Spinning progress indicator for console applications
If you have different needs regarding the functionality, please add a feature request.
npm install --save text-spinner// Require the module and set options
var spinner = require('../')({
interval: 100 // default value
});
// Update spinner one time
spinner.spin();
Options:
interval- minimum interval to print the spinner; ifspinner.spin()is called several times duringinterval, spinner will be updated only once. Default:100(ms).prefix- prefix to print before the spinner. Default:''. You may set it to'\x1B['+column+'G'to position cursor to specific column.postfix- postfix to print after the spinner. Default:\x1B[0G(Move to start of line).auto- automatically rotate spinner (i.e.without callingprogress/rotatemethodsspinner- spinner text definition. You may look to examples/app4.js for the examples.
Methods:
progress()- rotate and print spinner, but not frequently thanoptions.intervalspin()- same asprogress()rotate([index])- rotate and print spinner now, not checkingoptions.interval. ifindexis set, then set index ofprint()- print spinner now at current positionstart()- start auto rotationstop()- stop auto rotation
Properties:
active- status of auto rotation for spinner
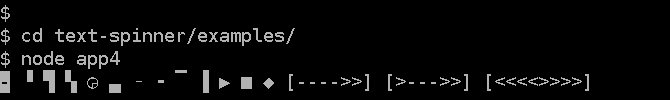
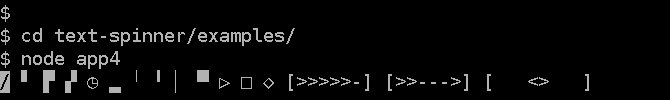
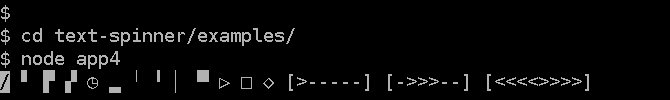
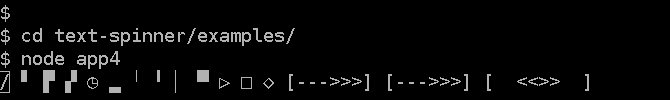
You may change the look of the spinner by using spinner option:
Simplest example.
var spinner = require('../')();
setInterval(function() {
spinner.spin();
}, 10); // Spinner is triggered every 10ms, but output is refreshed with 100ms (value of options.interval parameter)
This is minimal example to show progress for file download.
var request = require('request');
var spinner = require('text-spinner')({ interval: 100 });
var url = 'http://mirror.internode.on.net/pub/test/5meg.test1'; // 5 MB File
console.log('* Downloading test file...');
request
.get(url)
.on('data', spinner.spin)
;
Extended version of previous example.
var request = require('request');
var spinner = require('text-spinner')({ interval: 100 });
var url = 'http://mirror.internode.on.net/pub/test/5meg.test1'; // 5 MB File
console.log('* Downloading test file...');
request
.get(url)
.on('response', function (res) {
var contentLength = parseInt(res.headers[ 'content-length' ]);
console.log('* Download started, size: ' + (contentLength ? contentLength + ' bytes' : 'unknown') + '.'); })
.on('data', function (chunk) {
spinner.spin();
})
.on('end', function() {
console.log('* Download finished.');
})
.on('error', function(err) {
console.log('* ERROR:', err);
})
;
Example 4 shows how to customize outlook for the spinner.
Please, refer to source of examples/app4.js for more info.
github.com npmjs.com travis-ci.org coveralls.io inch-ci.org
MIT