-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add Block: Navigation #1466
Comments
|
Also worth noting: once we establish the pattern for "building" a block's content in Gutenberg, we can also then show how that could be applied to something like a contact form block. |
|
@melchoyce just to clarify, are we trying to replicate experience from: Appearance > Widgets or Appearance Menus? I started to think through how the experience should be with the Widgets but realized I should check first. |
|
To be honest, I don't think we should necessarily replicate either — I think this would be a good chance to re-examine what it looks like to build a menu, independent of menu locations. Maybe in the short-term, any menu built as a block is back-compat as a new menu to |
|
So: list of pages/etc. in the inspector, drag (or tap) from the inspector into the menu block? That's an interesting idea — @jasmussen, what do you think? Since this is a complex block, it might be good to explore a couple different ideas before settling on a direction. |
Absolutely! I think this idea is one direction to pursue, but would love to see what others come up with. |
|
✨ Solid discussion, great ideas. I think the inspector feels like the obvious place to configure the contents of this block, yes, but even then it's just nice to see baby steps to fix this. I think a pretty key aspect to figure out, and perhaps this overlaps with #1516, is how do you save these menus and how can you re-use an existing menu. Does each menu you save become a new block in the inserter? Or is there a single menu block you insert, and you then pick a saved menu from the block itself as the first step? And/or customize it then and there? Probably good to explore a few directions so we can cauterize them until only the best approach remains. (As Mel essentially said already) |
I feel the shared blocks idea is how to deal with it, without making an ad-hoc UI specifically for menus. In the work I've done so far with menus both .org and .com the "reusability" factor didn't show up as a user need, and in fact caused a LOT of trouble due to how complicated it made the UI (associating a menu is a hard concept to grasp). I'd consider not addressing that part of the UI for the time being, and iterate back once #1516 reaches a solid v1. |
|
I think the initial version of the block should omit the “create a new menu” link. This is only present in the Customizer, and it is not available on the Custom Menu widget that appears on the widgets admin screen. Aside from the issue of being able to create a new menu in a block which isn't yet published (i.e. what the Customizer implements as a placeholder menu), an additional complication for the menu block is that nav menus aren't yet available for manipulation via the REST API. |
|
@westonruter I think those are issues we're going to want to solve before pushing up this block — definitely before launching it to the next-gen Customizer. I think it's worth doing the hard work now so we can create a block with a more ideal menu creation process. |
|
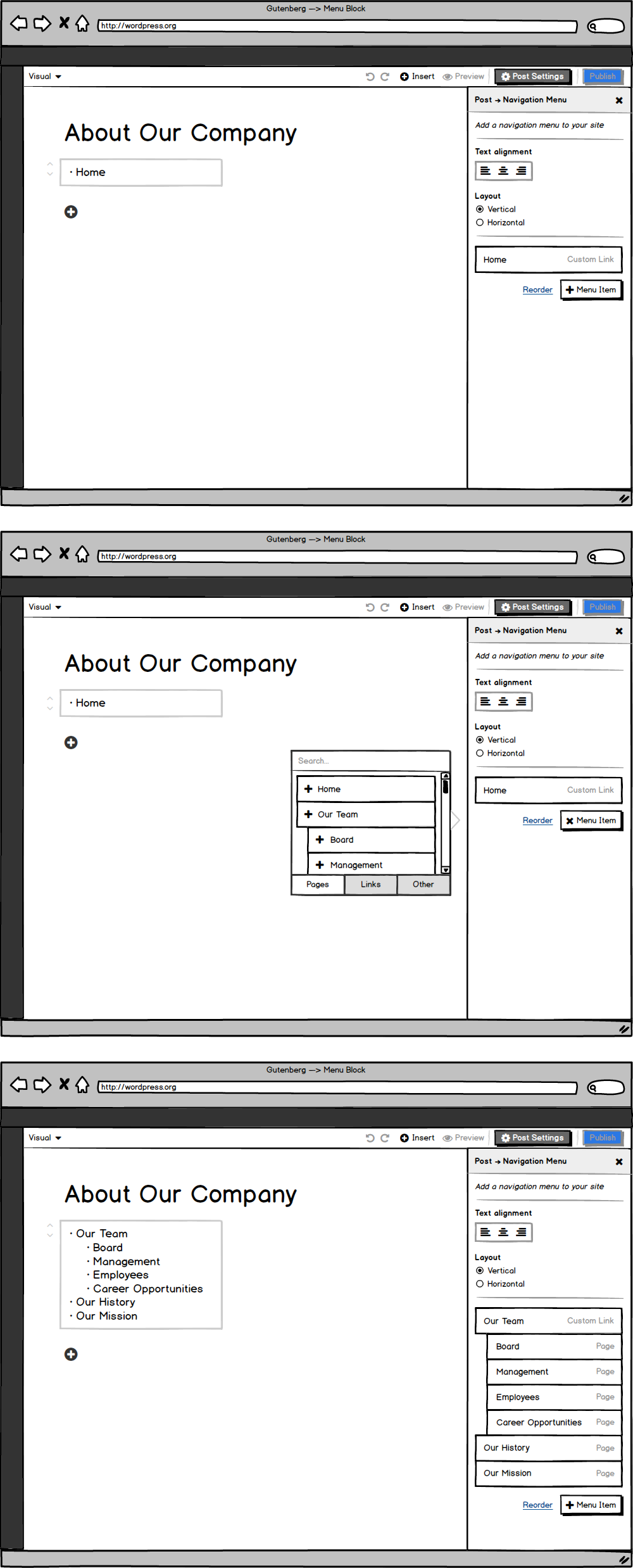
Okay, this might be terrible, but here's another menu idea: This one takes some cues from the inserter and the existing Customizer menu patterns. The block shows an abstracted live preview, and all the editing happens in the Inspector. When you add a menu item, a menu item picker styled after the Inserter pops up. Please note there's a bunch of stuff missing, and this is just to get some more conversation rolling. :) |
|
@melchoyce It seems a bit outside the pattern of how blocks have been implemented to have the block manipulation disconnected from the block preview. Should it not be inline? If the inspector has been deemed the area where “advanced” settings are managed, I don't think we should manage the menu items in the inspector. I think the items should be manipulated inline in the block itself. When the block is not selected, it can appear as you have mocked above. When you have selected the block, then its focused state can then turn each of the menu items into draggable elements. Maybe the UI for searching for items to add could be in the inspector, or maybe that too should be shown as a floating panel above the block. I'm happy that we're looking at implementing the nav menu item management UI in components! |
|
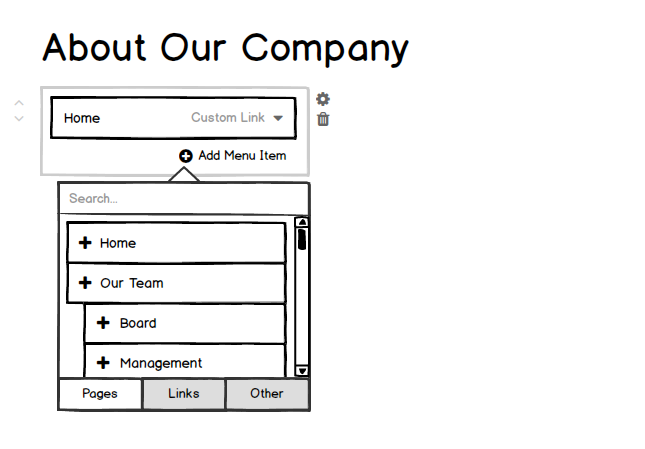
Yup, could totally be a bad idea. :) Trying to explore as many options as we can, since sometimes great ideas emerge from putting out as many bad ideas as we can. Here's one that would do all the editing and adding from inside the block: Unselected, you'd see an abstracted live preview. When you click into the block, you'd get the menu builder. It would use the same page-insert popover as my previous idea. The inspector would only be used for settings. |
❤️ |
|
This is a 🌟🌟🌟🌟🌟 ticket, and I love the way this is evolving. |
|
I like this a lot. I presume that items in the the menu item inspector could be dragged into place, in addition to being added at the end if one is simply clicked? (Initial comment had typo “Unlike” instead of “I like”!) |
|
With tabs at the bottom: keyboard users would be forced to tab through (potentially) dozens or hundreds of links before reaching the
I'd totally second this 🙂 it would be great to examine in depth what the biggest flaws are in the current menu building experience (both Menus screen and Customizer) and try to simplify as much as possible. Worth noting plugins can add their own custom post types and custom taxonomies, and then they become available as "groups"; see for example what happens with Jetpack enabled and with some existing Testimonials, Projects, and Project taxonomies: Should all this go under the "Other" tab? |
|
Great ideas in here so far! I like both 'angles' (choosing the items from the inspector or choosing them inline, inspector style), but I was thinking what would be the most pleasant way to do this on mobile, and then I think my preference goes to the inspector, with the block being the live preview. Something like this - borrowing mel's sketch template for a sec 🙂 : If we're opening a menu on mobile, might as well have all the options in the same place I reckon? And then easy tap-to-select for each item. Possibly divided into multiple categories, for those custom menu items @afercia mentioned. I like the idea of naming and saving the menu in the block, like @jwold's second mockup. We should also at least put a button in there when the menu is empty that says 'start adding items" or something, which opens/focuses the inspector. And I like the idea of rearranging in the block itself, it feels like more of a 'presentational' edit. I'd much prefer to have true drag-n-drop for that though. |
|
I really really like #1466 (comment). To me, it feels like it really captures the spirit of blocks as I have imagined them:
To elaborate a bit on "non-critical stuff in inspector" — examples would be changing defaults like the layout, number of posts in "Recent posts", drop cap for text. Anything that you don't actually have to adjust in order for the block itself to work. The thing is, the sidebar is dismissable. Some questions to explore together:
Maybe this type of block doesn't concern itself with layout at all, and so it comes with no options to configure it — it's just a menu, and it is subject to the layout given by the page building magic that we need to think about. It depends on what purposes this block can serve, outside of its usefulness in a page building context. Would there ever be cases where this block is nice to insert inside a post? |
Yes. I don't see why not. It could essentially serve the needs of the curated dynamic content as proposed in #1651. At the end of a post, for example, you might want to add a block that has cross-links to other pages, posts, and even external links that have relevant further reading. A menu block would be a great use for this. |
|
There's already a PR: #5036 |
|
Took another look at how we could make a more dynamic menu builder, using some of the more recent patterns established by child blocks. Vertical menu: https://wp.invisionapp.com/d/main#/console/14236754/296207878/preview |
|
@melchoyce @westonruter Is this still slated for WordPress 5.0? And will this be server-side render or pure JavaScript? |
|
We'd like to get a v1, server-side rendered version in for 5.0, then focus on making a pure JS one for 5.1, but we'll need someone to pick up the PR and finish it off. That said, if anyone has time to tackle the JS one now, we might be able to get it in to 5.0. Will depend on what @mtias and @karmatosed want to do. |
|
This will be a big focus for phase 2 of Gutenberg. I'd rather not add a server side rendered here as it'd constrain the user expectations going forwards. |
|
based on @mtias's last comment, adding the future label. |
|
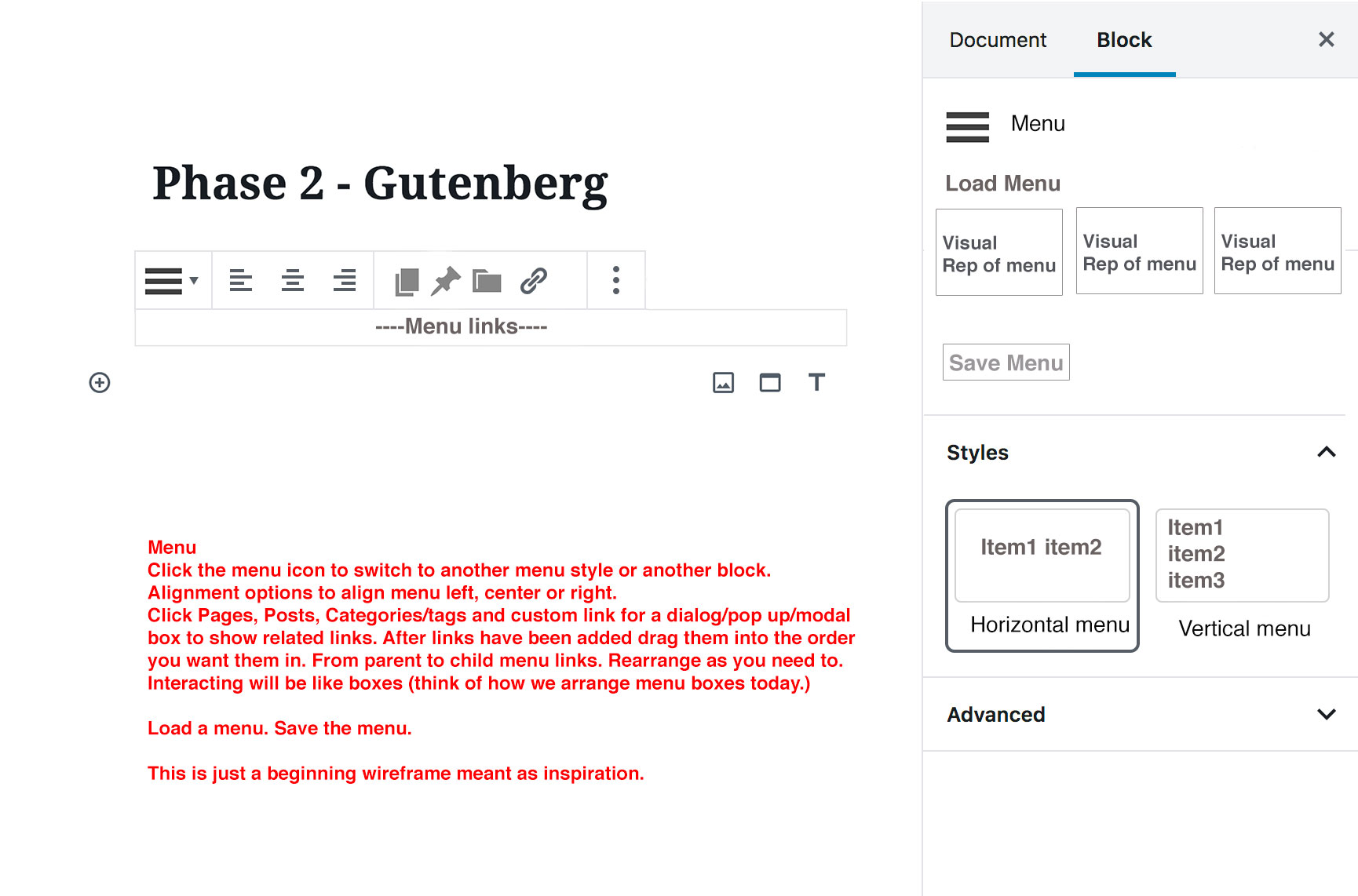
I have begun thinking of how a possible Menu Block could look like. Here are my thoughts... Toolbar: I am trying to keep most of the interaction directly inside the block layout area. As it shows right away what it looks like. It is the area with the biggest space available. The sidebar settings is a lot smaller and can easily be overlooked by many. https://make.wordpress.org/design/2018/12/18/exploring-a-nav-block-at-wordcamp-us/ For administrating where on which page etc a specific menu is to be seen then a conditional block would help. #6866 |
|
@paaljoachim really love the exploration here! If we could sketch out the steps someone would take to create a simple little menu, then we could build out further from there. This wireframe is a great start! |
|
"I think this would be a good chance to re-examine what it looks like to build a menu" Modern navigation menus are often much more than links to pages or posts. Since it is likely that the block is a complex block some consideration should be taken to look at implementing widgets/blocks and also mega: parent > child > column options. These ideas are not edge-case at this point and there are some very well vetted examples in the wild. The ability to add blocks rather than just pages/post links would be a big leap forward! I can share some ideas I have about these options as basic block layout designs if it would be considered in the scope of this release. |
|
Dig the ideas so far. There's one aspect to this that I haven't seen deeply explored. This idea could be key to unlocking simplicity, or it could be a dud, either way it's worth exploring I feel. When I get some bandwidth, I'll take a look, but others should feel free to run with this idea also, if they get inspired:
Potential benefits to this approach:
The potential downside is that it's a bit of a change to how things currently work, and will take a bit of getting used to. But this is not necesarily a fundamental flaw in the context, it just means we have to be extra careful to consider use cases that are highly tailored to the existing setup. For example we need to consider sites that have thousands of pages, and ensure a convenient management/sorting interface for those. Thoughts? |
|
I feel like we've been talking about combining menus and pages for years — maybe now it's time. |
|
I'd just like to remind everyone one of the main accessibility barriers outlined in the Gutenberg accessibility report by the accessibility team is about the super difficult navigation between the content area and the sidebar. Placing important features or editing capabilities in the sidebar is something that needs to be avoided, to not repeat the same mistakes made during phase 1 🙂 |
|
@gravnetic Please do share Jake. I really would like to know more of what your thinking. Perhaps include som basic sketches. "Modern navigation menus are often much more than links to pages or posts." @jasmussen Hey Joen. It would be great with some simple sketches to get a visual feel for what you mean. @melchoyce @afercia The more options we are able to interact with direct in the layout the better. Placing things as various options in the sidebar can make it more difficult to discover. I am thinking we can look for solutions in both areas. I also do understand Andrea's point. I have heard from a few people that various options were not seen because they were in the sidebar area. Here we could also look through how the general interaction between sidebar and layout is done. How we can at the same time also focus on improving it. Sidebar actions can easily become stale. Layout actions usually are much more alive as one is interacting with the layout to accomplish a specific goal. Lets work on keeping the user in general in the layout area, and the sidebar as an area one goes on occasion when needed. Btw Andrea's comment is something I will keep in the back of my mind. |
|
Old concept from @shaunandrews: |
|
Coming from the Make Blog statement on .org, my 2 cents on the discussion: Please keep the Menu Creation and the Nav Menu Block SEPARATE from the Pages screen. It would be unlogical to send a client to the pages screen to create a menu, plus a nav menu block. It doesn't make sense to me - and to hosts of other users, devs, and of course, clients. |
|
I added the Needs Design label as it doesn't yet look like we have a concrete plan on what a Navigation block will look like as part of Phase 2. Correct me if I've missed something, though! 🙂 |
|
@melchoyce and I have spent some time exploring this in more detail this week. Since there's a a year and a half of discussion here and Github isn't great for super long threaded discussions, I'd like to reframe the conversation in a new issue, so we can approach the solutions with a shared understanding of the problem and of our framework for evaluation. Thank you for all the valuable ideas and insights explored here! 🌟 We've built on these discussions to propose two suggested paths to a solution. Please leave your feedback on #13690! |









...Which I think we should rename to "Navigation Menu." :)
I have a lot of questions around best practices for something this dynamic:
Related to #1011.
The text was updated successfully, but these errors were encountered: