-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Image block: allow for editing image title #11054
Comments
|
I have added this to #11070 but in testing it I found a few issues I think might warrant further discussion, specifically:
Probably a little atypical to submit a pull request as I say I don't think it's a good idea, but I thought it might give somewhere to start. @sarahmonster if you know who the relevant people to tag for these questions are, that would be much appreciated. 😄 |
|
Each block has an advanced options space where the title could reside. |
This might not be the right issue for this, but it feels related - I'm able to replicate this behaviour when making any changes to the image block in HTML view, including adding additional classes in the |
|
The title tag is definitely used by businesses for SEO purposes, following the advice of Yoast, Search Engine Land, and countless other SEO companies. |
|
Another request for a title and description field in the WordPress.com forums. |
|
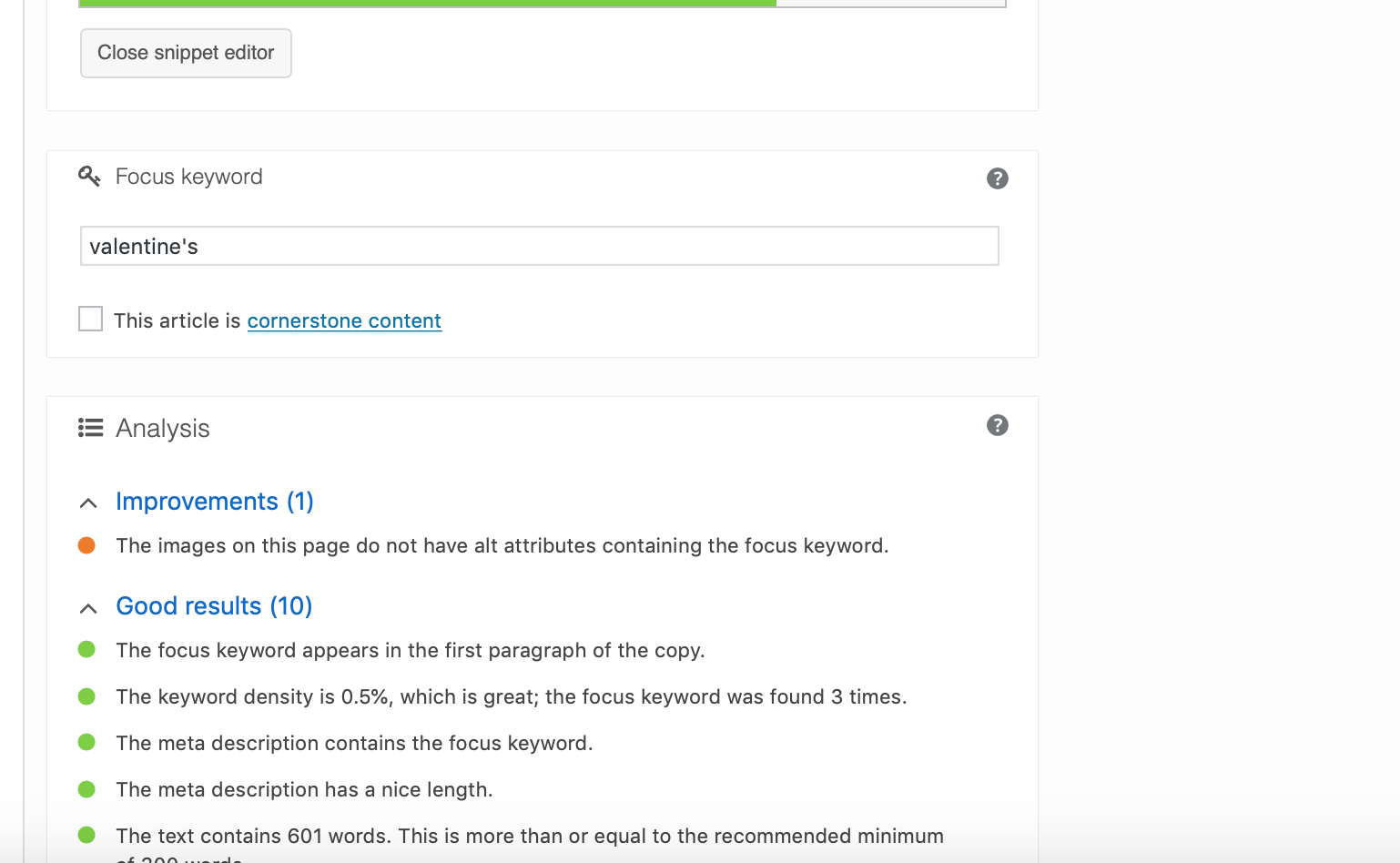
I would like to add to this issue with another request for an update. With the image alt attributes missing this is impacting the Yoast SEO and Pinterest, which is the major form of traffic for my blog MyCancerChic.com. When you go to a post now and try to pin the images, The text previously input into image alt attribute is missing. This is an issue when others save photos, pin to Pinterest or search for images. Is there a timeline for this being resolved? |
Not sure this is entirely true, and in most of the cases the title attribute is abused. Actually, Yoast discourages its usage. Maybe @jdevalk can shed some more light on this. See also this recent post: Image SEO alt tag and title tag optimization
Instead, the A different issue is the attachment title as used in WordPress in the media library. It totally makes sense it should be meaningful and easily searchable. However, when creating content, the alt attribute should be prioritized to educate users that's the very important bit of information conveyed by images. |
|
@afercia That must be an updated post from Yoast because it is definitely not the information/instructions given before. In fact, around the first of this month (February) I had an email conversation with a Yoast representative and asked them to revise their image SEO post because Gutenberg block editor no longer supports the title attribute. (My request was for them to update to show how to manually add it in Gutenberg). |
@reneedobbs sure, the Yoast post has been updated. That's why I've specified the post date: 16 January 2019. That's the new recommendation from Yoast 🙂 I believe the previous wording was:
Businesses should probably consider to follow the new recommendation. As per the technical details, it's also important to consider that the attachment title and the title attribute are two very different things in WordPress, see my comment on the PR. |
|
Just want to chip in here, as I've been mentioned. The issue I was raising in #8291 was not to do with the HTML "title" attribute, but rather to do with the workflow of uploading images to the media library and giving them a title and description that is saved to the image in the media library. This is still not fixed. And I still believe that people should be encouraged to set titles on uploaded images rather than end up with a bunch of images called things like "img0145" and "DSC002864" and "Screenshot 2019-02-24 at 08:34:29". Thanks |
|
Please restore 'Image Title Attribute' which has been lost in the Gutenberg editor |
|
I just started using the image block to the right on some posts prior to even checking if there was a discussion. Then I decided to see if what I was putting in the Alt block on the right within Gutenberg was showing up. I posted an image. I put the credits in the Alt box. I expected to see the credits show when I moused over the image in the published post. The credits do not show even though there is a place to put them within Gutenberg itself. I am attaching 2 images, one from where I put the information in the Alt box, and then one with my mouse over the published post to show that nothing is showing visibly. Actually, I realized I can't do the second image because I can't put my mouse two places at the same time, but it is not showing, otherwise I wouldn't take the time to find this thread and post here. I hope this gets fixed so I can give proper attributions. |
|
Here is the post link, so you can see the Alt Image attributes do not show. http://kingofkingsjesus.xyz/mateo-21-1-16/ Sorry for posting a link, but it is the only way I can indicate the problem. |
|
The Also, I'm sorry but the |
|
Thank you for clarifying that.
…On Mon, Apr 6, 2020 at 2:06 AM Andrea Fercia ***@***.***> wrote:
The alt attribute is not meant to be shown visually. It's an *alernative*
to the image and only displayed visually when the image isn't loaded
(whether the image file path is broken or for any other reason).
Also, I'm sorry but the alt attribute is not meant for credits. Did you
read the usage recommendation by clicking on the "Describe the purpose of
the image" link?
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#11054 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/APB2PH6DX4MGZHFIUSWUHKDRLF5NVANCNFSM4F7ICXRQ>
.
|
|
The problem is ALT text in medialibrary and ALT in the post is two different text, not connected at all. Old version used title and alt from media library as I remember. This is very bad because you cant search in medialibrary if you use gutenberg for filling alts and you don't see your alt on published page (alt is EMPTY) if you dragged an dropped your image to editor and changed alt in medialibrary afterwords. If you delete image and insert it again from media library it's ok, updated alt is here. BUT!!! This is very inconvenient! I like the idea of new editor, but it has toooo many problems |
|
Pretty annoying having to set the ALT text in the post too instead of using the one the media already has. |
I found one workaround, MLA plugin + Fixit example plugin, it can add alts from ML directly to the post code (get them from post and put in ML too), not that good but working solution :-/ |




In #8291, there's some discussion around adding the ability to edit the image title directly in the editor. As it currently stands, in order to edit the image title, one needs to break their flow in order to loop over to the media library, then return back to the post.
From @bph:
and @rosswintle:
Sidebar settings for the image block already have a lot going on, so I'm wary about adding more noise here, but it sounds like this would be really useful to add in here—perhaps above the "alt text" section as a single-line input?
Vaguely related: #9350
The text was updated successfully, but these errors were encountered: