You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Moving .ui.vertical.segment bellow .ui[class*="very padded"].segment would affect also padded and very padded segments, with this we can create nested padded segments creating something like a master header
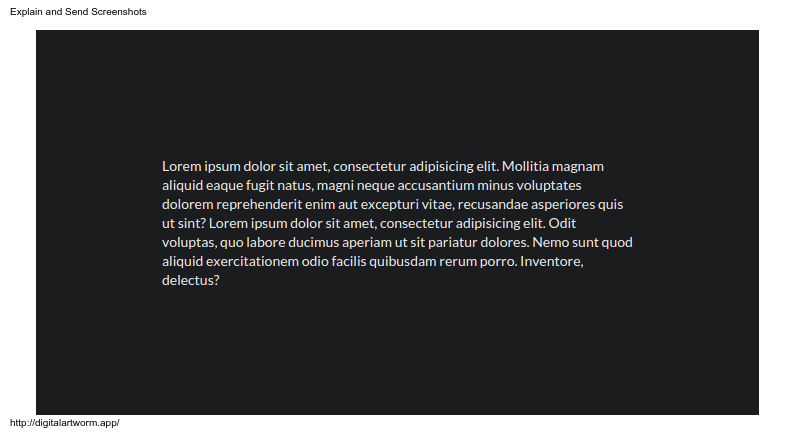
before
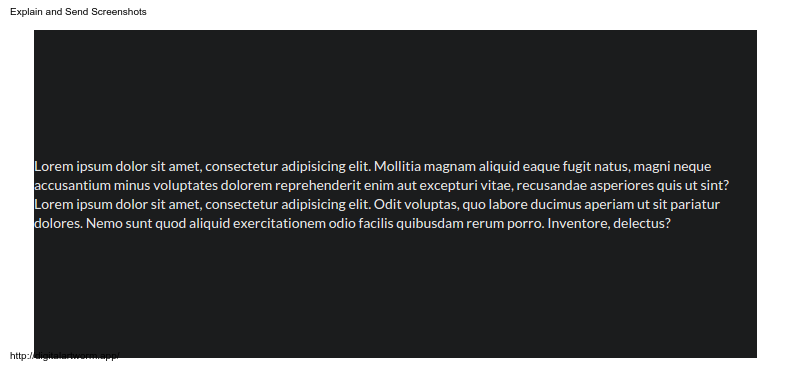
after
<div class="ui vertical inverted very padded segment">
<div class="ui vertical inverted very padded segment">
<div class="ui vertical inverted very padded segment">
Lorem...
</div>
</div>
</div>
The text was updated successfully, but these errors were encountered:
jlukic
changed the title
[SUGGESTION] Move .ui.vertical.segment bellow .ui[class*="very padded"].segment
[Segment] Fix 'padded' when used with 'vertical segment'
Sep 13, 2015
Moving
.ui.vertical.segmentbellow.ui[class*="very padded"].segmentwould affect alsopaddedandvery paddedsegments, with this we can create nested padded segments creating something like a master headerbefore

after

The text was updated successfully, but these errors were encountered: