-
Notifications
You must be signed in to change notification settings - Fork 7.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
2.x: Observable missing or incorrect images (tracking issue) #5319
Comments
|
PRs welcome. The most easy ones are those that require alignment/displayed size corrections. |
|
Hi David, I'd love to help, what would I use to edit the diagrams? |
|
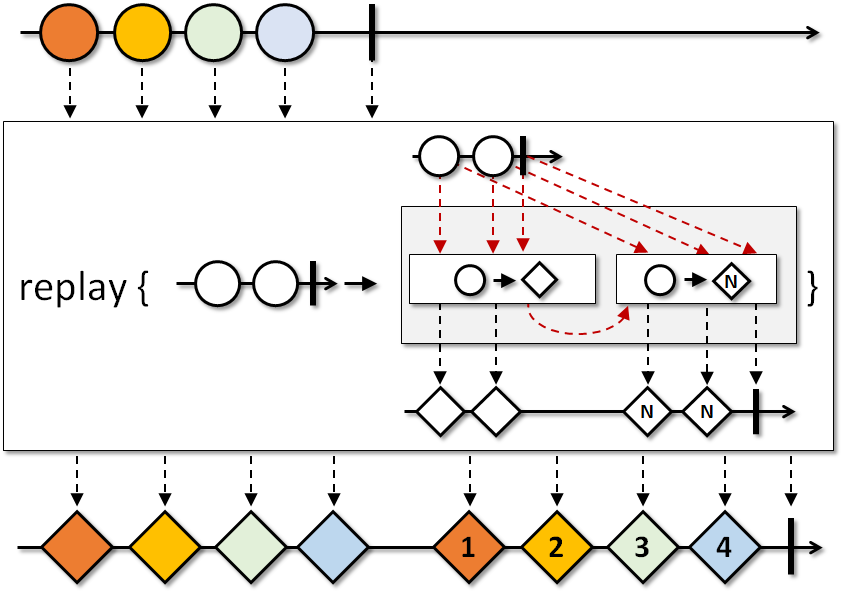
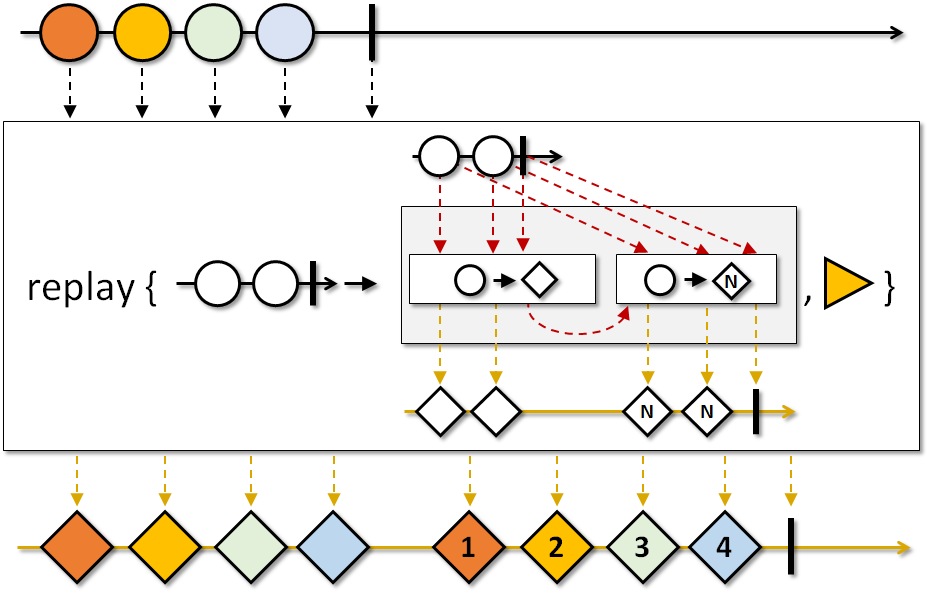
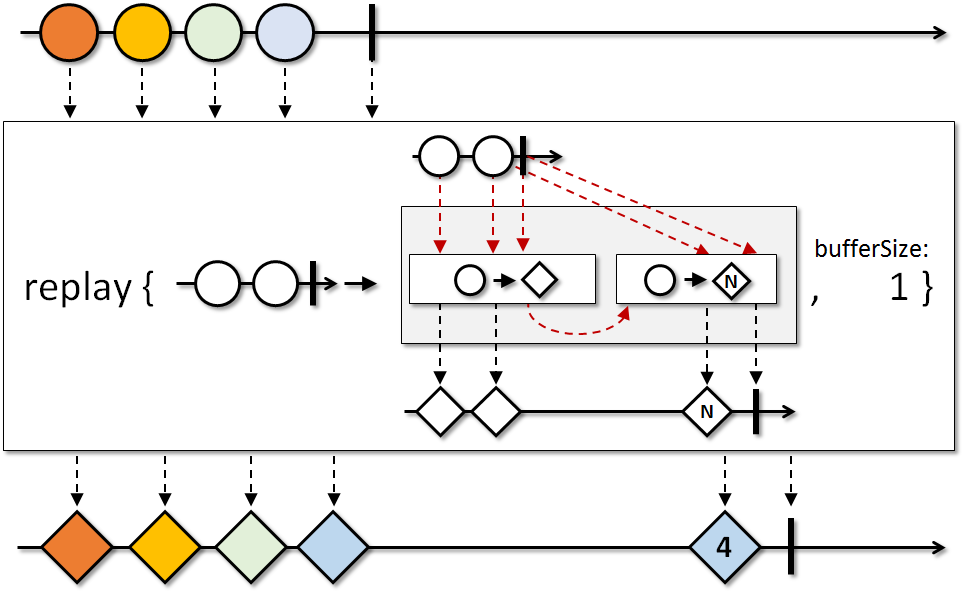
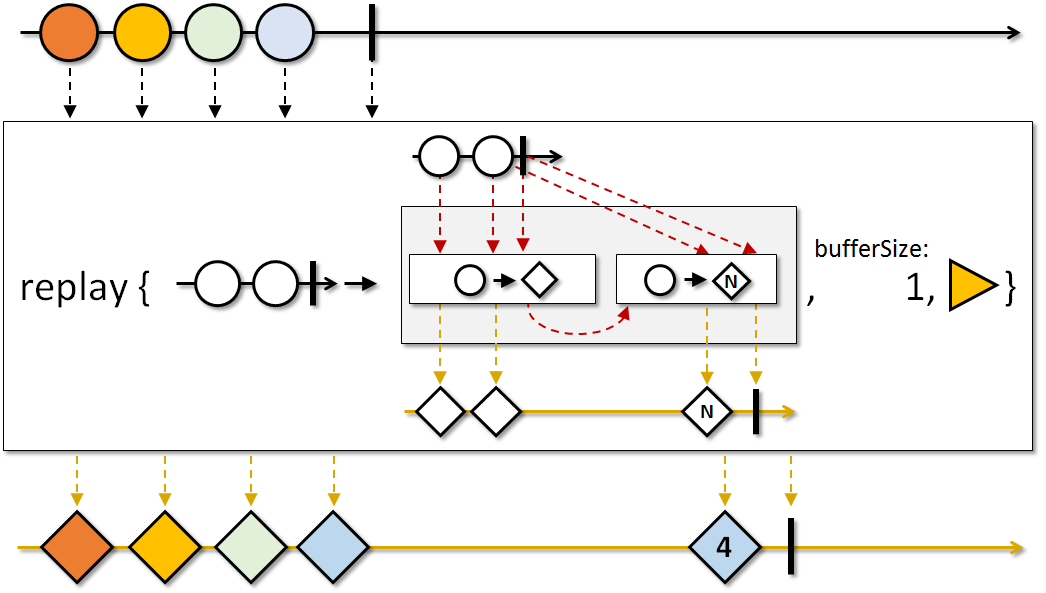
If you are on Mac and you own OmniGraffle, there is a file for all traditional diagrams: I'm using Excel 2007+ on Windows to draw the newer diagrams and have a file here you can use as basis for newer diagrams. I don't know if the open office variants could open this file or not, Google's viewer certainly doesn't show the drawings. I suppose as a last resort you can draw in the open-office variants as well and post the PNGs in this issue. Uploading it requires access to the wiki git of RxJava. The target rendering is 640 pixels wide and as long as it needs to be. The process is as follows:
|
|
Is it |
|
Yes. I'll add it to the list above. |
|
Another option is to use free open-source multi-platform Inkscape. Templates here: https://github.com/davidmoten/rxjava-marble-template |
|
Thanks. Could you make sure the operator box has its contents centered? |
|
Sure. Going to edit them. |
|
In this case yes, because it also demonstrates the self-comparable nature required (changing the order of colors is unlikely to convey the sorting aspect). For most of the other operators, the matching up of the color should be enough. |
|
Not sure how you do these images, could you add shadows to the marbles, the time arrows and the vertical complete indicators? |
|
I'm using @davidmoten's template. Going to edit them to add the shadows. |
|
sorted(): it would be better that the source marbles are at the beginning and the output is only happening after onComplete: |
|
Added shadows and edited the |
|
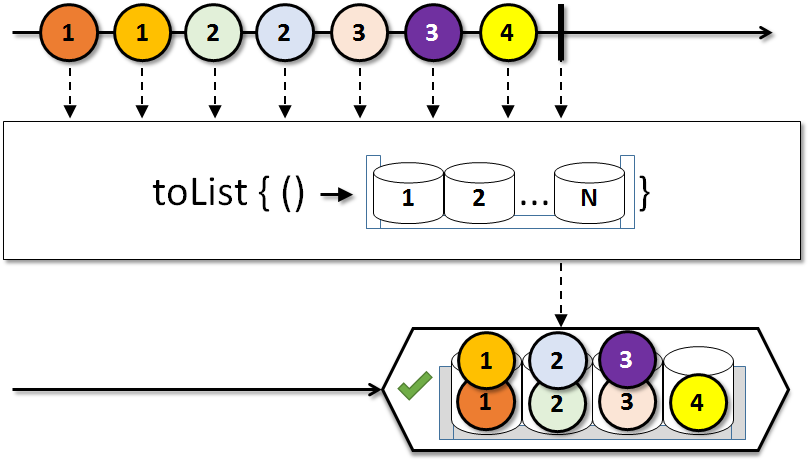
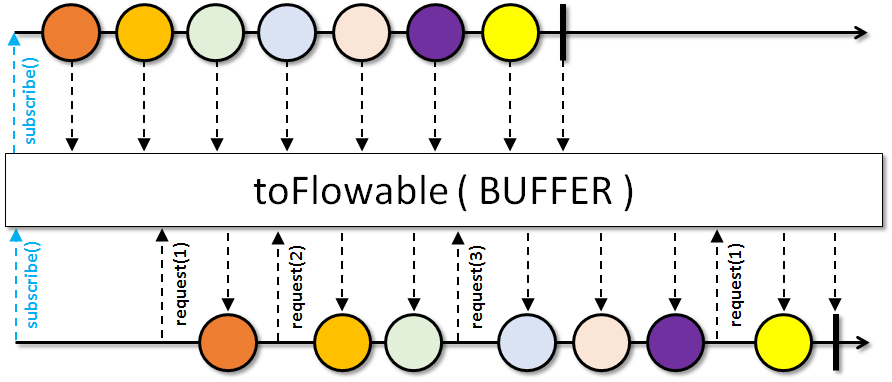
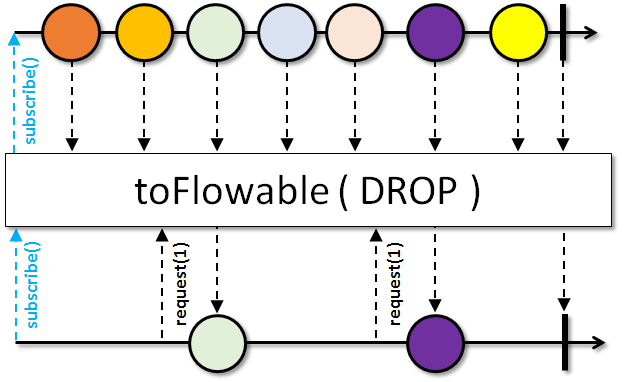
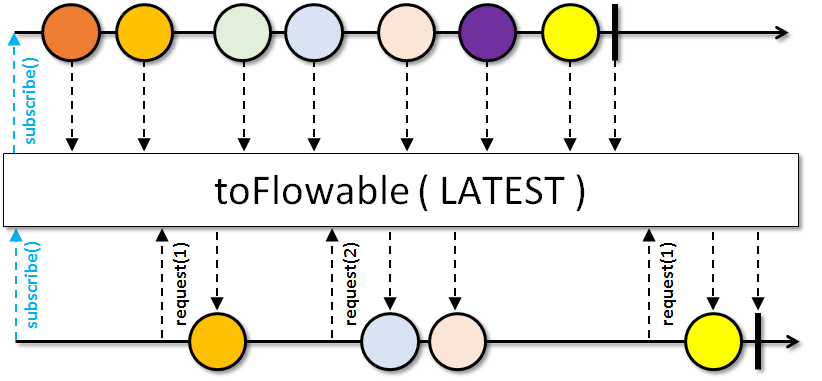
Thanks @leonardortlima ! The first 5 images is added via #5524. |
|
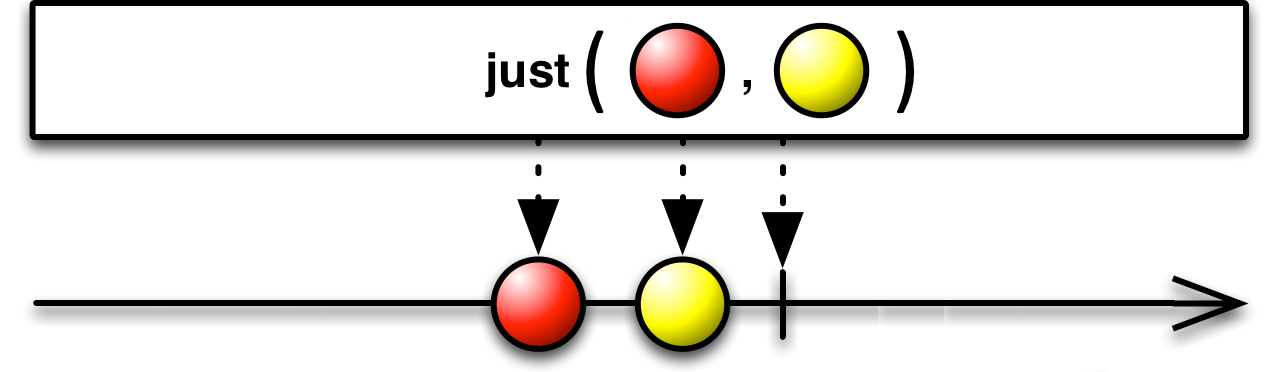
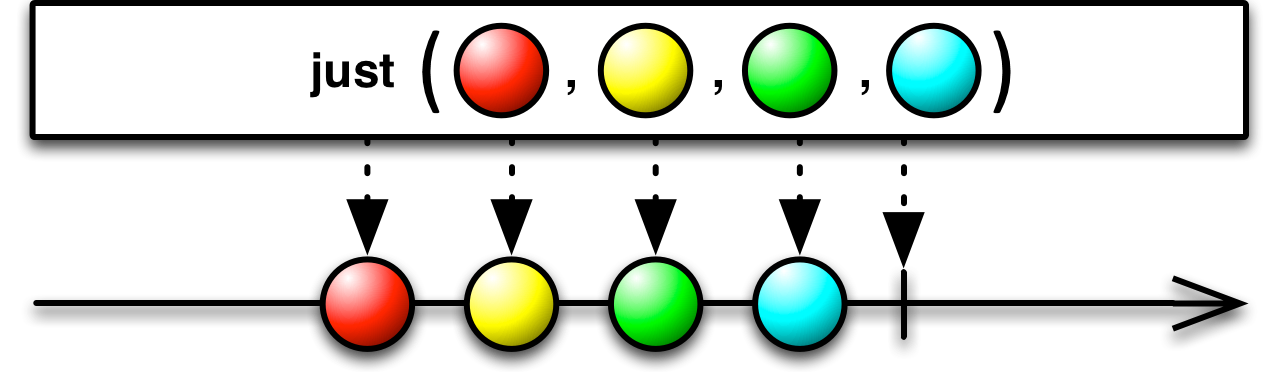
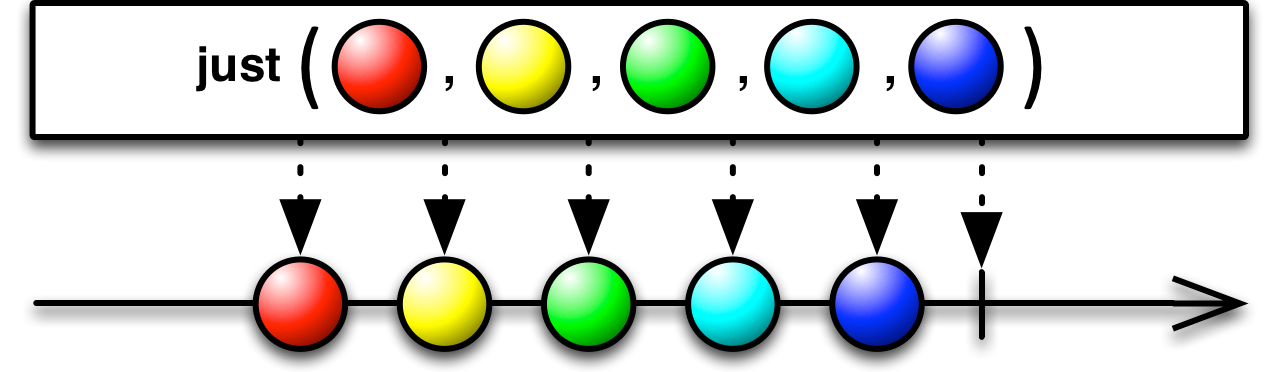
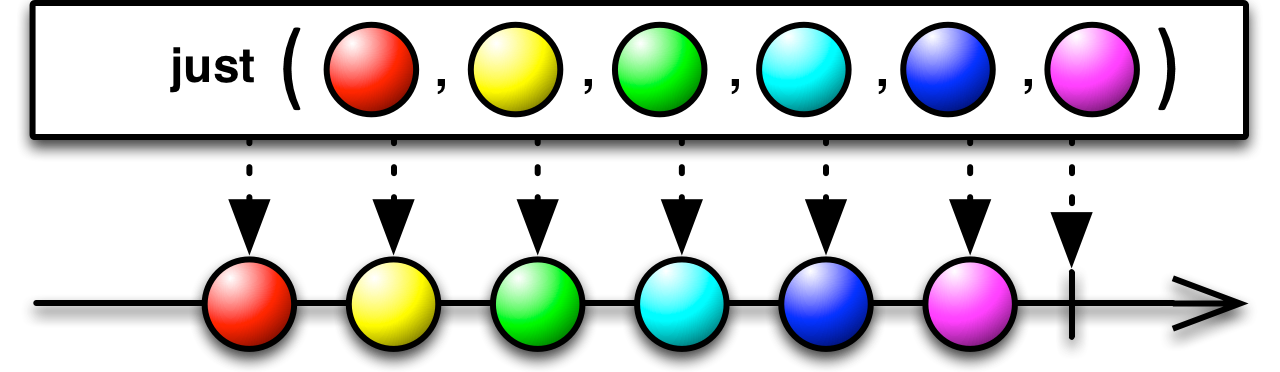
Just noticed that |
|
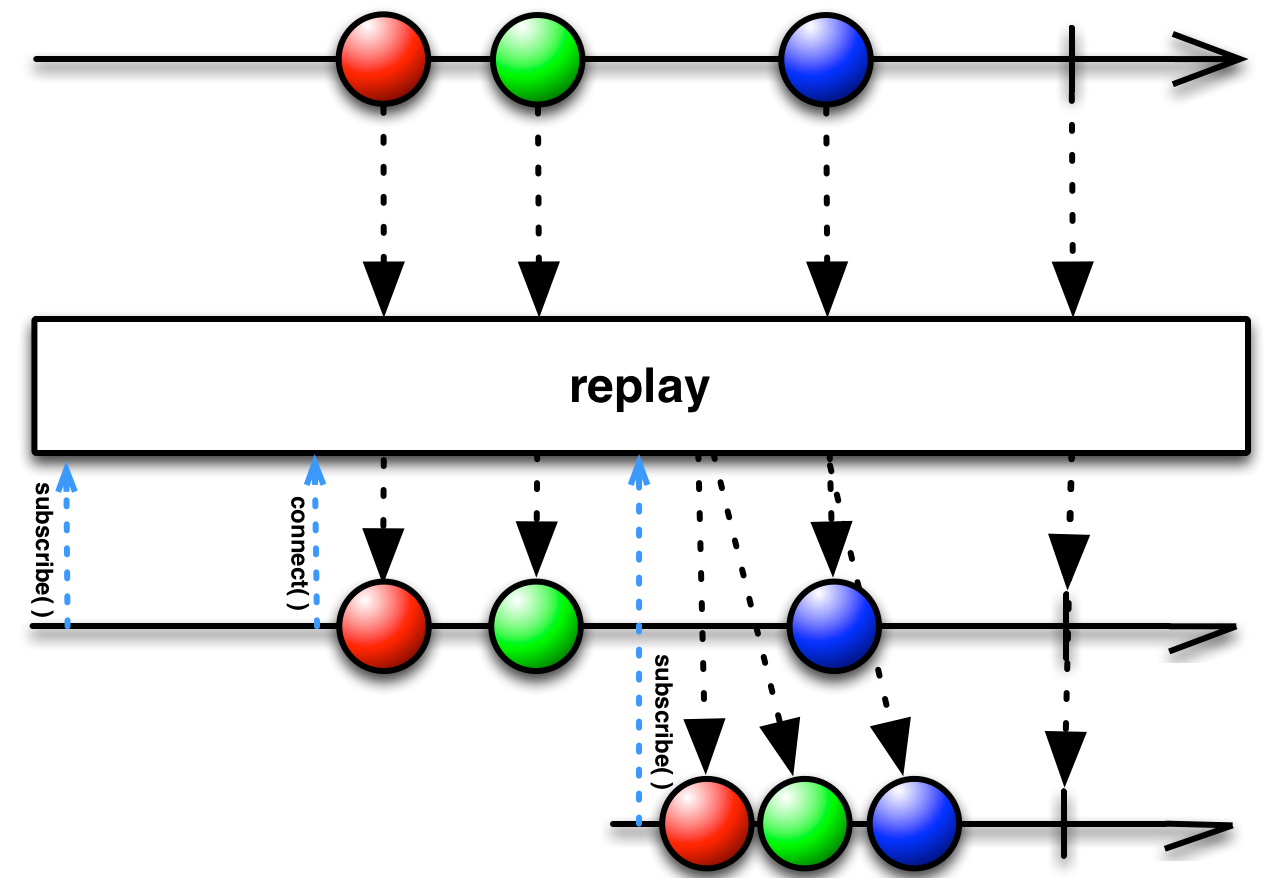
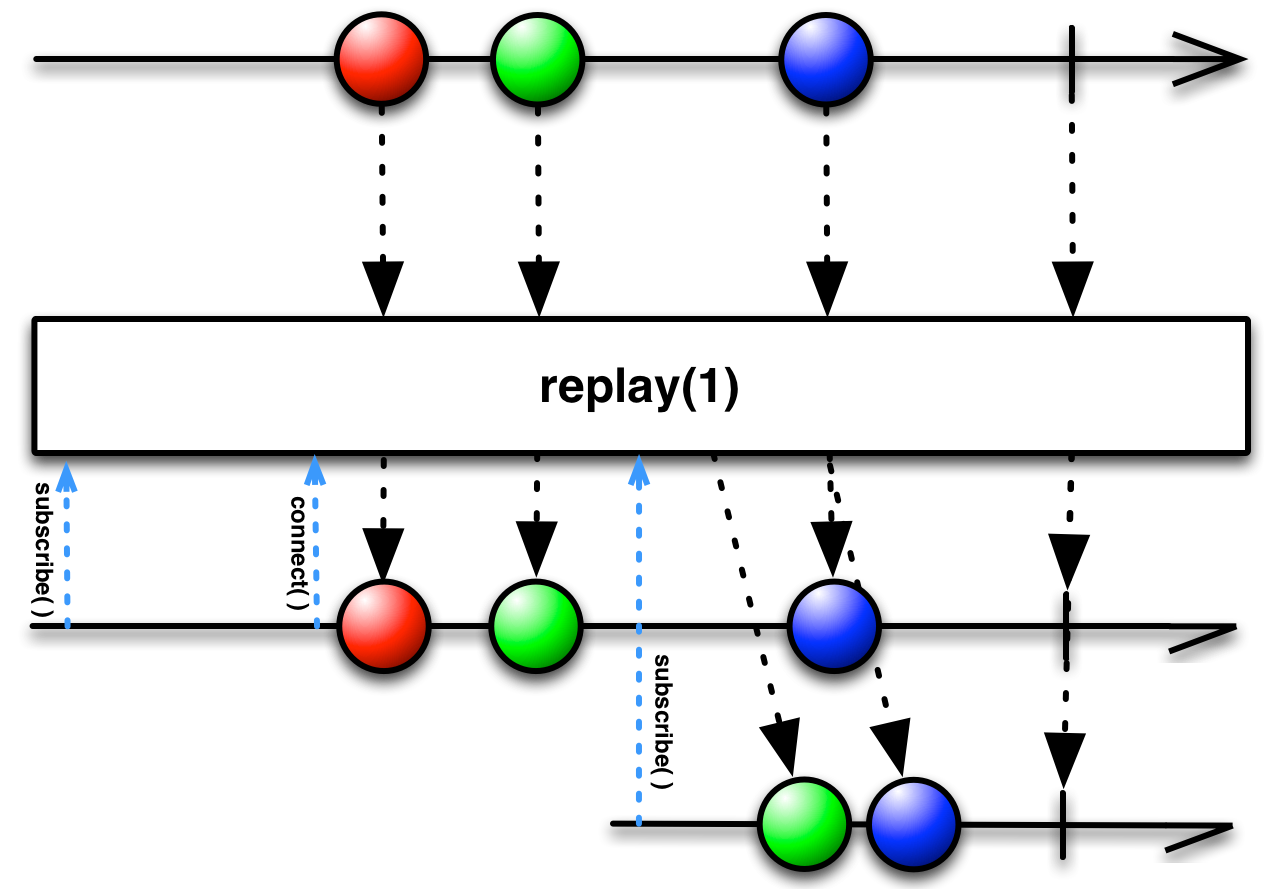
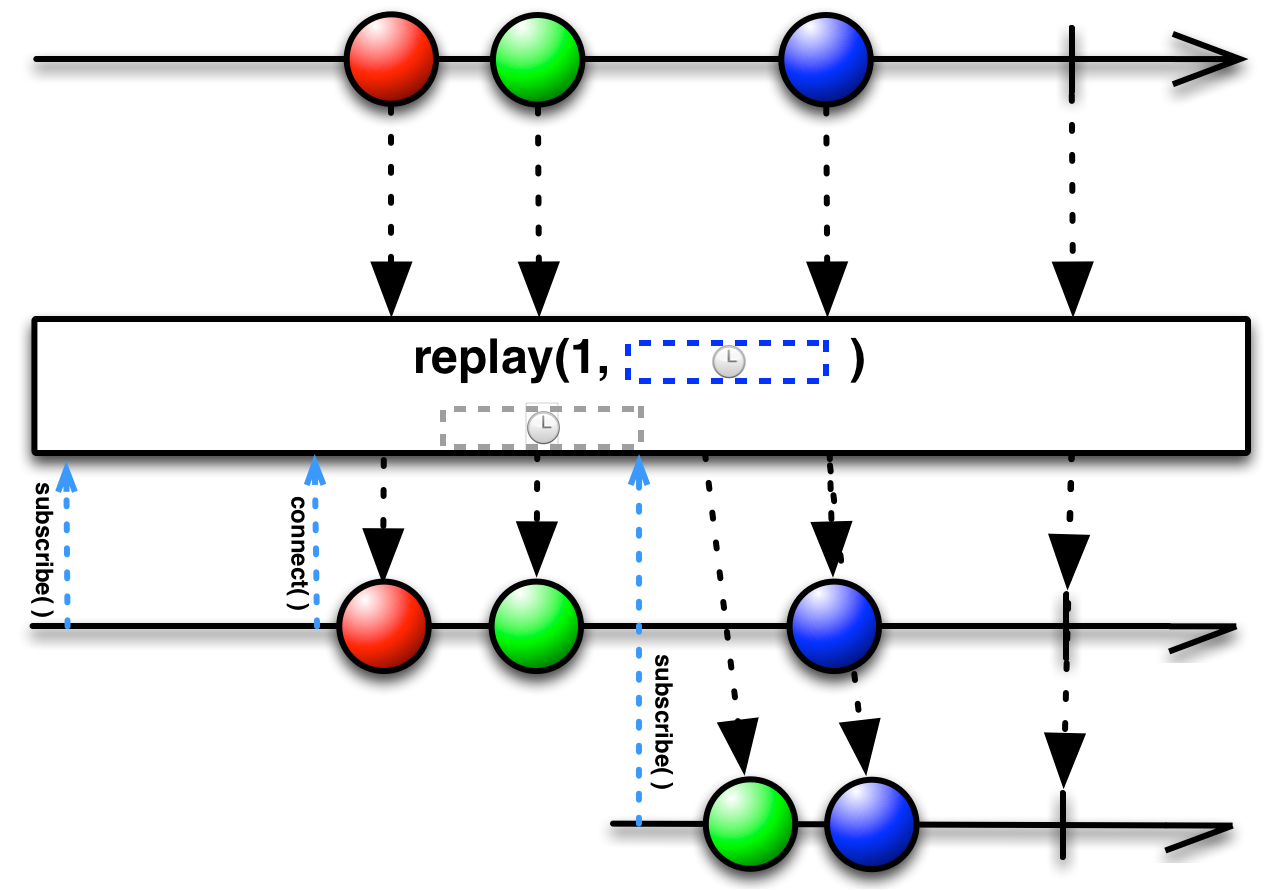
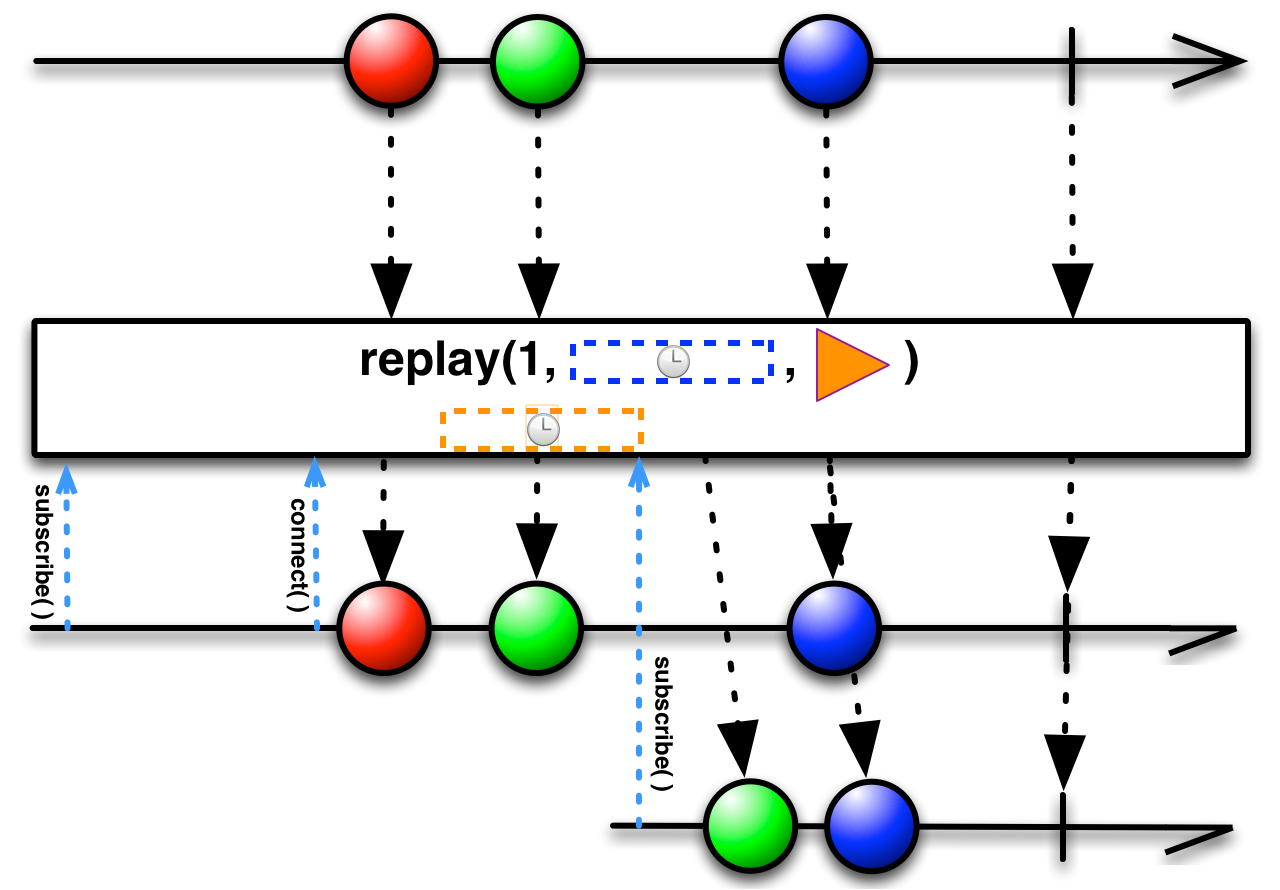
Quite possibly the other base reactive classes have copy-paste diagrams. This issue tracks the fixes of |
|
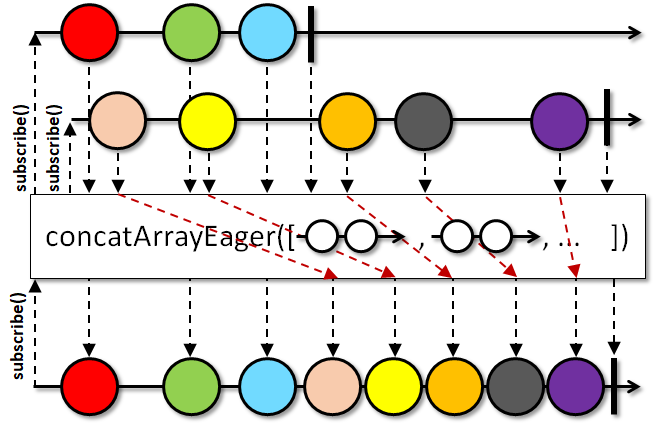
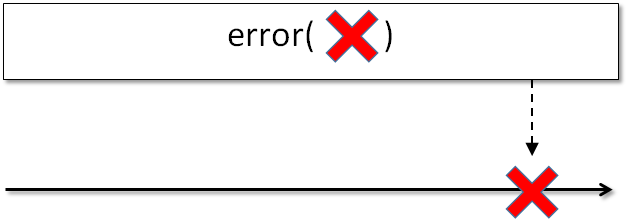
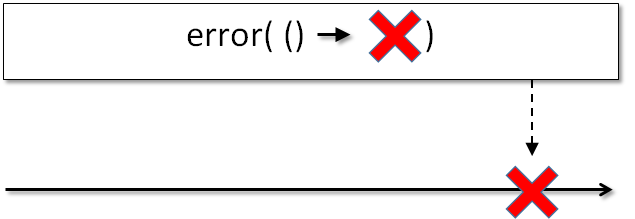
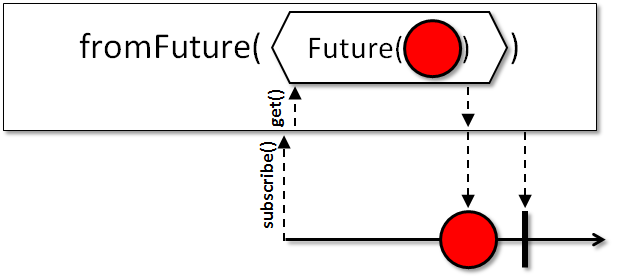
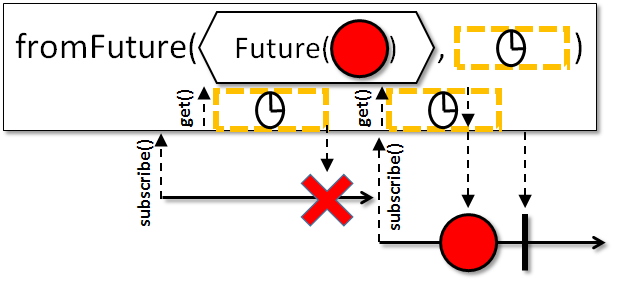
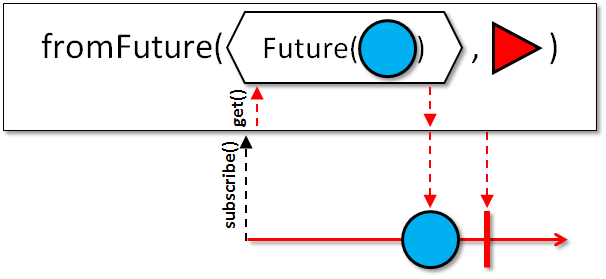
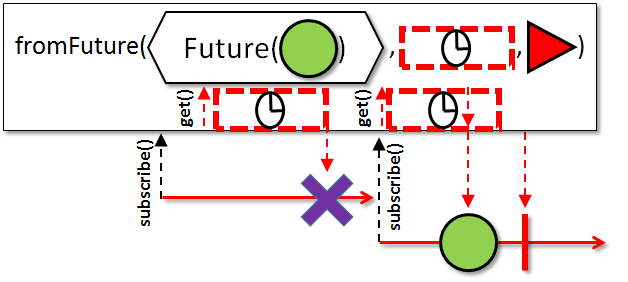
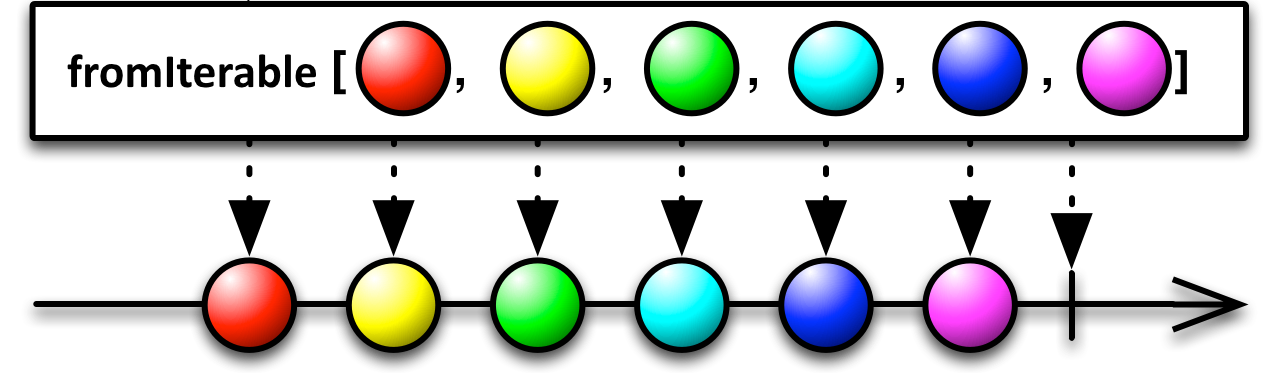
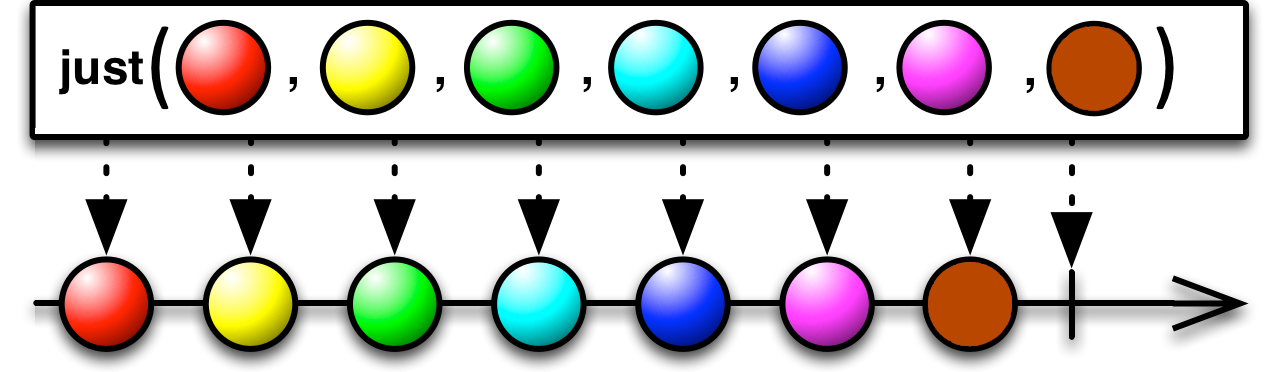
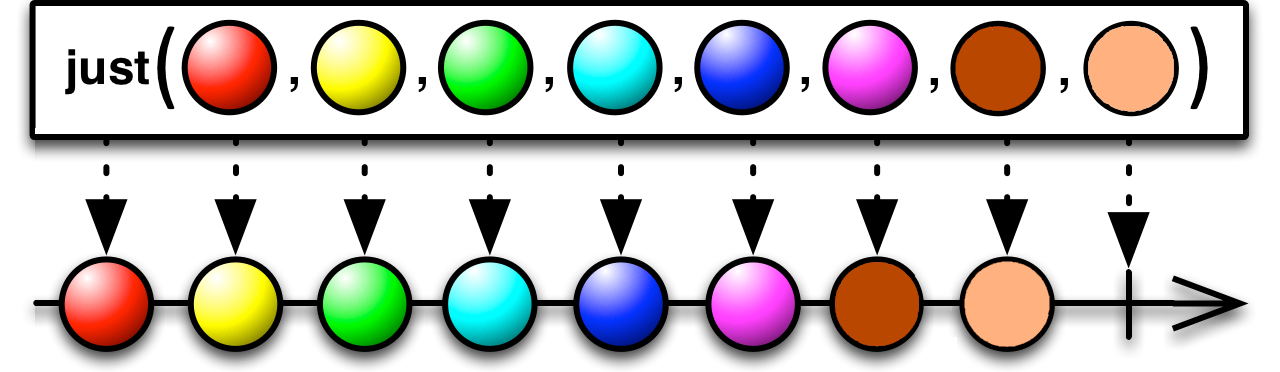
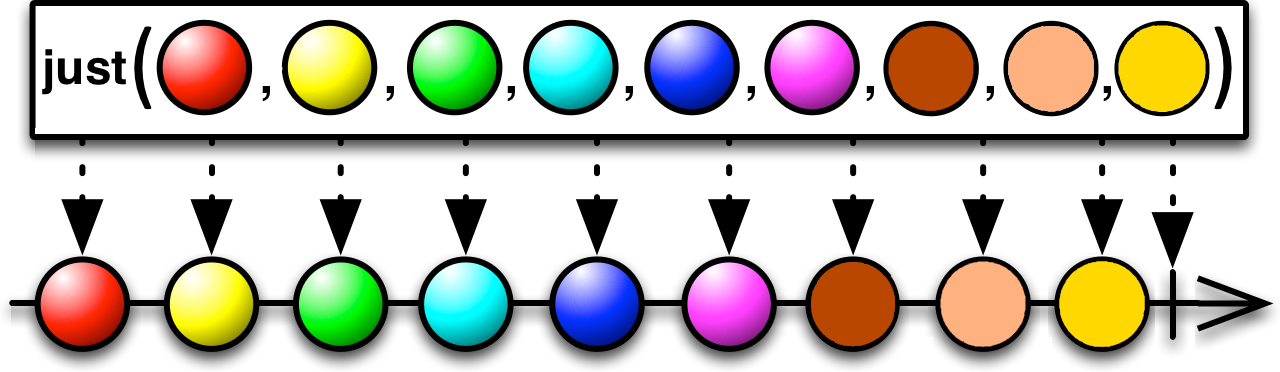
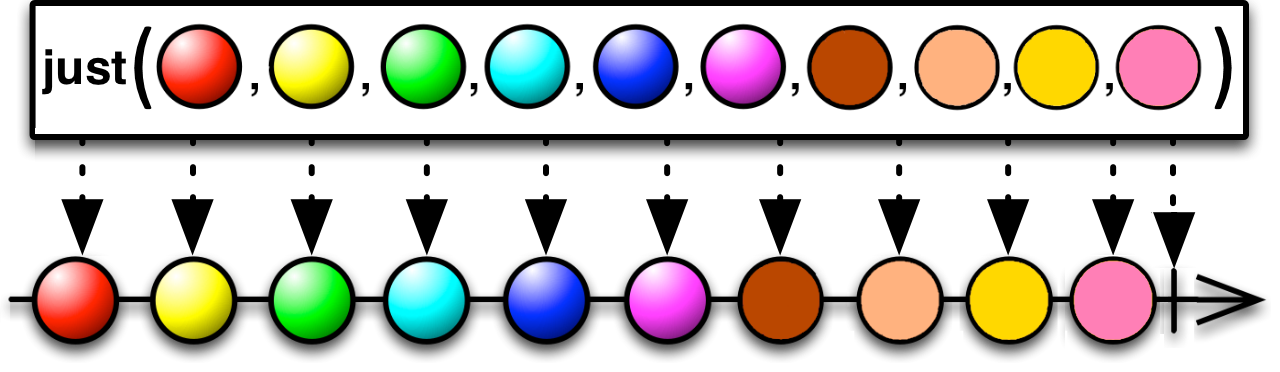
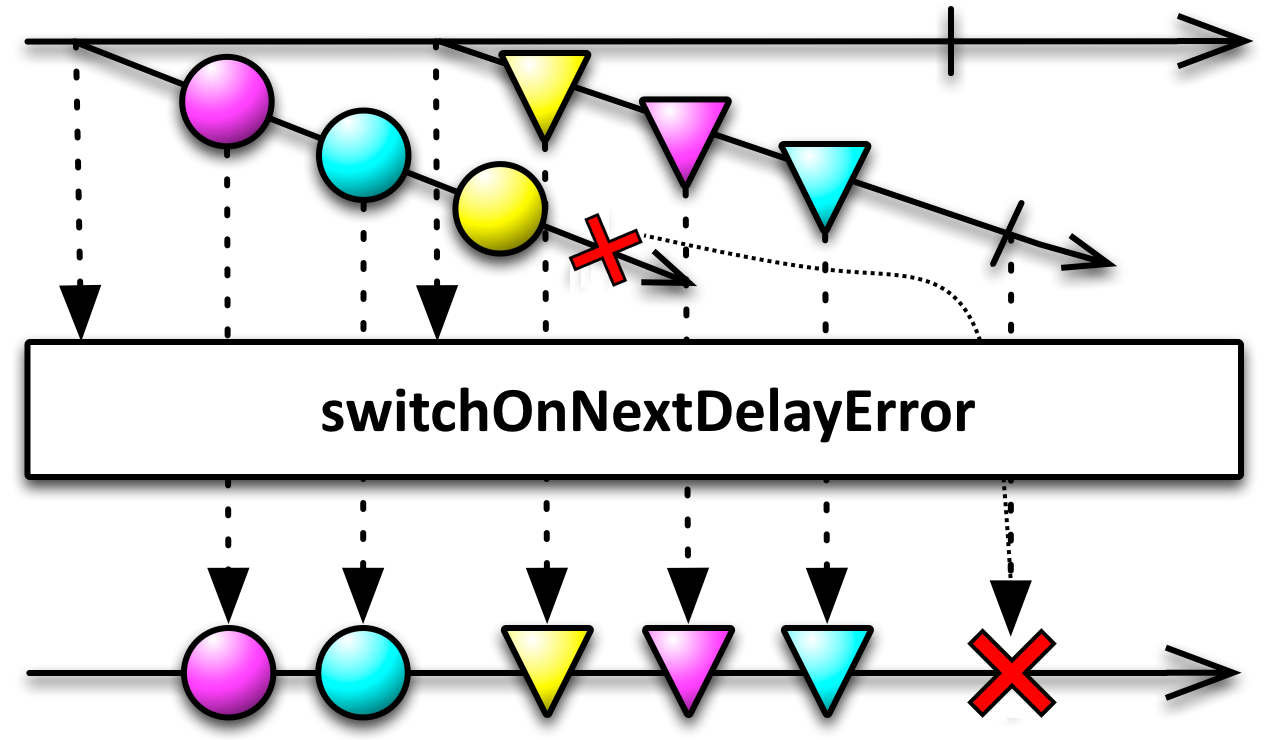
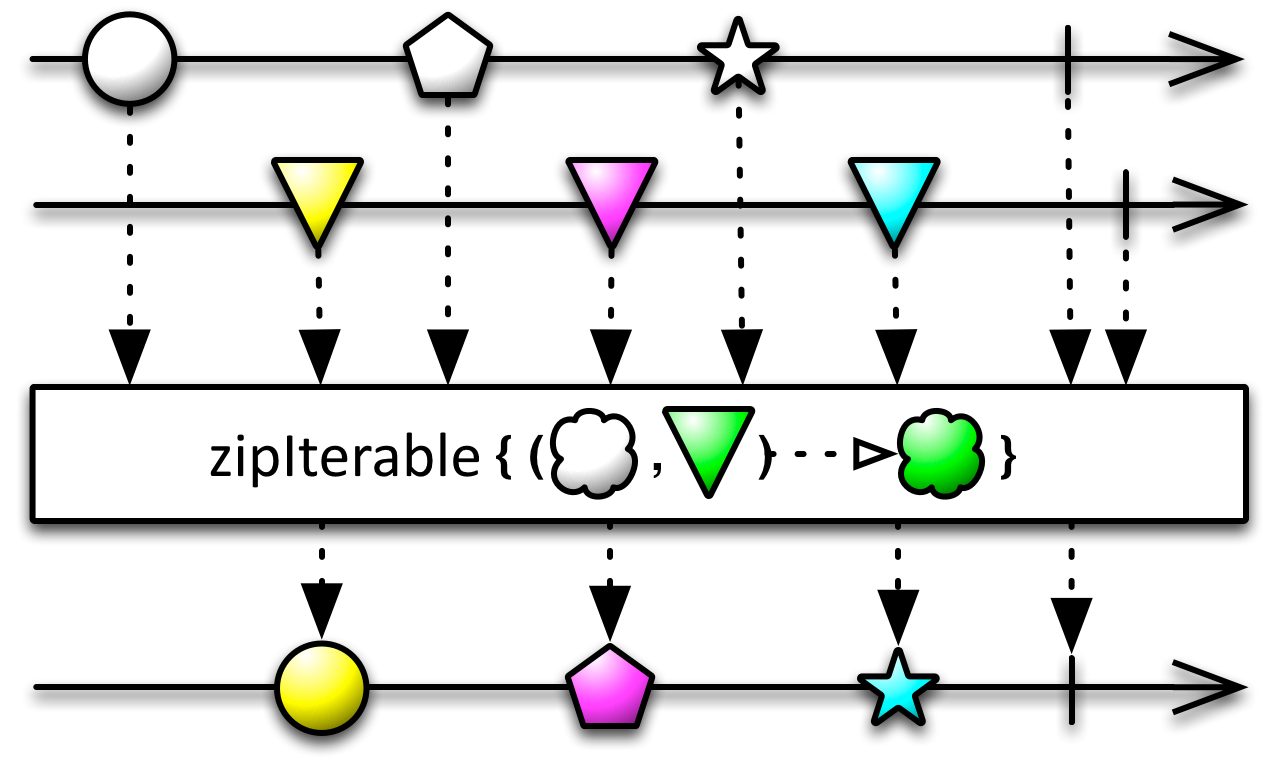
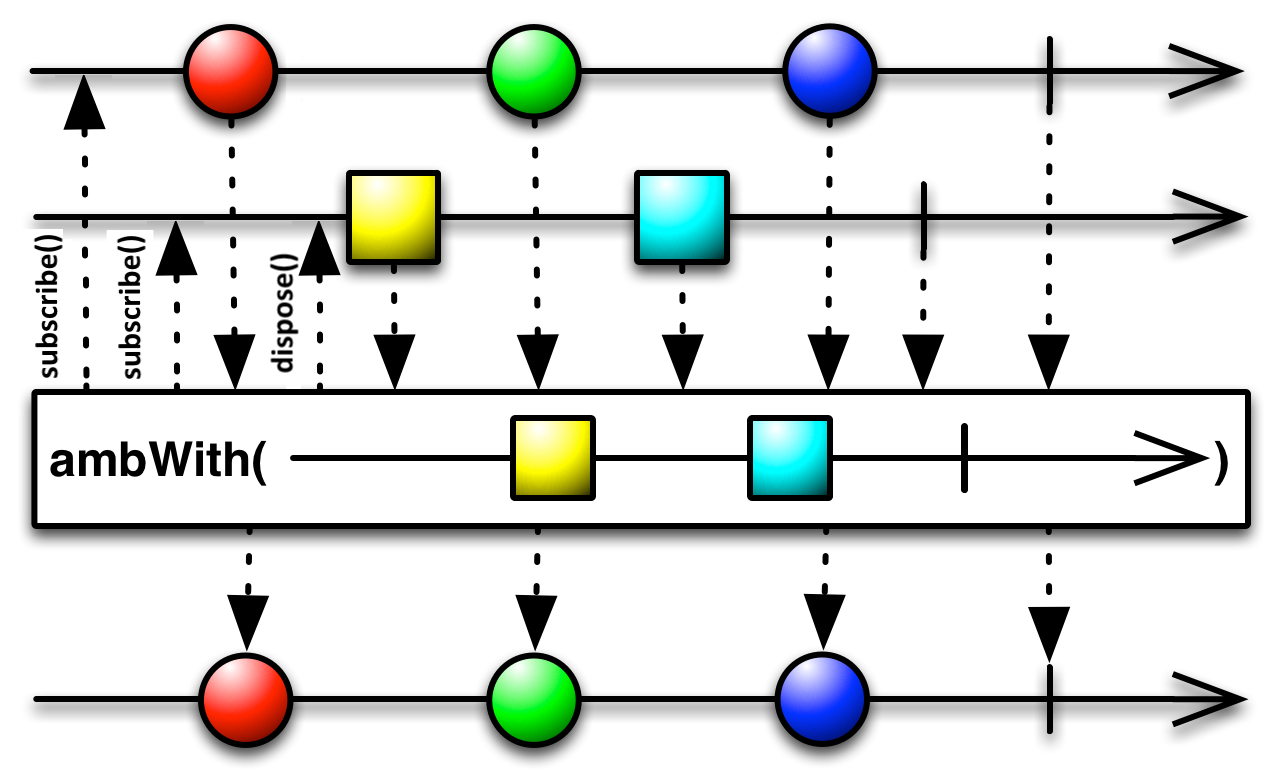
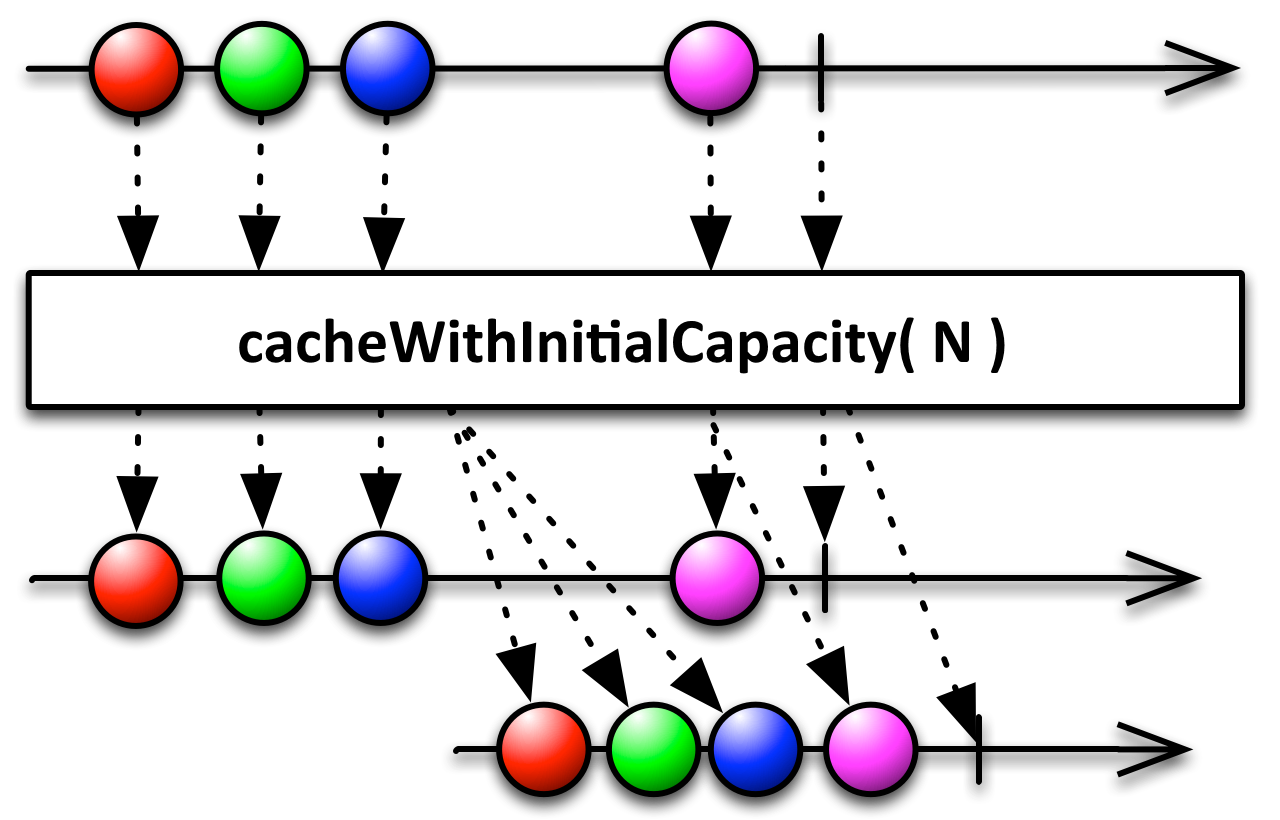
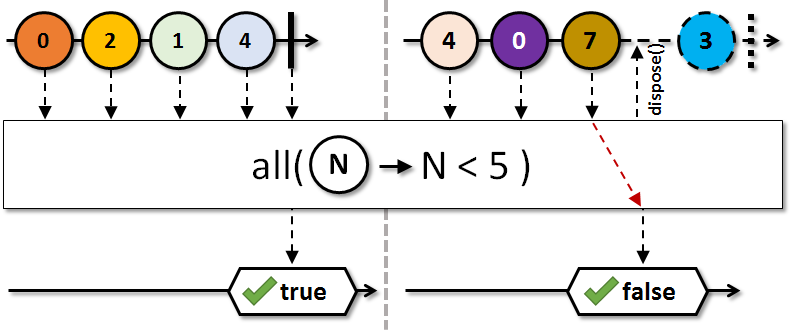
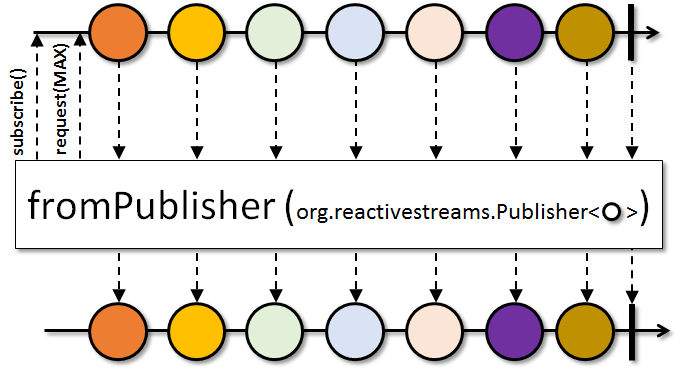
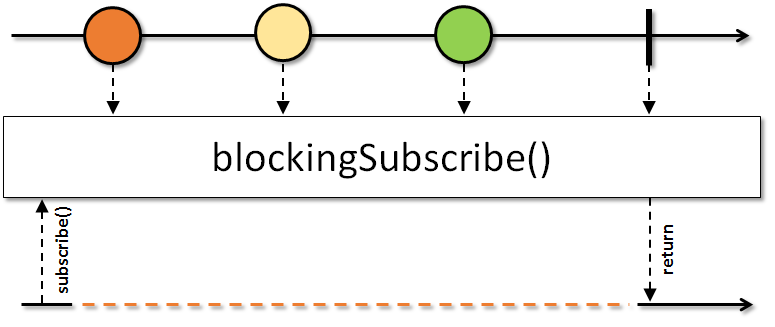
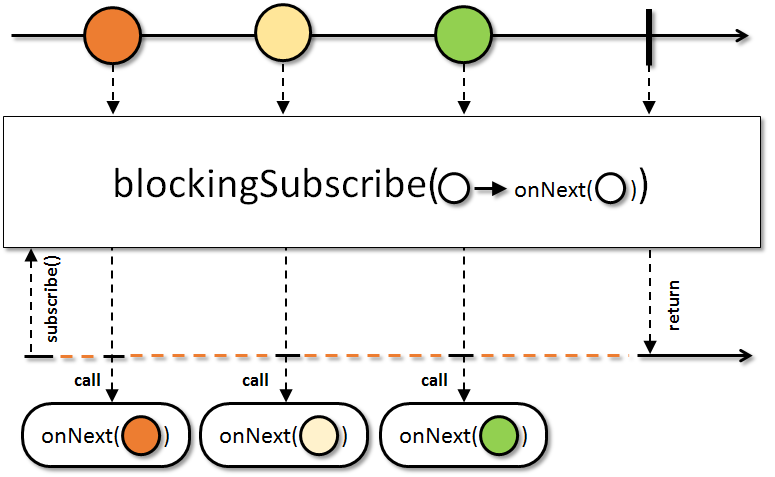
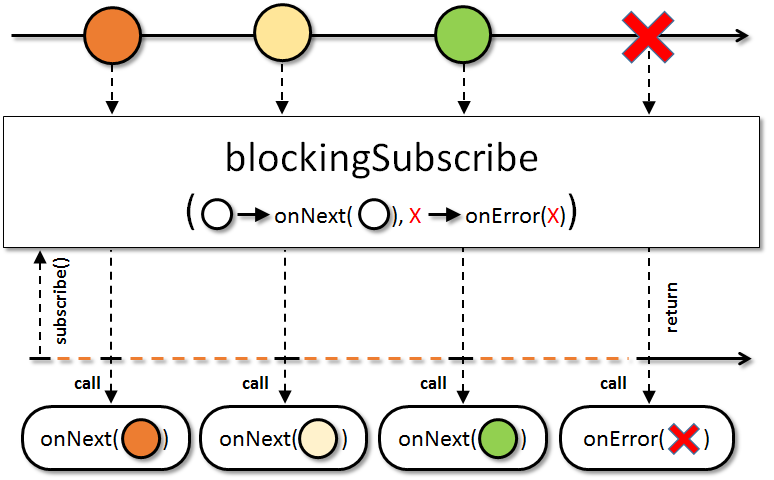
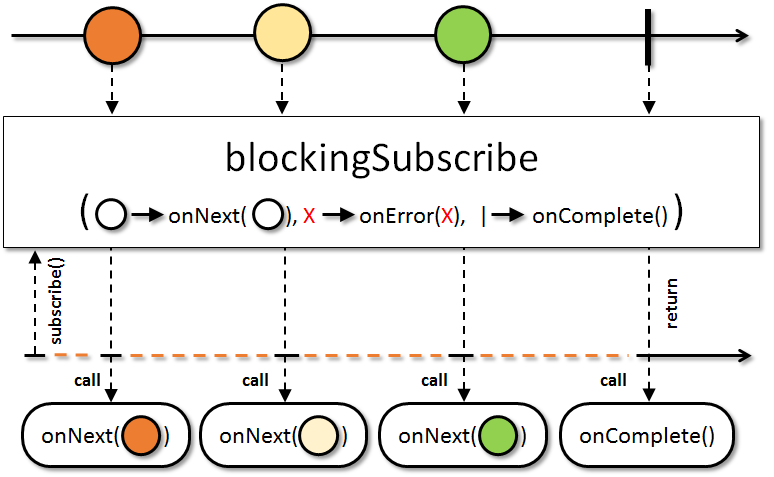
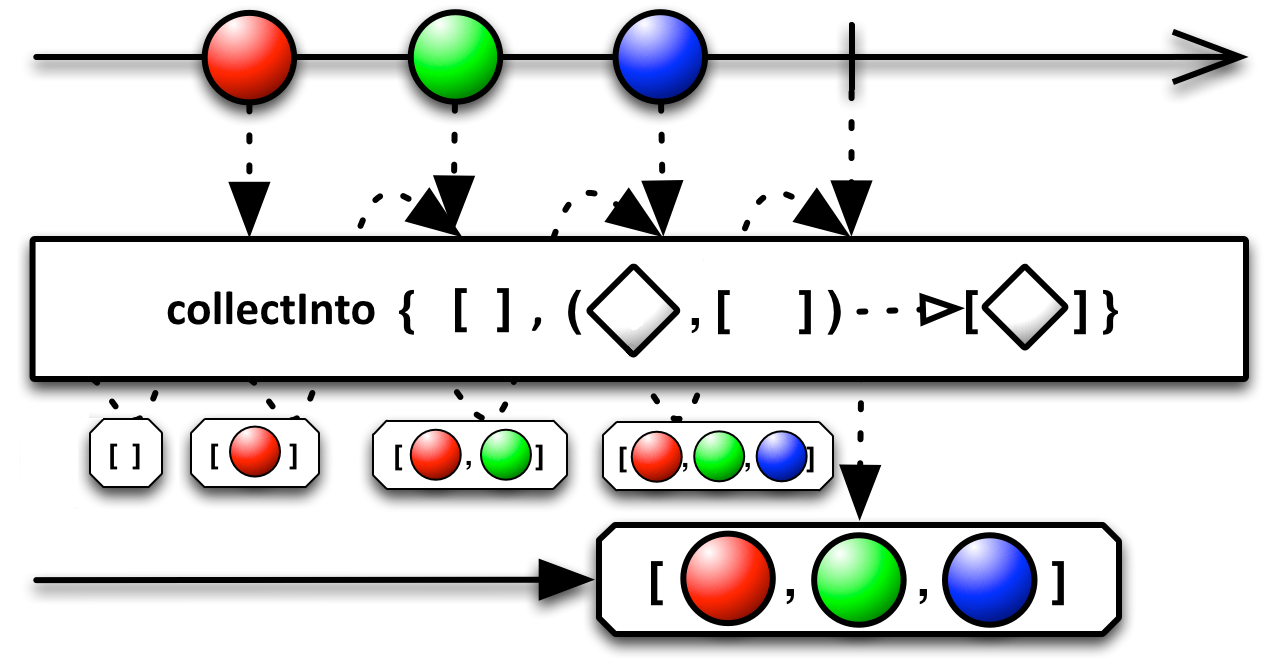
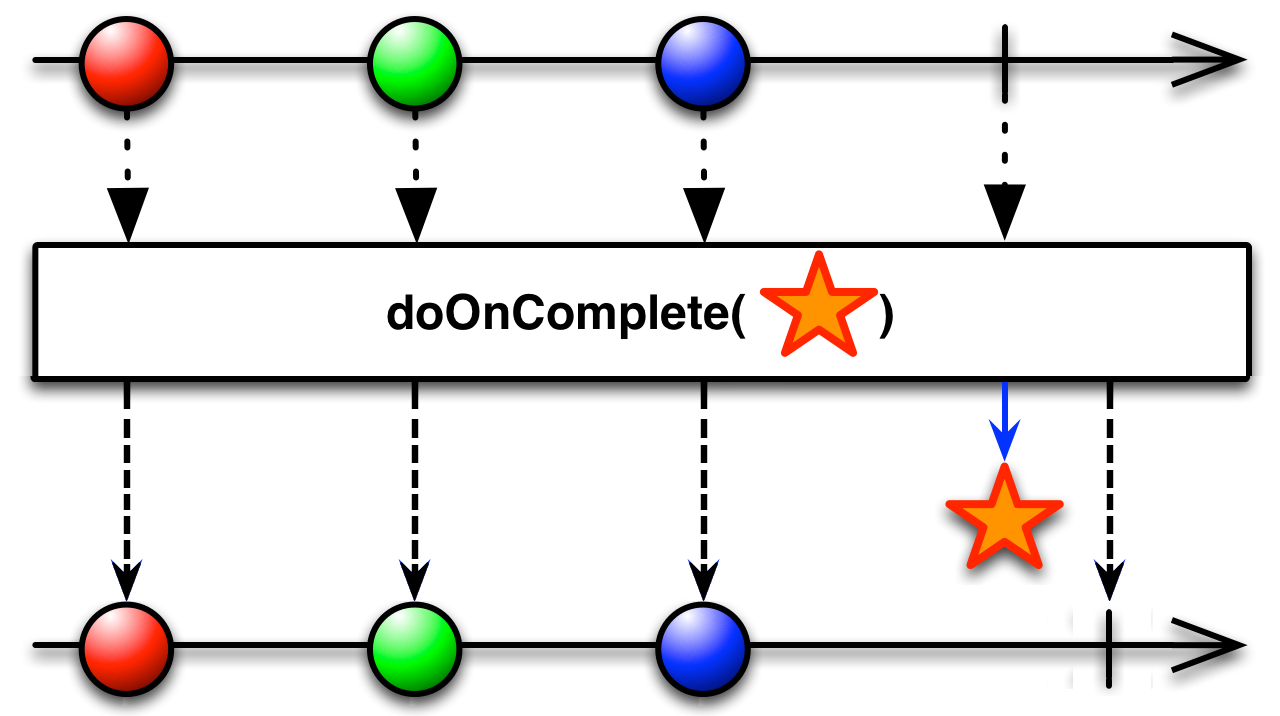
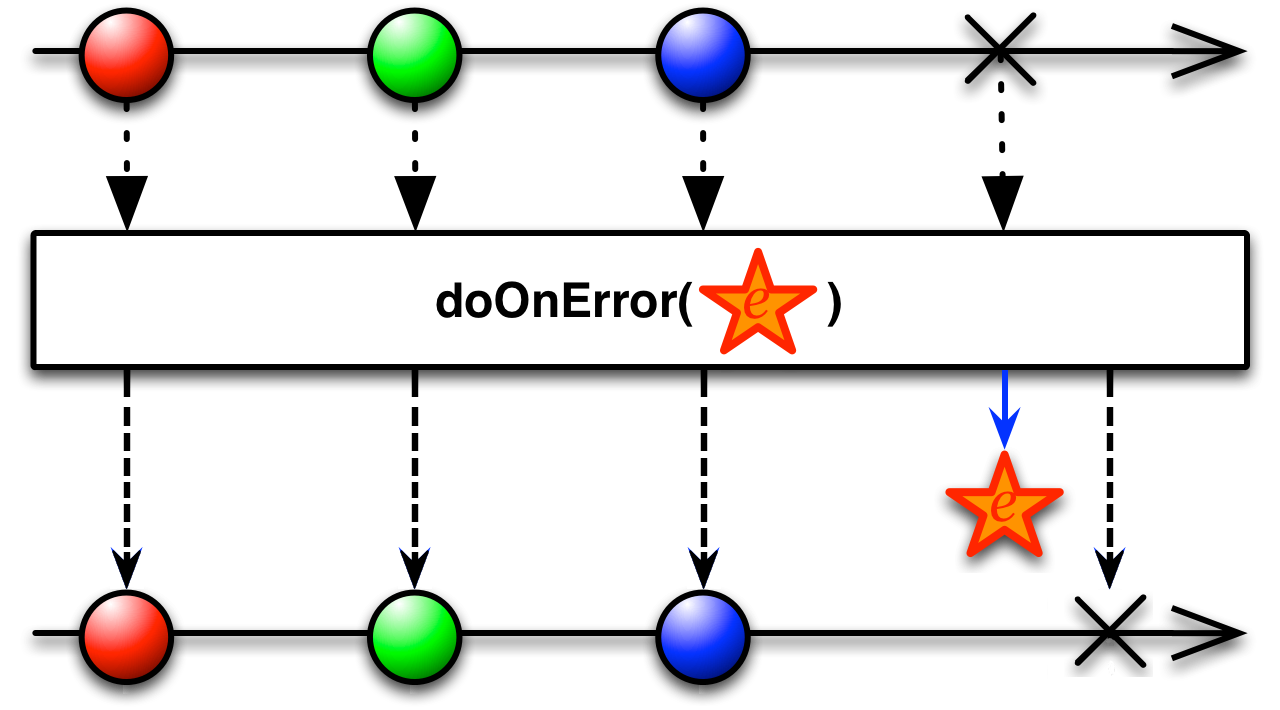
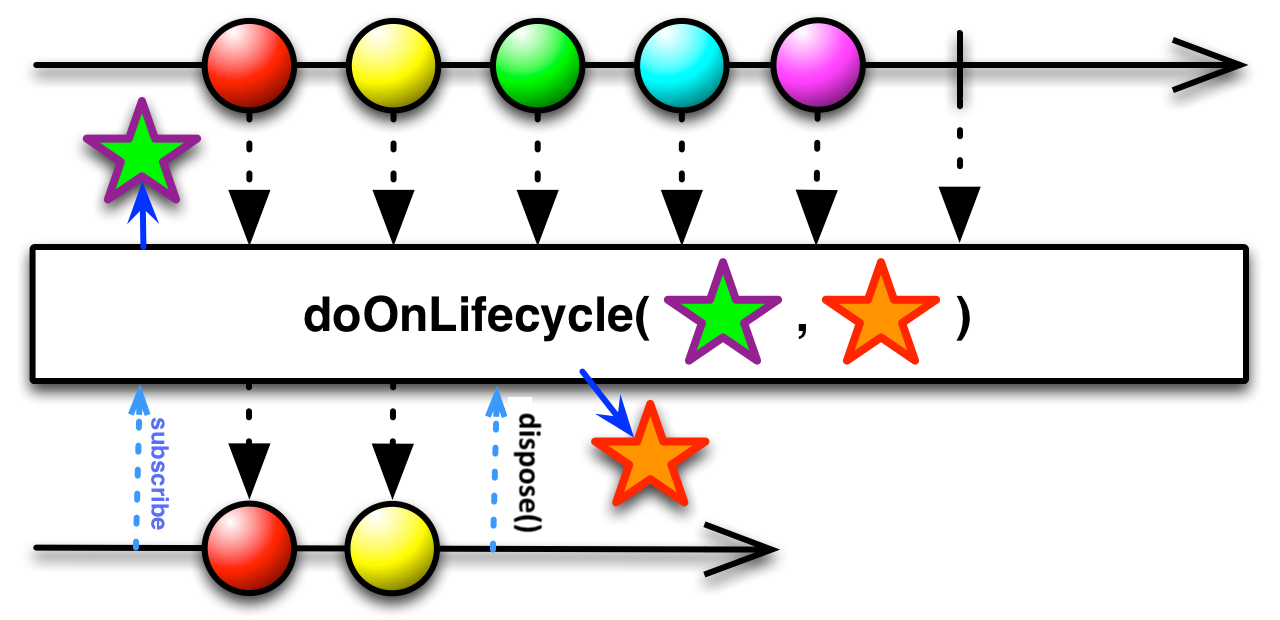
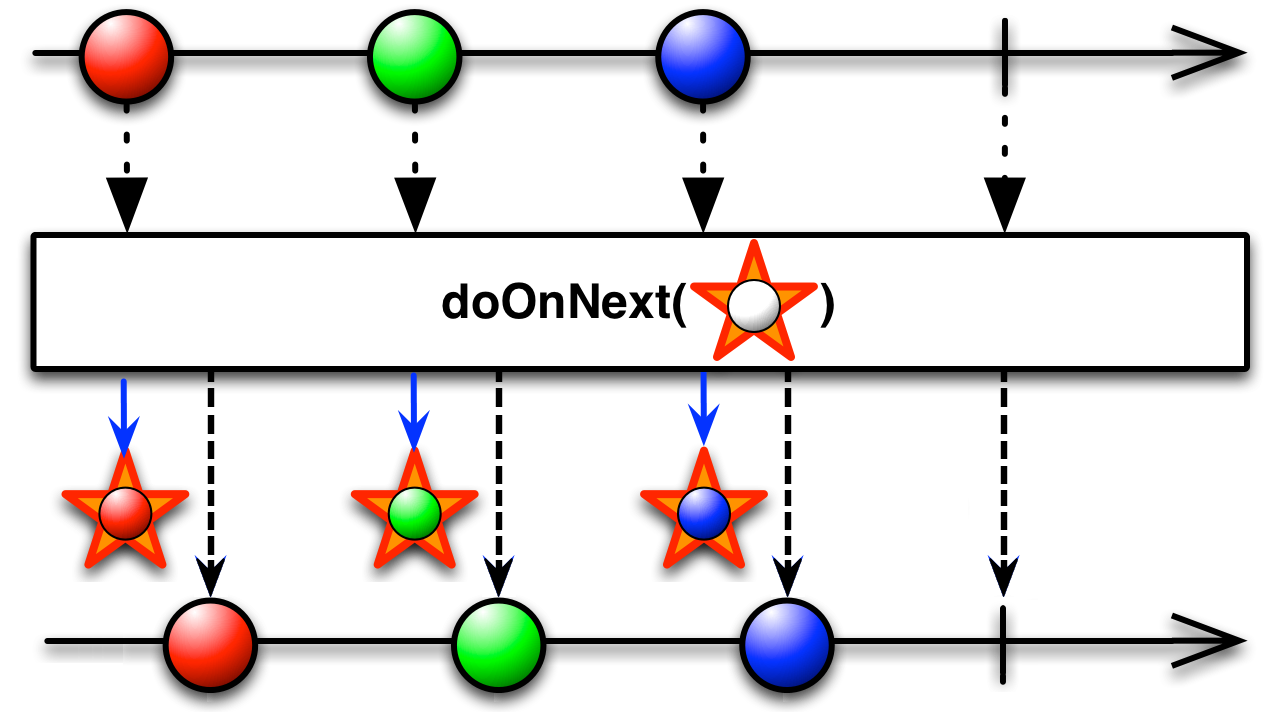
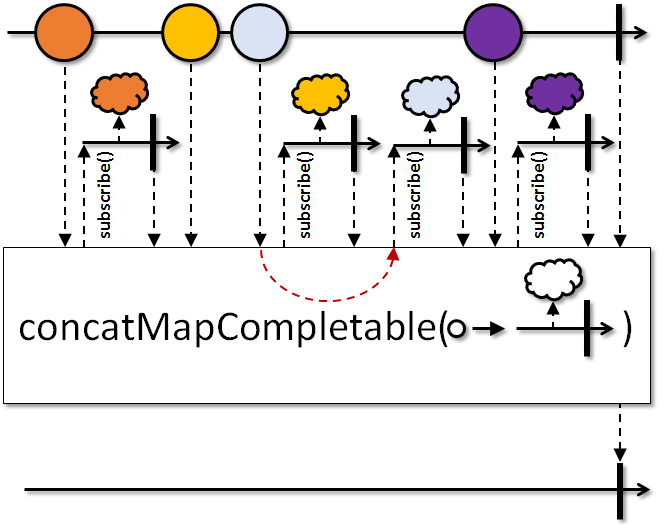
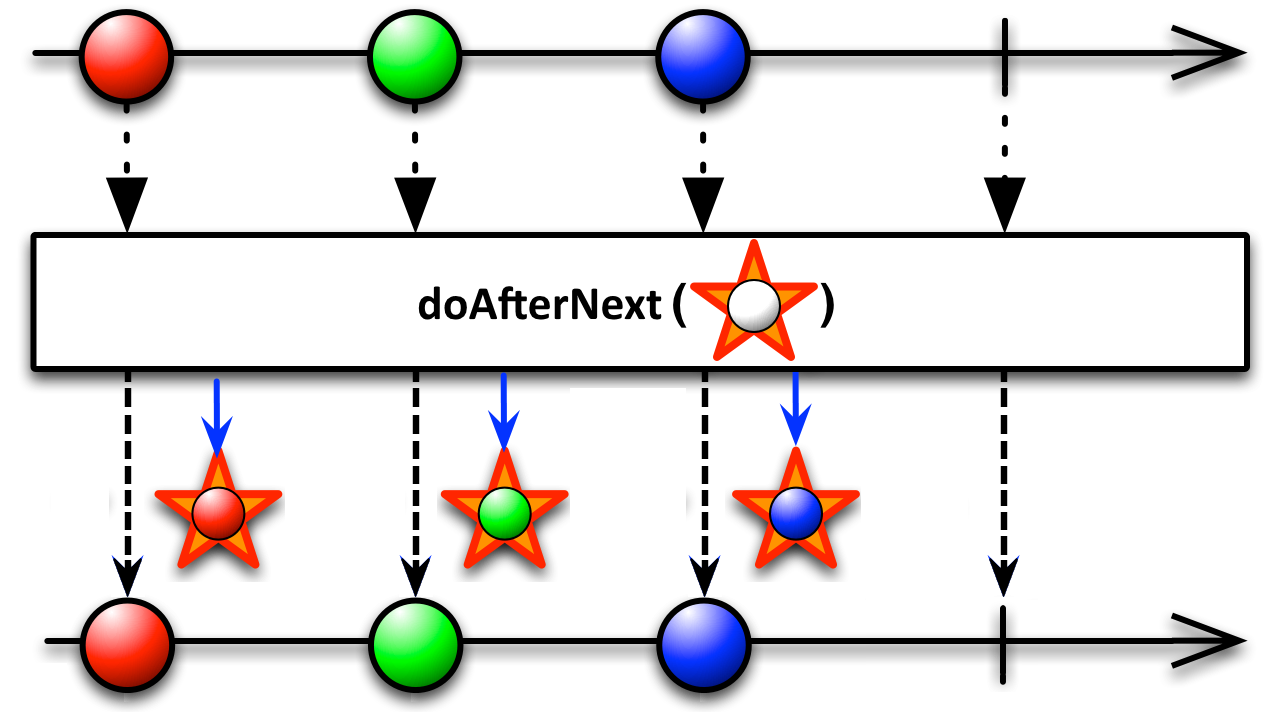
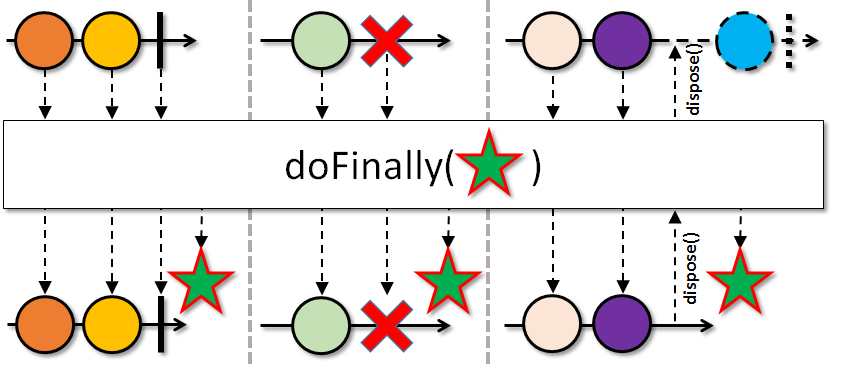
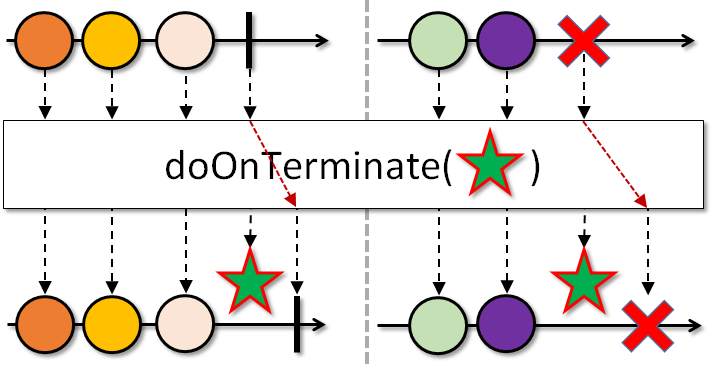
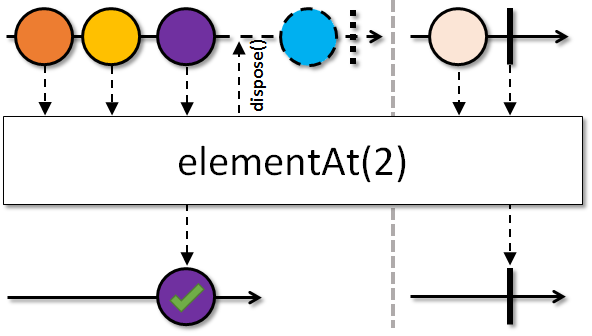
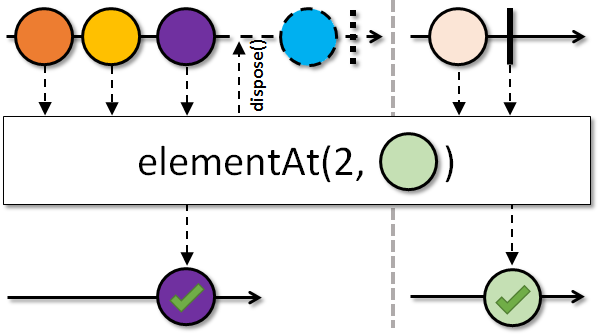
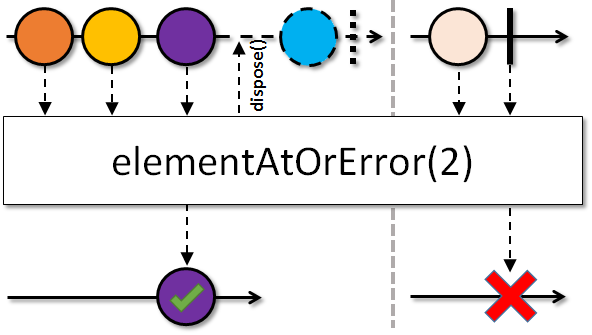
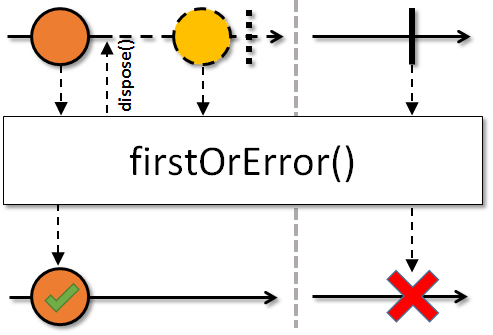
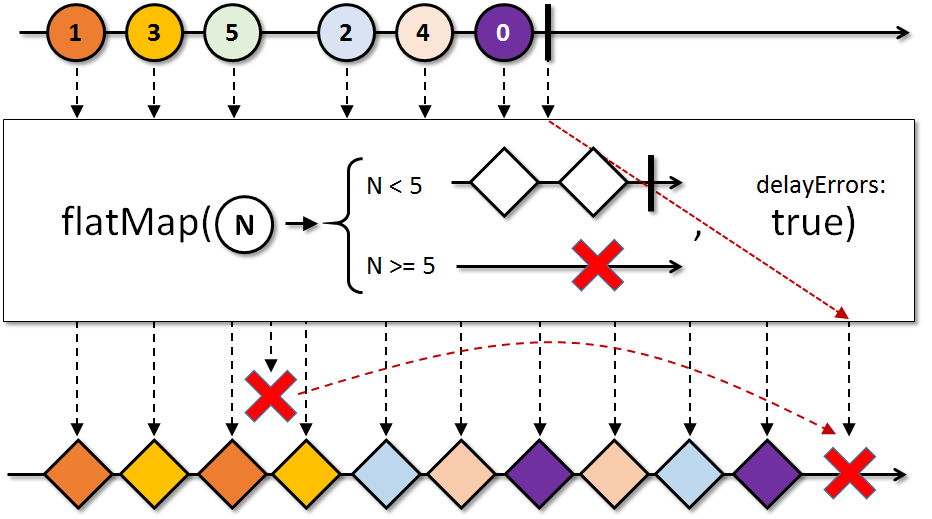
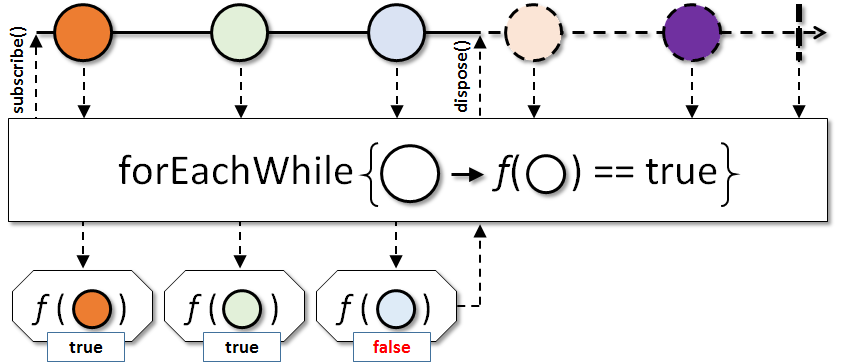
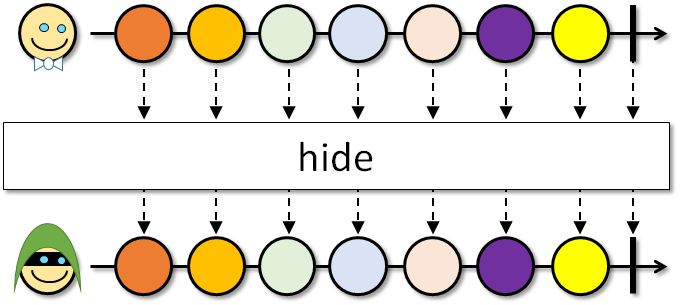
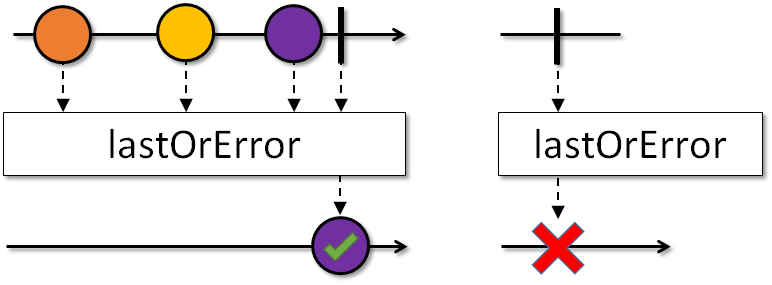
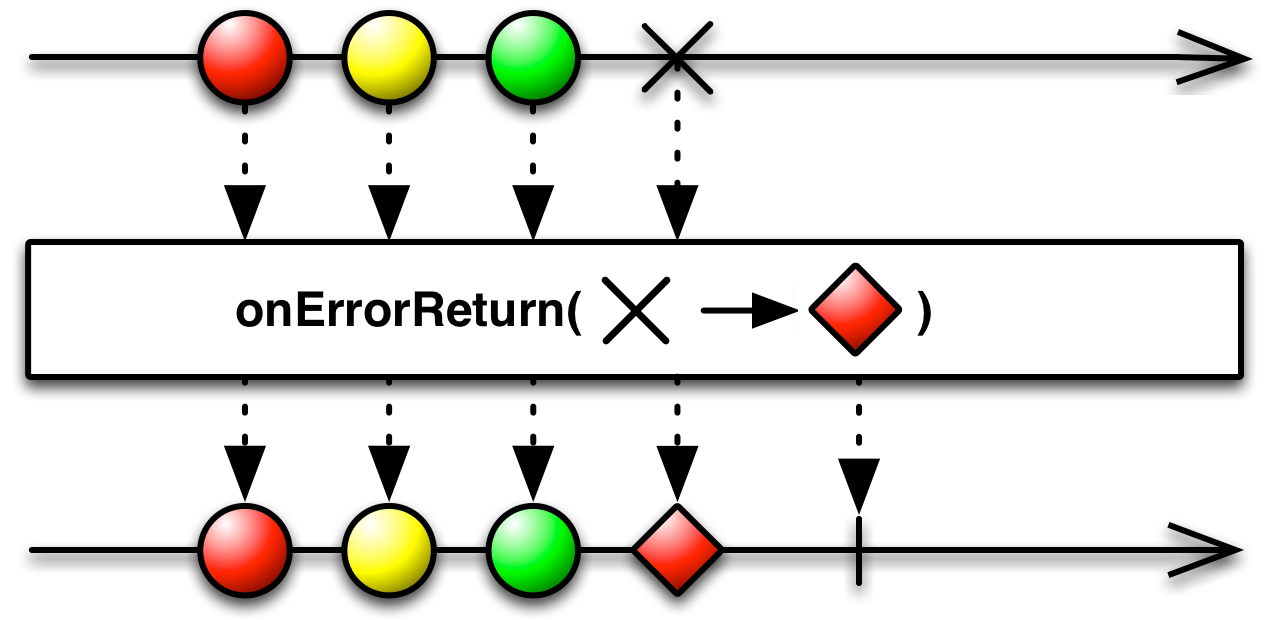
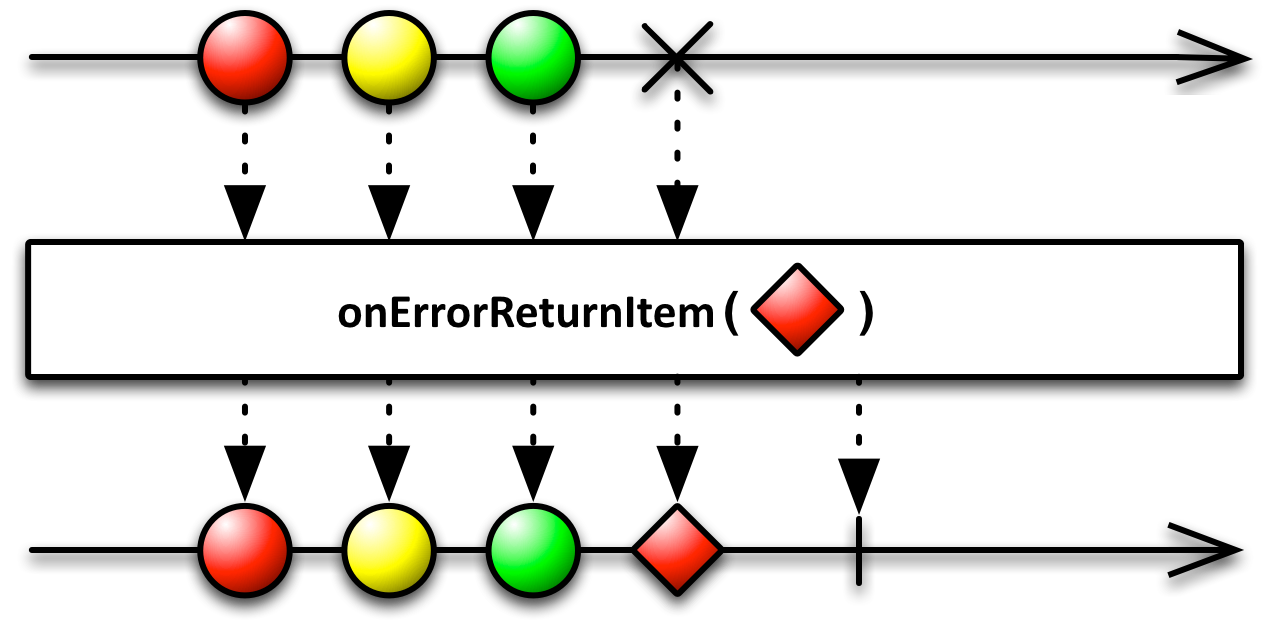
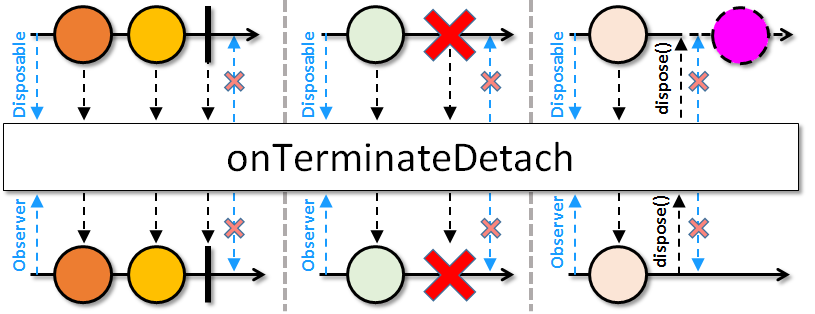
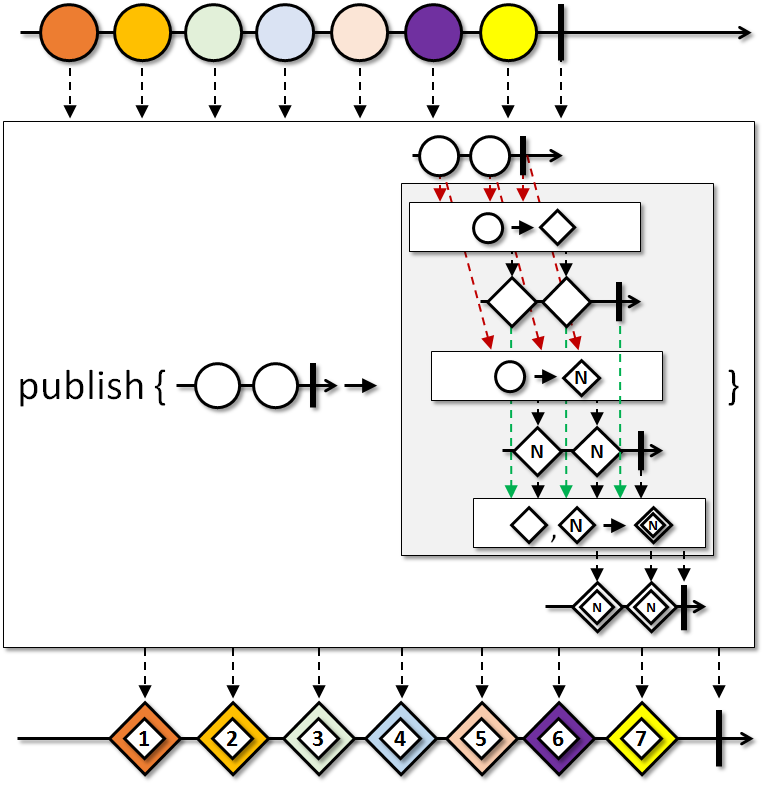
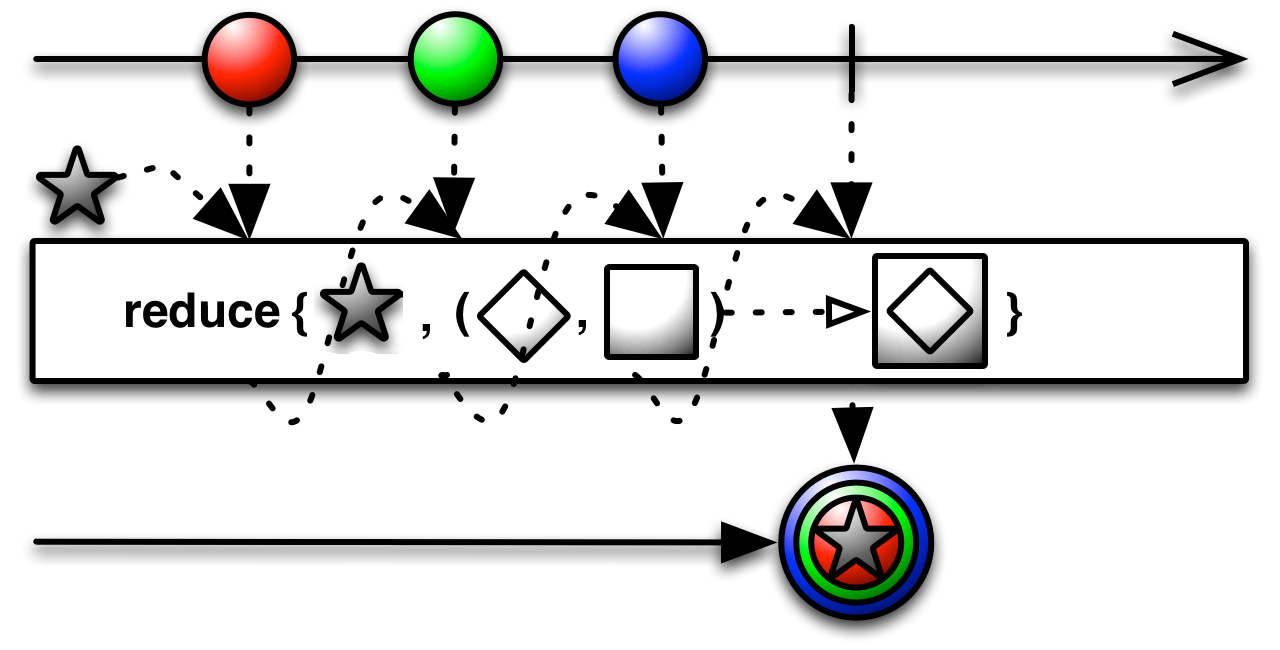
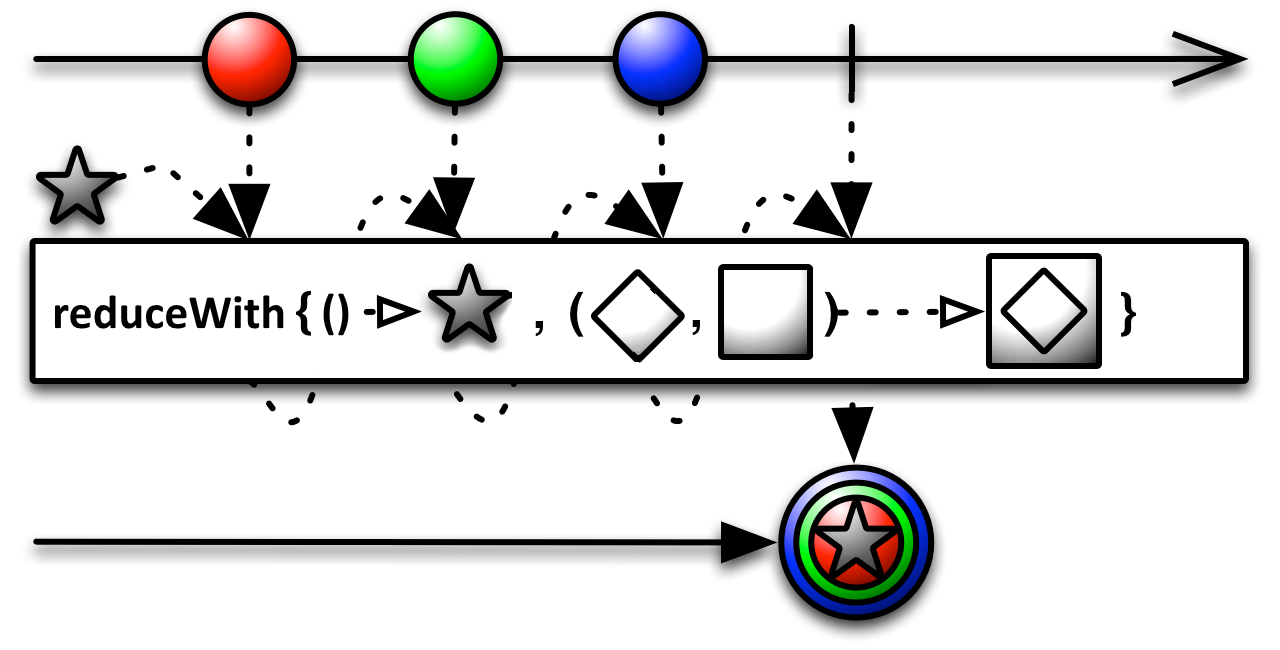
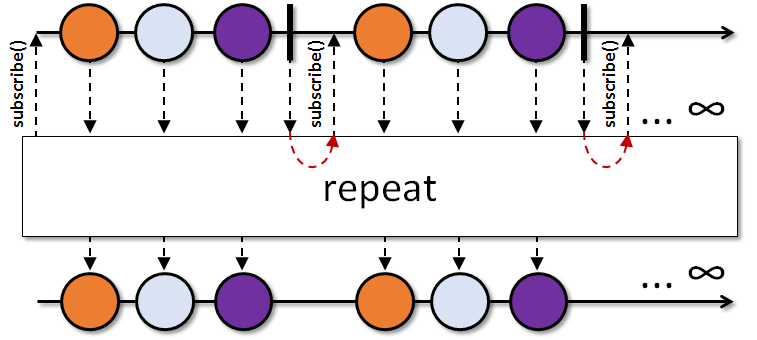
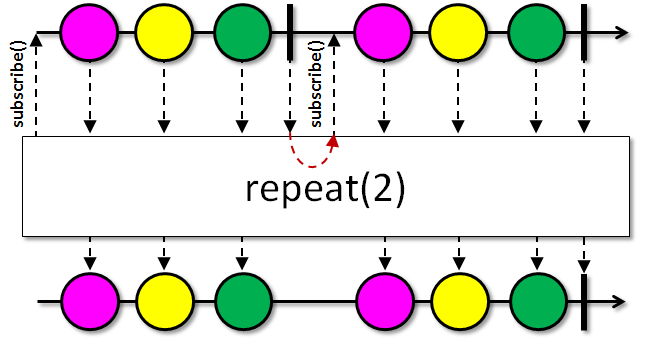
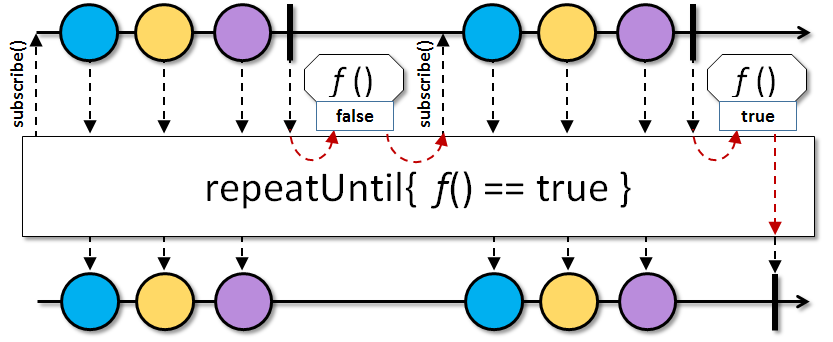
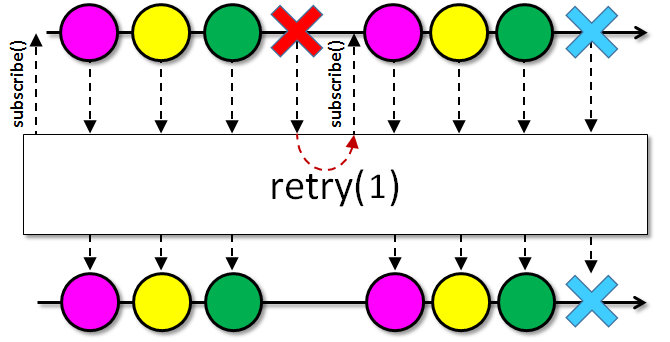
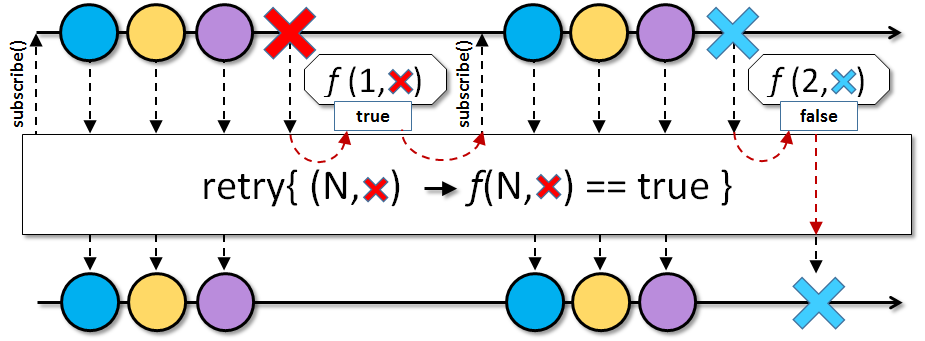
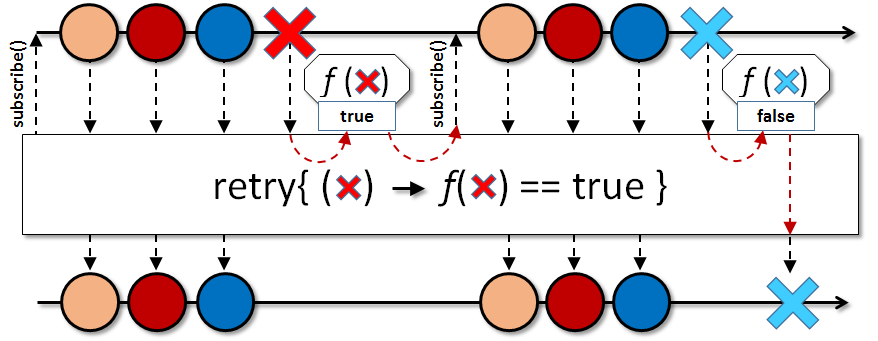
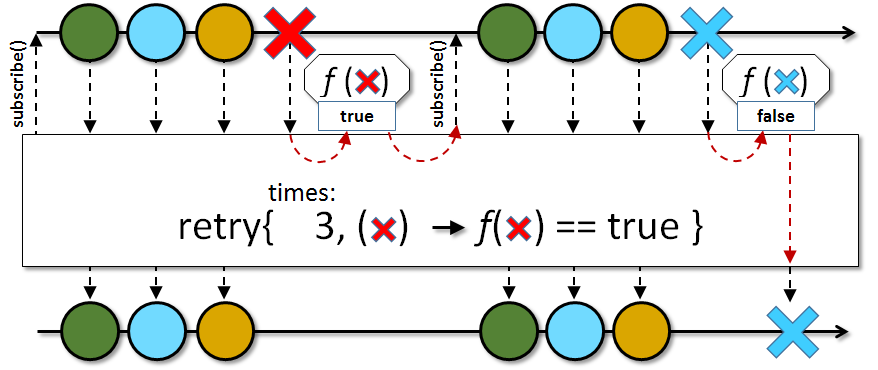
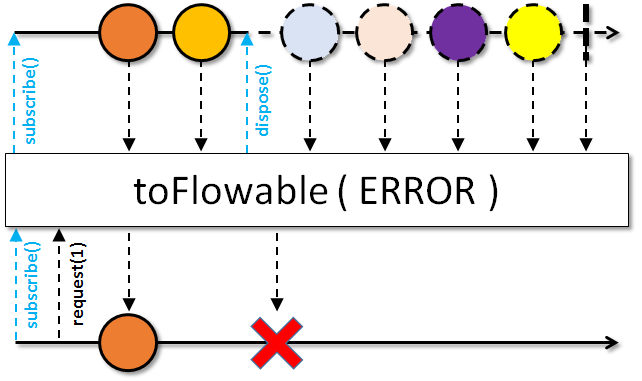
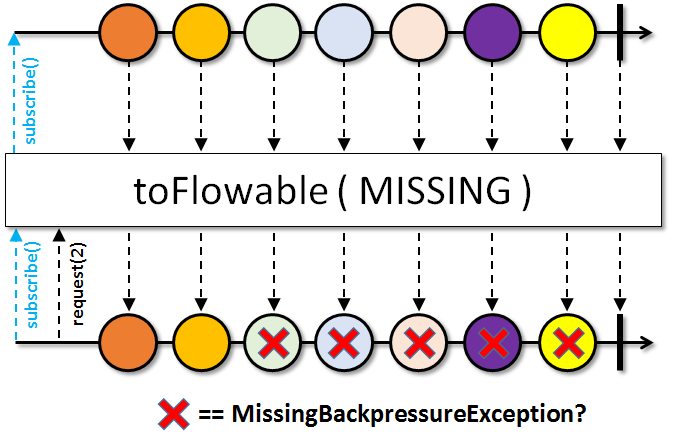
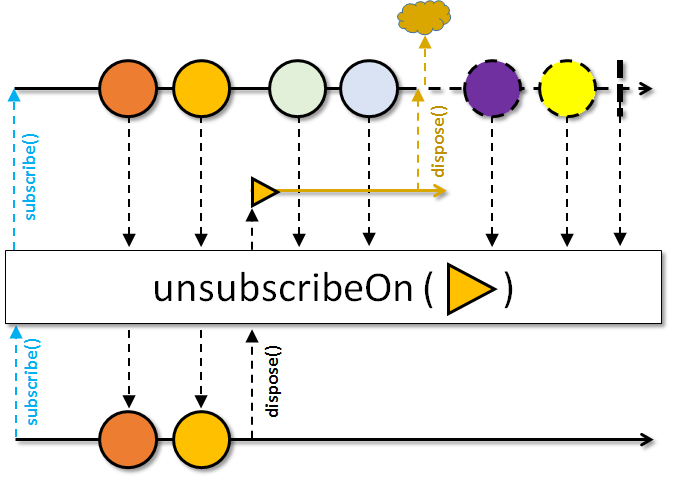
From #5668: |














































































































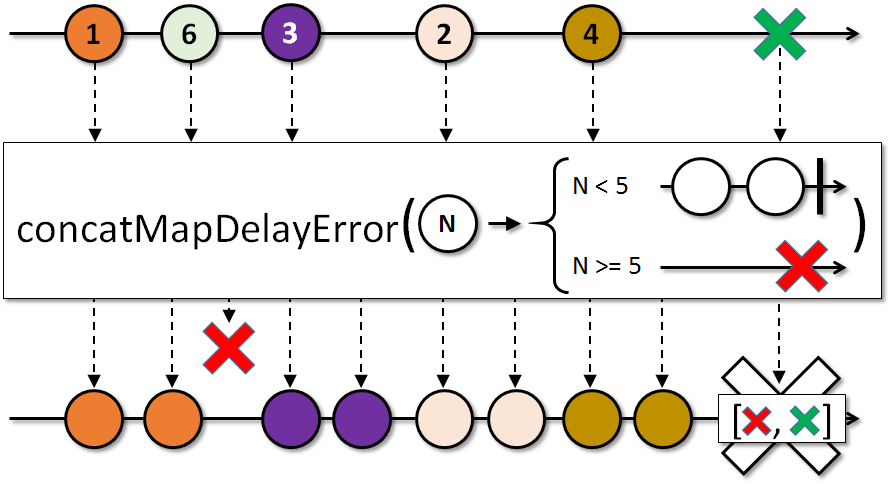
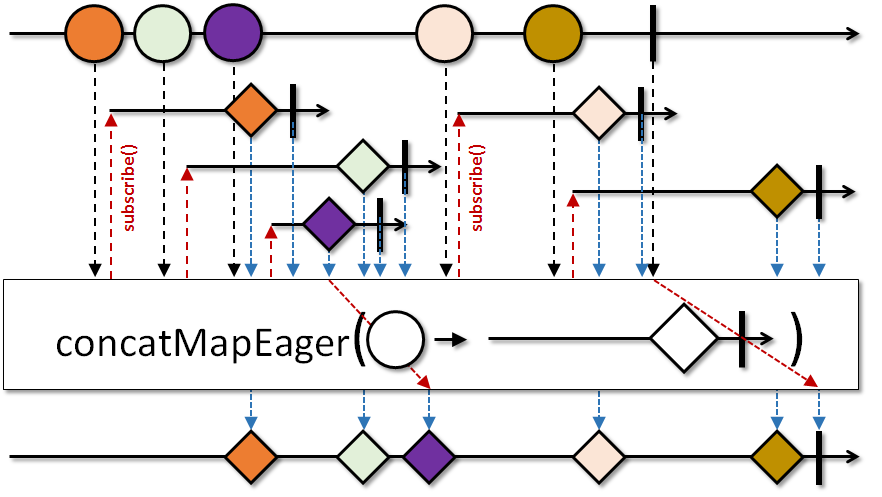
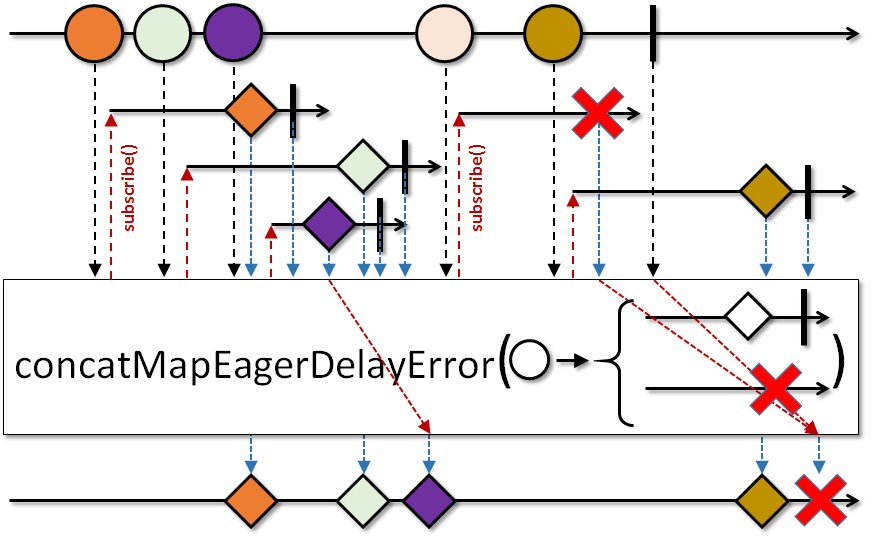
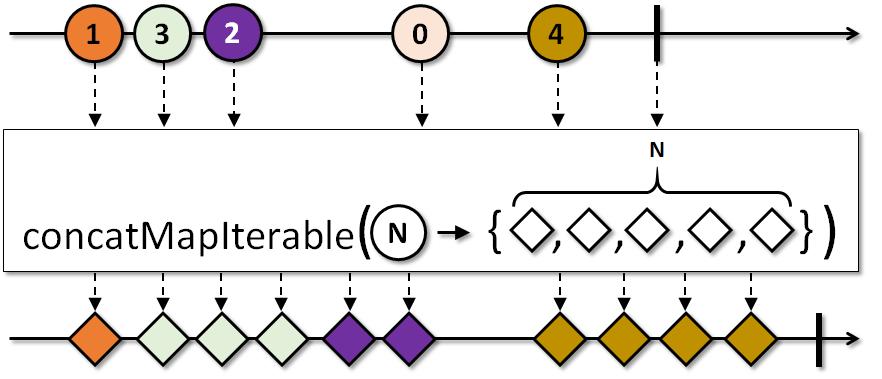
Observable.combineLatestDelayError(ObservableSource[], Function): missing diagramObservable.combineLatestDelayError(Function, int, ObservableSource...): missing diagramObservable.concatArrayEager: missing diagramObservable.error: should include the X in the operator body indicating it as being the parameter/return valueObservable.fromFuture: the operator name in the boxObservable.fromIterable: the operator name in the boxObservable.fromPublisher: missing diagramObservable.just: the element should be a parameter inside the box, such outside elements imply a subject type external push.Observable.just(T, T)+7: optionally tailor the diagram to the actual number of arguments, plus move the constant values inside the boxObservable.rangeLong: the operator name in the boxObservable.switchOnNextDelayError: the operator name in the box, indicator of an error getting delayedObservable.zipArray: indicate there is a function instead of implying the output is an array containing one element from each source.Observable.zipIterable: the operator name in the boxObservable.all: example of a false resultObservable.ambWith: the operator name in the boxObservable.blockingFirst: missing diagramObservable.blockingForEach: the operator name in the boxObservable.blockingIterable: the operator name in the box, indicate that blocking may happen for each elementObservable.blockingLast: the operator name in the boxObservable.blockingLast(T): the operator name in the box, indicate default in the box, fix labelsObservable.blockingLatest: missing diagramObservable.blockingMostRecent: the operator name in the boxObservable.blockingNext: the operator name in the boxObservable.blockingSingle: the operator name in the boxObservable.blockingSingle(T): the operator name in the box, indicate default in the box, fix labelsObservable.toFuture(): the operator name in the box, indicate multi-value, empty and error behaviorObservable.blockingSubscribe: missing diagramObservable.cacheWithInitialCapacity: the operator name in the boxObservable.collectInto: the operator name in the box, indicate the shared collectionObservable.concatMapCompletable: missing diagramObservable.concatMapDelayError: missing diagramObservable.concatMapEager: missing diagramObservable.concatMapEagerDelayError: missing diagramObservable.concatMapIterable: missing diagramObservable.doAfterNext: missing diagramObservable.doFinally: missing diagramObservable.doOnDispose: the operator name in the boxObservable.doOnComplete: indicate that the events pass through and the star is execute before the onComplete to downstreamObservable.doOnError: indicate that the events pass through and the star is execute before the onError to downstreamObservable.doOnLifecycle: change unsubscribe to disposeObservable.doOnNext: indicate that the events pass through and the star is execute before the onNext to downstreamObservable.doOnTerminate: indicate that the events pass through and the star is execute before the onError or onComplete to downstreamObservable.elementAt(long): example of empty sourceObservable.elementAt(long, T): example of empty sourceObservable.elementAtOrError(long): example of empty sourceObservable.firstElement: diagram is stretchedObservable.firstOrError: the operator name in the boxObservable.flatMap(Function, boolean, int): missing diagramObservable.flatMap(Function, boolean, int, int): missing diagramObservable.flatMap(Function, Function, Callable, int): missing diagramObservable.flatMap(Function, int): missing diagramObservable.flatMap(Function, BiFunction, boolean, int): missing diagramObservable.flatMap(Function, BiFunction, boolean, int, int): missing diagramObservable.flatMap(Function, BiFunction, int): missing diagramObservable.flatMapCompletable(): missing diagramObservable.flatMapIterable(Function): diagram looks stretchedObservable.forEach(): missing diagramObservable.forEachWhile(): missing diagramObservable.hide(): missing diagram - not sure how to represent thisObservable.lastOrError(): operator name in the box, error case example.Observable.onErrorReturn(): indicate that the value is the result of a function callObservable.onErrorReturnItem(): operator name in the boxObservable.onTerminateDetach: missing diagramObservable.publish(Function): there is no connect call, may need extensive redrawingObservable.reduceWith(): operator name in the boxObservable.repeat()+ overloads: indicate fresh subscriptions happen, not cachingObservable.repeatUntil: operator name in the box, indicate fresh subscriptionsObservable.replay()+ overloads: remove publishObservable.replay(Function, ...)overloads: may need extensive redrawingObservable.retry(long)indicate limited retry effectObservable.retry(Predicate)indicate predicate effect, show it in the boxObservable.retry(long, Predicate)indicate predicate, show them in the boxObservable.retryUntil: operator name in the box, show BooleanSupplierObservable.share(): fix labels with unsubscribeObservable.singleElement: example with empty sourceObservable.sorted: missing diagramObservable.startWith(T): have a single item as start valueObservable.startWithArray(T...): operator nameObservable.subscribe+ overloads: missing diagramObservable.switchMapDelayError+ indicate the error caseObservable.toList(Callable): indicate the custom collection somehow?Observable.toFlowable(): missing diagramObservable.unsubscribeOn(): missing diagramObservable.zipWith()+ overloads: the diagram is in line with some text and appears pushed to the rightObservable.test(): missing diagram, can this be represented as diagram?The text was updated successfully, but these errors were encountered: