diff --git a/README.md b/README.md
index 31c8297a..58f1b9e5 100644
--- a/README.md
+++ b/README.md
@@ -3,6 +3,8 @@
morfeo is a framework-agnostic set of tools that will help you to build your next design system based on a single source of truth: the theme.
+---
+
+---
+
You can use it with any framework like [React](https://reactjs.org/), [React Native](https://reactnative.dev/), [Vue](https://v3.vuejs.org/), [Angular](https://angular.io/), [Svelte](https://svelte.dev/) or just Vanilla JS/TS.
In other words, morfeo will transform this:
@@ -52,19 +56,17 @@ By using a bit of magic explained [here](#how-it-works)
morfeo is cross-framework, but to have a faster implementation and a better developer experience we create a set of packages that integrates morfeo with the most used frameworks like:
-**[@morfeo/web](https://www.npmjs.com/package/@morfeo/web)** required if you're using it in a browser
-
-**[@morfeo/native](https://www.npmjs.com/package/@morfeo/native)** perfect for React native
+**[@morfeo/react](https://www.npmjs.com/package/@morfeo/web)** made for React :atom_symbol:
-**[@morfeo/svelte](https://www.npmjs.com/package/@morfeo/svelte)** made for svelte
+**[@morfeo/native](https://www.npmjs.com/package/@morfeo/native)** perfect for React native :calling::atom_symbol:
-**[@morfeo/styled-components-web](https://www.npmjs.com/package/@morfeo/styled-components-web)** deep integration with styled-components
+**[@morfeo/svelte](https://www.npmjs.com/package/@morfeo/svelte)** matches perfectly with with svelte :fire:
-**[@morfeo/angular** **_coming soon_**
+**[@morfeo/styled-components-web](https://www.npmjs.com/package/@morfeo/styled-components-web)** deep integration with styled-components :nail_care:
-**[@morfeo/jss](https://www.npmjs.com/package/@morfeo/jss)** to generate plain css from _cssinjs_
+**@morfeo/angular** **_coming soon_**
-**[@morfeo/hooks](https://www.npmjs.com/package/@morfeo/hooks)** hook for React/React Native
+**[@morfeo/jss](https://www.npmjs.com/package/@morfeo/jss)** will generate plain css from _css-in-js_
| Branches | Functions | Lines | Statements |
| ------------------------------------------- | -------------------------------------------- | ---------------------------------------- | --------------------------------------------- |
diff --git a/apps/web-sandbox/package.json b/apps/web-sandbox/package.json
index 7afbd9e5..b7c45968 100644
--- a/apps/web-sandbox/package.json
+++ b/apps/web-sandbox/package.json
@@ -3,9 +3,8 @@
"version": "0.0.7",
"private": true,
"dependencies": {
- "@morfeo/hooks": "^0.1.4",
+ "@morfeo/react": "^0.1.4",
"@morfeo/styled-components-web": "^0.1.4",
- "@morfeo/web": "^0.1.4",
"@testing-library/jest-dom": "^5.12.0",
"@testing-library/react": "^11.2.6",
"@testing-library/user-event": "^12.8.3",
diff --git a/apps/web-sandbox/src/App.tsx b/apps/web-sandbox/src/App.tsx
index 40ce2d0f..a48b9475 100644
--- a/apps/web-sandbox/src/App.tsx
+++ b/apps/web-sandbox/src/App.tsx
@@ -1,7 +1,6 @@
import { useState, useCallback } from 'react';
import { ThemeProvider } from '@morfeo/styled-components-web';
-import { theme, Component, Variant } from '@morfeo/web';
-import { useStyles } from '@morfeo/hooks';
+import { theme, Component, Variant, useStyles } from '@morfeo/react';
import { darkTheme, lightTheme } from './theme';
import { Box, Button, Typography } from './components';
diff --git a/apps/web-sandbox/src/index.tsx b/apps/web-sandbox/src/index.tsx
index c839505d..391c6a46 100644
--- a/apps/web-sandbox/src/index.tsx
+++ b/apps/web-sandbox/src/index.tsx
@@ -1,5 +1,5 @@
import React from 'react';
-import { theme } from '@morfeo/web';
+import { theme } from '@morfeo/react';
import ReactDOM from 'react-dom';
import App from './App';
import reportWebVitals from './reportWebVitals';
diff --git a/apps/web-sandbox/src/types.d.ts b/apps/web-sandbox/src/types.d.ts
index 3d2c3111..1773a189 100644
--- a/apps/web-sandbox/src/types.d.ts
+++ b/apps/web-sandbox/src/types.d.ts
@@ -2,6 +2,6 @@ import { lightTheme } from './theme';
type LocalComponents = typeof lightTheme.components;
-declare module '@morfeo/web' {
+declare module '@morfeo/react' {
export interface Components extends LocalComponents {}
}
diff --git a/packages/core/README.md b/packages/core/README.md
index fa10cb13..a5854a12 100644
--- a/packages/core/README.md
+++ b/packages/core/README.md
@@ -4,6 +4,8 @@
[morfeo]("https://github.com/VLK-STUDIO/morfeo") is a framework-agnostic set of tools that will help you to build your next **design system** based on a single source of truth: the **theme**.
+---
+
+---
+
## Table of contents
#### [Installation](#installation)
#### [Usage](#usage)
-[theme](#theme)
+- [theme](#theme)
-[parsers](#parsers)
+- [parsers](#parsers)
-[responsive](#responsive)
+- [responsive](#responsive)
#### [Advanced](#advanced)
+- [Augmenting Typescript definitions](#augmenting-typescript-definitions)
+- [Add a custom parser](#add-a-custom-parser)
+
## Installation
with [npm](https://www.npmjs.com/package/@morfeo/core):
@@ -41,15 +48,20 @@ yarn add @morfeo/core
## Usage
-**@morfeo/core** expose the 2 entities that encapsulates all the logic of morfeo which are the **theme** handler and the **parsers** handler.
+**@morfeo/core** exposes the 2 entities that encapsulate all the logic of morfeo which are the **theme** handler and the **parsers** handler.
> [Here](https://github.com/VLK-STUDIO/morfeo/tree/main/packages/spec) you can find an explanation of the morfeo's theme specification; check it out to understand in deep all the properties your theme should have.
+:warning: Warning
+
+> You'll probably never use *directly* `@morfeo/core`, instead, you'll more likely to use [@morfeo/react](https://github.com/VLK-STUDIO/morfeo/tree/main/packages/react), [@morfeo/svelte](https://github.com/VLK-STUDIO/morfeo/tree/main/packages/svelte), [@morfeo/jss](https://github.com/VLK-STUDIO/morfeo/tree/main/packages/jss), or other packages that offer better integration of the morfeo eco-system in your framework of choice.
+> In this particular case, it's important to know that you cannot define media queries as inline-style, that's why you need some other tool like JSS or Styled Components to handle this behavior. Likely, we already thought about it, so feel free to check out our packages.
+
### theme
-The `theme` handler is a singleton that will share across all your application/website the theme, so you can use it to refer colors, spacing, shadow (and [more..](https://github.com/VLK-STUDIO/morfeo/tree/main/packages/spec)), and most importanlty the styles of your **components**.
+The `theme` handler is a singleton that will share across all your application/website the theme, so you can use it to refer colors, spacing, shadow (and [more..](https://github.com/VLK-STUDIO/morfeo/tree/main/packages/spec)), and most importantly the styles of your **components**.
-For exampel, lets begin by defining your **design language** , imagine it like a single source of truth of your design, so it contains all the colors your using, all the spacings, sizes an so on:
+For example, let's begin by defining your **design language**, imagine it like a single source of truth of your design, so it contains all the colors your using, all the spacings, sizes, and so on:
```typescript
import { Theme } from "@morfeo/core";
@@ -123,7 +135,7 @@ Sharing a theme all around your application it's incredibly important to ensure
### parsers
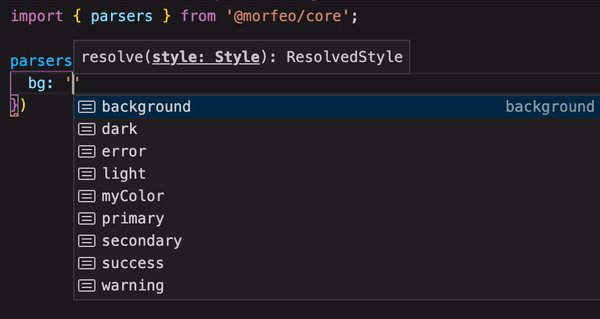
-The `parsers` singleton will covert a CSS IN JS object that uses the values of the theme into a valid Css in JS object that you can use to directly style your components or passing to other tools like jss or styled components to style your components:
+The `parsers` singleton will covert a CSS in JS object that uses the values of the theme into a valid CSS in JS object that you can use to directly style your components or passing to other tools like JSS or styled components to style your components:
```typescript
const style = parsers.resolve({
@@ -133,7 +145,7 @@ const style = parsers.resolve({
});
```
-style will be equals to:
+the style will be equals to:
```typescript
{
@@ -146,7 +158,7 @@ style will be equals to:
> In this example we are using the property "px" that it's an alias for paddingLeft and paddingRight, check all the aliases [here](https://github.com/VLK-STUDIO/morfeo/tree/main/packages/spec)
-Your can even retrieve the style of component by using the properties `componentName` and` variant`
+You can even retrieve the style of a component by using the properties `componentName` and` variant`
```typescript
// { color: '#00000', backgroundColor: "#fffff" }
@@ -168,7 +180,7 @@ As you can see you can retrieve any component style, any component variant style
### responsive
-What if you need to apply a style only to specific resolutions? morfeo enable you to do this in a pretty simple way.
+What if you need to apply a style only to specific resolutions? morfeo enables you to do this in a pretty simple way.
```typescript
parsers.resolve({
@@ -196,18 +208,18 @@ this will create the following style:
}
```
-The theme specification provides 2 slices that helps you to customize this result: `breakpoints` and `mediaQueries`.
+The theme specification provides 2 slices that help you to customize this result: `breakpoints` and `mediaQueries`.
In breakpoints you can set the breakpoints corresponding to `xs`, `sm`, `md`, `lg` or your custom breakpoints, in `mediaQueries` you can (optionally) customize the media queries that will be generated.
### Advanced
-Both theme and parsers singleton are extendible, in this way your can define custom parsers for your custom properties of even create new theme slices to customize your design language.
+Both theme and parsers singletons are extendible, in this way you can define custom parsers for your custom properties or even create new theme slices to customize your design language.
-Extending morfeo it's pretty easy but to ensure you follow the best practice, here you'll find some advanced topic that will may help you:
+Extending morfeo it's pretty easy but to ensure you follow the best practice, here you'll find some advanced topic that may help you:
#### Augmenting Typescript definitions
-We loves typescript, in fact morfeo is competely written in typescript! Since you can define new theme slices or add other values to each slice in your theme, this customization shoul match the theme definition. To do that we suggest to use [Declaration Merging and Module Augmentation](https://www.typescriptlang.org/docs/handbook/declaration-merging.html) to customize the definition of the interface Theme.
+We :heart: typescript, in fact, morfeo is completely written in typescript! Since you can define new theme slices or add other values to each slice in your theme, this customization should match the theme definition. To do that we suggest using [Declaration Merging and Module Augmentation](https://www.typescriptlang.org/docs/handbook/declaration-merging.html) to customize the definition of the Theme interface.
Create a declaration file (for example `morfeo.d.ts` or `types.d.ts`):
@@ -215,7 +227,7 @@ Create a declaration file (for example `morfeo.d.ts` or `types.d.ts`):
import '@morfeo/core';
import { defaultTheme } from './theme';
-// you can use your theme to direcly obtain the type
+// you can use your theme to directly obtain the type
type MyComponents = typeof defaultTheme.components;
declare module '@morfeo/core' {
@@ -232,7 +244,7 @@ declare module '@morfeo/core' {
}
```
-Here it is the result:
+Here is the result:
[](https://postimg.cc/yJXrDbwz)
@@ -263,13 +275,13 @@ parsers.add('fullSize', ({ property, value, style }) => {
const style = parsers.resolve({ fullSize: true }); // { width: '100%', height: '100%' }
```
-the `add` method needs 2 parameters, the first is the property that should be handled, the second is a callback that wil be called each time the property should be resolved; The callback receive an object with 3 parameters:
+the `add` method needs 2 parameters, the first is the property that should be handled, the second is a callback that will be called each time the property should be resolved; The callback receives an object with 3 attributes:
`property`: the name of the property
`value`: the value passed
-`style`: all the style passed insided the resolve function
+`style`: all the style passed inside the resolve function
-In our example this object will be equals to:
+In our example, this object will be equals to:
```json
{
@@ -293,7 +305,7 @@ const style = parsers.resolve({
});
```
-Morfeo will automatically creates all the media queries:
+Morfeo will automatically create all the media queries:
```json
{
diff --git a/packages/core/package.json b/packages/core/package.json
index a38981fa..3aa44a4a 100644
--- a/packages/core/package.json
+++ b/packages/core/package.json
@@ -13,7 +13,9 @@
"typings": "build/index",
"keywords": [
"design",
- "system"
+ "system",
+ "morfeo",
+ "morfeo-js"
],
"scripts": {
"build": "rimraf build && tsc",
diff --git a/packages/styled-components-web/README.md b/packages/styled-components-web/README.md
index e47f91d2..88396b66 100644
--- a/packages/styled-components-web/README.md
+++ b/packages/styled-components-web/README.md
@@ -22,7 +22,7 @@
## Installation
```bash
-npm i @morfeo/styled-components-web @morfeo/web
+npm i @morfeo/styled-components-web @morfeo/react
```
Remember that **@morfeo/styled-components-web** has **styled-components** as _peerDependencies_ so you need to install it separately.
@@ -241,8 +241,12 @@ function App() {
return (
<>
; //
- ; //
- Cancel; //
+ ; //
+ Cancel; //{' '}
+
);
}
diff --git a/packages/styled-components-web/package.json b/packages/styled-components-web/package.json
index 014a5fea..a42a2e38 100644
--- a/packages/styled-components-web/package.json
+++ b/packages/styled-components-web/package.json
@@ -22,14 +22,14 @@
"watch": "tsc -w"
},
"peerDependencies": {
- "@morfeo/web": "^0.1.4",
+ "@morfeo/react": "^0.1.4",
"csstype": "^3.0.8",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"styled-components": "^5.2.3"
},
"devDependencies": {
- "@morfeo/web": "^0.1.4"
+ "@morfeo/react": "^0.1.4"
},
"publishConfig": {
"access": "public"
@@ -44,5 +44,8 @@
"homepage": "https://github.com/VLK-STUDIO/morfeo/tree/main/packages/styled-components-web",
"bugs": {
"url": "https://github.com/VLK-STUDIO/morfeo/issues"
+ },
+ "dependencies": {
+ "@morfeo/react": "^0.1.4"
}
}
diff --git a/packages/styled-components-web/src/ThemeProvider.tsx b/packages/styled-components-web/src/ThemeProvider.tsx
index f5040b5f..e2da05e0 100644
--- a/packages/styled-components-web/src/ThemeProvider.tsx
+++ b/packages/styled-components-web/src/ThemeProvider.tsx
@@ -1,15 +1,10 @@
-import React, { FC, useEffect, useState } from 'react';
-import { theme, Theme } from '@morfeo/web';
+import React, { FC } from 'react';
+import { useTheme } from '@morfeo/react';
import { ThemeProvider as StyledProvider } from 'styled-components';
type Props = Omit, 'theme'>;
export const ThemeProvider: FC = ({ children }) => {
- const [currentTheme, setTheme] = useState(theme.get());
-
- useEffect(() => {
- theme.subscribe(setTheme);
- }, []);
-
- return {children};
+ const theme = useTheme();
+ return {children};
};
diff --git a/packages/styled-components-web/src/index.ts b/packages/styled-components-web/src/index.ts
index 57038c2c..8fa15c05 100644
--- a/packages/styled-components-web/src/index.ts
+++ b/packages/styled-components-web/src/index.ts
@@ -1,7 +1,18 @@
+import { useTheme } from '@morfeo/react';
import { morfeoStyled, propsParser, attributesParser } from './styled';
export * from 'styled-components';
export * from './types';
export { propsParser, attributesParser };
-export default morfeoStyled;
+/**
+ * Overrides styled-component's ThemeProvider
+ */
export { ThemeProvider } from './ThemeProvider';
+/**
+ * Overrides styled-component's useTheme hook
+ */
+export { useTheme };
+/**
+ * Overrides styled-component's styled function
+ */
+export default morfeoStyled;
diff --git a/packages/styled-components-web/src/styled.ts b/packages/styled-components-web/src/styled.ts
index 4e9c14f6..ad61f06c 100644
--- a/packages/styled-components-web/src/styled.ts
+++ b/packages/styled-components-web/src/styled.ts
@@ -1,4 +1,4 @@
-import { parsers, theme, Theme, Style, Component } from '@morfeo/web';
+import { parsers, theme, Theme, Style, Component } from '@morfeo/react';
import styled, { ThemedStyledFunction } from 'styled-components';
import { MorfeoStyled, ComponentTag } from './types';
diff --git a/packages/styled-components-web/src/types.ts b/packages/styled-components-web/src/types.ts
index 89244cca..c875ac4e 100644
--- a/packages/styled-components-web/src/types.ts
+++ b/packages/styled-components-web/src/types.ts
@@ -1,4 +1,4 @@
-import { Theme, Style, Component, Variant } from '@morfeo/web';
+import { Theme, Style, Component, Variant } from '@morfeo/react';
import { StyledComponentBase } from 'styled-components';
export type ComponentTag = keyof JSX.IntrinsicElements | Component;
diff --git a/packages/styled-components-web/tests/ThemeProvider.test.tsx b/packages/styled-components-web/tests/ThemeProvider.test.tsx
index a9cfaa1d..6b2639a5 100644
--- a/packages/styled-components-web/tests/ThemeProvider.test.tsx
+++ b/packages/styled-components-web/tests/ThemeProvider.test.tsx
@@ -1,8 +1,8 @@
import React from 'react';
-import { ThemeProvider } from '../src';
+import { theme } from '@morfeo/react';
import renderer from 'react-test-renderer';
+import { ThemeProvider } from '../src';
import 'jest-styled-components';
-import { theme } from '@morfeo/web';
describe('ThemeProvider', () => {
test('should match the snapshot', () => {
diff --git a/packages/styled-components-web/tests/styled.test.tsx b/packages/styled-components-web/tests/styled.test.tsx
index 28feb731..00d5870c 100644
--- a/packages/styled-components-web/tests/styled.test.tsx
+++ b/packages/styled-components-web/tests/styled.test.tsx
@@ -1,5 +1,5 @@
import React from 'react';
-import { theme } from '@morfeo/web';
+import { theme } from '@morfeo/react';
import morfeoStyled from '../src';
import renderer from 'react-test-renderer';
import 'jest-styled-components';
diff --git a/packages/web/README.md b/packages/web/README.md
index 7f44f545..bc505845 100644
--- a/packages/web/README.md
+++ b/packages/web/README.md
@@ -1,7 +1,12 @@
@morfeo/web
-morfeo is a framework-agnostic set of tools that will help you to build your next design system based on a single source of truth: the theme.
+
+**@morfeo/web** adds to [@morfeo/core](https://github.com/VLK-STUDIO/morfeo/tree/main/packages/core) additional parsers and typings to make it perfect for a web environment.
+
+**@morfeo/web** is part of the [@morfeo](https://github.com/VLK-STUDIO/morfeo) eco-system, a set of **framework-agnostic** tools that help you to create beautiful design systems for your web and mobile apps.
+
+---
+
+---
+
+## Table of contents
+
+#### [Installation](#installation-1)
+
+#### [Usage](#usage-1)
+
+- [pseudos](#pseudos)
+
+#### [Supported Pseudos](#supported-pseudos-1)
+
+## Installation
+
+with [npm](https://www.npmjs.com/package/@morfeo/web):
+
+```bash
+npm install @morfeo/web
+```
+
+or [yarn](https://yarn.pm/@morfeo/web):
+
+```bash
+yarn add @morfeo/web
+```
+
+## Usage
+
+**@morfeo/web** re-export all the **@morfeo/core** library, check out its [documentation](https://github.com/VLK-STUDIO/morfeo/tree/main/packages/core) before continue.
+
+In addition to the core library, the web package adds the parsers to handle **pseudo classes** and **pseudo elements**.
+
+:warning: Warning
+
+> You'll probably never use *directly* `@morfeo/web` or `@morfeo/core`, instead, you'll more likely to use [@morfeo/react](https://github.com/VLK-STUDIO/morfeo/tree/main/packages/react), [@morfeo/svelte](https://github.com/VLK-STUDIO/morfeo/tree/main/packages/svelte), [@morfeo/jss](https://github.com/VLK-STUDIO/morfeo/tree/main/packages/jss), or other packages that offer better integration of the morfeo eco-system in your framework of choice.
+> In this particular case, it's important to know that you cannot define a style for pseudo-elements (or media queries) as inline-style, that's why you need some other tool like JSS or Styled Components to handle this behavior. Likely, we already thought about it, so feel free to check out our packages.
+
+### pseudos
+
+You can pass to the `resolve` method any pseudo class with the format '&:{pseudo}', for example:
+
+```typescript
+import { parsers } from "@morfeo/web";
+
+const style = parsers.resolve({
+ bg: "primary",
+ "&:hover": {
+ bg: "secondary",
+ },
+});
+```
+
+Will generate the style:
+
+```json
+{
+ "backgroundColor": "black",
+ "&:hover": {
+ "backgroundColor": "grey",
+ },
+}
+```
+
+## Supported Pseudos
+
+For now morfeo support this pseudos:
+
+```
+&:active
+&:checked
+&:disabled
+&:empty
+&:enabled
+&:first-child
+&:first-of-type
+&:focus
+&:hover
+&:in-range
+&:invalid
+&:last-child
+&:last-of-type
+&:link
+&:only-of-type
+&:only-child
+&:optional
+&:out-of-range
+&:read-only
+&:read-write
+&:required
+&:root
+&:target
+&:valid
+&:visited
+&::after
+&::before
+```
+
+as specified [here](https://github.com/VLK-STUDIO/morfeo/tree/main/packages/core#add-a-custom-parser) yuo can always add more parser to extends morfeo, or simply add more pseudos in this list by editing this [file](https://github.com/VLK-STUDIO/morfeo/blob/main/packages/web/src/properties.ts) and open a pull request.
diff --git a/packages/web/src/properties.ts b/packages/web/src/properties.ts
index 1f643b03..aa34032e 100644
--- a/packages/web/src/properties.ts
+++ b/packages/web/src/properties.ts
@@ -24,4 +24,6 @@ export const pseudosProperties = [
'&:target',
'&:valid',
'&:visited',
+ '&::after',
+ '&::before',
] as const;