=5.8`)
-- `--blueprint=`: the path of a JSON file with the Blueprint steps (requires Node 20). This is optional, if provided will execute the defined Blueprints. See [Using Blueprints](#using-blueprints) for more details.
-- `--reset`: create a fresh SQLite database and wp-content directory, for modes that support persistence.
+# or
+npx @wp-now/wp-now start --help
+
+# or
+npx @wp-now/wp-now php --help
+```
+
+`wp-now start` supports the following optional arguments:
+
+- `--path=`: The path to the PHP file or WordPress project to use. If not provided, it will use the current working directory.
+- `--php=`: The version of PHP to use. The default version is `8.0`.
+- `--port=`: The port number on which the server will listen. The default port number is `8881`. If it's in use, `wp-now` picks an open port number.
+- `--wp=`: The version of WordPress to use. The default is the [latest WordPress version](https://wordpress.org/download/releases/).
+- `--blueprint=`: The path to a JSON file with the Blueprint steps (requires Node 20). If provided, `wp-now` executes the steps. See [Using Blueprints](#using-blueprints) for more details.
+- `--reset`: Creates a fresh SQLite database and `wp-content` directory for modes that support persistence.
- `--skip-browser`: skip opening the browser after starting the server.
-Of these, `wp-now php` currently supports the `--path=` and `--php=` arguments.
+`wp-now php` supports the `--path=` and `--php=` arguments.
+
+## Technical details
-## Technical Details
+`wp-now` stores all relevant files in a hidden directory within your user home directory: `~/.wp-now`.
-- The `~/.wp-now` home directory is used to store the WP versions and the `wp-content` folders for projects using 'theme', 'plugin', 'wp-content', and 'playground' modes. The path to `wp-content` directory for the 'plugin', 'theme', and 'wp-content' modes is `~/.wp-now/wp-content/${projectName}-${directoryHash}`. 'playground' mode shares the same `~/.wp-now/wp-content/playground` directory, regardless of where it's started.
-- For the database setup, `wp-now` is using [SQLite database integration plugin](https://wordpress.org/plugins/sqlite-database-integration/). The path to SQLite database is ` ~/.wp-now/wp-content/${projectName}-${directoryHash}/database/.ht.sqlite`
+- When running in **plugin**, **theme**, **wp-content**, and **playground** modes, the WordPress core files and `wp-content` will be available in `~/.wp-now/wp-content/${projectName}-${directoryHash}`. 'playground' mode shares the same `~/.wp-now/wp-content/playground` directory, regardless of where it runs.
+- For the database setup, `wp-now` uses [SQLite database integration plugin](https://wordpress.org/plugins/sqlite-database-integration/). The path to the database is ` ~/.wp-now/wp-content/${projectName}-${directoryHash}/database/.ht.sqlite`
## Using Blueprints
-Blueprints are JSON files with a list of steps to execute after starting wp-now. They can be used to automate the setup of a WordPress site, including defining wp-config constants, installing plugins, themes, and content. [Learn more about Blueprints.](https://wordpress.github.io/wordpress-playground/blueprints-api/index)
+Blueprints are JSON files that define a list of steps to execute after starting `wp-now`. Blueprints automate the setup of a WordPress site, including defining wp-config constants, installing plugins and themes, and creating content.
+
+Below is an example of a Blueprint that runs the latest versions of WordPress and PHP, installs [bundled PHP extensions](https://wordpress.github.io/wordpress-playground/blueprints-api/data-format#php-extensions), logs the user in as an Administrator, and opens a new post window.
-### Defining Custom URLs
+```json
+{
+ "$schema": "https://playground.wordpress.net/blueprint-schema.json",
+ "landingPage": "/wp-admin/post-new.php",
+ "preferredVersions": {
+ "php": "latest",
+ "wp": "latest"
+ },
+ "phpExtensionBundles": ["kitchen-sink"],
+ "steps": [
+ {
+ "step": "login",
+ "username": "admin",
+ "password": "password"
+ }
+ ]
+}
+```
+
+You can prototype and test your Blueprint in a [dedicated online editor](https://playground.wordpress.net/builder/builder.html).
+
+To run it, create a file named `blueprint-example.json` and run the following command:
+
+```bash
+npx @wp-now/wp-now start --blueprint=path/to/blueprint-example.json
+```
-Here is an example of a Blueprint that defines custom URL constant. `wp-now` will automatically detect the blueprint and execute it after starting the server. In consequence, the site will be available at `http://myurl.wpnow`. Make sure myurl.wpnow is added to your hosts file.
+### Define custom URLs in a Blueprint
-To execute this Blueprint, create a file named `blueprint-example.json` and run `wp-now start --blueprint=path/to/blueprint-example.json`. Note that the `method` is set to `define-before-run` to avoid modifying the `wp-config.php` file that is shared between all the projects. In contrast, the method `rewrite-wp-config` will modify the `wp-config.php` in disk.
+As the building blocks of Playground, Blueprints offer advanced functionality, and we recommend you [learn more about how to use them](https://wordpress.github.io/wordpress-playground/blueprints-api/index) before you get started.
+
+Here's an example of a Blueprint that defines a custom URL constant in `wp-config.php` using [`WP_HOME`](https://developer.wordpress.org/advanced-administration/wordpress/wp-config/#blog-address-url) and [`WP_SITEURL`](https://developer.wordpress.org/advanced-administration/wordpress/wp-config/#wp-siteurl).
+
+Assuming you added `myurl.wpnow` to your `hosts` file, your site will be available at `http://myurl.wpnow`.
+
+Note that the `method` is set to `define-before-run` to avoid modifying the shared `wp-config.php` file. The default method, `rewrite-wp-config`, _modifies_ the `wp-config.php` on the disk.
```json
{
@@ -146,12 +196,19 @@ To execute this Blueprint, create a file named `blueprint-example.json` and run
}
```
-This step can be also used along with `ngrok`, in this case you can run `ngrok http 8881`, copy the ngrok URL and replace `WP_HOME` and `WP_SITEURL` in the blueprint file.
+You can use this instance with [`ngrok`](https://ngrok.com/docs):
+
+1. Run `ngrok http 8881`
+2. Copy the URL, and
+3. Replace `WP_HOME` and `WP_SITEURL` in the Blueprint file.
-If you prefer to use a different port, you can use the `--port` argument when starting the server.
-`wp-now start --blueprint=path/to/blueprint-example.json --port=80`
+You can also define a different port:
+
+```bash
+npx @wp-now/wp-now start --blueprint=path/to/blueprint-example.json --port=80
+```
-The Blueprint to listen on port `80` will look like this:
+The Blueprint to listen on port `80` would look like this:
```json
{
@@ -168,11 +225,11 @@ The Blueprint to listen on port `80` will look like this:
}
```
-### Defining Debugging Constants
+### Define debugging constants in a Blueprint
-In the similar way we can define `WP_DEBUG` constants and read the debug logs.
+Similarly, you can define [`WP_DEBUG`](https://developer.wordpress.org/advanced-administration/debug/debug-wordpress/) constants and inspect the debug logs.
-Run `wp-now start --blueprint=path/to/blueprint-example.json` where `blueprint-example.json` is:
+Here's the example Blueprint:
```json
{
@@ -187,12 +244,21 @@ Run `wp-now start --blueprint=path/to/blueprint-example.json` where `blueprint-e
}
```
-Because we didn't define a method for `defineWpConfigConsts`, and the default method is `rewrite-wp-config`, this blueprint will update your `~/.wp-now/wordpress-versions/latest/wp-config.php` enabling the WP_DEBUG constant and will create a `debug.log` file in the `~/.wp-now/wp-content/${project}/debug.log` directory.
-The next time you execute `wp-now start` in any project, the variable `WP_DEBUG` will still be set to true.
+Because you didn't define a method for `defineWpConfigConsts`, the Blueprint uses the default `rewrite-wp-config` and updates the file stored in `~/.wp-now/wordpress-versions/latest/wp-config.php`.
+The next time you execute `wp-now start` in any project, the variable `WP_DEBUG` will be set to true.
-If you prefer to set a custom path for the debug log file, you can set `WP_DEBUG_LOG` to be a directory. Remember that the `php-wasm` server runs under a VFS (virtual file system) where the default documentRoot for wp-now is always `/var/www/html`.
+If you open `wp-config.php`, you'll see the following lines:
-For example, if you run `wp-now start --blueprint=path/to/blueprint-example.json` from a theme named `atlas` you could use this directory: `/var/www/html/wp-content/themes/atlas/example.log` and you will find the `example.log` file in your project directory.
+```php
+define( 'WP_DEBUG', true );
+define( 'WP_DEBUG_LOG', true );
+```
+
+You can find the `debug.log` file in the `~/.wp-now/wp-content/${projectName}/` directory.
+
+#### Set a custom path for the `debug.log` file
+
+The `php-wasm` server runs under a VFS where the default `documentRoot` for `wp-now` is always `/var/www/html`. So, a Blueprint executed from a theme named **atlas** would look like this:
```json
{
@@ -209,92 +275,57 @@ For example, if you run `wp-now start --blueprint=path/to/blueprint-example.json
}
```
-## Known Issues
+You can find the `example.log` file in your project's directory.
+
+## Known issues
-- Running `wp-now start` in 'wp-content' or 'wordpress' mode will produce some empty directories: [WordPress/wordpress-playground#328](https://github.com/WordPress/wordpress-playground/issues/328)
-- Inline images are broken when site starts on a different port: [WordPress/wordpress-playground#356](https://github.com/WordPress/wordpress-playground/issues/356)
-- `wp-now` doesn't build or start on Windows: [WordPress/playground-tools#66](https://github.com/WordPress/playground-tools/issues/66), [WordPress/playground-tools#11](https://github.com/WordPress/playground-tools/issues/11)
-- It's not possible to set `WP_DEBUG` and other `wp-config.php` constants: [WordPress/playground-tools#17](https://github.com/WordPress/playground-tools/issues/17)
-- In 'wordpress' mode, `wp-now` can connect to a MySQL database with `define( 'DB_HOST', '127.0.0.1' );`, but `define( 'DB_HOST', 'localhost' );` does not work: [WordPress/wordpress-playground#369](https://github.com/WordPress/wordpress-playground/issues/369)
-- `wp-now` published versions can appear random: [WordPress/wordpress-playground#357](https://github.com/WordPress/wordpress-playground/issues/357)
+- Running `wp-now start` in 'wp-content' or 'wordpress' mode creates empty directories. See [GitHub issue #32](https://github.com/WordPress/playground-tools/issues/32).
+- The `wp-now` NPM package may appear to have a random version number. See [GitHub issue #31](https://github.com/WordPress/playground-tools/issues/31).
## Comparisons
### Laravel Valet
-If you are migrating from Laravel Valet, you should be aware of the differences it has with `wp-now`:
-
-- `wp-now` does not require you to install WordPress separately, create a database, connect WordPress to that database or create a user account. All of these steps are handled by the `wp-now start` command and are running under the hood;
-- `wp-now` works across all platforms (Mac, Linux, Windows);
-- `wp-now` does not support custom domains or SSL (yet!);
-- `wp-now` works with WordPress themes and plugins even if you don't have WordPress installed;
-- `wp-now` allows to easily switch the WordPress version with `wp-now start --wp=version.number`(make sure to replace the `version.number` with the actual WordPress version);
-- `wp-now` does not support Xdebug PHP extension (yet!)
+Here's what you need to know if you're migrating from Laravel Valet:
-Some similarities between Laravel Valet and `wp-now` to be aware of:
-
-- could be used for non-WordPress projects;
-- deployments are not possible with neither Laravel Valet, nor `wp-now`;
-- possible to switch easily the PHP version;
-- possibility to work on multiple WordPress sites simultaneously
+- `wp-now` handles the entire WordPress installation for you. Just run the `wp-now start` command.
+- `wp-now` works across all desktop platforms (Mac, Linux, Windows).
+- `wp-now` does not set up custom domains for you.
+- `wp-now` works with WordPress themes and plugins even if you don't have WordPress installed (see item #1 above).
+- `wp-now` allows you to switch the WordPress version with `wp-now start --wp=VERSION_NUMBER`(replace `VERSION_NUMBER` with the actual WordPress version).
### wp-env
-If you are migrating from `wp-env`, you should be aware of the differences it has with `wp-now`:
-
-- `wp-now` supports non-WordPress projects;
-- `wp-now` does not need Docker;
-- `wp-now` does not support Xdebug PHP extension (yet!);
-- `wp-now` does not include Jest for automatic browser testing
+Here's what you need to know if you're migrating from `wp-env`:
-Some similarities between `wp-env` and `wp-now` to be aware of:
+- `wp-now` supports non-WordPress projects.
+- `wp-now` does not require Docker.
+- `wp-now` does not include [lifecycle scripts](https://developer.wordpress.org/block-editor/reference-guides/packages/packages-env/#node-lifecycle-script).
-- no support for custom domains or SSL;
-- `plugin`, `themes` and index modes are available on `wp-env` and `wp-now`;
-- deployments are not possible with neither `wp-env`, nor `wp-now`;
-- possible to switch easily the PHP version
## Contributing
We welcome contributions from the community!
-In order to contribute to `wp-now`, you'll need to first install a few global dependencies:
-
-- Make sure you have `nvm` installed. If you need to install it first,
- [follow these installation instructions](https://github.com/nvm-sh/nvm#installation).
-- Install `nx` by running `npm install -g nx`.
+### Code contribution
-Once the global dependencies are installed, you can start using the repo:
+Clone the repository, install the dependencies, build the project, and start `wp-now` in `preview` mode:
```bash
git clone git@github.com:WordPress/playground-tools.git
cd playground-tools
-nvm use
npm install
npm run build
-nx preview wp-now start --path=/path/to/wordpress-plugin-or-theme
+npx nx preview wp-now start
```
-If you'd like to make the `wp-now` executable globally available when using this installation method, run `npm link`. It's not particularly reliable, however.
-
-## Testing
+> [!TIP]
+> Adding the `--path=/path/to/wordpress-plugin-or-theme` argument to the command above is a handy way to test `wp-now` in different modes:
+>
+> `npx nx preview wp-now start --path=/path/to/wordpress-plugin-or-theme`
To run the unit tests, use the following command:
```bash
-nx test wp-now
-```
-
-## Publishing
-
-The `wp-now` package is part of a larger monorepo, sharing its space with other sibling packages. To publish the `wp-now` package to npm, you must first understand the automated release process facilitated by lerna. This process includes automatically incrementing the version number, creating a new tag, and publishing all modified packages to npm simultaneously. Notably, all published packages share the same version number.
-
-Each package identifies a distinct organization in its `package.json` file. To publish the `wp-now` package, you need access to the `@wp-now` npm organization.
-
-To initiate the publishing process for `wp-now`, execute the following commands:
-
-```bash
-npm login # this is required only once and it will store the credentials in ~/.npmrc file.
-npm run build
-npm run release:wp-now
+npx nx test wp-now
```
 -To run `wp-now` with one command, you can use [npx](https://docs.npmjs.com/cli/v10/commands/npx). This is our recommended way to use `wp-now` as it doesn't require any installation or setup.:
+You don't have to install `wp-now`—you can run it with a single [npx](https://docs.npmjs.com/cli/v10/commands/npx) command. That's the recommended way to use `wp-now` and requires no installation or setup:
```bash
npx @wp-now/wp-now start
```
-You can also install `@wp-now/wp-now` globally to just run `wp-now` from any directory:
+You can also install `@wp-now/wp-now` globally to run it from any directory:
```bash
npm install -g @wp-now/wp-now
```
-Lastly, you can install `wp-now` via `git clone` if you'd like to hack on it too. See [Contributing](#contributing) for more details.
-
-Once installed, you can start a new server like so:
+Once installed, start a new server like so:
```bash
cd wordpress-plugin-or-theme
wp-now start
```
+> [!IMPORTANT]
+> Note the different syntax above. While the preceding `npx @wp-now/` isn't required after installing the package locally, `wp-now
-To run `wp-now` with one command, you can use [npx](https://docs.npmjs.com/cli/v10/commands/npx). This is our recommended way to use `wp-now` as it doesn't require any installation or setup.:
+You don't have to install `wp-now`—you can run it with a single [npx](https://docs.npmjs.com/cli/v10/commands/npx) command. That's the recommended way to use `wp-now` and requires no installation or setup:
```bash
npx @wp-now/wp-now start
```
-You can also install `@wp-now/wp-now` globally to just run `wp-now` from any directory:
+You can also install `@wp-now/wp-now` globally to run it from any directory:
```bash
npm install -g @wp-now/wp-now
```
-Lastly, you can install `wp-now` via `git clone` if you'd like to hack on it too. See [Contributing](#contributing) for more details.
-
-Once installed, you can start a new server like so:
+Once installed, start a new server like so:
```bash
cd wordpress-plugin-or-theme
wp-now start
```
+> [!IMPORTANT]
+> Note the different syntax above. While the preceding `npx @wp-now/` isn't required after installing the package locally, `wp-now