This is a simple vscode extension used for previewing your html elements while hovering. Currently made for html files only.
Note
This is still in beta, currently this extension will create a temp file in your working directory to render the html (called .hoverpreview.temp.html), we'll soon change that. Please refer to roadmap
You must wait for the extension to completely load to preview
We have all come across front-end codes that we don't understand because of lack of visual cues. Like the one shown below
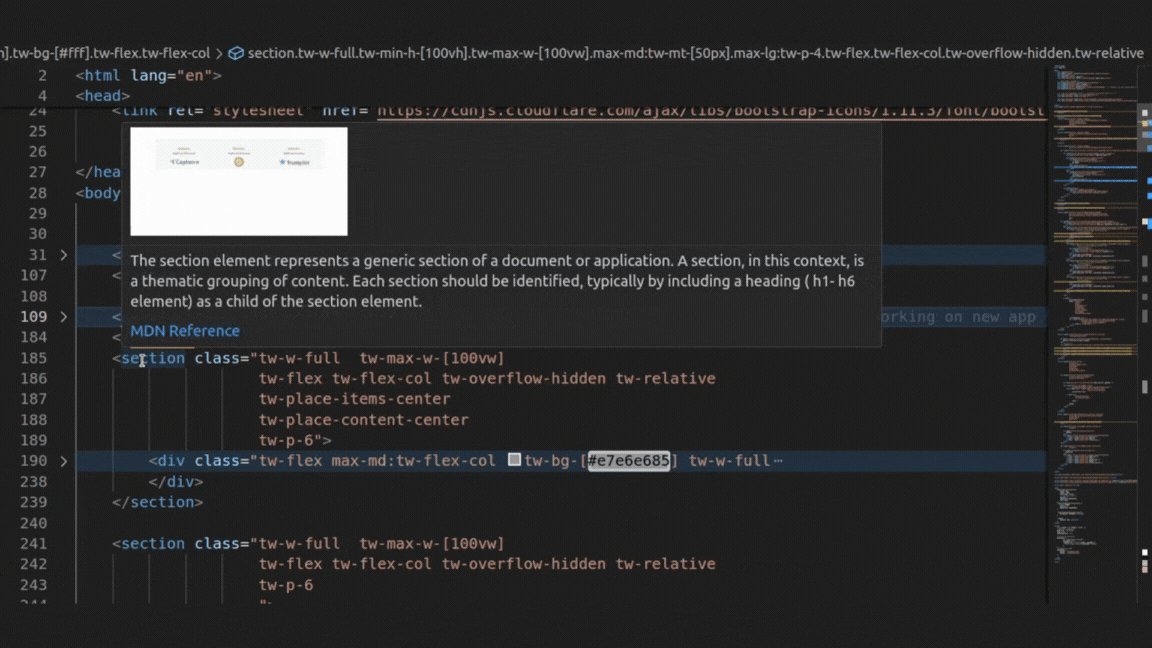
Now it can become overwhelming at first glance if you have no prior experience in the CSS library or framework used in the code. So to make it easier Hover Preview provides you with a quick preview of what it the element would look like in the browser.
- Less toggling between Browser and VsCode.\
- Get quick glance of the elements.
- Easier to learn new CSS frameworks.
- Easily understand other's code with visual preview, making it ideal learning tool.
- Save time.
- Improve productivity.
- Preview HTML pages on Hover.
- Preview Specific elements.
- Configure screen size.
- Currently only available for HTML files.
- Cannot interact wth the preview.
- Animations won't be played in preview.
Settings.json
{
"hoverPreview.previewSize": { // changes the preview size on hover tooltip
"width": 200, // default size
"height": 200 // default size
},
}
Want to support further development? You can support my work on Ko-fi or BMC
Please refer to roadmap
-
Oh! don't forget to 🌟 star this repo for updates.
-
Thanks for visiting Hover Preview, enjoy your free landing page templates
Enjoy!
License held by Paul, Github: PaulleDemon, Dev.to: https://dev.to/paul_freeman
The source code is under AGPL license, this doesn't affect the end user.