by Eddy Verbruggen / Telerik
[Jan 17, 2016] iOS 9.3 BETA seems to require you to set the minimum deployment target to 8.0, otherwise you may see a hanging splashscreen or white startup page. I hope that's fixed in later BETA's, otherwise it may be wise to drop iOS 7 support in your app.
[Jan 10, 2016] At the moment this plugin is NOT compatible with Cordova-iOS-4 (so use 3.x), see #209 for details.
BETA - things may break, please post your feedback :)
- Allows you to use the new WKWebView on iOS 8 (the simulator is supported as well).
- Falls back to UIWebView on iOS 7 and lower.
- Will hopefully cease to exist soon (when Apple releases a fixed WKWebView so Cordova can use it without the hacks I needed to apply).
- As a matter of fact, Apache is working on a similar plugin (which you can't use at the moment of writing) which I came across after releasing version 0.1.1. It targets Cordova 3.7.0 and up whereas this plugin is supported on 3.0.0 an up.
- For a seamless upgrade to iOS9 this plugin wipes any existing
NSAppTransportSecurityconfiguration you may have done (a new feature in iOS9) to allow communication with even HTTP (non-S) backends, like previous iOS versions did. You can and should configure access rules (config.xml) and use the whitelist plugin as before. - Ionic tip: to prevent flashes of a black background, make sure you set
ion-nav-view'sbackground-colortotransparent. - If you need the device plugin, use at least Cordova-iOS 3.6.3 (deviceready never fires with 3.5.0 due to a currently unknown reason).
- When making AJAX requests to a remote server make sure it supports CORS. See the Telerik Verified Marketplace documentation for more details on this and other valuable pointers. As a last resort you can add this CORS-Proxy between your app and the server.
- You can load files from the app's cache folders by using the entire path (/var/.../Library/...) or simply '/Library/..' (or '/Documents/..').
- This plugin features crash recovery: if the WKWebView crashes, it will auto-restart (otherwise you'd have an app with a blank page as it doesn't crash the app itself). Crash recovery requires a filled
<title>anything</title>tag in your html files. If you want to disable this feature, set theconfig.xmlpropertyDisableCrashRecoverytotrue. - In order to open links like
tel:andmailto:you need to addtarget="_blank":<a href="tel:+31611223344" target="_blank">call!</a> - If you're trying to use
HideFormAccessoryBarwith thecordova-plugin-keyboardplugin, please use version 1.1.3+ of this fork which is compatbile with WKWebView.
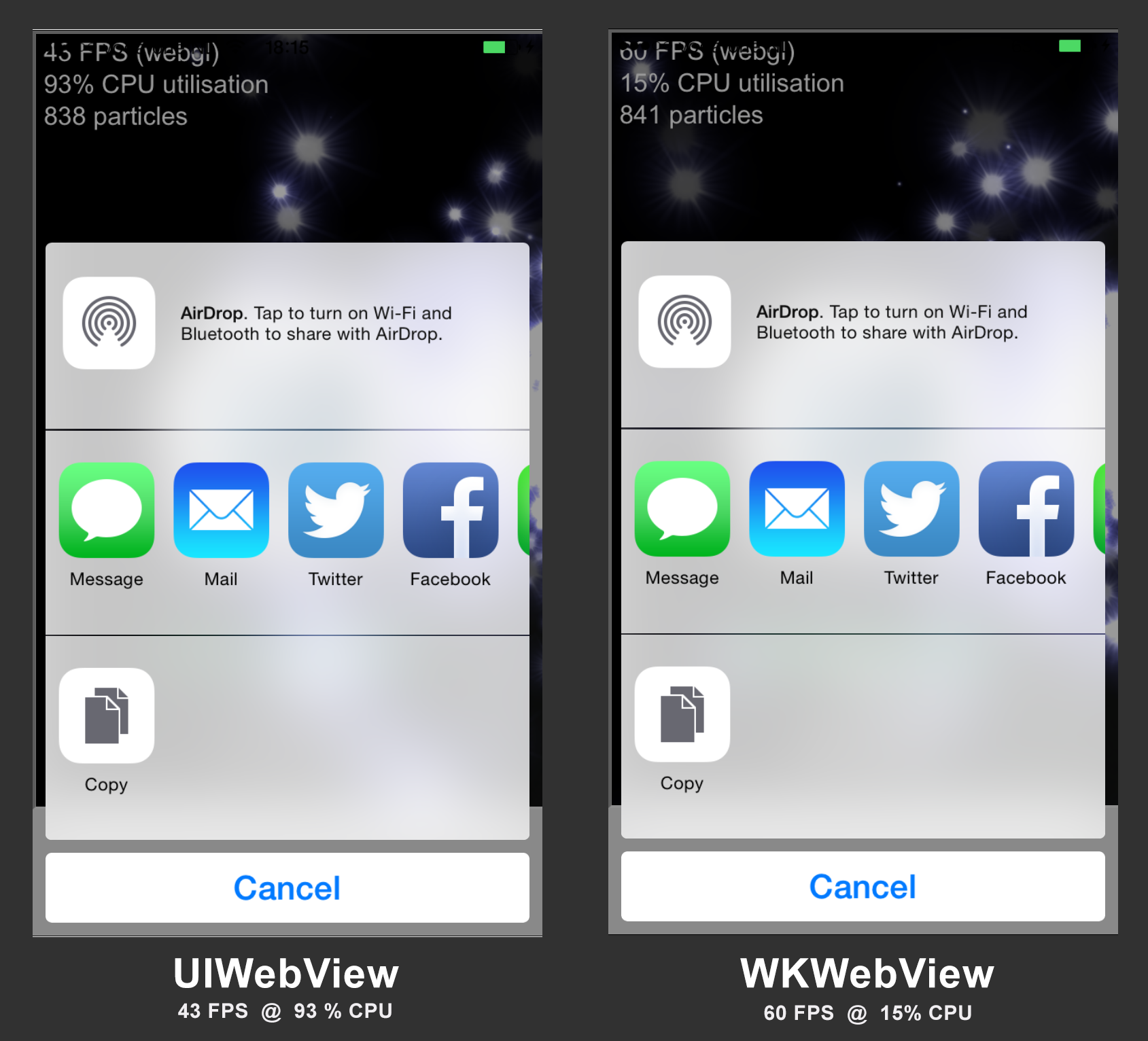
This image shows the SocialSharing plugin in action while running a performance test in an iframe on my iPhone 6 (older devices show an even larger difference). It's a screenshot of the demo app.
From npm
$ cordova plugin add cordova-plugin-wkwebview
Specify a custom port (default 12344), you can omit this if you want to use the default in case you use a recent Cordova CLI version
$ cordova plugin add cordova-plugin-wkwebview --variable WKWEBVIEW_SERVER_PORT=12344
No need for anything else - you can now open the project in XCode 6 if you like.
- 0.6.9 Don't start a new webserver after a crash if one is still running. See #223.
- 0.6.8 Compatibility with Telerik's LivePatch plugin. See #202.
- 0.6.7 Compatibility with
file://protocol for usage in plugins like cordova-hot-code-push, thanks #195 and #196! - 0.6.5
KeyboardDisplayRequiresUserActionworks! So set tofalseif you want the keyboard to pop up when programmatically focussing an input field. - 0.6.4 On top of the port preference introduced in 0.6.3 you can now override the default variable when installing this plugin (see 'Installation').
- 0.6.3 By default the embedded webserver uses port
12344, but if you want to you can now override that port by setting f.i.<preference name="WKWebViewPluginEmbeddedServerPort" value="20000" />inconfig.xml. - 0.6.2 LocalStorage is copied from UIWebView to WKWebView again (iOS location was recently changed as it appears).
- 0.6.1 Allow reading files from /tmp, so the camera plugin file URI's work. Thx #155.
- 0.6.0 iOS9 (GM) compatibility. Also, compatibility with iOS8 devices when building with XCode 7 (iOS9 SDK). Dialogs (alert, prompt, confirm) were broken.
- 0.5.1 Added support for
config.xmlpropertyDisableLocalStorageSyncWithUIWebView(defaultfalse). Set it totrueif you want to switch back to UIWebView and retain LS changes made while running WKWebView. - 0.5.0 iOS9 (beta) compatibility, keyboard scroll fix, white keyboard background if no specific color is specified (was black).
- 0.4.0 Compatibility with Telerik LiveSync and LivePatch. Disabled the horizontal and vertical scrollbars. Added support for
config.xmlpropertyDisableCrashRecovery(defaultfalse). - 0.3.8 Adding a way to access files in '/Library/' and '/Documents/' (simply use those prefixes), thanks #88!
- 0.3.7 Custom URL Schemes did not work, see #98, also this version includes crash recovery, thanks #62!
- 0.3.6 Bind embedded webserver to localhost so it can't be reached from the outside, thanks #64!
- 0.3.5 Compatibility with the statusbar plugin: allow the statusbar to not overlay the webview, thanks #6 and #20!
- 0.3.4 The GCDWebServer is now compatible with all iOS architectures, thanks #47 and #48!
- 0.3.2 Switched embedded HTTP server from CocoaHTTP server to GCDWebServer, thanks #43!
- 0.3.1 Compatibility with the SplashScreen plugin
- 0.3.0 Enhanced loading files with the embedded HTTP server, thanks #36!
- 0.2.7 Cut app startup time in half - not noticable unless you have a lot of files in your app, see #32
- 0.2.6
Config.xmlsettings likeMediaPlaybackRequiresUserAction(autoplay HTML 5 video) are now supported, see #25. - 0.2.5 Fixed a script error for Cordova 3.5.0 and lower, see #17.
- 0.2.4 Compatibility with the
deviceplugin on Cordova 3.5.0 and lower, see #17. - 0.2.3 Compatibility with the
closefunction of the Ionic Keyboard Plugin. - 0.2.2 Compatibility with plugins which use the superview of the 'classic' webview, like ActivityIndicator
- 0.2.1 LocalStorage sync between UIWebView and WKWebView - on a real device as well
- 0.2.0 LocalStorage sync between UIWebView and WKWebView - on a simulator only
- 0.1.3 Compatibility with InAppBrowser
- 0.1.2 Compatibility with plugins like Toast which add a subview to the webview (they didn't show)
- 0.1.1 Cleanup to get rid of a few (deprecation) warnings - lots left (on purpose) because they're thrown by a 3rd party framework and can be safely ignored
- 0.1.0 Added support for loading local files via XHR. This should now transparently work for $.ajax, AngularJS templateUrl's, etc. To this end the plugin adds an embedded HTTP server on port 12344 which is stopped when the app is put to sleep or exits.
- 0.0.1 Initial version
This plugin was inspired by the hard work of the Apache Cordova team (and most notably Shazron).
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.